
【宇宙一やさしいAe教室】Aeのモーション基本のき!位置を動かす編
ようこそ!宇宙一やさしいAfter Effects教室へ🐧
毎日の仕事や勉強に加えて、自己研鑽までしようとしているみなさん✨
いつものようにまずは自分へ、盛大な拍手からっ👏👏
Level1★コレだけでもOK!素材を移動させよう
素材を動かす「モーション」編の第2弾!
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
途中でつまずいちゃった人や、操作に自信がない人は
焦らず前回のスケール編をチェックしてから取り組んでみてね👀
いいのいいの、みんな自分のペースでいいのよ〜💖
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
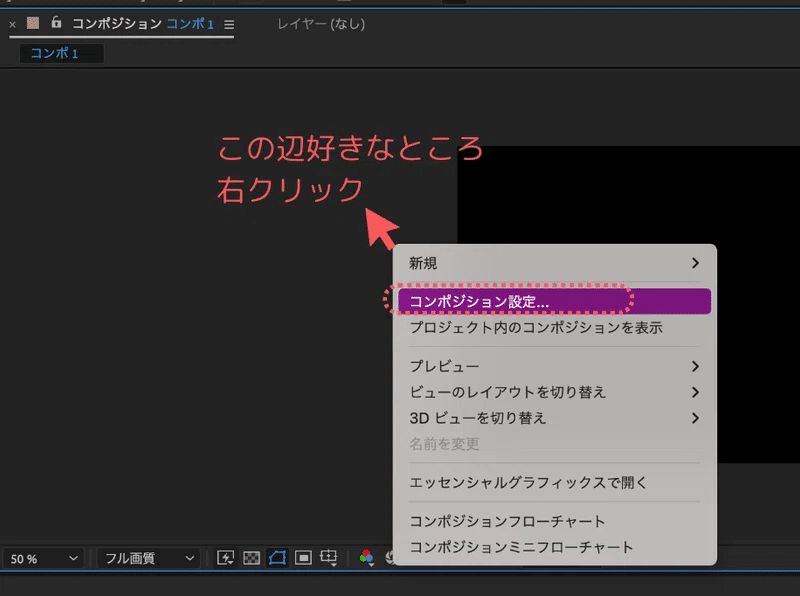
さて。挑戦する方は、まず準備から!コンポジションを作ったら、
プレビュー画面で右クリック>コンポジションの設定を選択して、
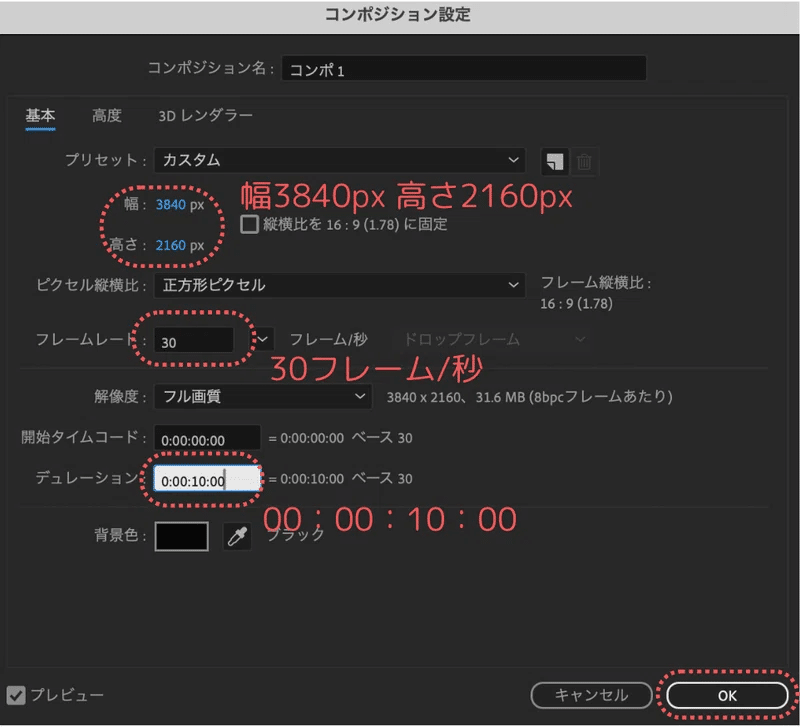
出てきたポップアップを画像の通りに直してね。
(この後の操作や手順をわかりやすくするために、変更するよ👓)


