
【宇宙一やさしいAe教室】「プリコンポーズ」って?複製するときの注意点も!
ようこそ!宇宙一やさしいAfter Effects教室へ🐧
忘れないうちに、まずは頑張る自分へ、盛大な拍手からっ👏👏
Level1★Ae使いたちがよく言う「プリコンポーズ」ってなぁに?
さて、今回はAeを扱う上で必須の技「プリコンポーズ」を学びましょう!
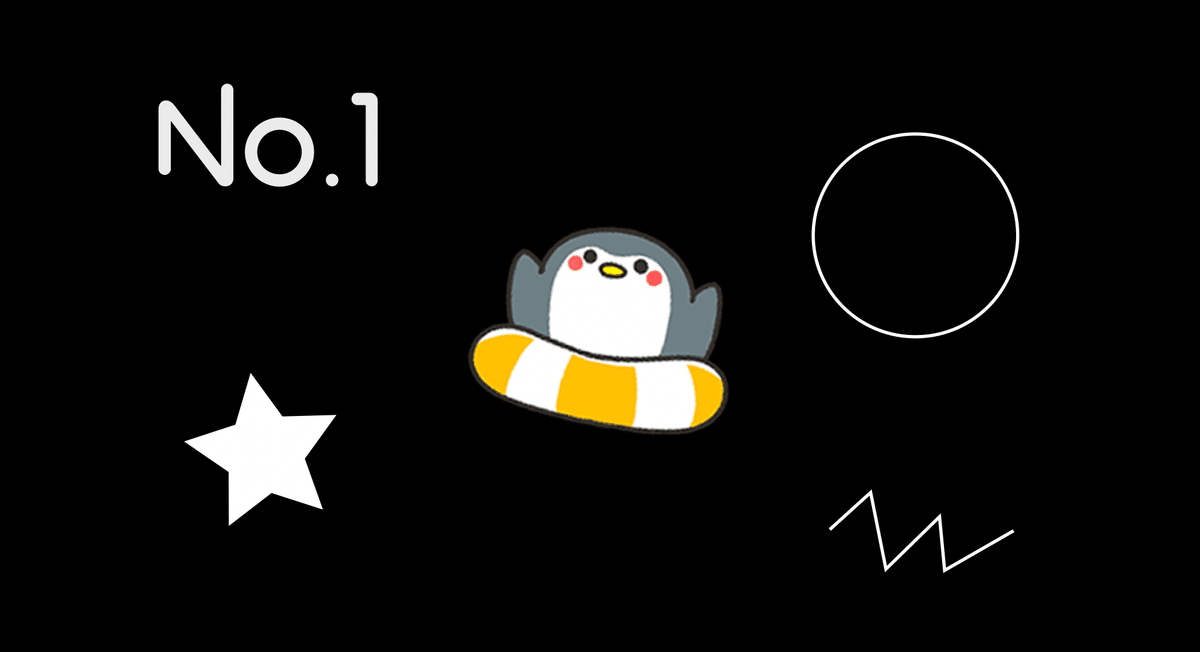
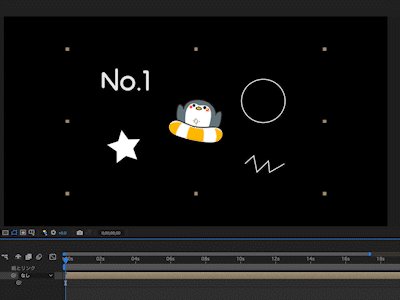
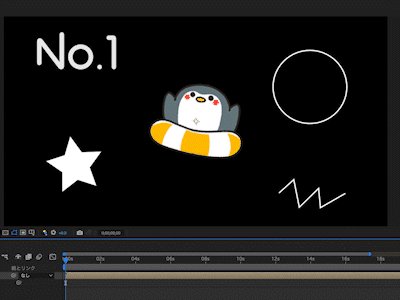
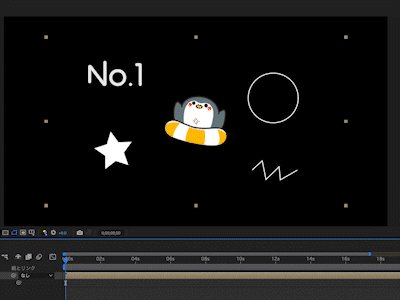
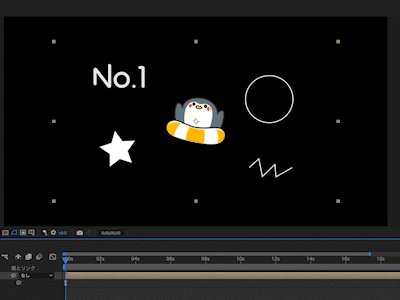
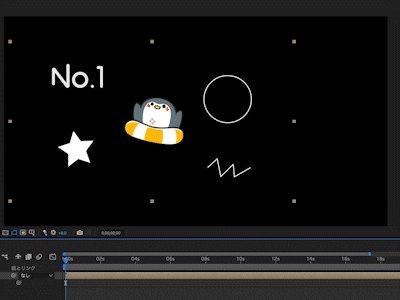
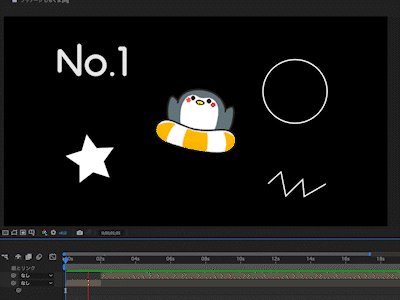
例えばこんな風にイラストを置き、周りに図形を配置して、
テキストまで挿入してバッチリ画面を構成したとします。
*イラストはゆりゆりのゆり様✨めちゃ可愛いくない〜〜??🥰

