
【宇宙一やさしいAe教室】Aeのモーション基本のき!スケール編
ようこそ!宇宙一やさしいAfter Effects教室へ🐧
毎日の仕事や勉強に加えて、自己研鑽までしようとしているみなさん✨
いつものようにまずは自分へ、盛大な拍手っ👏👏
Level1★コレだけでもOK!モーション初めの1歩
さて、超・超基本的なところからスタートしたこのnote。
ついに、素材を動かす「モーション」編へ突入しました〜👏🥳
かな〜〜り丁寧に説明してるので、いつもより長いかも🙇♀️ごめんね💦
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
After Effectsを開いて、まず何したらいいの?
素材ってどう読み込むの?っていう人は、過去の記事を見てね。
忘れちゃった人ー🖐️?こっそり見に行っても許してあげる♡
1.まず最初にやること!コンポジションを作ろう
2.素材の読み込み方はここから
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
さて、まずは準備!いつものようにコンポジションを作ったら、
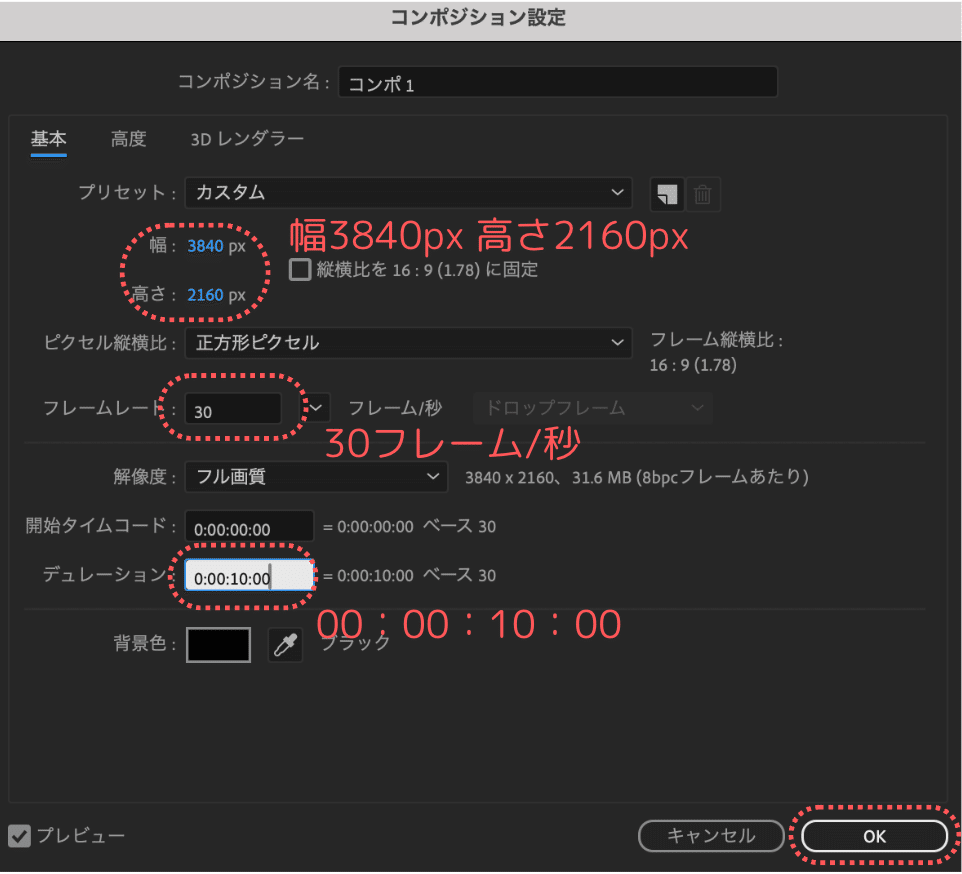
作ったコンポジションの設定を変えてみましょう✨
(この後の操作や手順をわかりやすくするために、変更していくよ👓)
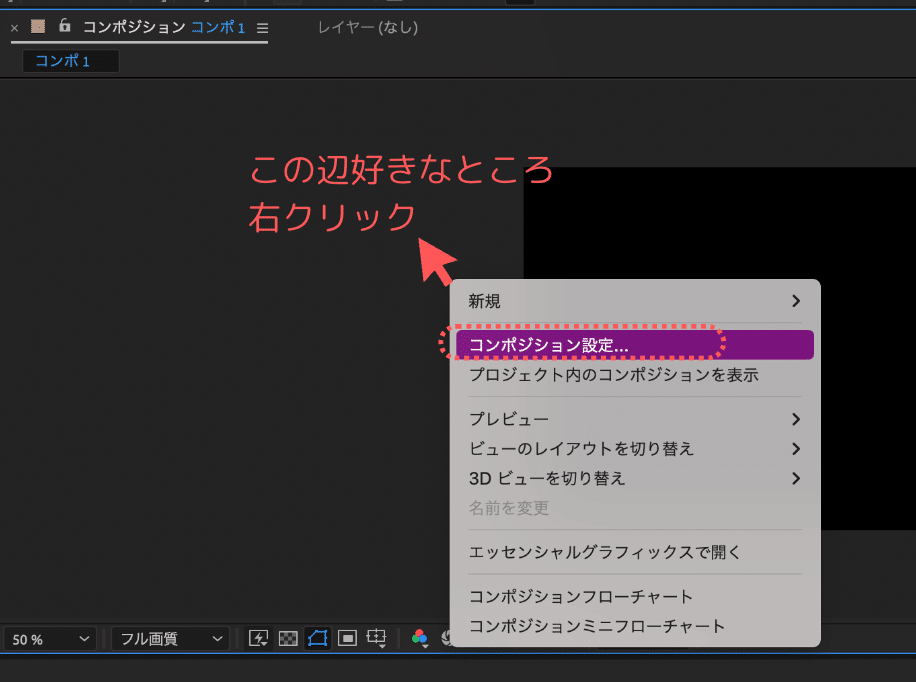
プレビュー画面で右クリック>コンポジションの設定を選択して、
出てきたポップアップを画像の通りに直してね。


