
【宇宙一やさしいAe教室】テロップ②意外と盲点?!グラデーションと二重フチ
ようこそ!宇宙一やさしいAfter Effects教室へ🐧
「テロップで使えるいろんなツールを使ってみよう月間」
第2弾でございます📝✨
忘れないうちに、まずは頑張る自分へ、盛大な拍手からっ👏👏
Level1★After Effectsでもグラデーション文字が作れる💡
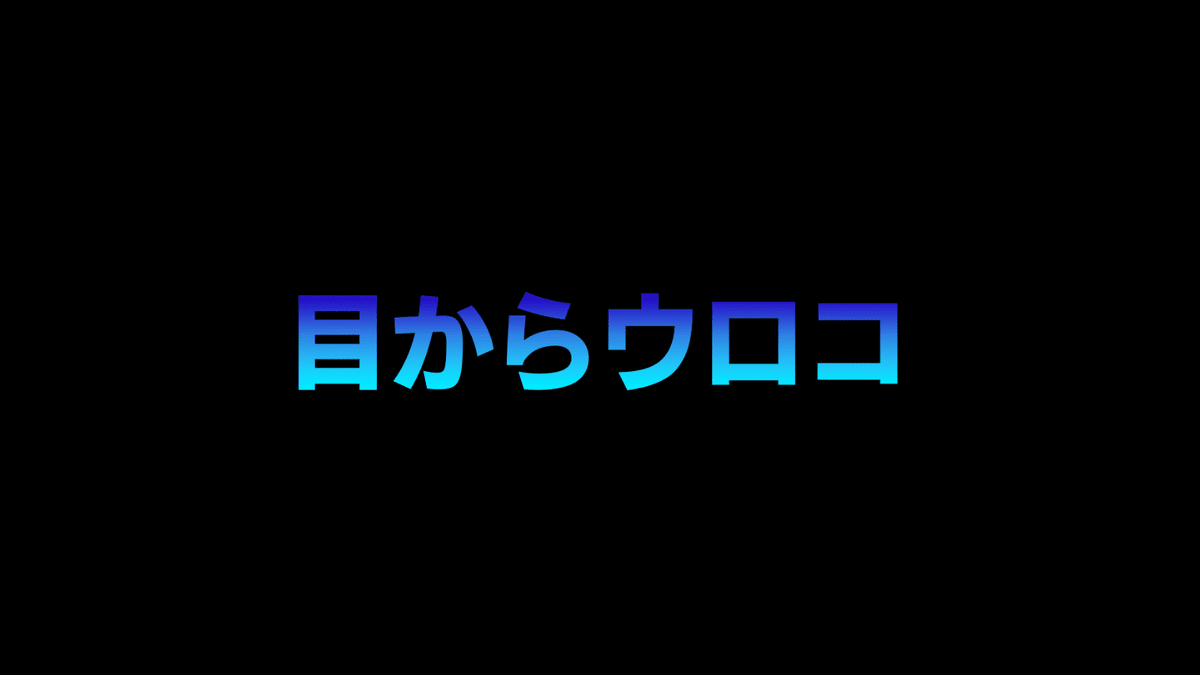
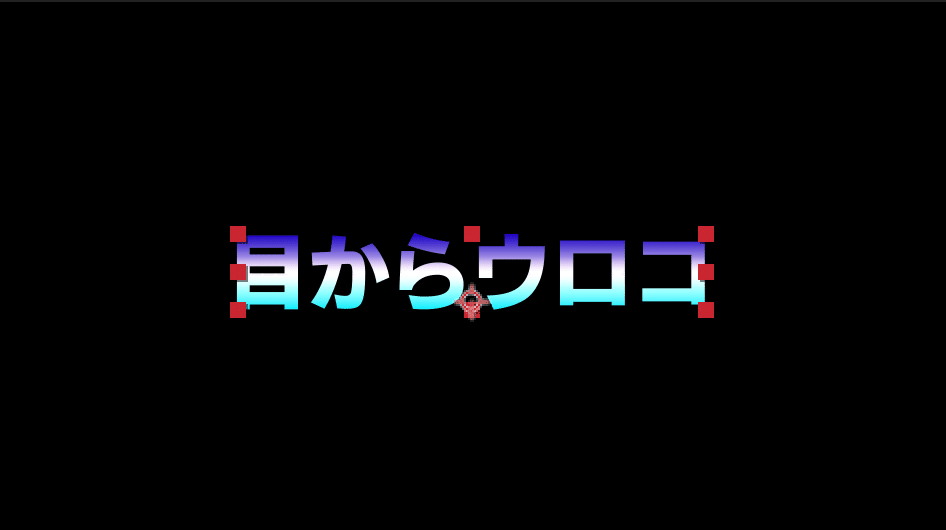
まず本日作っていくのはこちら!

