
フォトアクセサリーシステムの導入方法
こちらは旧バージョンの導入手順です。
Modular Avatar対応の新バージョンを公開しましたので、boothページをご確認ください。
VRChatアバター向けギミック「フォトアクセサリーシステム」の導入手順です
https://mimihouse.booth.pm/items/4023046
導入後にできること
・人差し指で指輪に触れると写真が表示されます。もう一度触れると非表示になります。
・人差し指で写真に触れると次の写真が表示されます。
・Expression Menuから機能をオフにすることができます。
準備
・VRCSDKを最新版に更新してください。
・lilToonの最新版をインポートしてください。
※過去バージョンではdissolve機能が想定通り動きません
https://booth.pm/ja/items/3087170
・AnimationValidator4VRCをインポートしてください。
https://booth.pm/ja/items/2067424
・VRCAvatars3Toolsをインポートしてください。
https://booth.pm/ja/items/2207020
導入手順
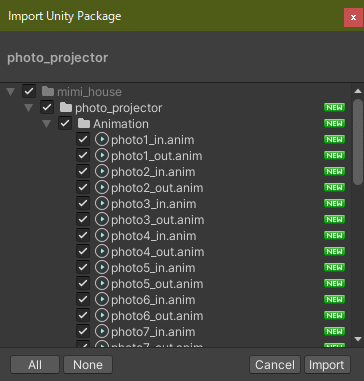
1.unitypackage のインポート
boothよりダウンロードした「photo_projector.unitypackage」をインポートします。
ファイルは「Assets/mimi_house/photo_projector」フォルダに展開されます。
この先の手順でファイル名の記載がある時は、この中にあるファイルを指します。

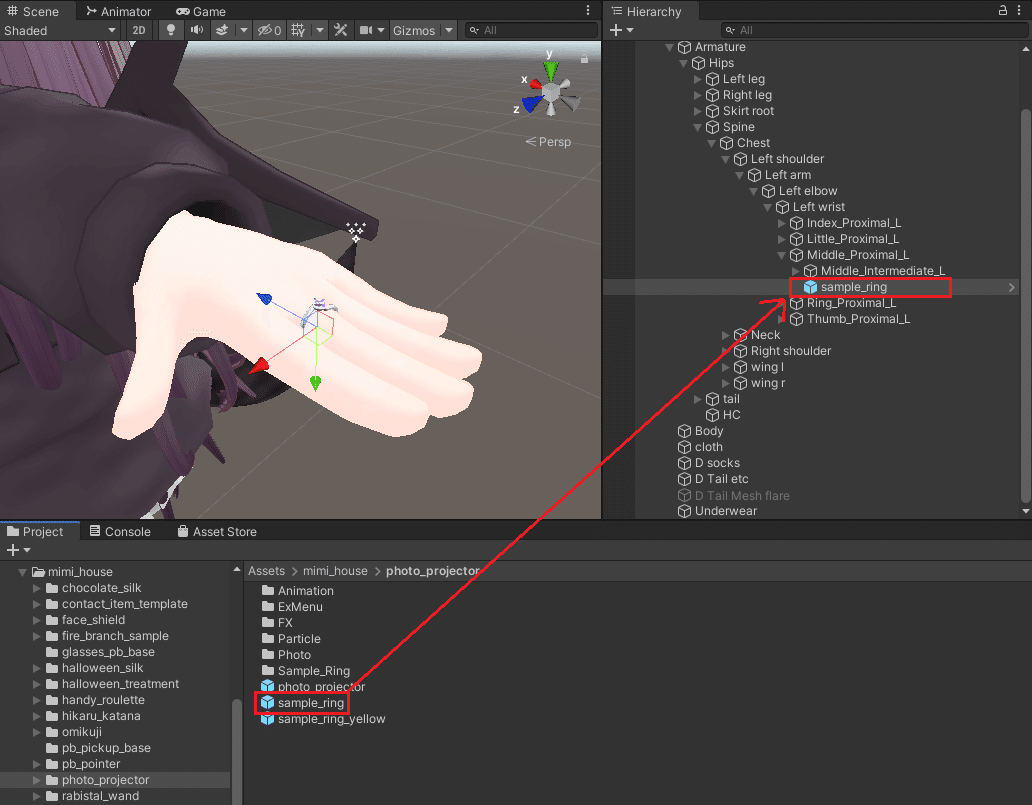
2.アバターに指輪を装着
「sample_ring」または「sample_ring_yellow」をアバターの指ボーンに装着します。
※ 指輪はギミックとは関係ないため、装着は任意です。
※ 同梱の指輪モデル以外を使ってもOKです。