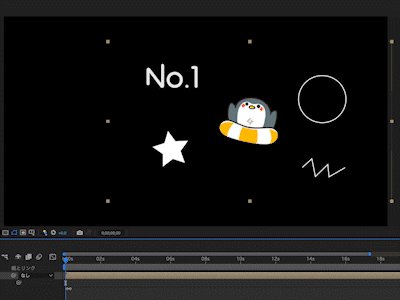
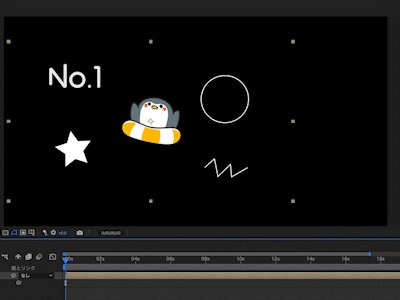
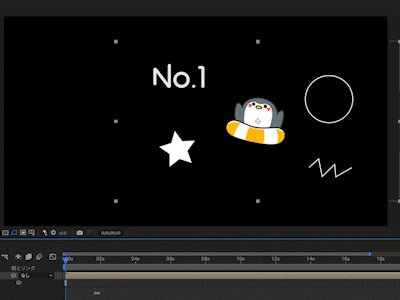
この配置のまま、サイズを小さくしたり位置を動かしたりしたい!
と思った時、1つ1つ[レイヤー]を調整するのってとっっても大変😱
(しかも手動だと、絶対に同じ配置はキープできないよね〜💦)
そんな時に登場するのが「プリコンポーズ」。
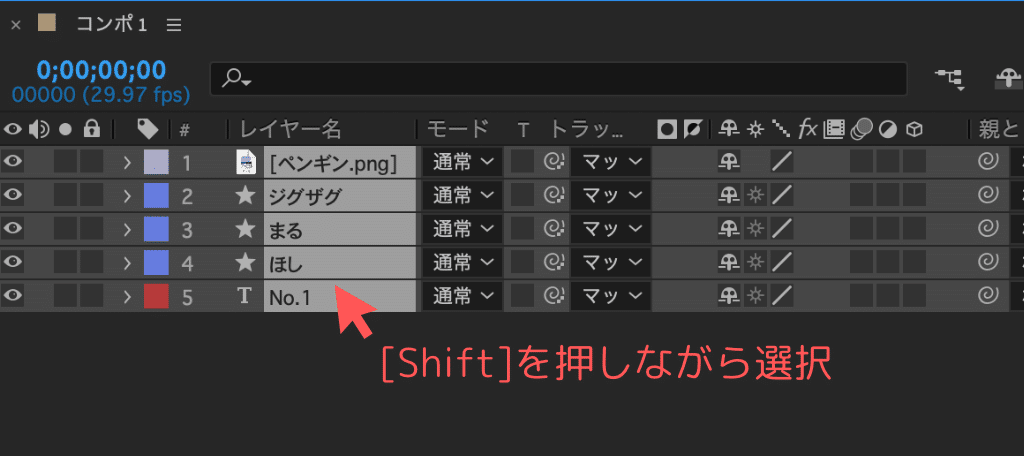
まずはまとめたい[レイヤー]を[Shift]を押しながらすべて選択して、、

