
【宇宙一やさしいAe教室】Aeのモーション基本のき!イージーイーズ編
ようこそ!宇宙一やさしいAfter Effects教室へ🐧
今日も記事を開いてくださってありがとうございます✨
いつものようにまずは自分へ、盛大な拍手からっ👏👏
Level1★コレだけでもOK!イージーイーズはとってもイージー✨
素材を動かす「モーション」編の締めくくりは
After Effectsっぽいオシャレな動きの秘密、イージーイーズ!
知っていると動画のクオリティも格段にアップしますし、
操作はとっても簡単なので、ぜひ覚えて欲しいステップです✨
さてさて。まずはコンポジションを作って素材を読み込み、
スケールのモーションを作っていきます。
💡スケールのモーションのやり方が分からない方はこちらから
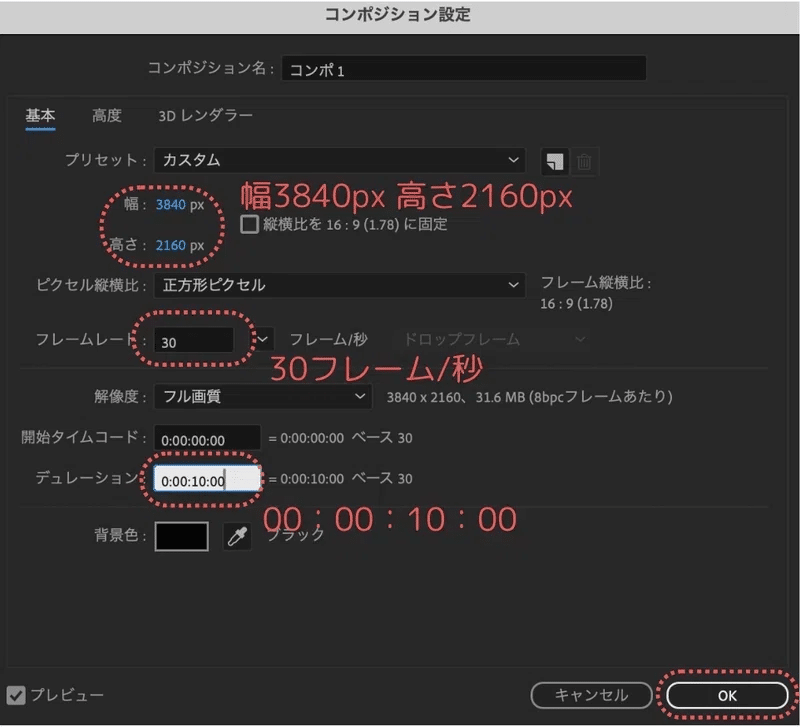
コンポジションの設定はいつものこれね🖐️

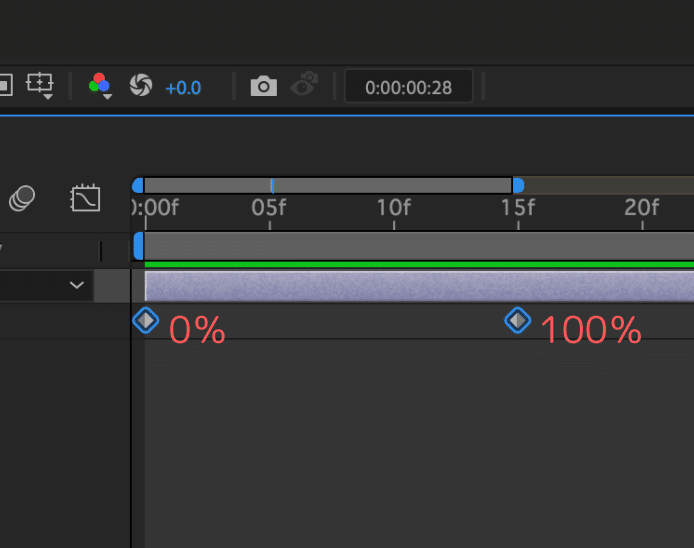
数値は一番左(0秒)のところで0%、15fのところで100%にするよ。

ここまでできたら、ちょいっとお勉強タイム📚
これまで散々「ひし形マーク」と説明してきたこの子、
実は[キーフレーム]という名前なの!まずコレを押さえましょう👀

こちらのNoteでは、実はいつも
なるべく専門用語を使わないように注意しているのですが、
コレだけはどうしてもこのタイミングでお伝えする必要があって…
というのも…
今からこの子たち、ひし形じゃなくなるの😱どーん。
どういうこと?!と思った方、早速確かめていきましょう。
まずはこの[キーフレーム]たちを、
マウスでまるっと選択して、青く囲われたことを確認👀