次に、イラスト・写真・動画なんでもいいので好きな素材を入れましょう。
今回はきなぴんさんのもちカワペンギン!表情が豊かですね〜♡

素材を挿入したら、下の部分のレイヤーを操作していきます🛠️
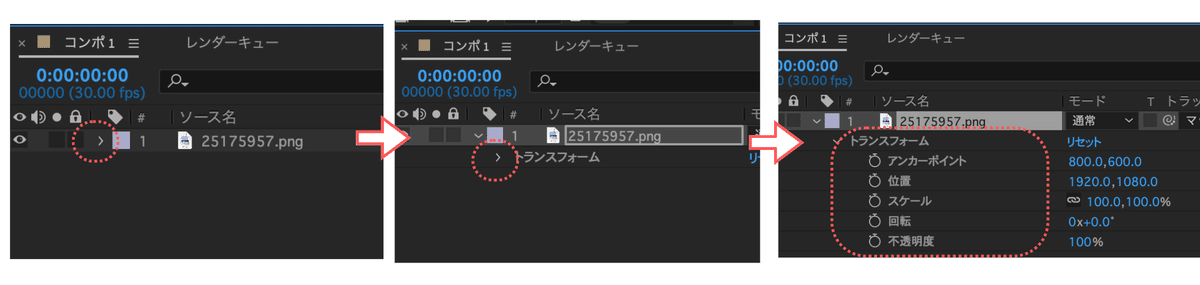
レイヤー左にある「>」マークを押すと[トランスフォーム]が出現。
さらに[トランスフォーム]左の「>」を押すと、いくつか項目が開きます。