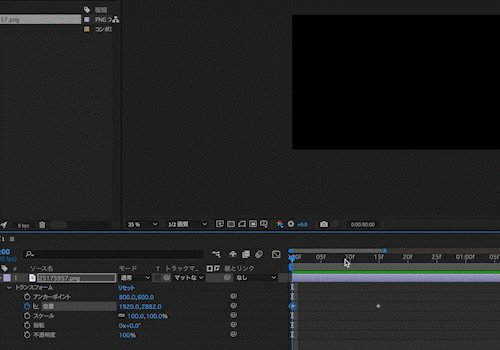
次に、作ったコンポジションに好きな素材を挿入して、
青い[再生ヘッド]を00:15f(または15f)らへんに持ってきてね。
💡00:15f(または15f)が見つからない人は、
下のお山🏔️のバーを左右に動かして探してみてね。


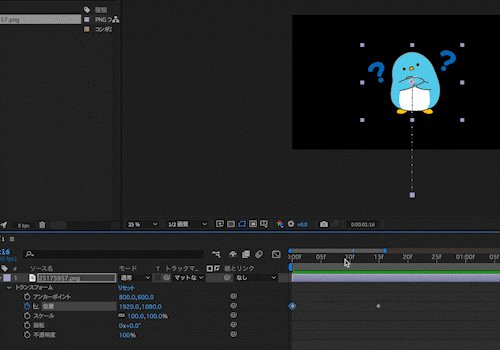
ではでは。いよいよ[トランスフォーム]の[⏱️位置]を操作していくぅ!
[位置]左のストップウォッチをクリック。ひし形マーク出てきたかな〜?

今度はそのまま[再生ヘッド]を一番左端にずらしたら、
[位置]の右側の数字にマウスカーソルを静かに重ねます。
あっ、重ねるだけよ!まだクリックしちゃダメ🙅♀️
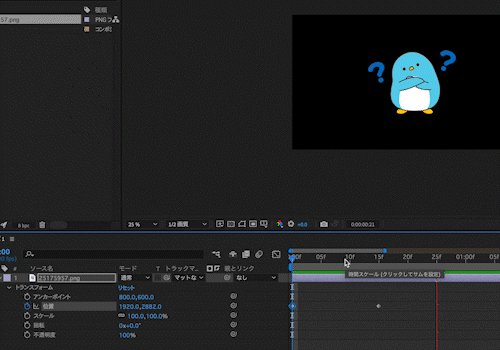
では深呼吸して。数字をクリックしたままゆーっくり右にスライドしてね。
プレビュー画面から素材がいなくなるまで、同じ動作を繰り返しましょう✨

ここまでで作業は完了!最後に再生して動きをチェックするよ👀
[スペースキー](=再生)を押して動画を再生🎥してみましょう。
💡[スペースキー]が反応しない人は、英数入力にしてみてね。

おさらいすると、
①0秒の時に画面の外(下)にいてね、って印をつけて
②00:15f(または15f)の時に画面の中心にいてね、って印をつけた
③再生すると下から上に飛び出すペンギンの完成!
ということになります👏
できましたか?下からババーンと、飛び出たかな〜?
ペンギンが飛び出た方は、今日のミッション終了👍
やったね〜!!おめでとうございます🥳
もっと知りたいがんばり屋さんは次に進んでね。
Level2★★リアリスト向け?な小ワザ紹介
さて、見事にババーンと飛び出せたみなさん。
確かに飛び出したんだけど…ちょっと物足りなさを感じているかも?
そこで次は、よりAfter Effectsっぽくなる小ワザを伝授しましょう。
先ほど作った[レイヤー]はそのままで、
[再生ヘッド]を今度は10fと15fの間に持ってきてね。
💡10fが見つからない人は、下のお山🏔️のバーね。何度も言っちゃう。
そのまま今度は[位置]右側の数字をぐいーんと左にスライド。
プレビュー画面を見て、素材が真ん中より少し上に来るまで
スライドしてあげます。

あとは同じように[スペースキー]で再生してチェックすれば…
くんっ!ザ・慣性の法則!!!!!