Premiere Proなら[エッセンシャルグラフィックス]でちょちょい、っと
作れちゃうグラデーションのテロップ。
After Effectsの[文字パネル]には、グラデーションらしきツールがなさそう…

でも、実はグラデーション文字もできちゃうのです✨
早速やり方をご説明しちゃいましょう📚
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
テキストの入れ方がわからない人は
「テキストの入れ方」編をチェックしてから取り組んでみてね💡
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
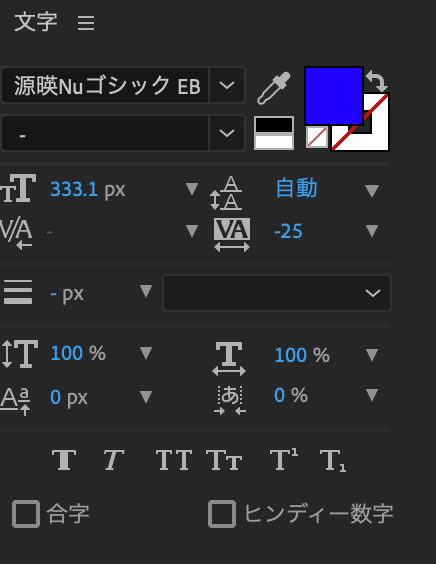
まず、ざっくり画面の真ん中あたりに好きな文章を入れてね。
グラデーションがわかりやすいように、太めのゴシック体がおすすめ。

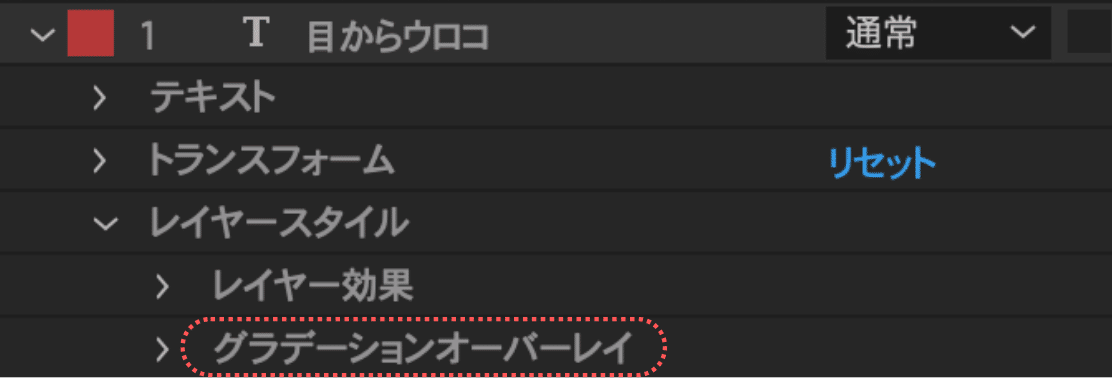
グラデーションにしたいテロップの[レイヤー]を選択したら、
上部のメニューから[レイヤー]>[レイヤースタイル]と進み、
[グラデーションオーバーレイ]を選択👀

