
CakewalkのPitchbendを0にする小技
Cakewalkのピッチベンドについてのお話です。
なので、Cakewalkユーザーで無い方には関係のない話ですごめんなさい
序盤は経緯しか書いて無いので、面倒な方は使い方とダウンロードの項目まで目次からジャンプして下さい。
設定するまではちょっとめんどくさいですが、一度設定してしまえば使うのは割と簡単です。
ピッチベンド使いにくい問題
CakewalkでMIDI入力していて地味に不便だなぁと常々感じていた事、それはピッチベンドの入力なのです。
MIDIキーボードを使ってリアルタイム入力をする方は、ホイールの手を離せば自動的に0に戻ってくれるので、さほど不便さを感じる事は無いかもしれませんが、マウス入力派の僕にはこのピッチベンドを0に戻す作業が地味に辛いんですよね。
ピッチベンドはギターのチョーキング等で割と頻繁に入力する項目なのですが、ピッチベンドした後にはほぼ確実にベンド値を0に戻す作業が発生します。
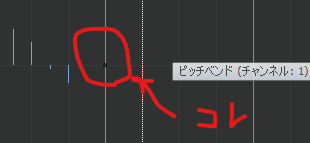
ところが、これがマウス操作だと絶妙にやり辛いのです。マウスでドラッグして0になると小さくて四角いぽっちみたいなのが出るのでその時にドラッグをやめると無事に0入力できます。

この四角いぽっちがなんとも小さくて見辛いし、0にスナップもしてくれないので合わせ辛いのです。ひどい時は何度も行ったり来たりしちゃうし、0に合わせたつもりでも拡大してみると微妙にズレていたりします。


イベントリストも地味にめんどくさい
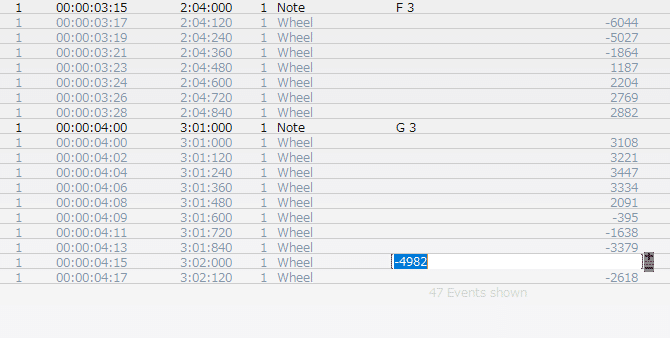
そこで、確実に0入力しようと思えばイベントリストを開いて該当箇所をダブルクリックして数値入力してエンターキーという手順を踏まなければなりません。
しかも、他のコントロールチェンジも沢山入力しているとピッチベンドのイベントを見つけるのも大変です。

何かいい方法は無いか
試行錯誤した結果考え付いたのはスクリプトを使うです。
おっと、ちょっとまった。
「何だよスクリプトか余計めんどくさそう」
と思ったあなた、落ち着いて欲しい。
スクリプトは用意したので、後はショートカットに設定するだけで使えるようになりますから。
まぁ簡単なスクリプト書くのにも公式のリファレンスみたいなものも見当たらないし、独自言語なんで文法も独特だしでプログラムド素人の僕はひぃひぃ言いましたよ。
一応スクリプトの中身を載せておきますね。
(do
(forEachEvent
(if (== Event.Kind WHEEL)
(delete)
)
)
(insert From Event.Chan WHEEL 0)
)内容としては選択範囲のピッチベントイベントを削除して選択範囲の開始時間にピッチベンド値0を入力すると言うモノです。
使い方
準備
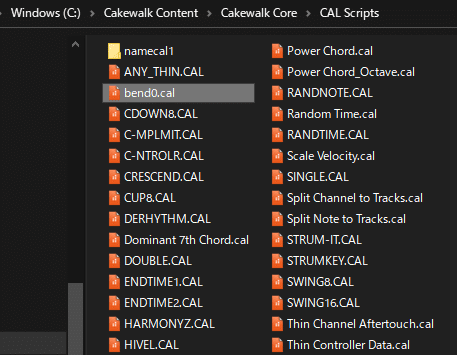
まずダウンロードからファイルをダウンロードして頂き、解凍するとbend0.calというファイルがあるのでそのファイルを
Windows→Cakewalk Content→Cakewalk Core→CAL Scripts
のフォルダ内に格納して下さい。
特にこのフォルダでなければいけない訳では無いですが、ディフォルトでスクリプトが格納されているフォルダがここなのでこちらに格納する方が分かり易いと思います。