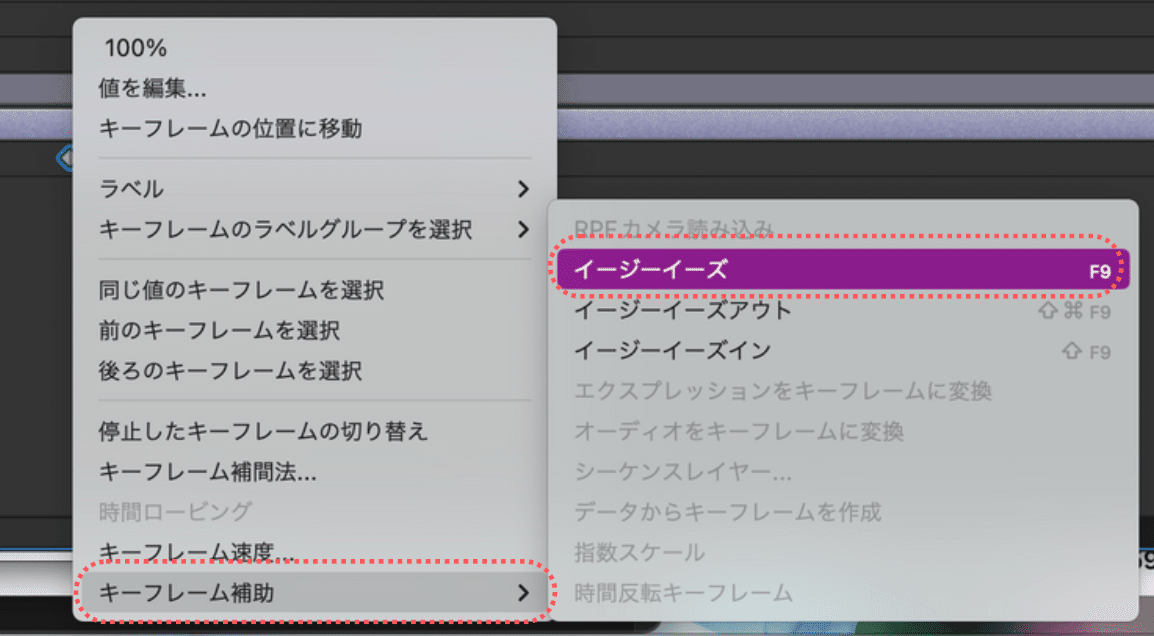
次に、左右どちらでも好きな方の[キーフレーム]を右クリックして、
下の図のように、キーフレーム補助>イージーイーズを選択。

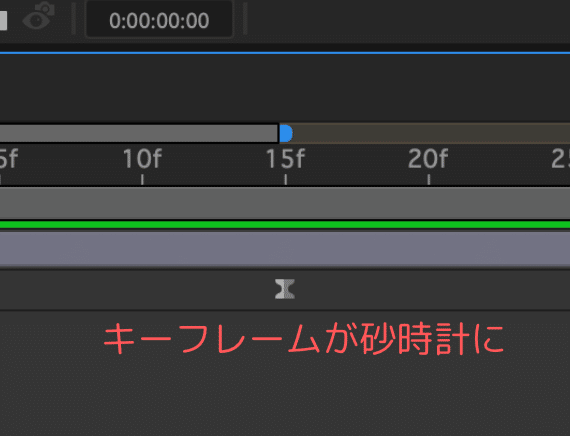
すると、ひし形さんたちが砂時計になりました⌛️
はい、コレだけです👏イージーイーズ!まさにイージーー👏👏
💡[キーフレーム]を選択後、[F9]キーを押すのでも同じ結果になるよ!

簡単すぎるイージーイーズ、
普通の[キーフレーム]と何が違うのか、動画で比べてみましょう。
なんとなく大きくなるスピードが違うの、わかるかな?

