
チョコ棒ゲームの導入手順
boothで公開中の「チョコ棒ゲーム」の導入手順ですhttps://mimihouse.booth.pm/items/3867205
更新履歴 2022/11/10 パッケージ更新に合わせ手順を一部修正しました。
導入後の動作
1.ExMenuからお菓子の表示/非表示を切り替えることができます。
2.お菓子に他プレイヤーの頭部判定が近づくと、お菓子を食べて音が鳴ります。
3.お菓子は5回に分けて食べられます。
4.自分の手を口元に当てると、お菓子が戻ります。
準備
・VRCSDKを最新版に更新してください。
・lilToonの最新版をインポートしてください。
https://booth.pm/ja/items/3087170
・AnimationValidator4VRCをインポートしてください。
https://booth.pm/ja/items/2067424
・VRCAvatars3Toolsをインポートしてください。
https://booth.pm/ja/items/2207020
導入手順
1.unitypackage のインポート
boothよりダウンロードした「stick_choco_game.unitypackage」をインポートします。
ファイルは「Assets/mimi_house/stick_choco_game」フォルダに展開されます。
この先の手順でファイル名が出た時は、この中のファイルの事を指します。

2.プレハブの投入
「stick_choco_root.prefab」をHierarchyに投入します。

3.位置合わせ
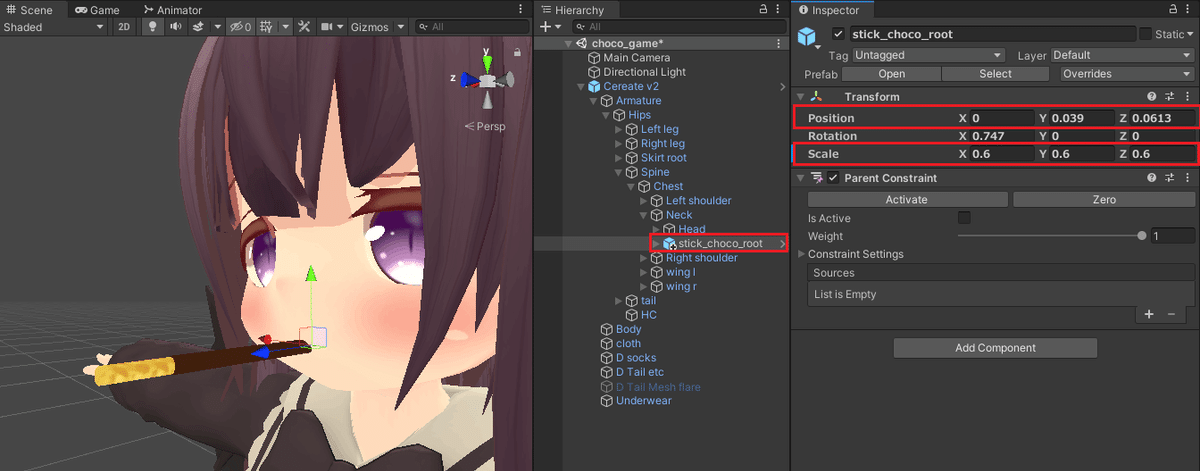
Hierarchyの「stick_choco_root」を選択し、お菓子の持ち手がアバターから見て前方になるようにします。

「stick_choco_root」をアバターの首ボーン(例:Neck)配下へ移動し、アバターがお菓子をくわえている見た目になるよう位置と大きさを調整します。

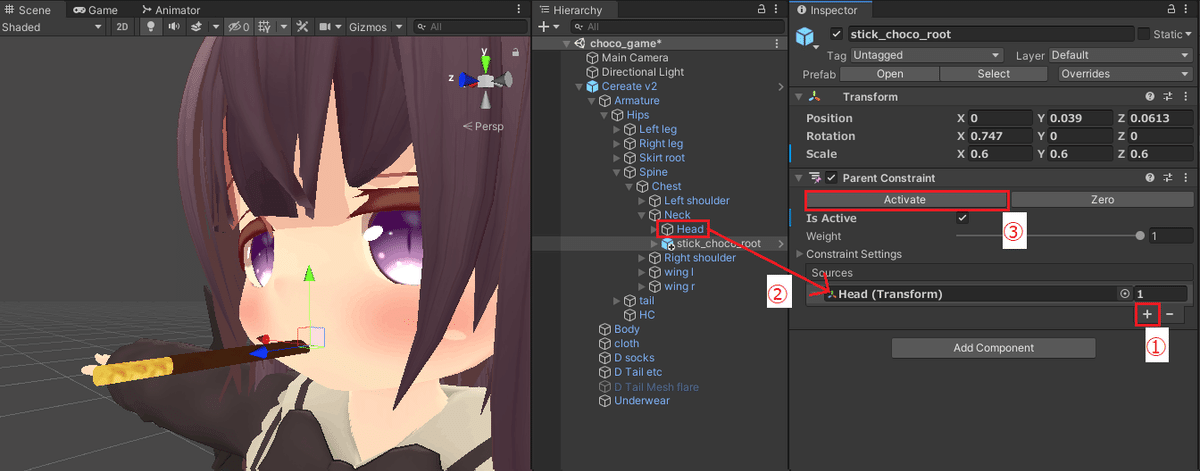
「stick_choco_root」を選択し、InspectorのParent Constraintから
1.+ボタンを押します。
2.アバターの頭ボーン(例:Head)をSourcesにドラッグ&ドロップします。
3.Activateを押します。

