
もはやDTMでは無く、DTだ
先日からDAWのアーティキュレーションについての記事や動画を投稿しているのですが、いよいよ本格的にDTMとはかけ離れた所へ行っちゃってます。
興味の無い方には全く響かない内容ですので、そんな方は目次からおまけにジャンプしておまけだけでも読んでください。
ひょっとするとクスリとできるかもしれません。
興味のベクトルが暴走する
先日投稿した記事に、スタバでMacbookに憧れる中高生よろしく、誰も欲しがってないのにドヤ顔で「ファイルの配布とか俺かっけぇ」的なノリでファイルを置いている僕ですが、とうとう変なスイッチがはいっちゃったみたいです。
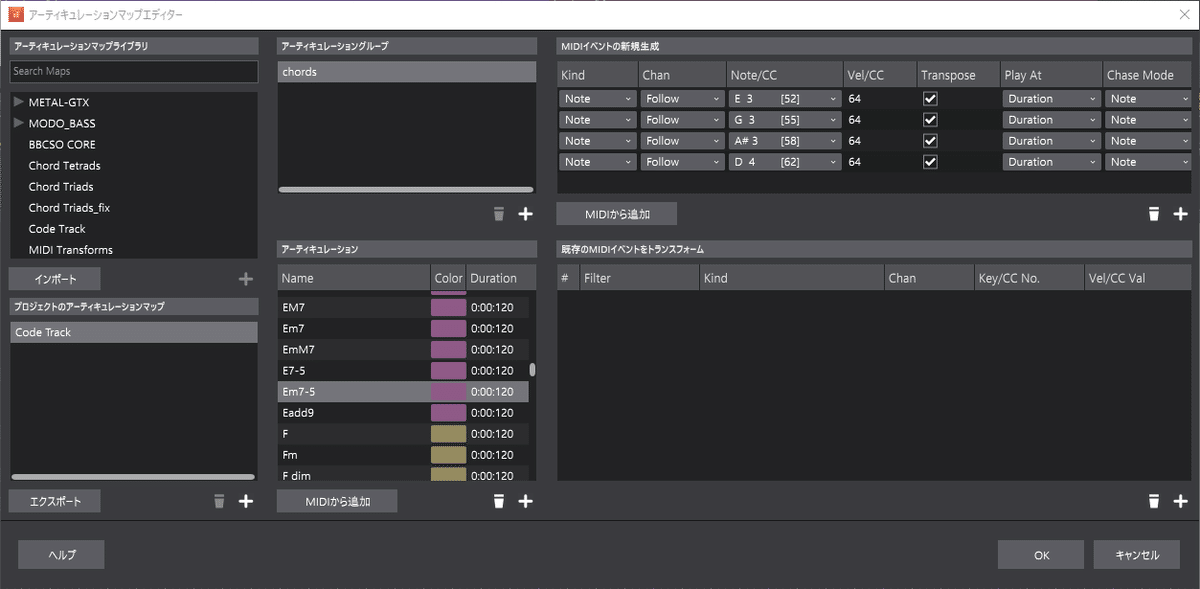
先日公開したそのアーティキュレーションマップファイルの編集についてですが、ざっくり言うと、和音の構成音のMIDI情報(MIDIノートナンバーやベロシティーや長さ)を編集するのですが、Cakewalkに付属しているマップエディターが絶妙に使い辛いんですよね。

要素の複製はできるのですが、切り取り張り付けみたいな動作はできません。
要素の並び順の入れ替えもマウスでドラッグしか方法がありません。しかもその可動範囲が狭くて、一度に移動できる距離が要素5~6個分くらいなので並び替えも一苦労です。