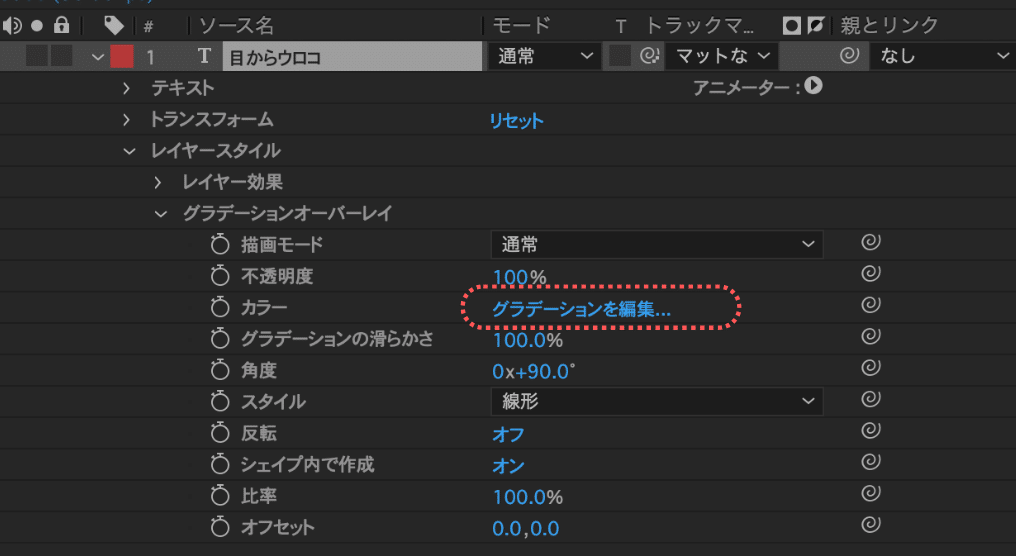
これで[レイヤー]に[グラデーションオーバーレイ]が適用されます。

「>」でメニューを開いたら、[グラデーションを編集…]を選択。

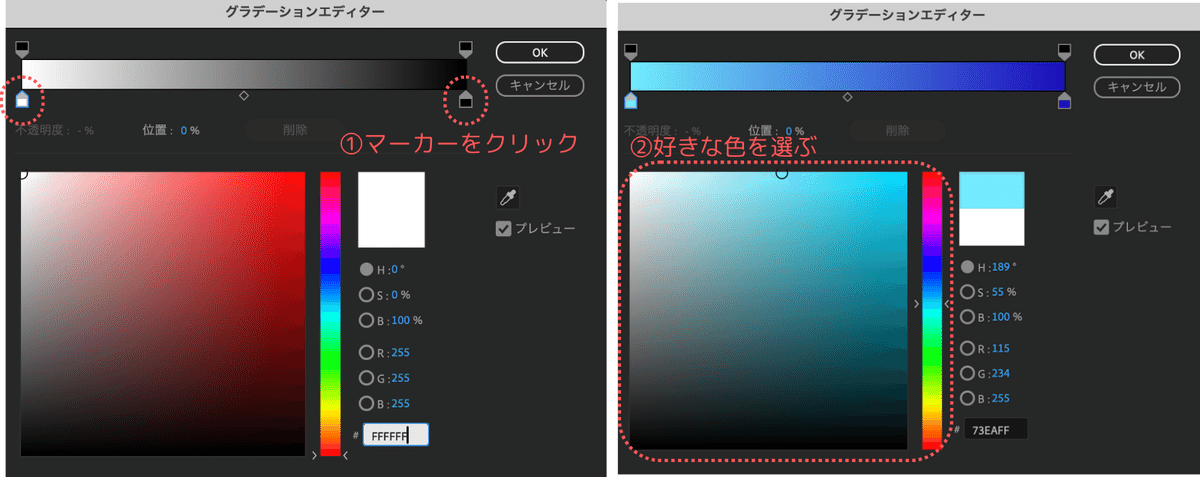
元々2箇所にマーカーが打ってあるので、それぞれクリックしてから、
下のカラーパネルで好きな色を選ぶよ。