そう!今回はこの真ん中あたりの[スケール]を操作していくのです👩🏫
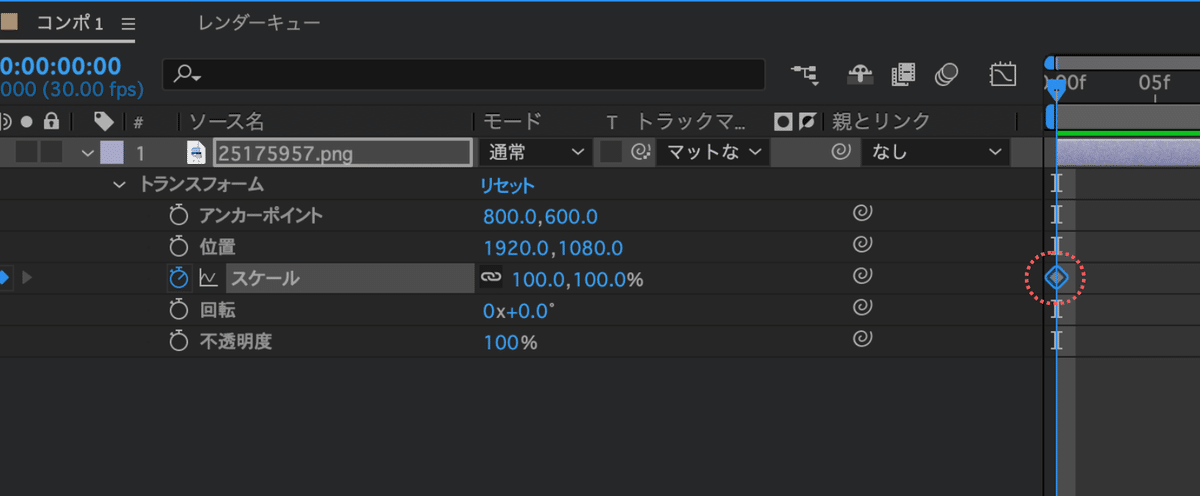
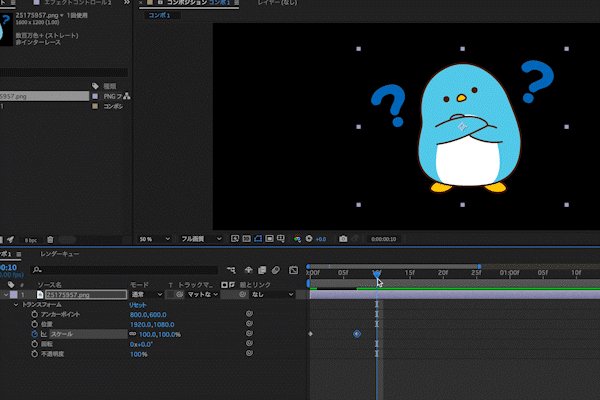
まずは青い[再生ヘッド]を一番左端に持ってきて…

[スケール]左のストップウォッチをクリック。
すると、何やらひし形マークが現れました!

[再生ヘッド]は左端に置いたまま、
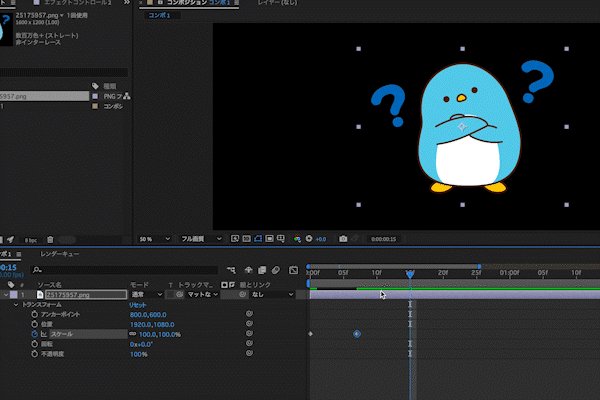
スケールすぐ右の数字を100→0に変更してみましょう。すると…