次にショートカットキーを設定します。
Cakewalkは任意のCALスクリプトにショートカットキーが割り当てれるので便利です。
ショートカット割り当てしないとメニューからスクリプトのフォルダを開いて選択して実行という手順を踏まなければいけないので、かえってめんどくさくなってしまいます。
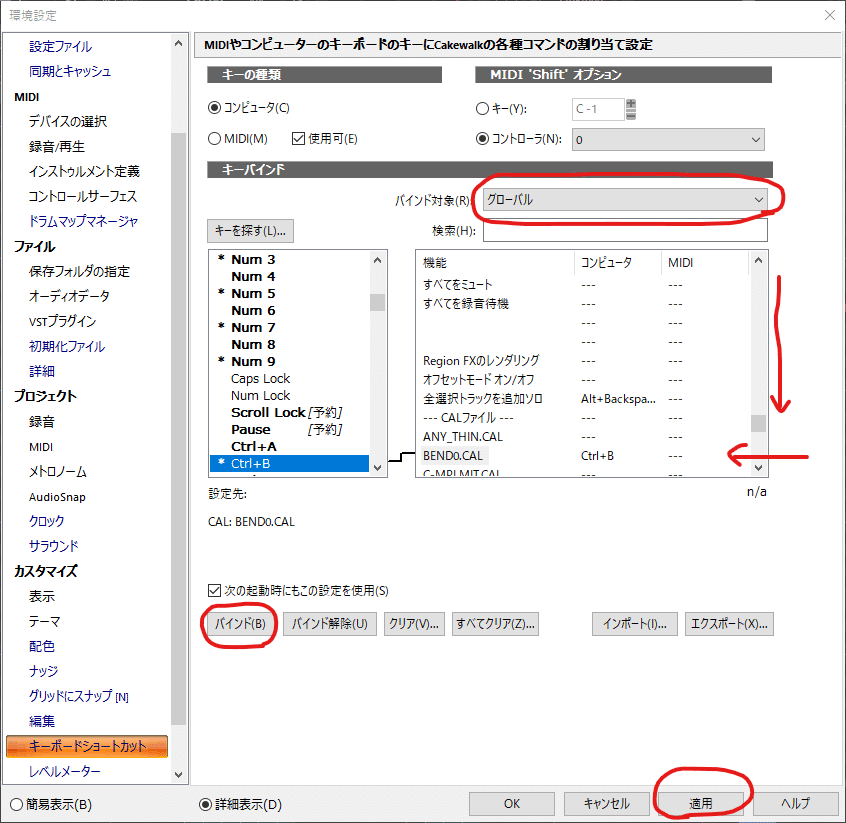
環境設定からキーボードショートカットへ進みます。
バインド対象はグローバルです。ダイアログ中央右側の色々な機能がある中ずーっと下の方までスクロールすると先程のスクリプトを置いたフォルダにあるCALが選択できるのでお好みのキーにバインドしてください

ピアノロールでの操作
ここまで準備できたら後はピアノロールで使うだけです。
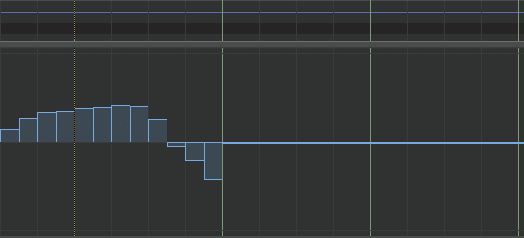
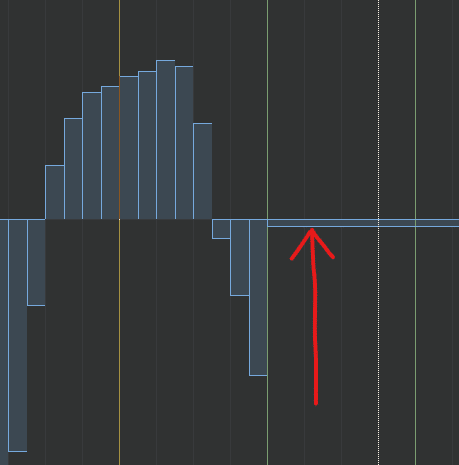
0にしたいピッチベンド値を右クリックでドラッグして選択状態にした後に先程設定したショートカットキーを押せば0になります。
範囲選択で複数のピッチベンド値を選択する事もできます。
その場合は範囲内のピッチベンド値は削除されて範囲の先頭にベンド値0が入力されます。

ダウンロード
劇的に早くなる訳では無いけれど地味に便利かもと思って作りました。
興味がある方はお使いください。
ピッチベンドを0にするスクリプト
※追記
ノート分割スクリプト
ノートを指定した数で分割するスクリプトも地味に便利そう。
こちらのサイト様で公開されているソースを使わせて頂きました。
こちらも同様にショートカット指定すれば時短になるかもしれません。