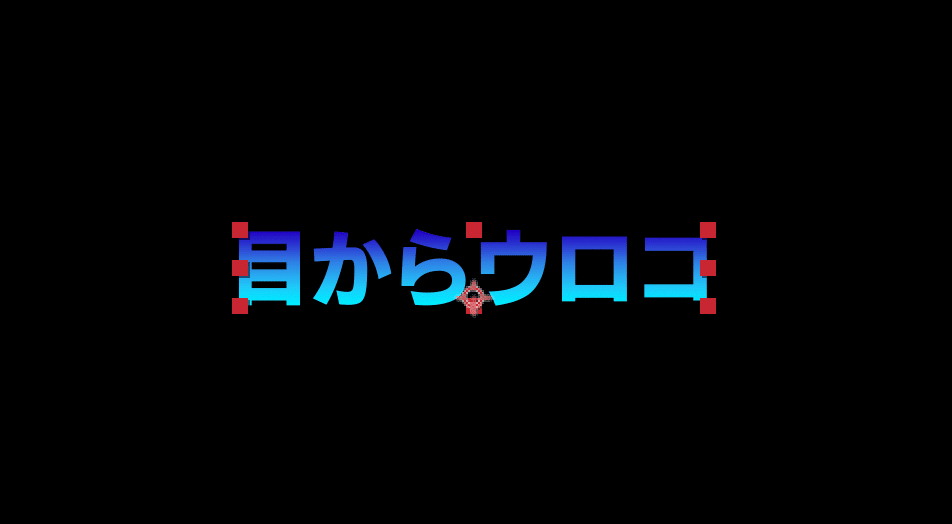
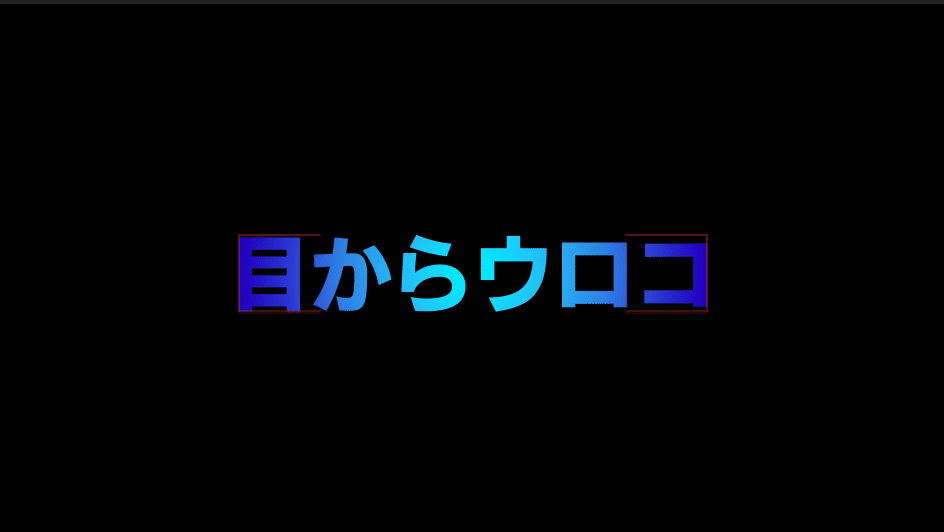
すると…見事なグラデーションができました👏

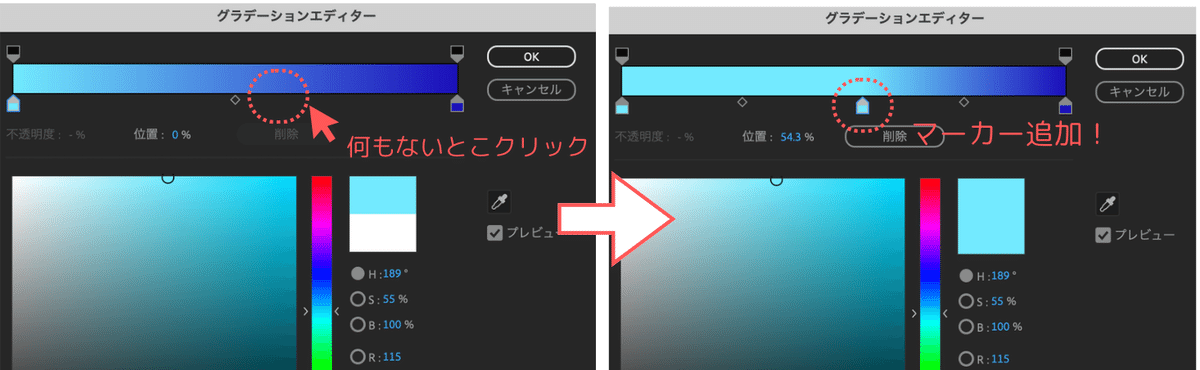
このマーカーは何もないところをクリックすると
いくつでも増やせるから、たとえば3色のグラデーションもできちゃう🌈