これは、スケールが0、つまり大きさが0になったという意味です😢
このままだと悲しいので、ペンギンをみんなの力で復活させましょう🐧🪄
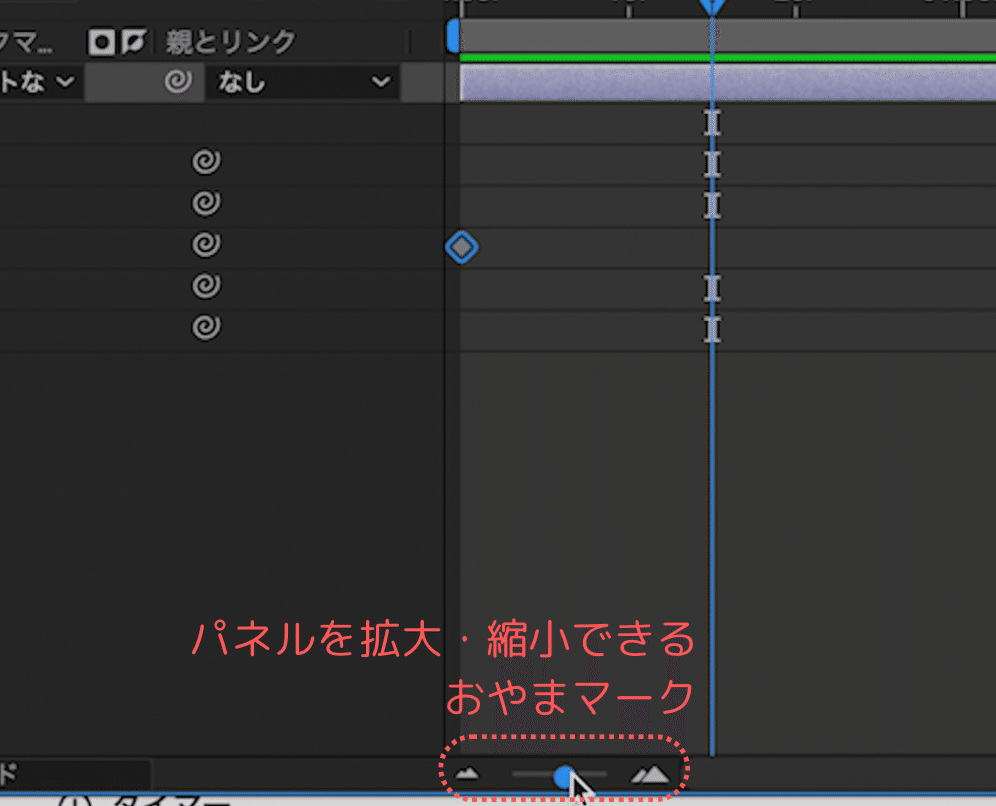
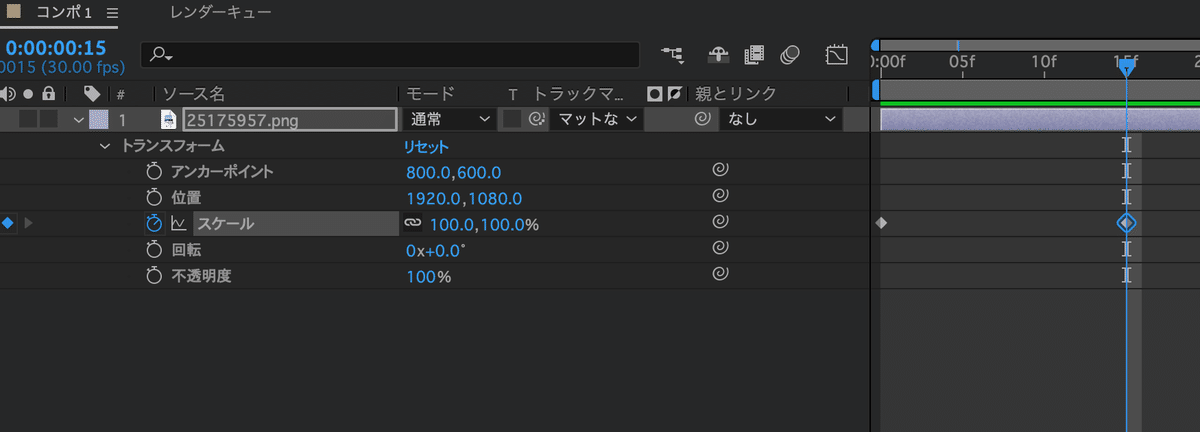
下の図のように、メモリが00:15f(または15f)のところに、
青い[再生ヘッド]をずらしていきます。