3.写真ギミックのプレハブを投入
・設置と位置の調整
「photo_projector」をHierarchyに投入します。

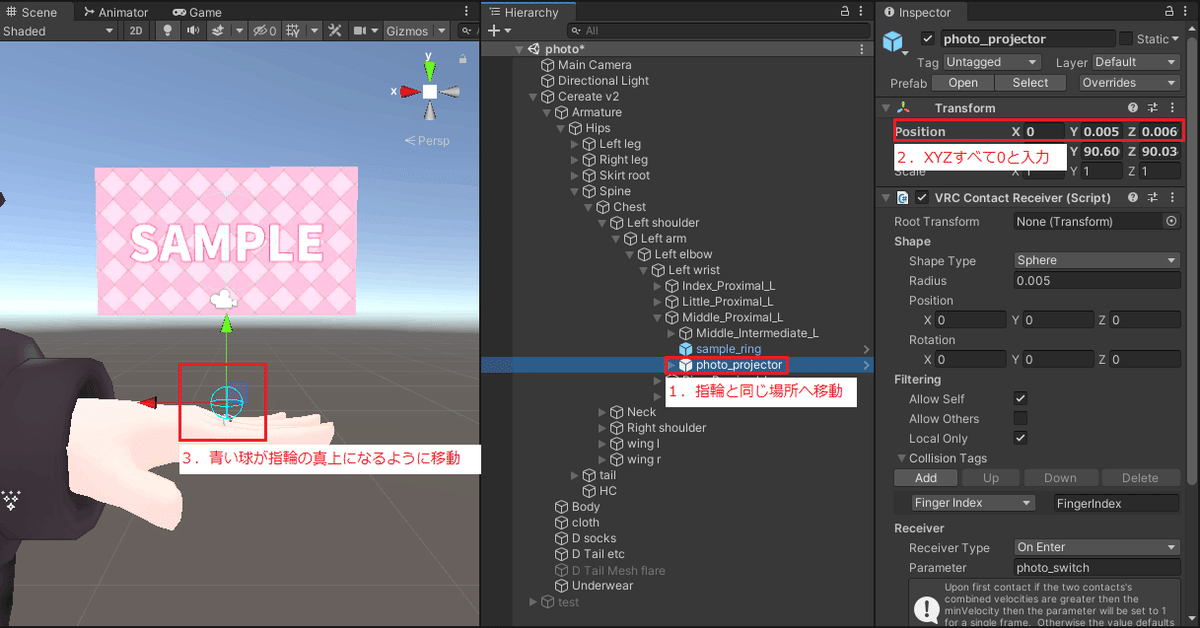
・投入した「photo_projector」を指輪と同じ場所に移動します。
・InspectorからPositionを「0,0,0」と入力します。
・Sceneに表示される青い球が指輪の真上になるように位置を調整します。
(青い球が表示されない場合は「photo_projector」を選択後、SceneビューのGizmosボタンをクリック)