一番致命的と感じたのはCtrl+Zでアンドゥーができない事ですね。
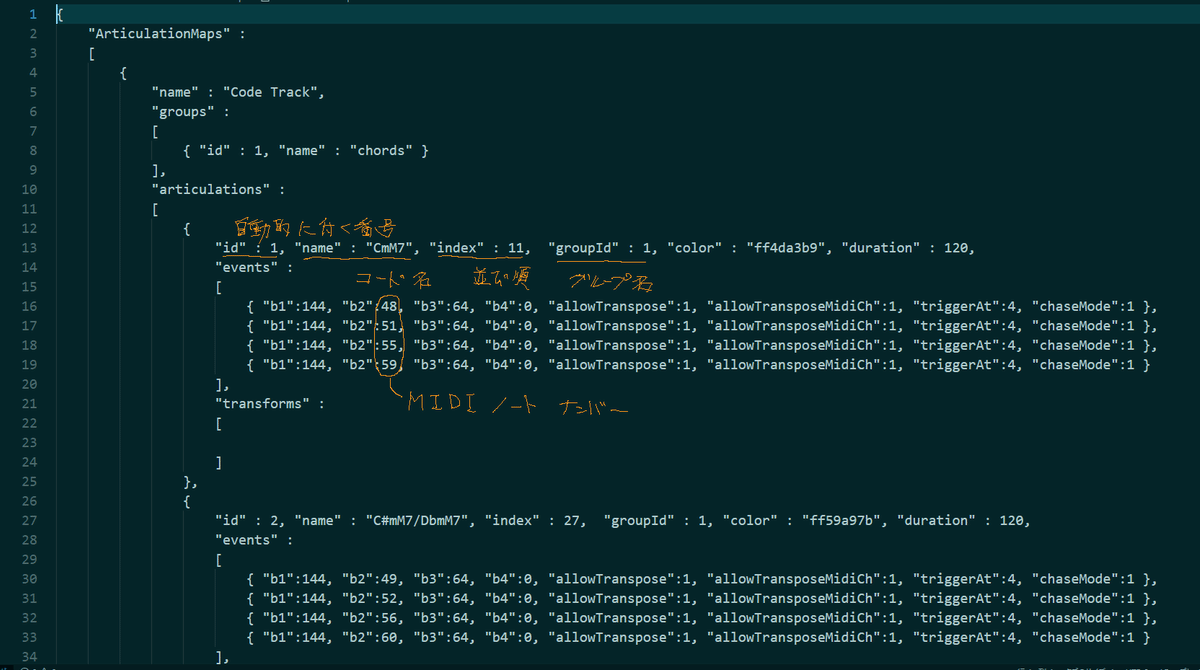
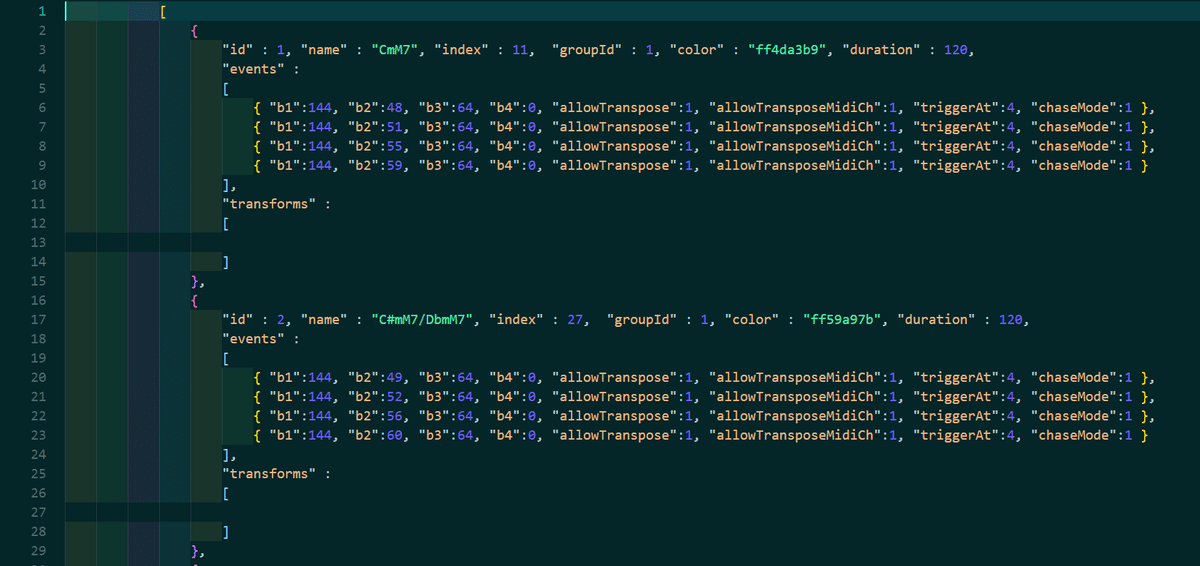
まぁ、文句言ってても仕方ないので、編集し終わったマッピングファイルをテキストエディタで開いてみたのですが、データ単位に割り当てられる番号や記述順がそりゃもぅ訳の分からない事になっていました。
データとして使う分には全く問題ないし、普通に使っていて見える所では無いですから、そんなの気にしたってしょうがないし、そんなの気にしている暇があるなら曲でも作りなよって思われるかもしれませんが、気になっちゃったんだからしょうがない。

色々試してみたけれど
さーて、こいつをどうしてやろうかとなる訳ですが、さすがに手動で1つ1つ書き直すなんて途方もないです。
何とか効率的に書き換える方法は無いものかと。
まずはこいつを何かしらのアプリケーションで扱えるデータ形式にしてやる必要がありますね。
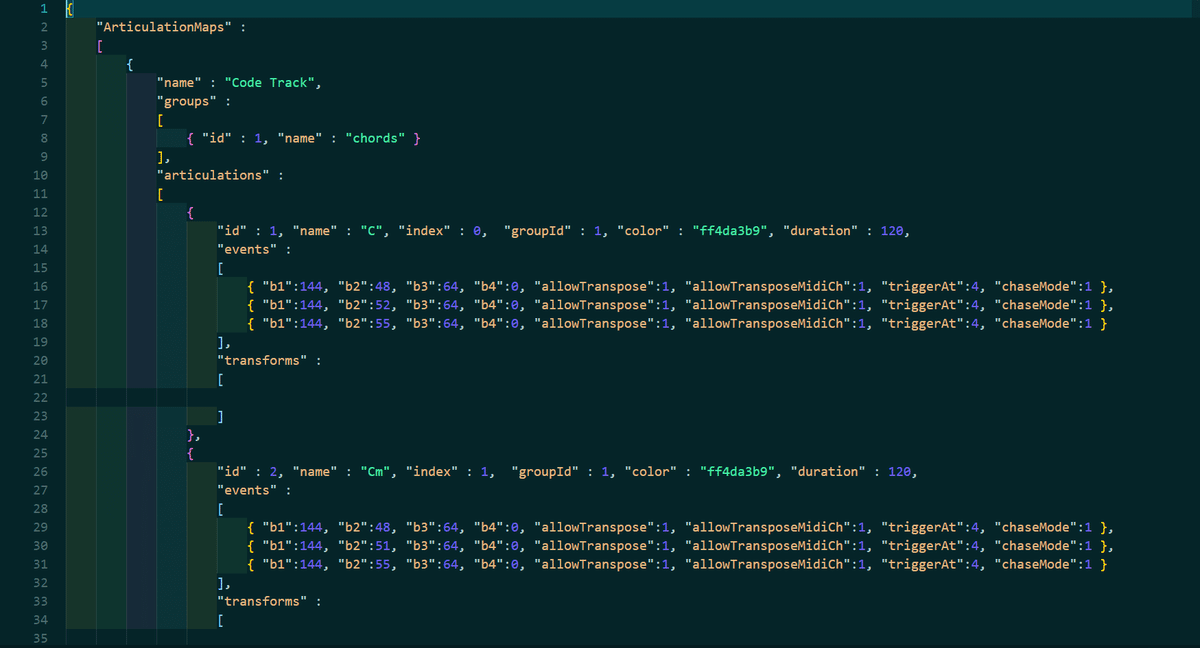