4.ギミックの導入① アニメーションの設定
ギミックが動作するように同梱のanimationファイルを修正します。
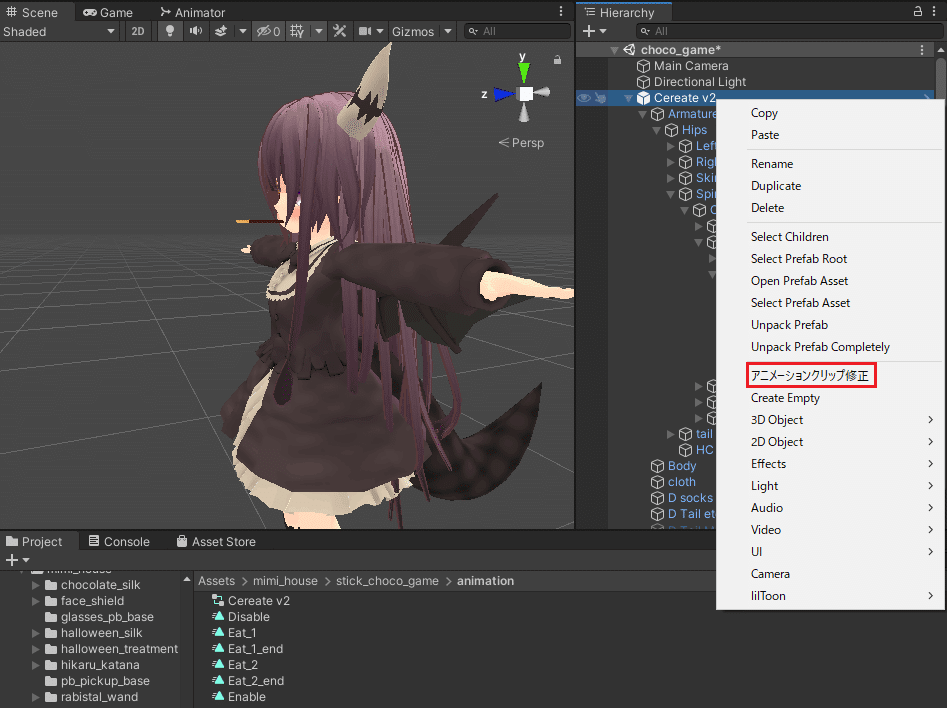
「animation」フォルダ配下にあるファイルをすべて選択し、アバターにドラッグ&ドロップします。

アバターを右クリックし「アニメーションクリップ修正」を選択します。
※ない場合はAnimationValidator4VRCをインポートしてください。https://booth.pm/ja/items/2067424