・Rotationの調整
続けて「photo_projector」のRotationを調整して、好きな向きになるよう調整します。

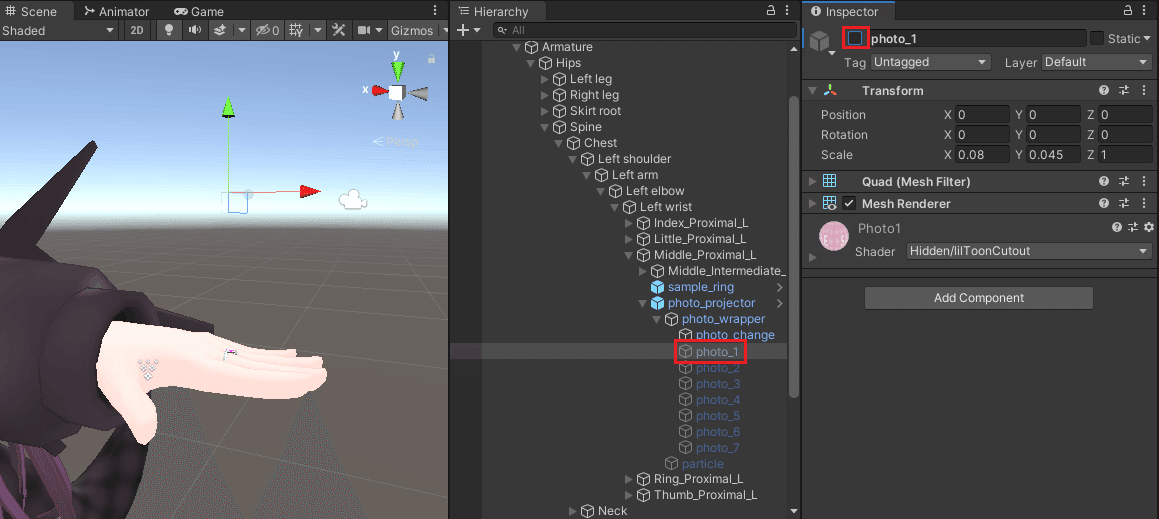
・写真を非表示
「photo_projector」配下にある「photo_1」を非表示にします。

4.ギミックの導入① アニメーションの設定
ギミックが動作するように同梱のanimationファイルを修正します。
「animation」フォルダ配下にあるファイルをすべて選択し、アバターにドラッグ&ドロップします。

Hierarchyのアバターを右クリックし「アニメーションクリップ修正」を選択します。
※ない場合はAnimationValidator4VRCをインポートしてください。
https://booth.pm/ja/items/2067424

anim修正画面に、登録したアニメーションがあることを確認し、
「全部まとめて修正」をクリックします。

全て「正常です」となったことを確認して画面を閉じます。

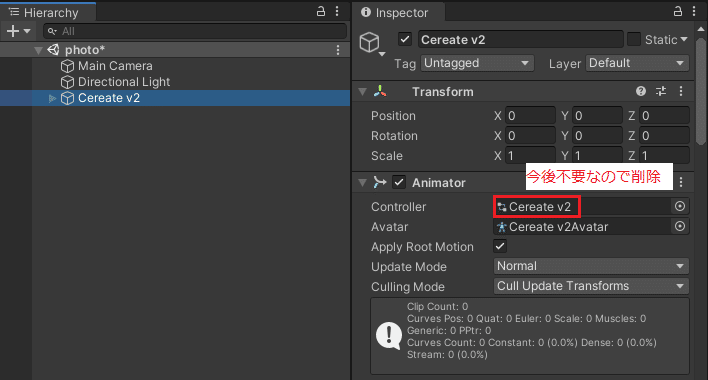
生成されたAnimator Controllerの削除
この作業でアバターのAnimatorのControllerが自動で作成されますが、今後は不要なので選択してDeleteキーで削除します。

5.ギミックの導入② ExMenuとパラメータ
※既にアバターに独自のParameterとMenuが設定されている状態の手順です。アバターに設定されていない場合は「ExMenu」フォルダ内のParameterとMenuファイルを画像の場所に割り当てるだけでOKです。

使用しているMenuファイルを選択しInspectorを表示します。
「Add Control」をクリックしてメニューを追加して以下のように設定します。
Name:自由
Icon:自由
Type:Sub Menu
Parameter:None
Sub Menu:同梱の「ExMenu_photo_projector」を割り当て

Parametersの設定を行います。
メニューバーの「VRCAvatars3Tools -> ExpressionParametersCombiner」を選択します。
※ない場合はVRCAvatars3Toolsをインポートします。
https://booth.pm/ja/items/2207020