よく見るとこれはどこかで見たような...っていうかまんまJSONでした。
趣味でほんの少しだけJavaScript をかじっていて良かったです。
JavaScript Object Notation(JSON、ジェイソン)はデータ記述言語の1つである。軽量なテキストベースのデータ交換用フォーマットでありプログラミング言語を問わず利用できる。名称と構文はJavaScriptにおけるオブジェクトの表記法に由来する。
試しに拡張子をjsonに変えてテキストエディタで開いてみると、ちゃんとjsonとして認識できているので、テキストに色分けが付きます。

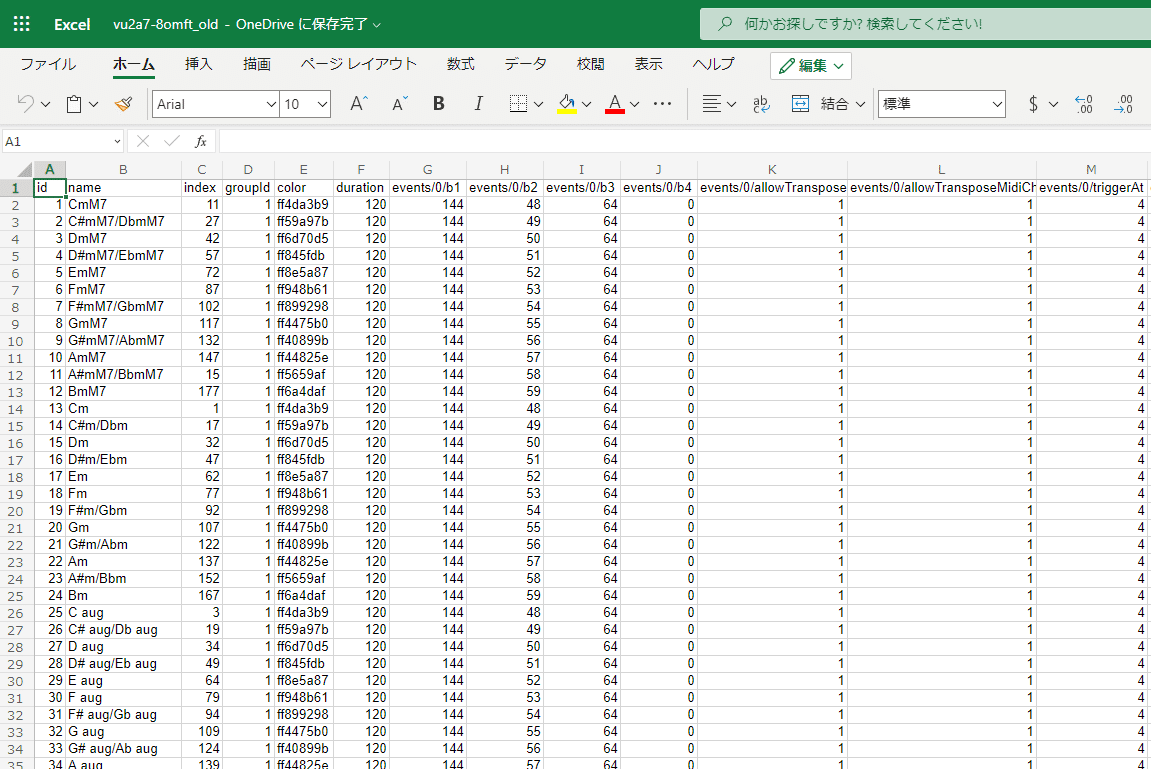
excelを試す
そこからさらにデータを弄っていくには、一番手っ取り早そうなのはexcelみたいな表計算ソフトならデータのソートとかボタン一つでできるし、セル指定して簡単な関数で番号の降り直しできそうです。
デスクトップ版のexcelならjsonデータを読み込めるようですが、web版では僕が知らないだけかもしれませんが、どうやらそこまでの機能は無いみたいです。
そこで、オンラインでjsonをxlsに変換できるサービスがあるようなので試してみます。