ちょっとした地味〜な小ワザだけど、このひと工夫で
仕上がりの動画の印象がガラッと変わってくるよ。
基本操作だけでとっても簡単にできるので、ぜひ練習してみてね。
いかがでしたか?
理解できてもできなくても、ここまで読んだなんてえらすぎる〜っ👏🎉
まだ足りない向上心の塊さんは次に進んでね。
Level3★★★消える魔球?!
さて、これまで[スケール]や[位置]を使って
素材を動かすことに成功した素晴らしい〜みなさま👏
このひし形マーク操作……
実は複数の指示を組み合わせることもできちゃうんです!
そう、たとえば消える魔球を作ることもできるのだ!!
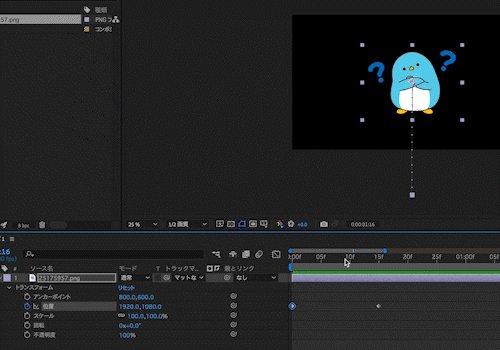
まずは先ほど作った[レイヤー]の、10fと15fの間に作ったひし形を
マウスで選択し、[delete]で消しちゃいましょう。バイバイ。
そして15fのところに[再生ヘッド]を持ってきて
[位置]右側の数字をうーんと左へスライド。
今度は素材が画面の上に飛び出すまでスライドしちゃってください。

これで、先ほど「15fで真ん中集合ね」だったひし形マークが
「15fで画面の上に飛び出せや!」っていう指示に上書きされるのね。
そうしたら、今度は2つ目![不透明度]をいじっていくよ〜👀
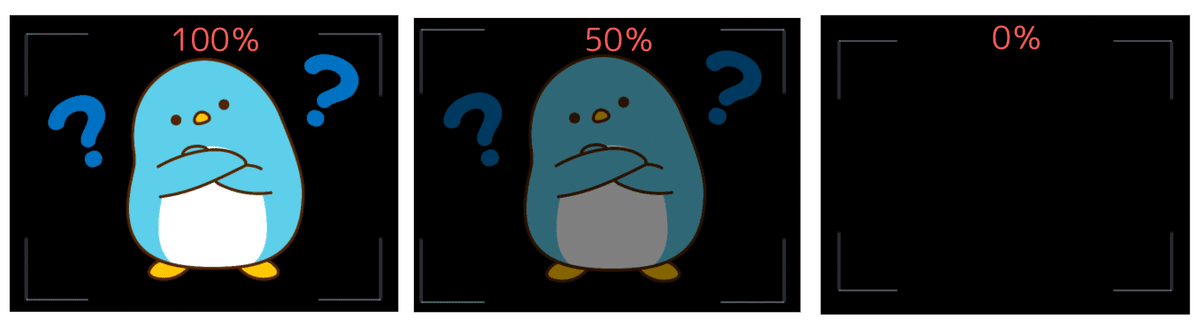
[不透明度]はその名の通り、素材の透明具合を操作するところ。
100%、50%、0%の時はそれぞれこんな感じ。

左端・0秒のところに[再生ヘッド]を持っていったら
[不透明度]のストップウォッチマークをクリック。

ひし形ができたのを確認したら、
今度は10fあたりで[不透明度]の数値を0%にしましょう。
💡10fが出ない人は、お山🏔️マークのバーよ!

[不透明度]だけで考えると、最初は100%完全体、
10fのところに向かってだんだん0%・消失していく、って感じね。
これを[スペースキー]で再生してあげると…

0秒〜15fにかけて画面の下から上に移動しつつ、
真ん中より少し上あたりの位置で消えるモーションができました✨
こんな風に、複数の指示を出して作れるモーションの数は
まるでみなさんの可能性みたいに無限大!
今回紹介した組み合わせ以外にも色々な動きを試してみて、
使えそうな表現を見つけたら、メモメモしておきましょう👍
最後まで読んだあなた、本当にエライ。偉すぎる。
今日は思う存分自分を褒めて、美味しい物を食べてゆっくり休んでね。
今は完全に理解できなくても、いつか必ず分かる日が来るはず👏😍
一緒にがんばってくれて、本当にどうもありがとう🐧また来てね〜👋