「Src ExpressionParameters」に「Parameters_photo_projector」をセットし、「Dst ExpressionParameters」には現在使用しているParametersファイルをセットします。
チェックボックスは画像の通り選択して「Combine」をクリックします。

パラメータがコピーされたことを確認してこの画面を閉じます。

6.ギミックの導入③ FXレイヤー
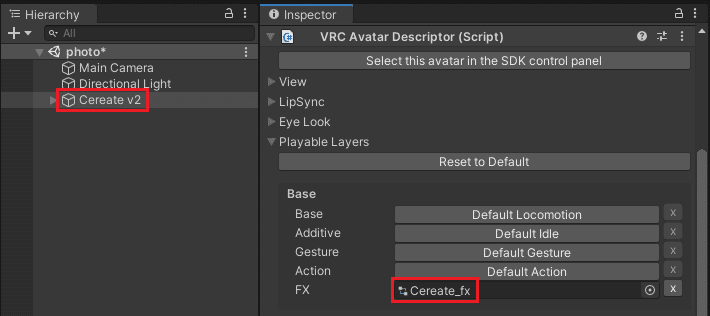
※既にアバターに独自のFXレイヤーが設定されている状態の手順です。アバターに設定されていない場合は「FX_photo_projector」を割り当てるだけでOKです。

ツールを使用したFXレイヤーの設定手順
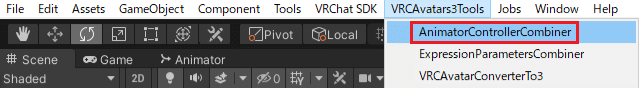
メニューバーの「VRCAvatars3Tools -> AnimatorControllerCombiner」を選択します。
※ない場合はVRCAvatars3Toolsをインポートします。
https://booth.pm/ja/items/2207020

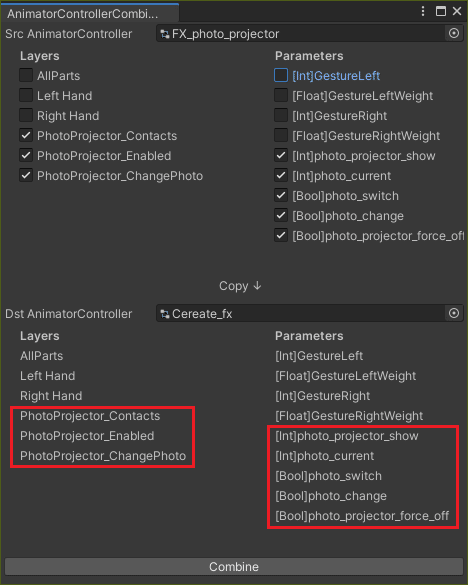
「Src AnimatorController」に「FX_photo_projector」をセットし、
「Dst AnimatorController」には現在使用しているFXをセットします。
チェックボックスは画像の通り選択して「Combine」をクリックします。

Combineをクリック後、Dst AnimatorController側にコピーされたことを確認してこの画面を閉じます。

写真の設定
1.写真の用意
好きな写真をプロジェクト内に入れておきます
(Photoフォルダに入れておくと作業しやすいです)

2.写真の設定
「Photo」フォルダ内にある「Photo1」~「Photo7」マテリアルから1つ選択し、Inspectorからメインカラーのテクスチャに表示したい写真を設定してください。