ですが、色々なサービスを試すも、入れ子構造がうまく変換されません。
最終的に
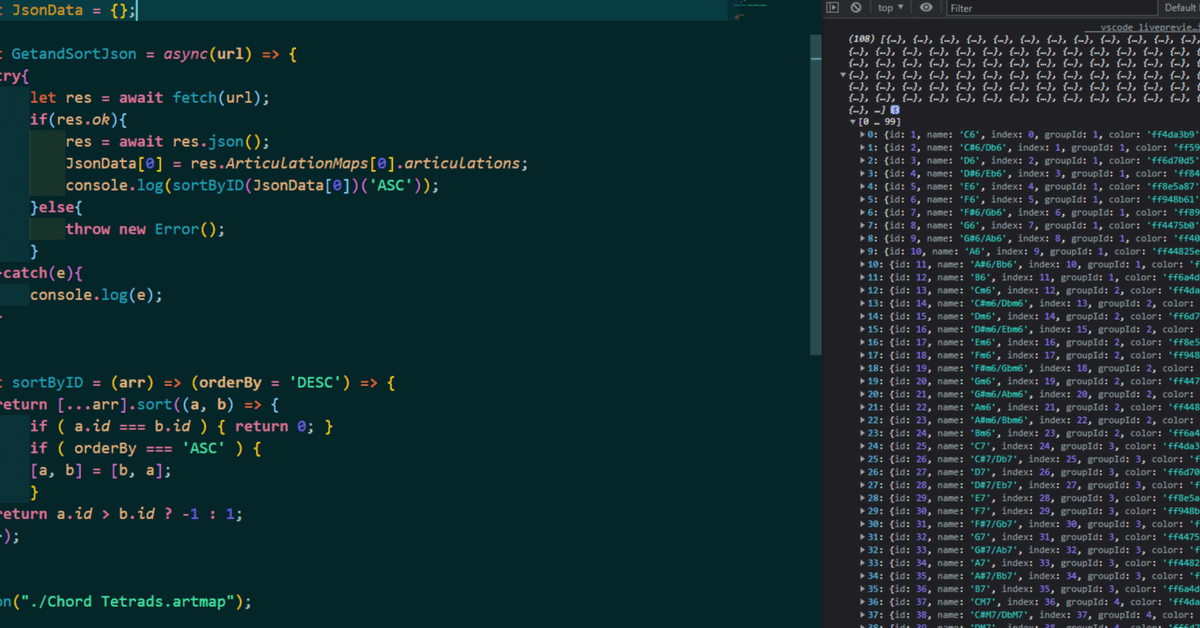
僕がほんの少し知っている言語でしかも実行環境が超お手軽なjavascriptでなんとかしてみる事にしました。
拡張子はartmapのまま読み込んでもjsonとしてデータ取得できました。
const getMapsAsJson = async(url) => {
try{
let res = await fetch(url);
if(res.ok){
res = await res.json();
let jsonData = res.ArticulationMaps[0].articulations;
jsonData = sortByTarget(jsonData,'index','ASC');
jsonData = sortByTarget(jsonData,'groupId','ASC');
for(const [i,e] of jsonData.entries()){
e.index = i;
e.id = i + 1 ;
}
console.log(jsonData);
}else{
throw new Error();
}