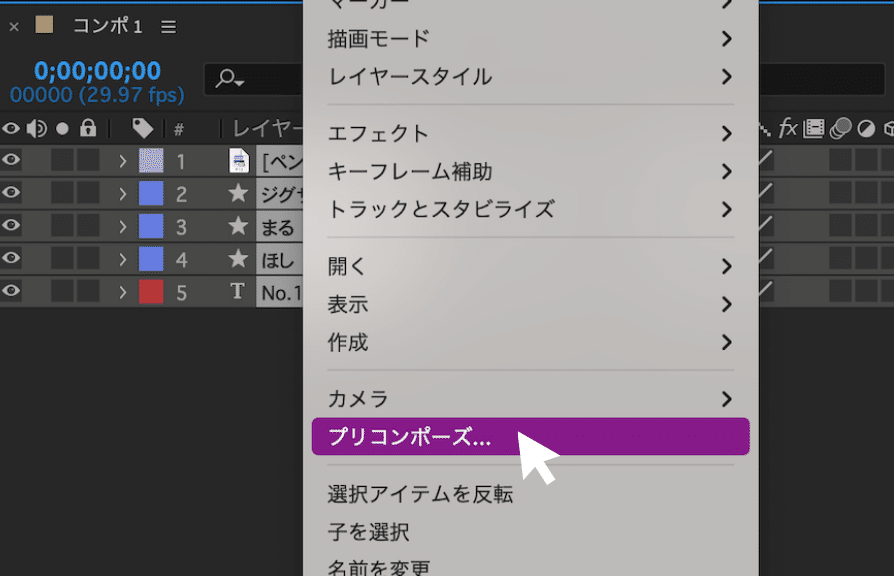
右クリック>プリコンポーズを選択します。

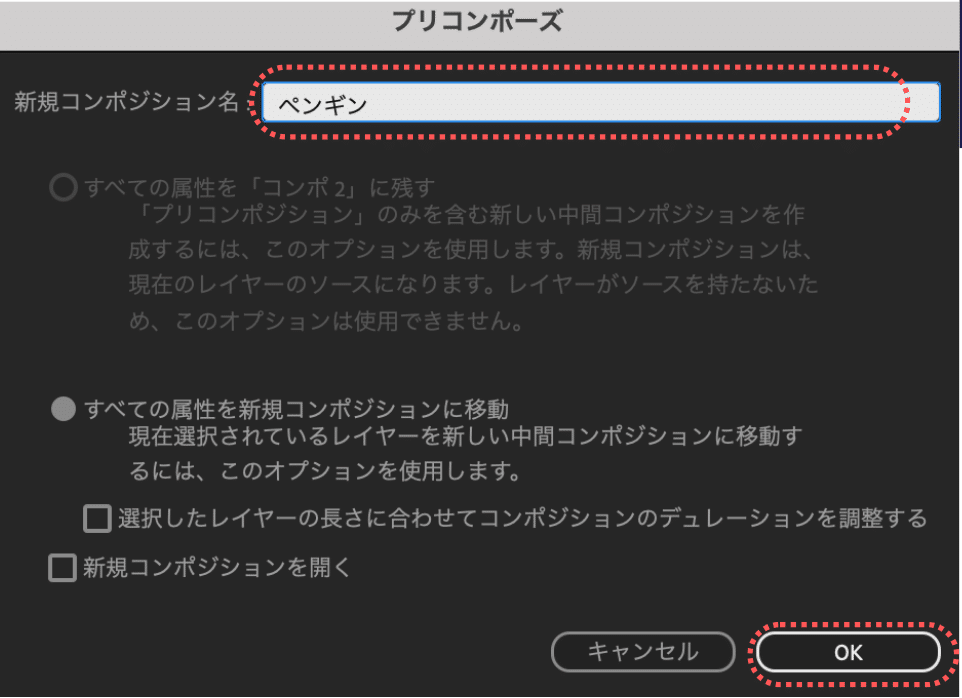
出てきたポップアップに、好きな名前を入力>OKで完成!
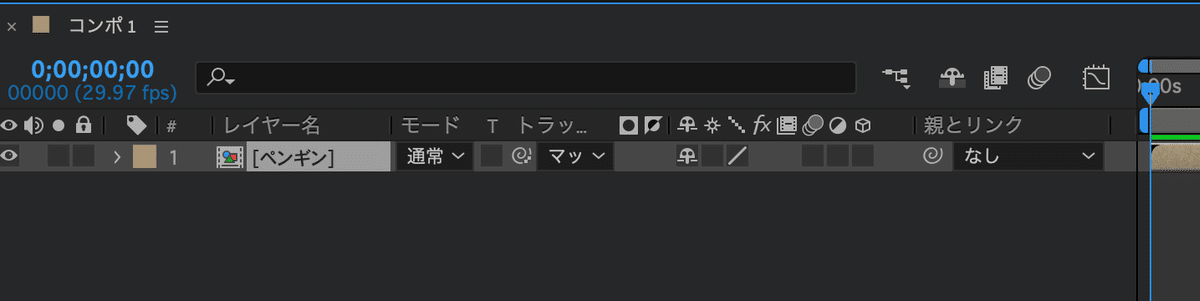
[レイヤー]が1つにまった[コンポジション]が新しくできました🎁