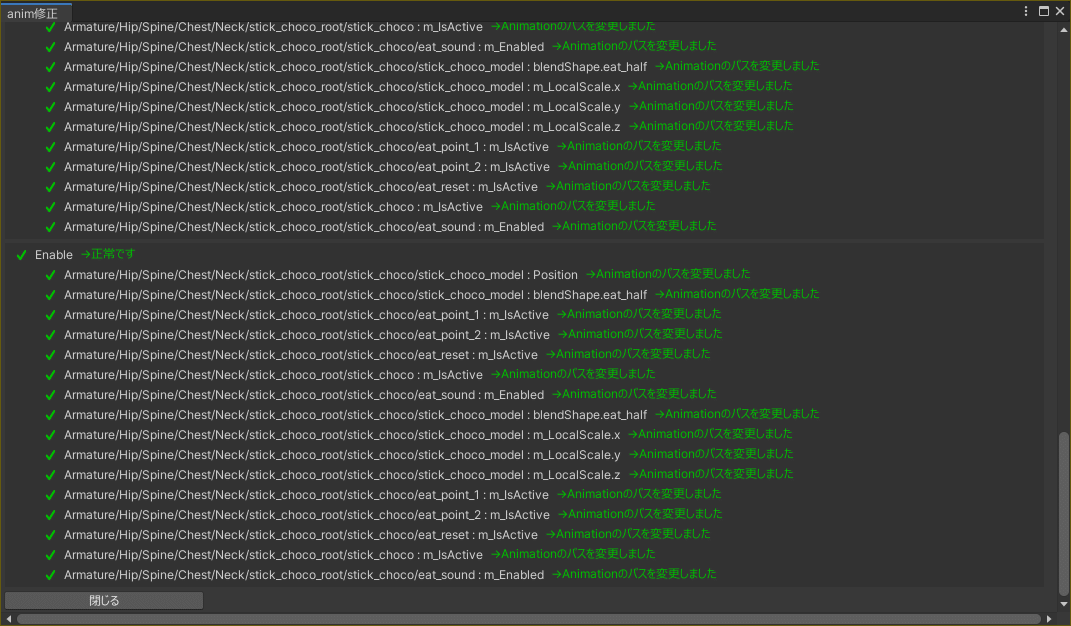
anim修正画面に、登録したアニメーションがあることを確認し、
「全部まとめて修正」をクリックします。

全て正常なことを確認して画面を閉じます。
上手くいかない場合は次の「ツールを使用しない方法」で修正します。

生成されたAnimator Controllerの削除
この修正作業でアバターのAnimatorのControllerが自動で作成されますが、今後は不要なので選択してDeleteキーで削除します。

5.ギミックの導入② ExMenuとParameters
※既にアバターに独自のParametersとExMenuが設定されている状態の手順です。アバターに設定されていない場合は「ExMenu」フォルダ内のParametersとExMenuを割り当てるだけでOKです。

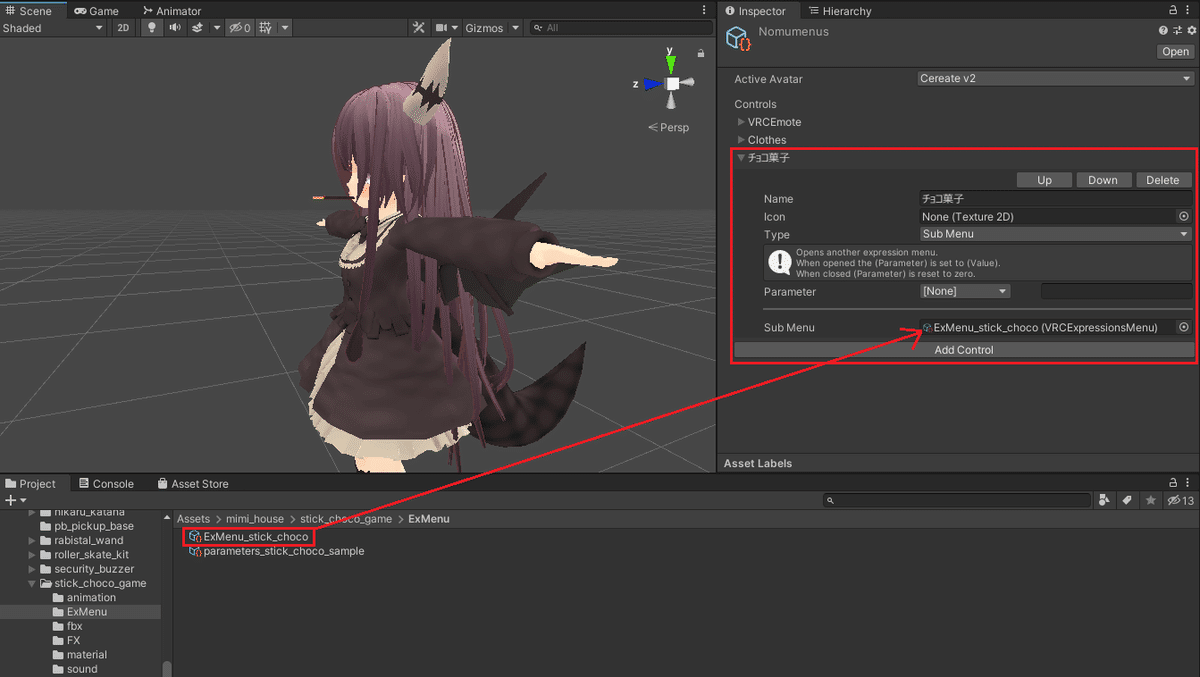
ExMenuの設定
使用しているExMenuファイルを選択しInspectorを表示します。
「Add Control」をクリックしてメニューを追加して以下のように設定します。
Name:自由
Icon:自由
Type:Sub Menu
Parameter:None
Sub Menu:同梱の「ExMenu_stick_choco」を割り当て