}catch(e){
console.log(e);
}
}
const sortByTarget = (arr,target,orderBy = 'DESC') => {
return [...arr].sort((a,b) => {
if (a[target] === b[target]) {
return 0;
}
if (orderBy === 'ASC') {
[a,b] = [b,a];
}
return a[target] > b[target] ? -1 : 1;
});
};
getMapsAsJson("./Code Tetrads.artmap");無事データのソート完了。あとはファイルの出力はメンドイのでコンソールに出力されたデータをコピペして完成。

DTMと全く無関係では無いけれど、何かの役に立つの?と聞かれたら、
楽しいと答えたいと思います。
こっそり更新しておきました。
って需要あるのか本格的に不安になってまいりました。
追記
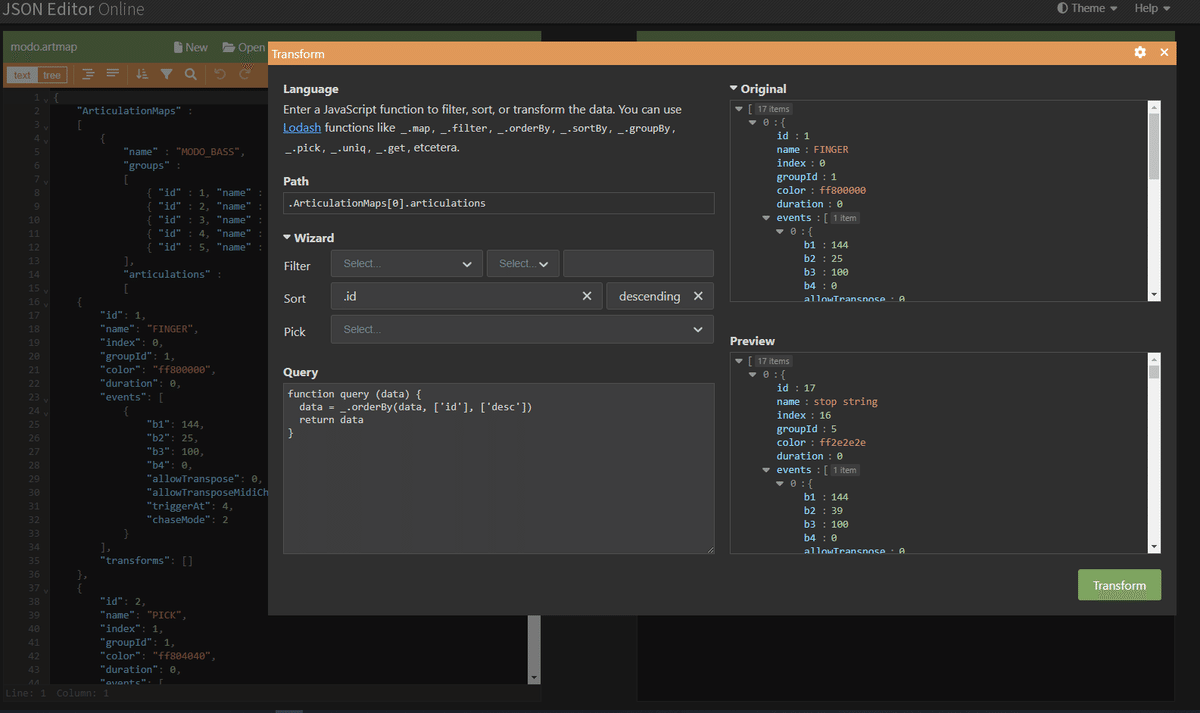
それから、色々調べていると、jsonデータをツリー構造で表してくれて、条件指定してソートまでできるオンラインのjson ビュワーエディタを見つけました。めっちゃ便利。