こんな風にまとめてサイズを変えたり、まとめて移動したり、、


ごちゃごちゃの小物をクリアケースにまとめた、みたいな感じ🎶
データを丸ごと操作したい時や、[レイヤー]の数が多くなった時、
シーンごとに[レイヤー]をまとめたい時などに使うと便利だよ👀
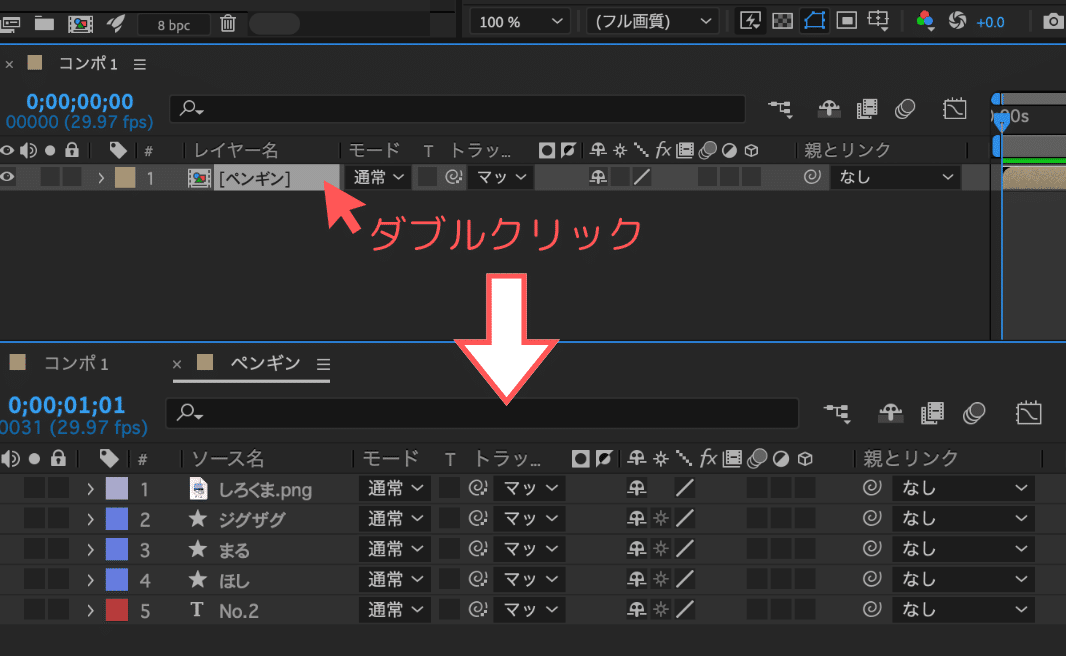
ちなみに内容を変更したいときは、
できた[コンポジション]をダブルクリックすればOK⭐️