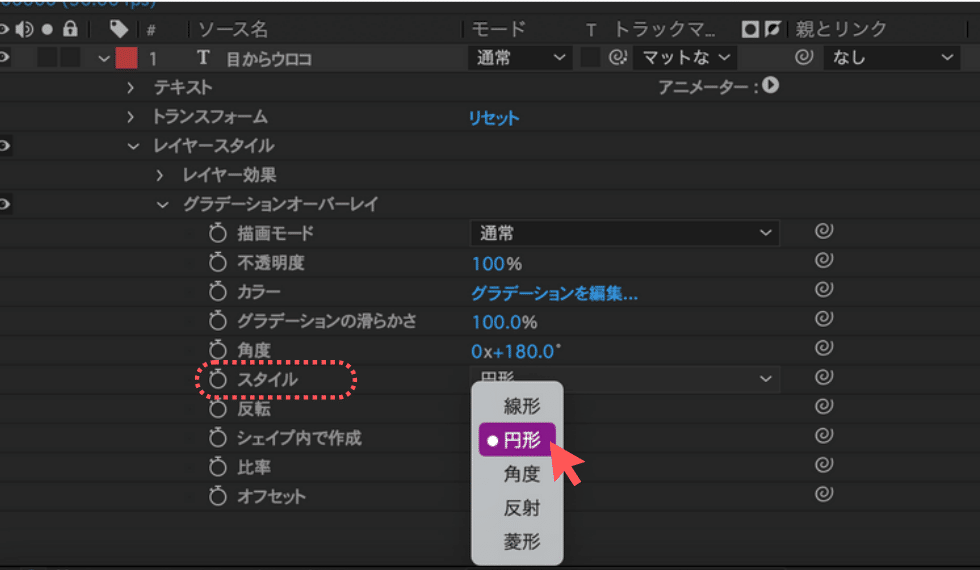
さらにさらに、[スタイル]を[円形]にすると、
真ん中から広がるグラデーションにも。