💡00:15f(または15f)が見つからない人は、
下のお山🏔️のバーを左右に動かして探してみてね。

00:15f(または15f)のところで[スケール]の数字を100に修正すると…
ペンギン復活😭💨そして、もう一つひし形マークが出てきましたね✨

ここまでで作業は完了!最後に再生して動きをチェックするよ👀
また[再生ヘッド]を一番左端に持ってきたら
[スペースキー](=再生)を押して動画を再生🎥してみましょう。

💡[スペースキー]が反応しない人は、英数入力にしてみてね。
おさらいすると、
①0秒の時に大きさを0にするという印をつけて
②00:15f(または15f)の時に大きさを100にするという印をつけた
③再生すると①0から②100にだんだん大きくなる!
ということになります!
できましたか?初めてのモーション大成功ですね!わーーやったあ🎊👏
ペンギンを膨らませられた方は、今日のミッション終了👍
やったね〜!!おめでとうございます🥳
もっと知りたいがんばり屋さんは次に進んでね。
Level2★★スケールを感覚的に操作したい
さて、初めてのモーションに大成功したみなさん。
「0と100だからよかったけど、いやいや、現実はもっと曖昧よ?
白と黒だけじゃないよ???」と思ったかもしれません。
そこで次は、数字の入力ではなく、
見た目で感覚的に[スケール]を調整する方法をお伝えしましょう。
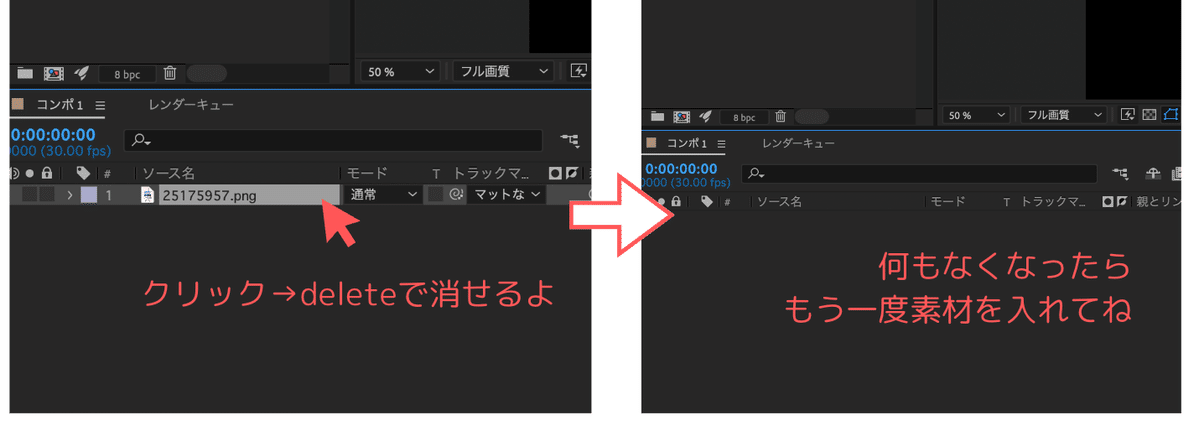
まずは作業しやすいように、先ほど作った[レイヤー]を
クリックして[delete]キーを押し、消してしまいましょう。

もう一度素材を読み込んで、[再生ヘッド]を一番左に動かしたら、
[スケール]ストップウォッチマークをクリックしてね。
0秒のところにひし形がついたかな?