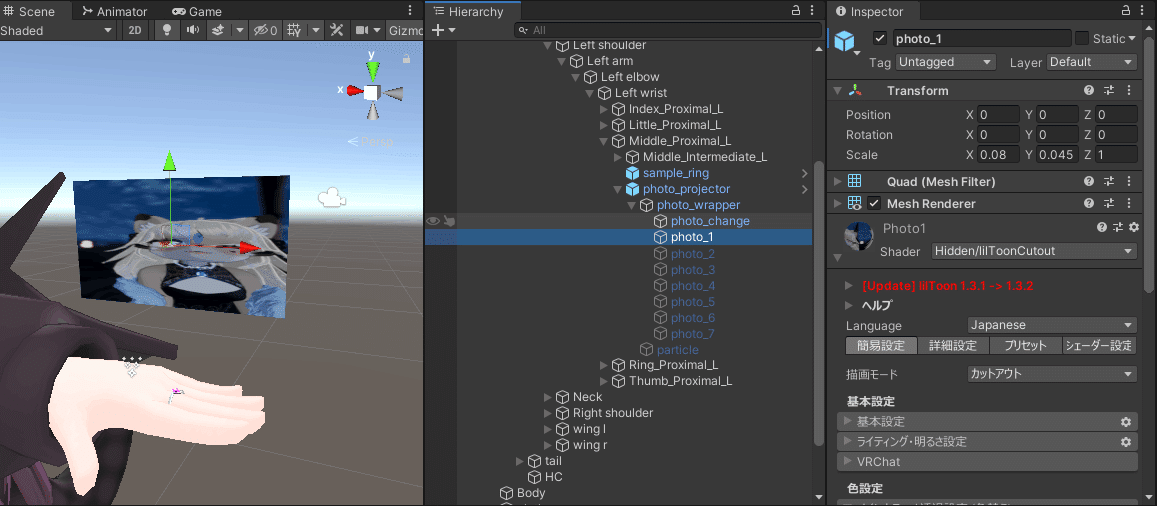
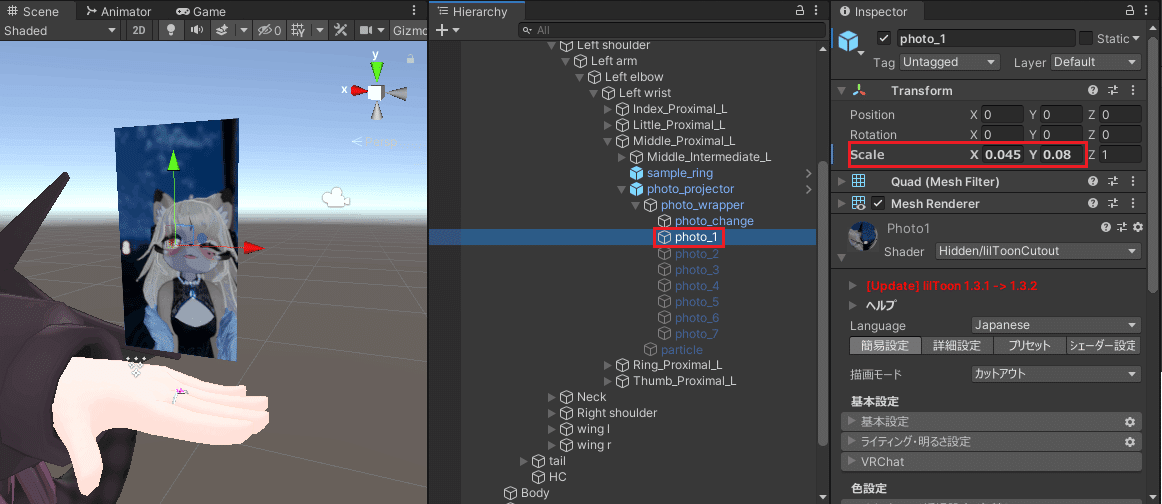
3.縦長の写真をセットする場合
表示する写真は「16:9」の横長画像を想定しています(1920x1080等)
縦長の画像をセットした場合は引き延ばされてしまいます。

縦長写真を表示する場合はアバターにセットした「photo_projector」配下にある「photo_1」~「photo_7」のいずれかを選択し、ScaleのXとYを入れ替えて調整してください。

4.アップロードして確認
ここまで設定お疲れさまでした。
アバターをアップロードして動作すれば導入完了です!
その他
ギミックで使用する指の判定について
本ギミックではアバターに自動で設定される人差し指の判定を使用します。
基本的に自動で設定されるものなので、アバターによっては見た目と異なる位置にある可能性があります。
上手くギミックを操作できない場合は以下の場所から手動で調整してみてください。

判定の調整方法
「photo_projector」に写真の表示/非表示を切り替える判定、
「photo_change」に次の写真を表示するための判定があります。
それぞれInspectorから判定の大きさ等を調整できます。

