集合写真補助フレームの導入方法
VRChatアバター向けギミック「集合写真用フレーム」の導入手順です
https://mimihouse.booth.pm/items/4052406
導入後にできること
・比率が16:9の枠をワールド固定することができます。
・枠は常に地面から垂直に表示されます。
・大きさと色を調整することができます。
準備
・VRCSDKを最新版に更新してください。
・VRCAvatars3Toolsをインポートしてください。
https://booth.pm/ja/items/2207020
導入手順
1.unitypackage のインポート
boothよりダウンロードした「GroupPhotoFrame.unitypackage」をインポートします。
ファイルは「Assets/mimi_house/group_photo_frame」フォルダに展開されます。
この先の手順でファイル名の記載がある時は、この中にあるファイルを指します。

2.アバターの位置を中央へ
設定を行うアバターを選択し、Positionを0 0 0にします。

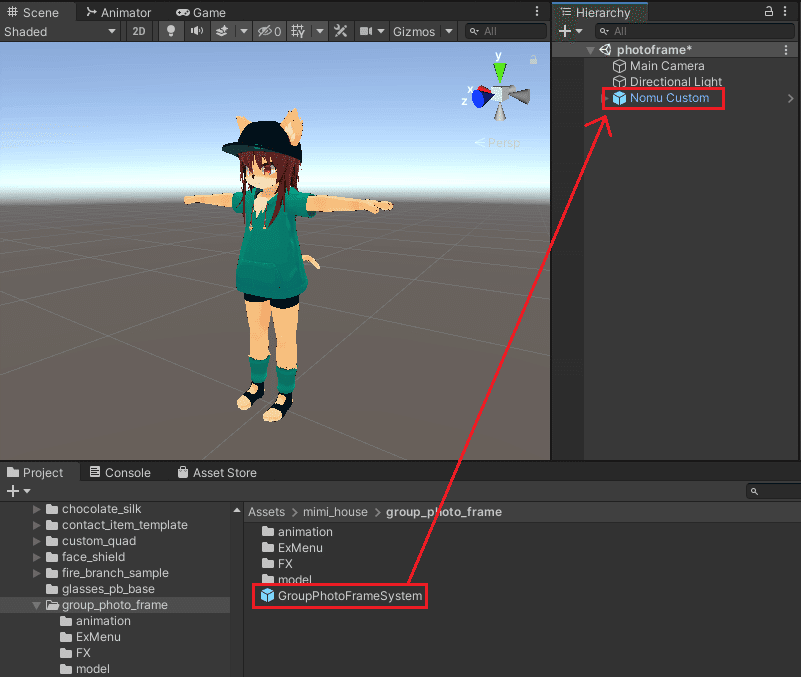
3.プレハブの投入
「GroupPhotoFrameSystem.prefab」をHierarchyのアバターへドラッグ&ドロップします。

4.ギミックの導入① ExMenuとパラメータ
※既にアバターに独自のMenuとParameterが設定されている状態の手順です。アバターに設定されていない場合は「ExMenu」フォルダ内のMenuとParameterを割り当てるだけでOKです。

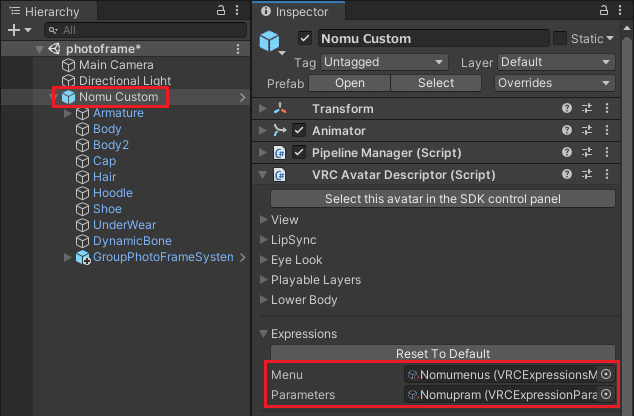
Menuの編集
使用しているMenuファイルを選択しInspectorを表示します。
「Add Control」をクリックしてメニューを追加して以下のように設定します。
Name:自由
Icon:自由
Type:Sub Menu
Parameter:None
Sub Menu:同梱の「Menu_GroupPhotoFrame」を割り当て

Parametersの編集
ツールバーから「VRCAvatars3Tools」→「ExpressionParametersCombiner」を選択します。
※無い場合は VRCAvatars3Tools をインポートしてください。
https://booth.pm/ja/items/2207020

ウィンドウが開いたら「Src ExpressionParameters」にExMenuフォルダ内の「Parameters_GroupPhotoFrame」をセットし、チェックボックスには「Photo」で始まる3項目にチェックを入れます。
「Dst ExpressionParameters」には現在アバターに使用しているParametersファイルをセットし「Combine」をクリックし、パラメータがコピーされたことを確認して画面を閉じます。

5.ギミックの導入② FXレイヤー
※既にアバターに独自のFXレイヤーが設定されている状態の手順です。アバターに設定されていない場合はFXフォルダ内の「FX_GroupPhoto」を割り当てるだけでOKです。

ツールバーの「VRCAvatars3Tools」→「ExpressionParametersCombiner」を選択します。

「Src AnimatorController」に「FX_GroupPhoto」をセットし、
「Dst AnimatorController」には現在使用しているFXをセットします。
チェックボックスは「Phooto」で始まるものだけ選択します。
「Combine」ボタンをクリックしてウィンドウを閉じます。

6.動作確認
ここまで設定お疲れさまでした。
アバターをアップロードして動作すれば導入終了です。
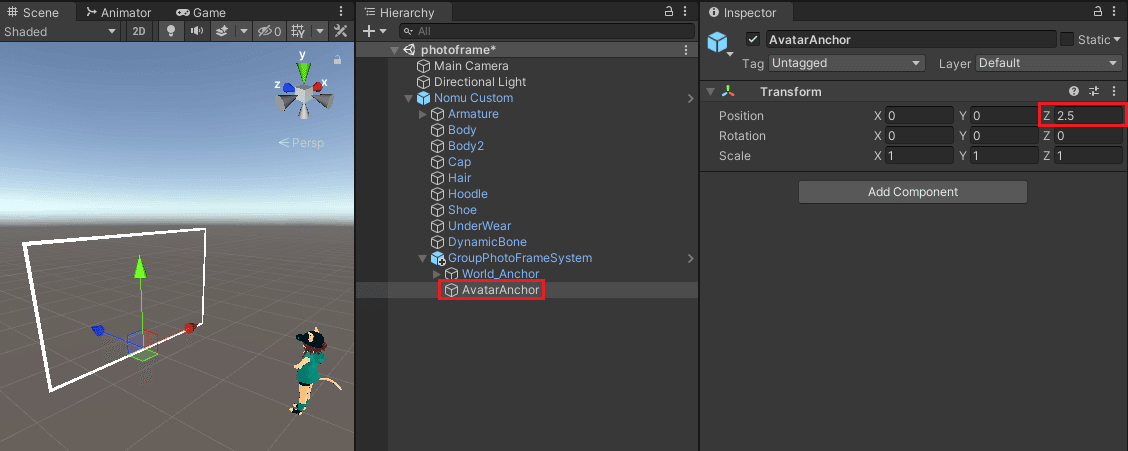
枠の前後位置調整
アバターの目の前に表示される枠が遠い、または近い場合は
「AvatarAnchor」の Position の Z を調整してください。