ざっくり言うと、イージーイーズ=速度の緩急をつけること💨
最初はとりあえず、[キーフレーム]を打ったら
すべてイージーイーズをかける、って心意気だけで大丈夫です🙆♀️
砂時計マークに変化させられた方は、今日のミッション終了👍
やったね〜!!おめでとうございます🥳
もっと知りたいがんばり屋さんは次に進んでね。
Level3★★★速度グラフでさらにクオリティアップ!
さて、イージーイーズの基礎が分かった皆さん、
今日はLeve2をすっ飛ばして、[速度グラフ]に挑戦してみましょう💪
先ほど作った砂時計マークをクリックして青くしたら、
このグラフマークをクリック。
最初にクリックする砂時計は、どっちでも好きな方で良いよ👍

何やらグラフが出てきたら、何もないところで右クリックして、
[速度グラフ]を選択しましょう。
💡すでに[速度グラフ]にチェックが入っていたらそのままでOK♪

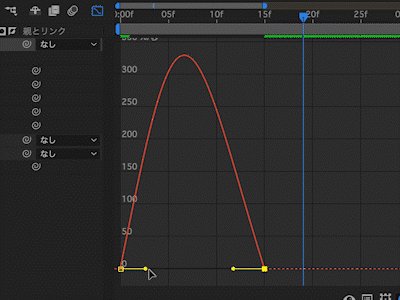
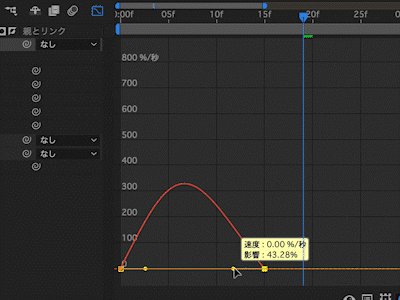
このグラフの意味は一旦置いておいて、下の方の黄色いバーに注目👀
ちょ〜〜〜〜小さくて分かりづらいんだけど、
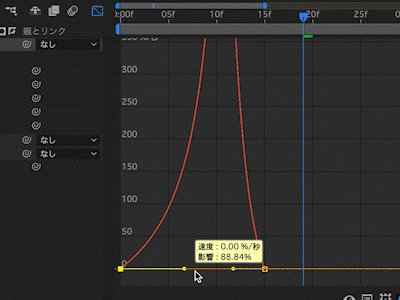
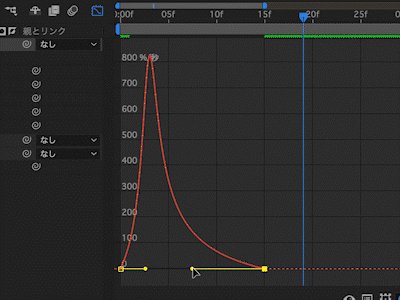
丸い部分を持つと、こんな風にグラフの形を変えられるのね🛠️

それぞれグラフの形を変えて再生すると、こんな感じ!

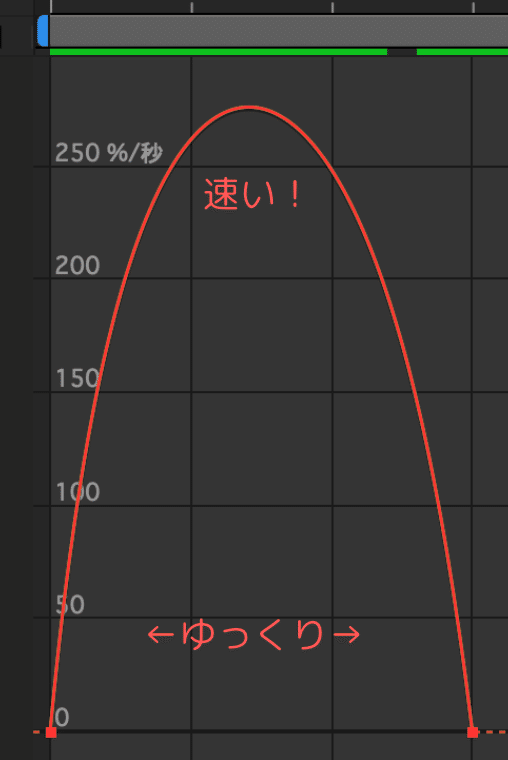
このグラフの種明かしをすると、
グラフの上の方が速い・下の方がゆっくりになっています。
例えば最初のこの形なら、「まずゆっくり大きくなって、
中間で速く大きくなって、後半でまたゆっくり大きくなる」💨

この形だったら、まずビュンっと大きくなって
後半に向かってじわじわ〜っと大きくなる、ってことね。

💡ちなみにもう一度グラフアイコンをクリックすれば、
もとの[キーフレーム]の画面に戻れるよ😉
ね、ね、なんか簡単にオシャレな動きになるでしょ〜😍
今回は「スケール」で説明したけれど、
ぜひ、「位置」や「回転」のモーションでもやってみてね🙌
最後まで読んだあなた、本当にエライ。偉すぎる。
今日は思う存分自分を褒めて、美味しい物を食べてゆっくり休んでね。
今は完全に理解できなくても、いつか必ず分かる日が来るはず👏😍
一緒にがんばってくれて、本当にどうもありがとう🐧また来てね〜👋