プリコンポーズできたら、今日のミッション終了👍
やったね〜!!おめでとうございます🥳
もっと知りたいがんばり屋さんは次に進んでね。
Level2★★注意!コンポジションの複製
「プリコンポーズ」して[レイヤー]をまとめた後で、例えば
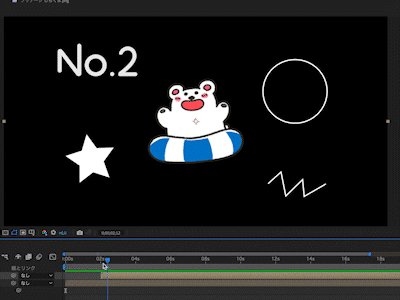
「文字をNo.2に変えたのも作りたいな」
「ペンギンをしろくまに変えたバージョンも欲しい」
ってな感じで、アナザーバージョンを作りたくなったとします💡
そんな時は必ず!![プロジェクトパネル]内でコピーすること!
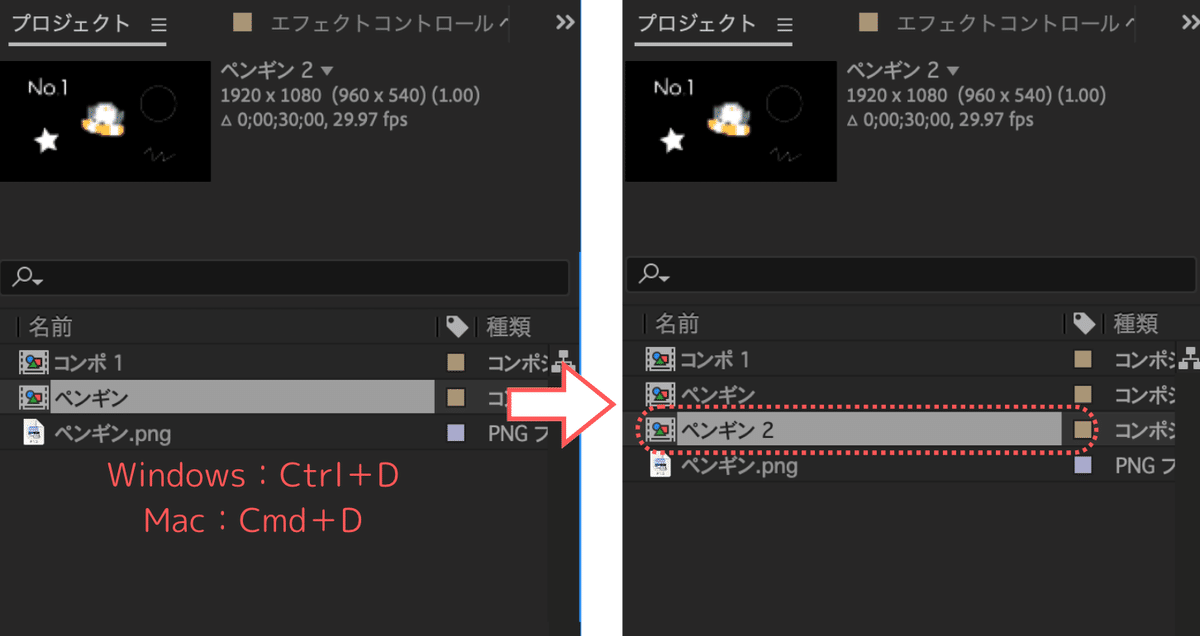
複製したい[コンポジション]を選択して、以下のコマンドで複製するよ👀
Windowsさん:Ctrl+D、Macさん:Cmd+D

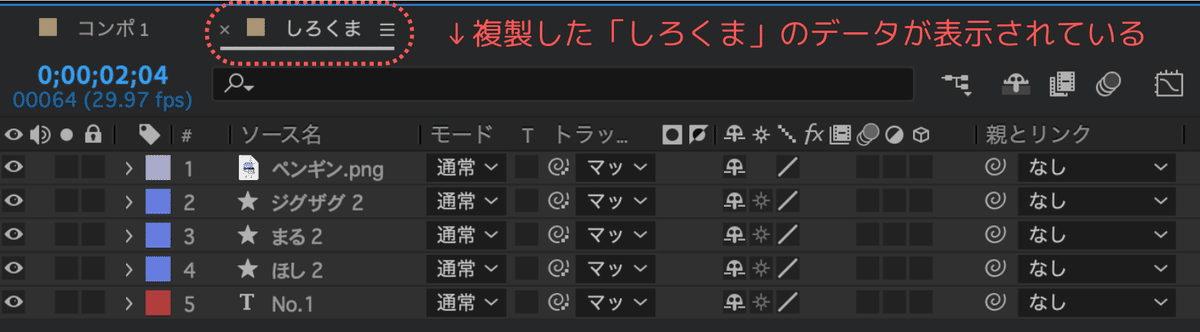
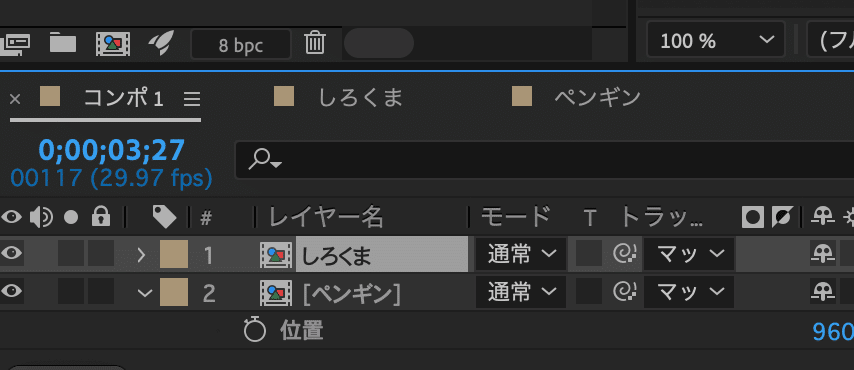
「ペンギン2」が誕生しました!が、このままだとややこしいので、
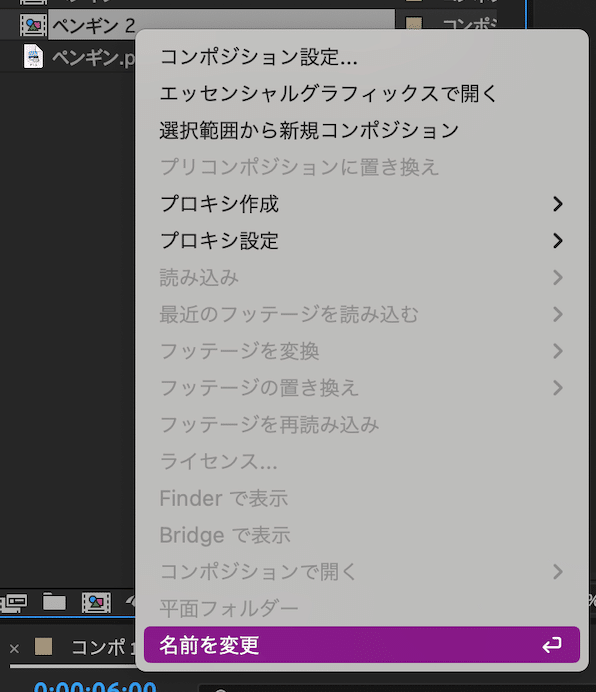
「ペンギン2」を右クリック>名前を変更で
「しろくま」と名前を変えておきましょう。

