
【宇宙一やさしいAe教室】テロップ①1文字ずつ表示!タイプライタ
ようこそ!宇宙一やさしいAfter Effects教室へ🐧
独断と偏見で、今月はテロップで使ういろんなツールを使ってみよう月間」
にしちゃいます📝✨
忘れないうちに、まずは頑張る自分へ、盛大な拍手からっ👏👏
Level1★コレやりたかった!1文字ずつ出すやつ
本日作っていくのはこちら!

動画編集者なら誰もが憧れる?
まるで入力されているような演出ができるモーションです。
とにかくめちゃくちゃ、めっっっちゃくちゃ簡単なので、
ぜひやり方だけでも覚えておいてほしい👀
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
テキストの入れ方がわからない人は
「テキストの入れ方」編をチェックしてから取り組んでみてね💡
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
まず、ざっくり画面の真ん中あたりに好きな文章を入れましょう。

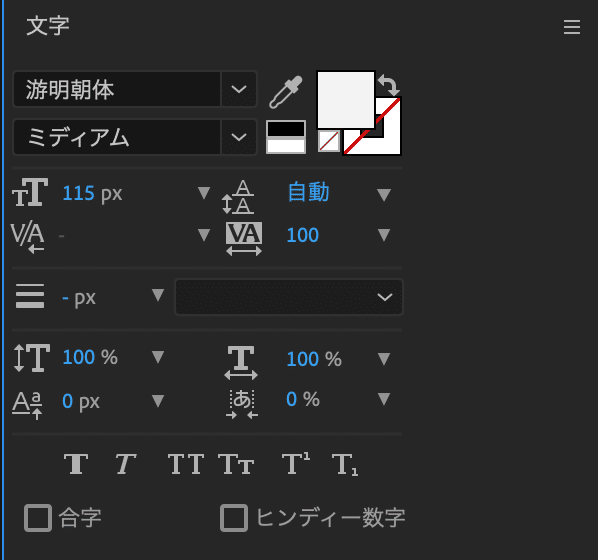
余裕がある人は、[文字パネル]で好きなフォントにしたり
フォントに色やフチつけてもOK👍

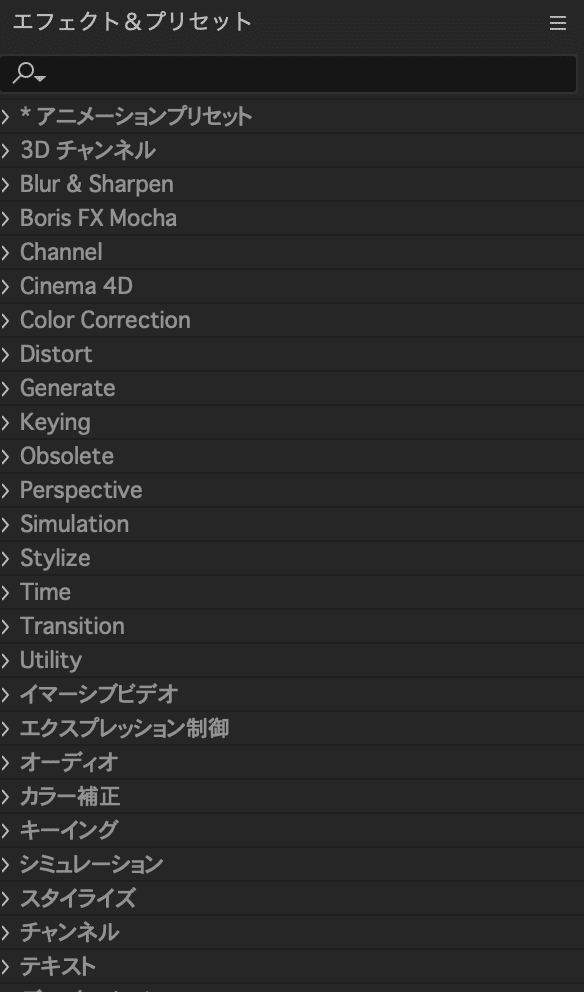
文章の準備ができたら[エフェクト&プリセットパネル]に注目!
💡パネルが出てない人は、メニューバーの[ウィンドウ]から選んでね。

ご覧の通り、このパネルには[レイヤー]にかけられる
エフェクトがた〜〜〜くさん入っています🙌
Premiere Proの[エフェクトパネル]のようなイメージだよ。
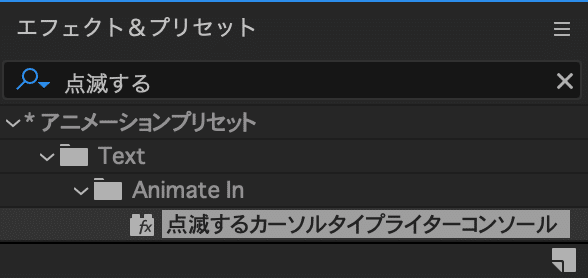
ここで図のように「タイプライタ」と検索してみましょう。
💡検索で出てこなかったら、一番上の[アニメーションプリセット]から
Text>Animate In>タイプライタ とプルダウンで進んで見つけてね✊

これを先ほど作った文章のレイヤーにマウスでドラァーーッグ!

青い[再生ヘッド]を0秒のところに置いて、[スペースキー]で再生すると…

まさに[タイプライター]風のテロップが作れました!簡単でしょ?!!
でも、なんだかゆっくりすぎて…🐢もっと速く表示したい!という方は
レイヤーの下向き三角をぽちぽちして、
テキスト>アニメーター>範囲セレクターと進んでみて。
いつの間にか、[開始]ってとこににひし形マークがついてる👀

このひし形マークは、それぞれ「入力開始」「入力終わり」を示しています。
つまり、右の方のひし形マークを左に動かしてあげれば、
「入力終わり」が早まって、速く入力しているようにできるってわけ🐇


1文字ずつ表示されるテロップが作れた方は、今日のミッション終了👍
やったね〜!!おめでとうございます🥳
もっと知りたいがんばり屋さんは次に進んでね。
Level2★★さらにかっちょいいタイプライタ
さて、ではこのタイプライタの
グレードアップバージョンをご紹介いたしましょう。
また別の文章を作って、[エフェクト&プリセット]を開いてね。
今度は「点滅する」と入力して、
「点滅するカーソルライターコンソール」をレイヤーに適用。

すると…
まさに「点滅する縦のカーソル」がついて、よりそれっぽくなりました👏

さらにさらに、レイヤーを選択していると、
下のような[エフェクトコントロールパネル]が表示されているハズ。
これは文字通り、適用したエフェクトをコントロールして
自分でカスタマイズできるパネルだよ👀

この中に[カーソルの形状]って項目があるよね。
最初は[Vertical Bar]ってなってると思うんだけど、
ここを変えると出てくるカーソルのタイプを色々選べちゃうの!
一例を載せるので、色々試しみてね👍



本日はここまで🙌最後まで読んでくれてありがとう!
もし完全に理解できなくても、今日は新しいことを学べた素敵な日📚
いつか必ず分かる日が来るよ😍気が向いたら、また遊びに来てね🐧