おまけ(という名の本題)
Twitterでつぶやいたネタなのですが、ピアノロールでノートを1オクターブ移動したい機会って何気にけっこうあるじゃないですか。
音源変えたらその音源の音域外だったとか。
隣接したコード同士の音程差が大きいから転回したいとか。
Cubaseにはショートカットがあるみたいなのですが、Cakewalkでもショートカット欲しいなぁと思っていたのです。
そもそもノートの1オクターブ移動の手段は結構いろいろあるのですが
マウスでドラッグ→一番お手軽だけど、たまに少しずれてモヤッとする
ナッジをショートカットキーに割り当てて12回押す→12回押すのがメンドイ
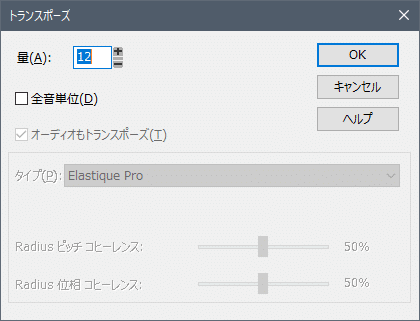
トランスポーズで12指定して実行→ダイアログ呼んで数値入力はマウスより時間がかかる。

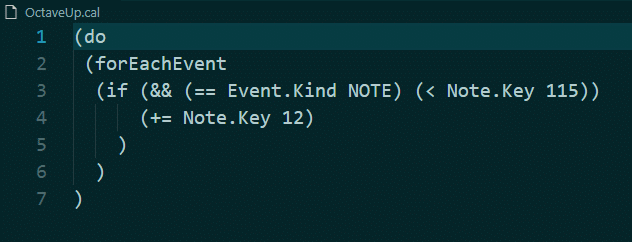
calスクリプト書いてショートカットに割り当てて実行

Cakewalkでは自作のスクリプトファイルの実行にもショートカットが割り当てられるので、これで1ボタンで実行可能です。
やったーこれだ。これが一番スマートじゃありませんか?