ではここから、さっきとは別の作業を行いますっ👀注目〜っ!
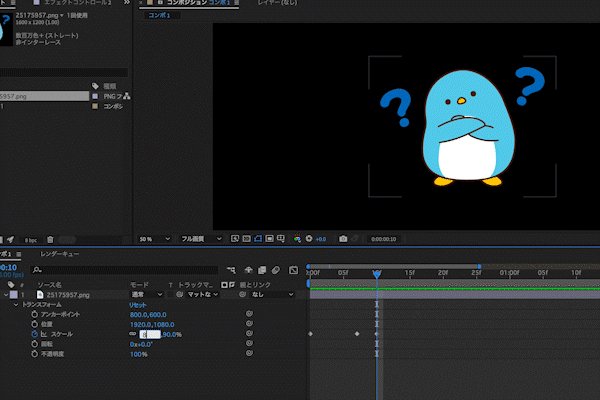
00:15f(または15f)へ青い[再生ヘッド]をずらしたら、
今度はプレビュー画面上の素材を少し大きくしてあげます。

💡プレビュー画面上での操作方法がわからない人は、
過去の記事・素材のサイズ変更を参考にしてね。めちゃ簡単だよ🌈
あとは同じように[スペースキー]で再生してチェックすれば…

こんなふうに、[再生ヘッド]を動かしたい場所にずらす
→プレビュー画面で大きさを変える
ことで、感覚的に大きさを変えることもできちゃうんです🐧
いかがでしたか?
理解できてもできなくても、ここまで読んだなんてえらすぎる〜っ👏🎉
まだ足りない向上心の塊さんは次に進んでね。
Level3★★★After Effectsっぽい🤩小ワザ!
さて、ここまでたどり着いたつよつよな皆さんには、
さらにAfter Effectsっぽくなる小ワザを紹介しましょう😎
まずは復習がてら、Level1で作ったように0秒で[スケール]0、
00:15f(または15f)で[スケール]100の状態にしましょう。

そうしたら、00:15f(または15f)にあるひし形をマウスでつかんで、
5fと10fの真ん中くらいにぐいっと移動させます。(だいたいで大丈夫よ😉)
そう、なんとこれ、印を移動することもできちゃうんです!

💡5fと10fが出ない人は、お山🏔️マークのバーを動かして調整してね。
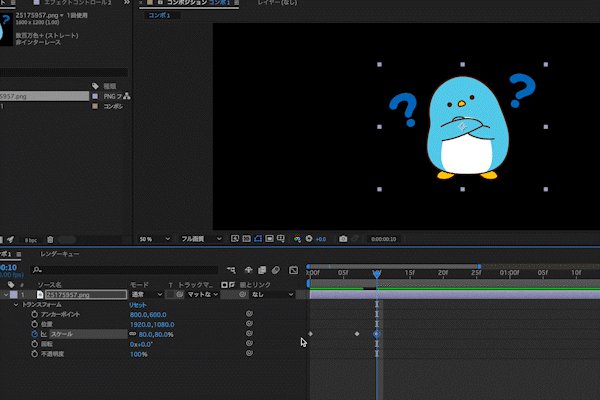
移動できたら、10fのところに[再生ヘッド]を持ってきて
スケールの数字を「80」にしましょう。

この状態で再生すると…

ちょっとしたことですが、0→100→80と
目的の大きさより少し大きめの数値を間に挟むことで、
より飛び出し感のある動きになるんです😁
色々なシーンで使える演出なので、ぜひ覚えておいてね✌️
ひし形の場所やスケールの数値を変えて、
いろんな動きを試してみるのもオススメです📚
最後まで読んだあなた、本当にエライ。偉すぎる。
今日は思う存分自分を褒めて、美味しい物を食べてゆっくり休んでね。
今は完全に理解できなくても、いつか必ず分かる日が来るはず👏😍
一緒にがんばってくれて、本当にどうもありがとう🐧また来てね〜👋