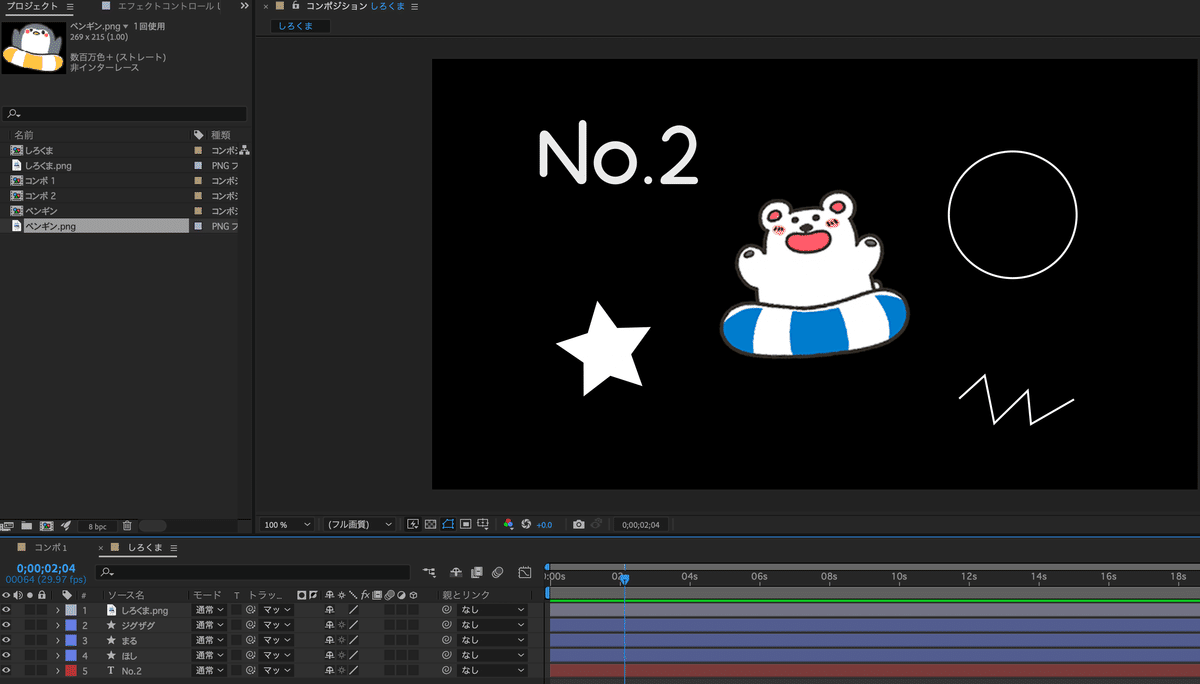
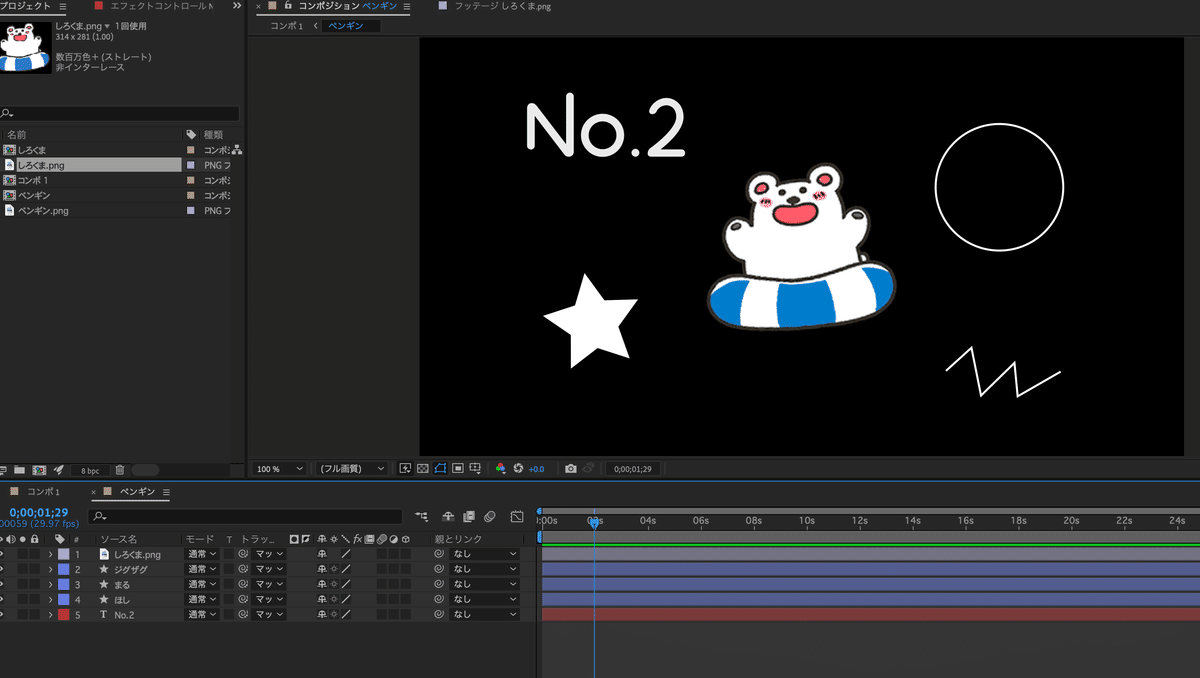
この「しろくま」をダブルクリックすると、
下の作業スペースに複製した[コンポジション]=「しろくま」が現れます。
ここで文字やイラストを入れ替えましょう🐻❄️