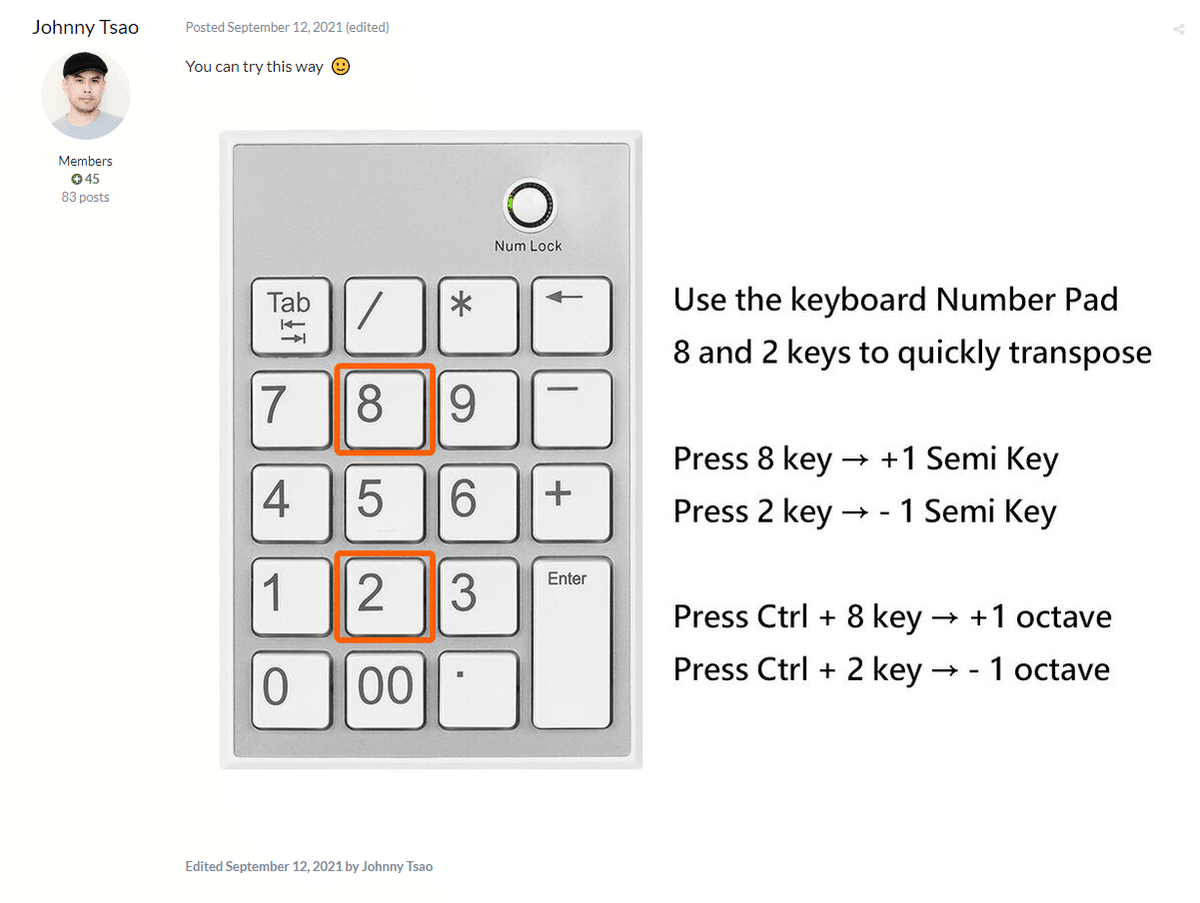
喜び勇んでいたのですが、色々調べていると、とあるフォーラムで発見したのがこちら

え?公式ドキュメントにも書いてないし、環境設定のショートカット一覧にもそこは未設定になってるじゃないですか。
そもそもショートカット割り当てに1オクターブ移動という動作が選択できなかったはずなのですが…
半信半疑で試してみると,,,
普通にできました
って「隠しコマンドかよ」って突っ込み入れたくなりました。