Parametersの設定
ツールバーの「VRCAvatars3Tools -> ExpressionParametersCombiner」を選択します。
※ない場合はVRCAvatars3Toolsをインポートします。
https://booth.pm/ja/items/2207020

「Src AnimatorController」に「ExMenu/parameters_stick_choco_sample」をセットし、
「Dst AnimatorController」には現在使用しているParametersをセットします。
チェックボックスは画像の通り選択して「Combine」をクリックします。

Combineをクリック後、Dst ExpressionParameters側に「stick_is_show」と「eat_status」があればOKです。

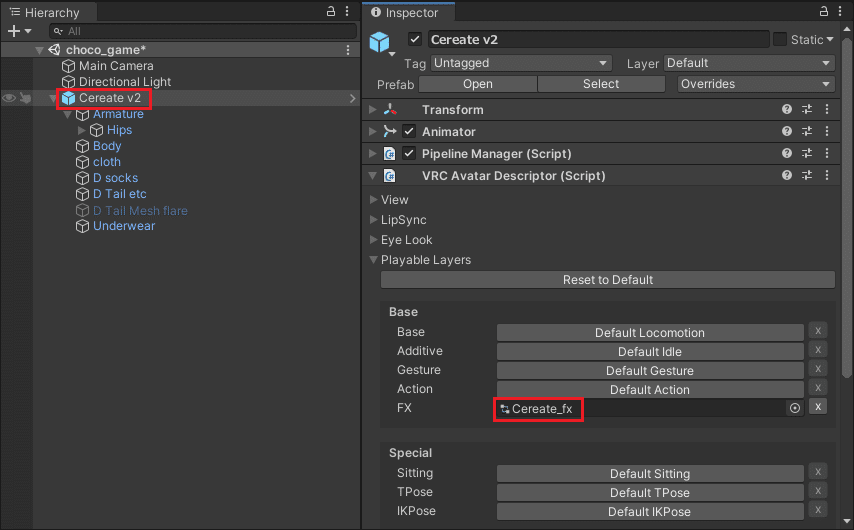
6.ギミックの導入③ FXレイヤー
※既にアバターに独自のFXレイヤーが設定されている状態の手順です。アバターに設定されていない場合は「FX/FX_stick_choco_sample」を割り当てるだけでOKです。

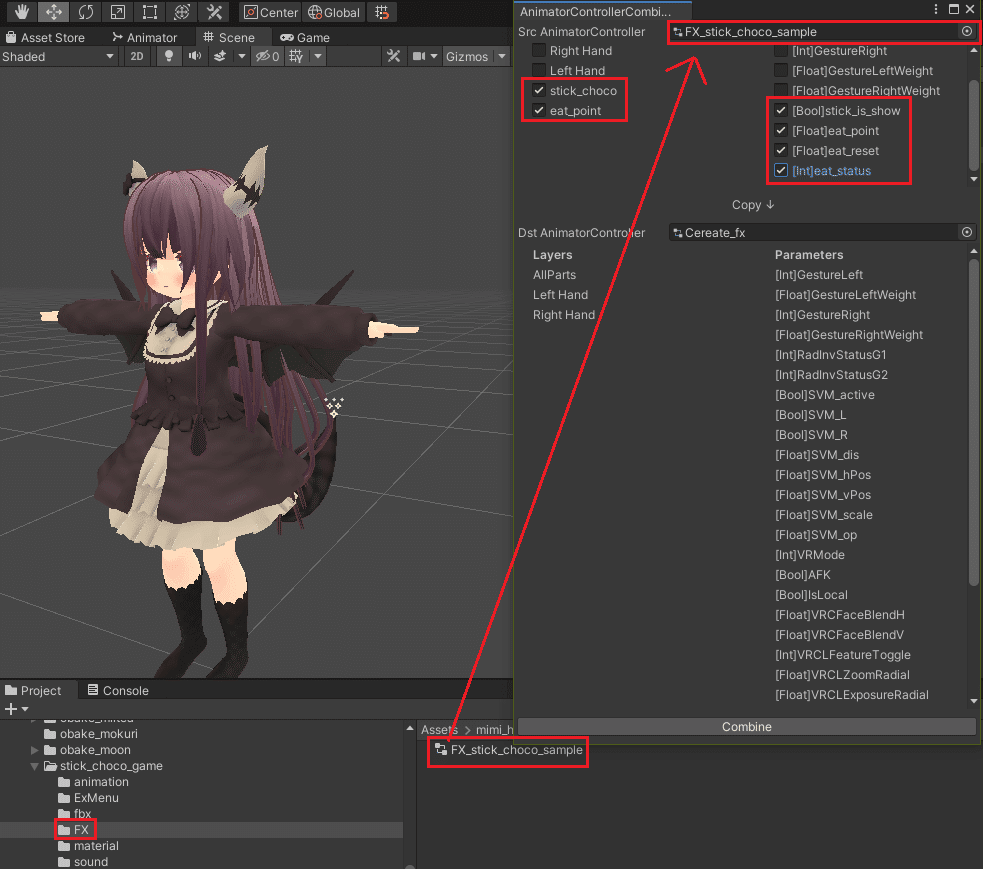
ツールを使用したFXレイヤーの設定手順
ツールバーの「VRCAvatars3Tools -> AnimatorControllerCombiner」を選択します。