内容を入れ替え終わったら、別バージョンになったかチェック👀
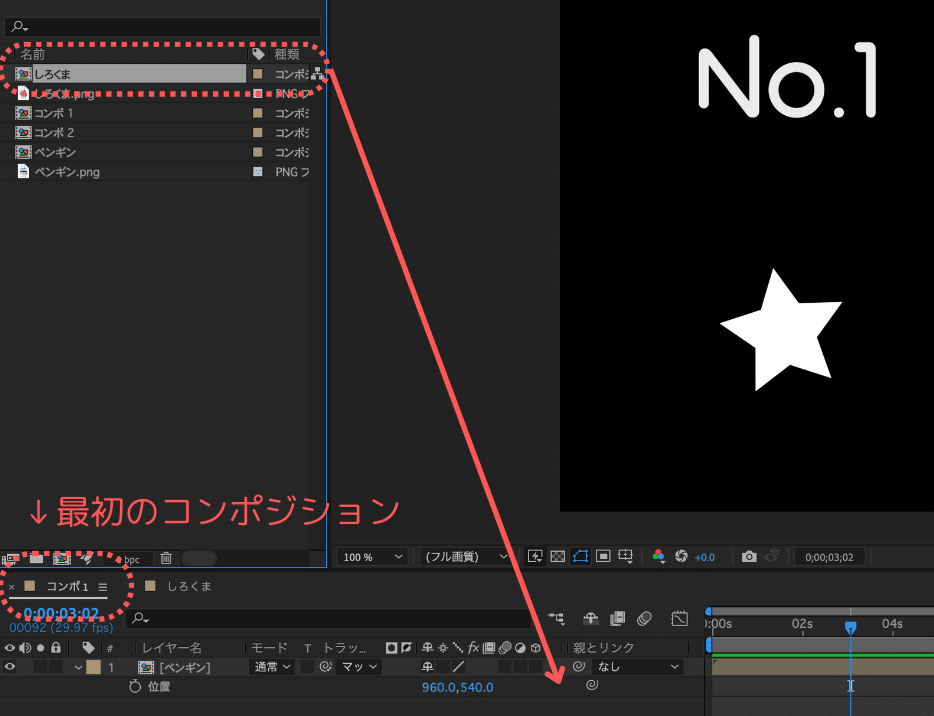
最初に作業していたコンポジションを選び
プロジェクトパネルから「しろくま」をドラッグしましょう!
そう、[コンポジション]の中に別の[コンポジション]を入れちゃえるのです💡