以上、私が初めて知った時、目からウロコ!と思ったツールでした笑
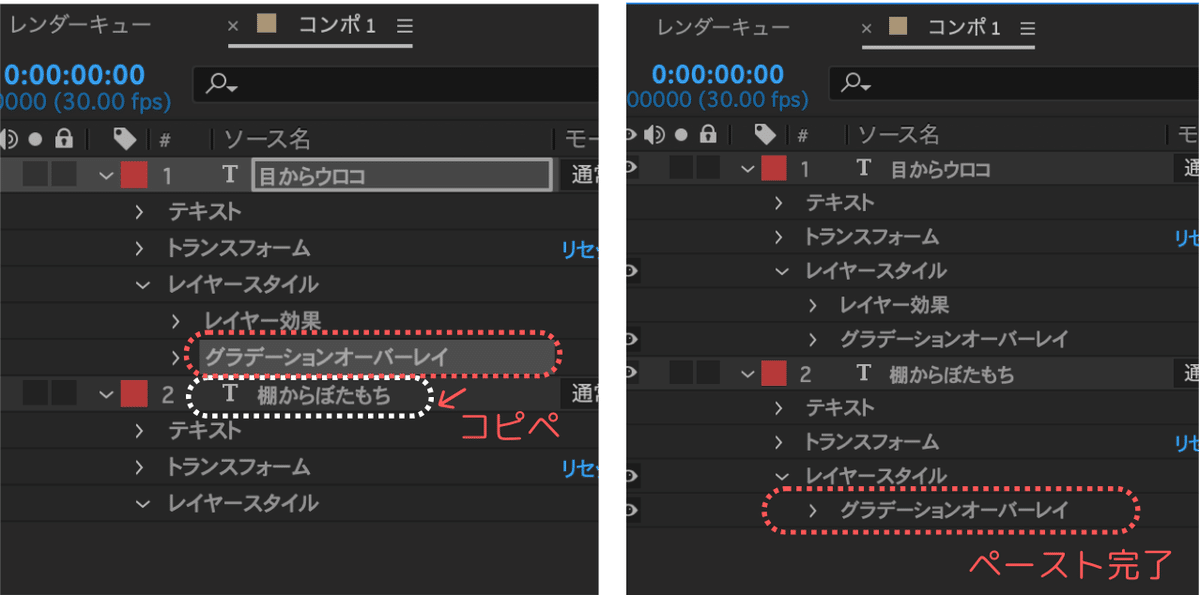
ちなみに今回適用した[グラデーションオーバーレイ]みたいな
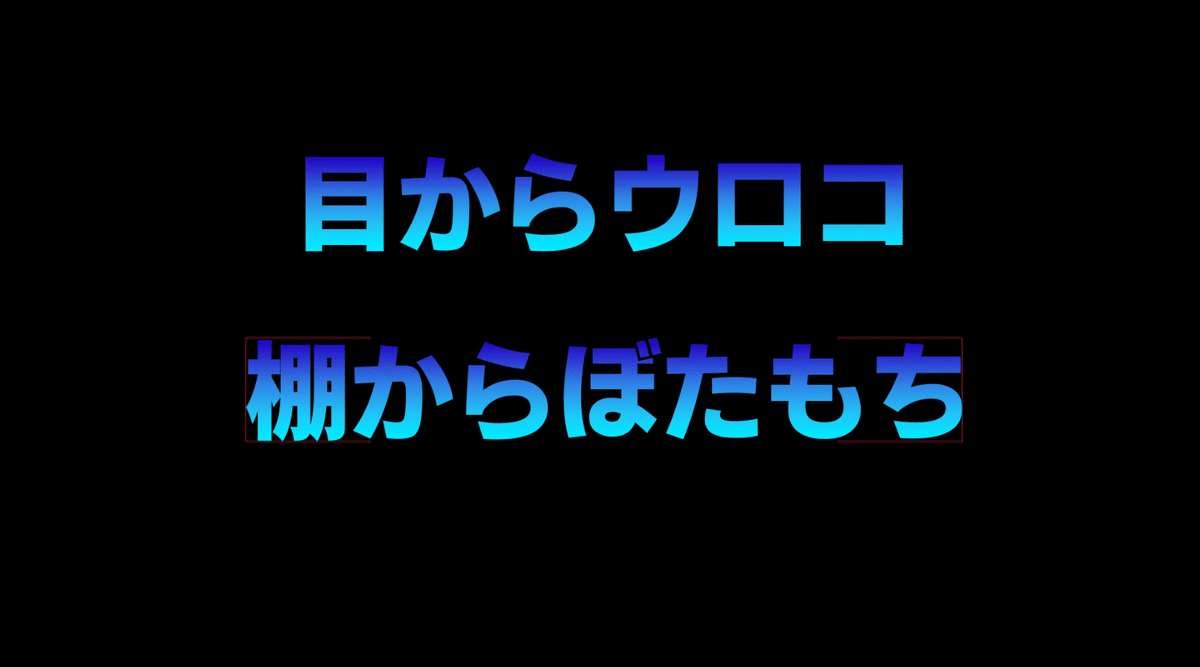
[レイヤースタイル]は、別の文字にコピペすることもできるよ🙌