「Src AnimatorController」に「FX/FX_stick_choco_sample」をセットし、
「Dst AnimatorController」には現在使用しているFXをセットします。
チェックボックスは画像の通り選択して「Combine」をクリックします。


Dst AnimatorController側に追加されていればOKです。
7.動作確認
ここまで設定お疲れさまでした。
アバターをアップロードして動作すればひとまず導入終了です。
ギミックの仕組み上、判定の調整が必要になる場合があります。
最後に判定調整についてご一読ください。
判定調整
判定の仕組みについて
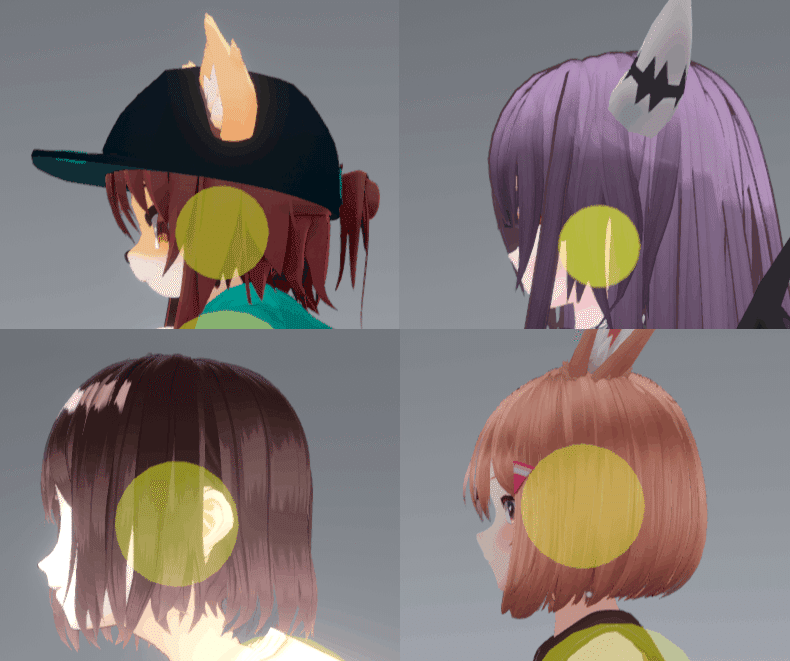
お菓子に顔が近づいた時の判定は「Contacts」という仕組みを使っています。
アバターには基本的に自動で頭や手などに判定が存在します。
※判定の確認はVRChat内ではExpression Menu -> Options -> Avatar-> Avatar Overlay -> Contacts で見えるようになります。


判定位置の調整
プレハブ内にある「eat_point」が判定になっています。
実際にギミックを試して
「もっと離れた場所で反応させたい」場合は判定を前方に、
「もっと近づいてから反応させたい」場合は判定を顔側へ移動します。

「eat_reset」は自分の手に反応する、お菓子を最初の状態に戻すための判定です。

その他
見た目変更
materialフォルダにある「stick_choco_ichigo」でイチゴ味になります

音の差し替え
お菓子を食べた時の音はプレハブ内の「eat_sound」「eat_sound_last」です。
AudioClipに好きな音声ファイルをセットできます。