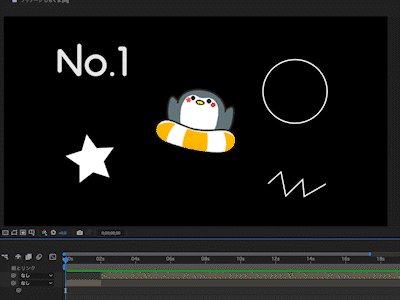
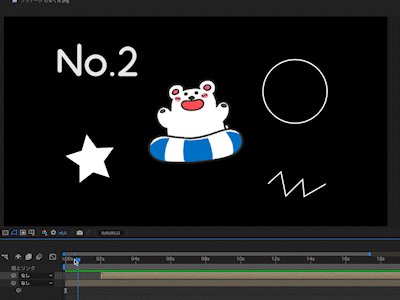
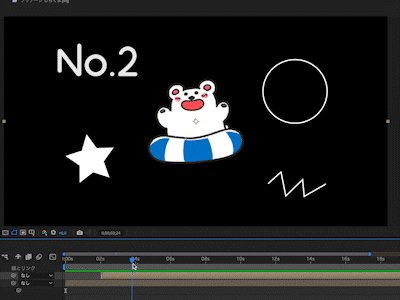
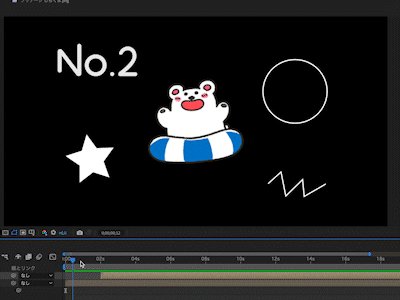
「ペンギン」と「しろくま」を上下に並べて、
「しろくま」を少し右にずらして再生すると、、、

ここで超・注意なのが、作業スペース内で複製をしても
別の[コンポジション]は作れない、ということ!
実際にやってみると、わかるよ💡さっきとは違って
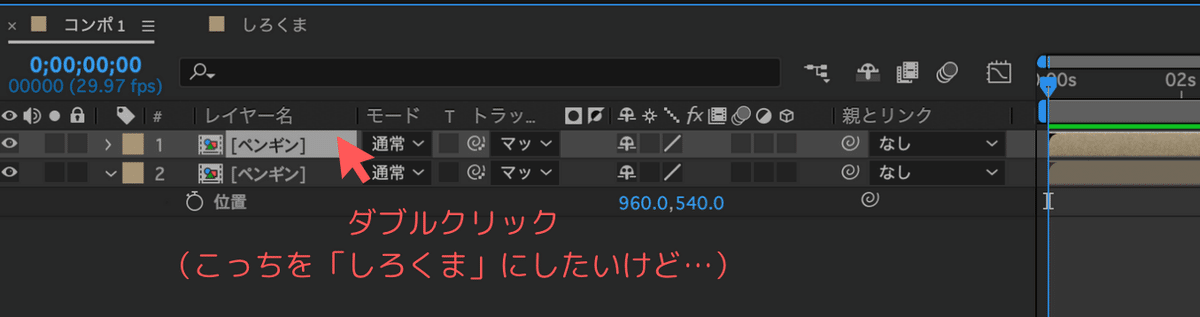
作業スペース内で複製をして、できた[レイヤー]をダブルクリック↗️

この中身を変えてみるね。

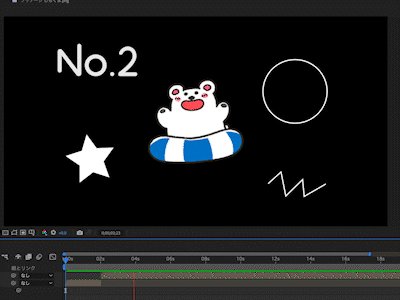
元の[コンポジション]に戻って、レイヤーをずらして再生したけど、
ペンギンがどこかへ行ってしまって、
どちらのレイヤーも「しろくま」に変わっちゃった〜💦

このように、作業スペースの中で複製すると、
それぞれの[コンポジション]の内容がリンクされちゃうの😭
一方を変えると、自動的にもう片方も変わっちゃうんだね。
ちなみに![レイヤー]を右クリックすると名前が変えられるけど、
いくら名前を変えても、やっぱり内容がリンクしちゃうよ😢
(「ペンギン」「しろくま」=どっちもしろくまになっちゃう。)

整理すると、
①内容を変えて別バージョンを作りたいときは
上の[プロジェクトパネル]で複製してから手を加える
②作業スペースでの複製はただ同じものを量産するだけなので注意!
というふうに覚えておこう👀
本日はここまで🙌最後まで読んでくれてありがとう!
もし完全に理解できなくても、今日は新しいことを学べた素敵な日📚
いつか必ず分かる日が来るよ😍気が向いたら、また遊びに来てね🐧