まさに、棚ボタな情報っ👍
グラデーションテロップが作れた方は、今日のミッション終了👍
やったね〜!!おめでとうございます🥳
もっと知りたいがんばり屋さんは次に進んでね。
Level2★★二重フチ文字を作る方法
さて、次もまたまた
「Premiere Proだと簡単に作れるのに…😭」シリーズをご紹介しましょう。
ズバリこれ!これも意外と、文字パネル内だけじゃ作れないのよね…

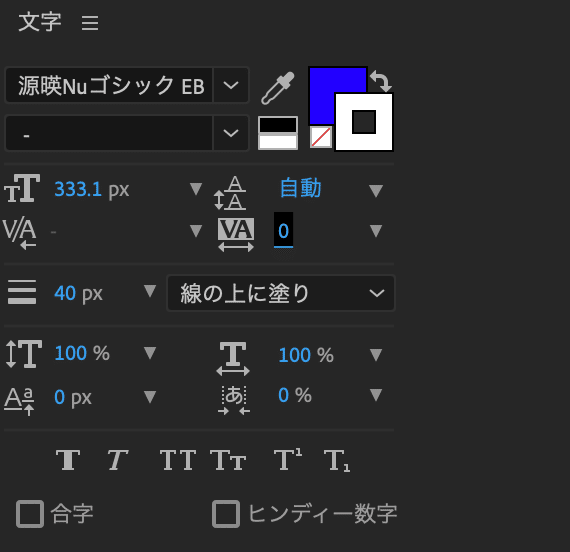
さっきとは別の文章を作ったら、今度はあらかじめ文字パネルで、
色の文字✖️白フチテロップにしておいて。


いよいよ、2つめのフチをつけていきます💪
まずは先ほどと同じように、対象の[レイヤー]を選択して、
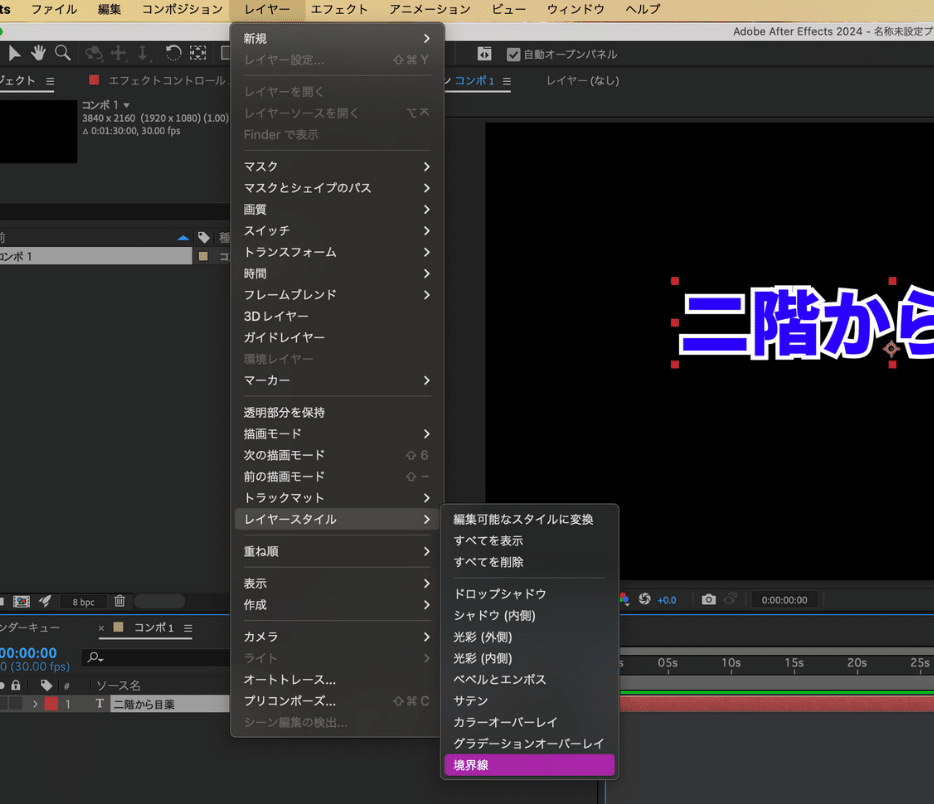
上部のメニューから[レイヤー]>[レイヤースタイル]と進み、
今度は[境界線]を選択👀

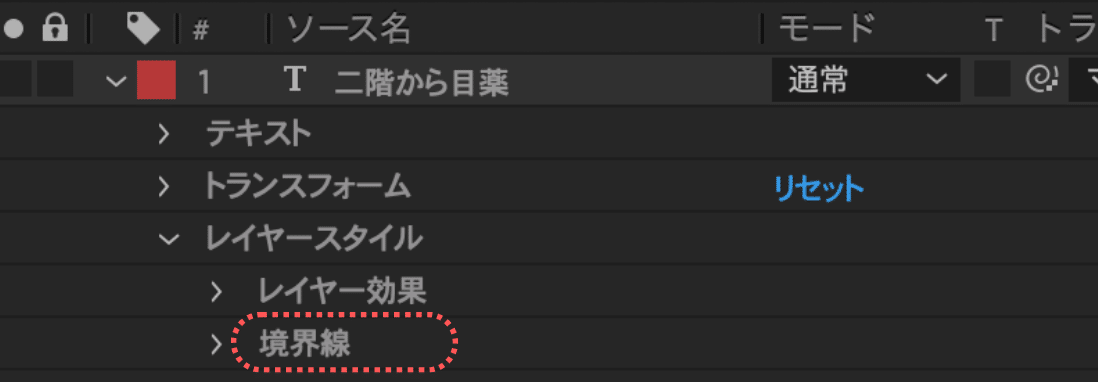
[レイヤー]に[境界線]が適用されました👏

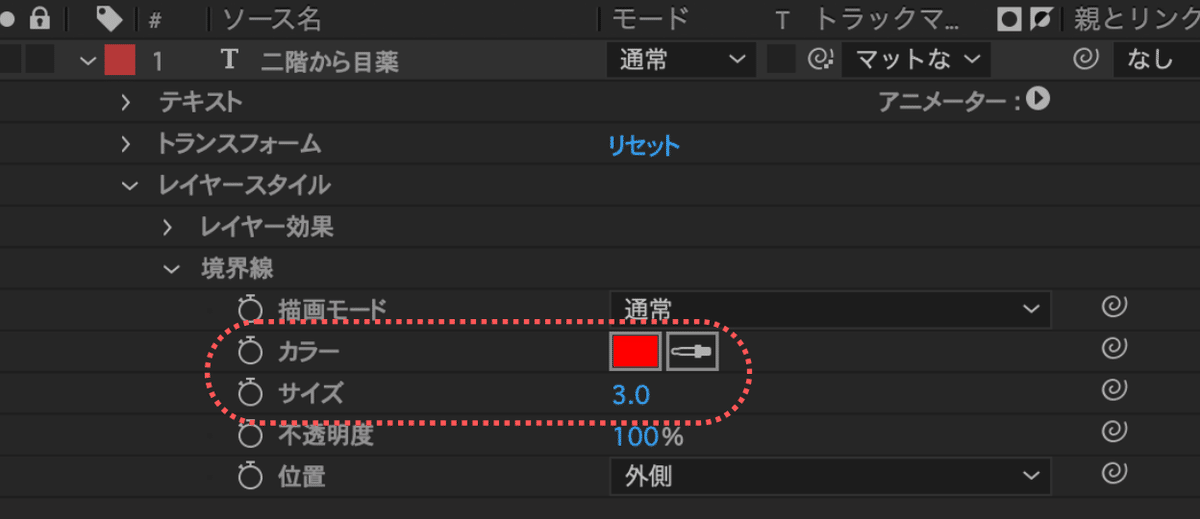
>でメニューを開いて、色やサイズ=太さを調整していけば…

フチが2重のテロップに🙌

本日はここまで🙌最後まで読んでくれてありがとう!
もし完全に理解できなくても、今日は新しいことを学べた素敵な日📚
いつか必ず分かる日が来るよ😍気が向いたら、また遊びに来てね🐧
