
iPhoneのショートカットでスプレッドシートにデータを送った話
どうも、さなさなさんです。
普段シャドウバースというスマホゲームで遊んでいます。
対戦型のカードゲームで、勝率などをメモしたい時があるのですが、1試合終わるたびに別アプリを開いたりするのは面倒だなぁ。と思っています。
かといって、別のスマホとかPCを起動して2個のデバイスも面倒だなぁ。と思っていました。
そんな中、「iPhoneのショートカット機能を使えば、オーバーレイ的にメモしていけるのでは??」と思いついたので、実装してみました。
最終的に出来上がったもの
うおおおできた!!!
— さなさなさん (@2_isqv) November 16, 2024
思ったより時間かかったけど、こういうことで実現できるの楽しー
スプレッドシートにさえ転記しちゃえば、あとの集計は自由にできるし、そこから先は後で考えられる。気分いい。 pic.twitter.com/m54dCa6zpF
Twitterの埋め込みで恐縮ですが、こんな感じのものができました。
スマホ側からは、理想通りゲームにオーバーレイ表示して入力フォームが表示されています。
メモしたい項目の「対戦相手(テキストボックス)」「勝ち負け」「先攻後攻」を順に選択していって、それが「Googleスプレッドシート」に自動的にメモされていく。
という挙動です。
スプレッドシートにデータが送られれば、あとは別シートでデータごとに集計したりできるので、結構楽しいです。

色々と試行錯誤したものの、終わってみればそこまで難しくなくできそうなので、共有と備忘録を兼ねて、やったことを残しておこうと思います。
用意しておくもの
iPhone (ショートカット機能が使えるもの)
PC (Googleスプレッドシートの設定に使用)
Googleアカウント(無料のものでOK)
手順
1.Googleスプレッドシートを用意する
こちらのページを開き、新規に「空白のスプレッドシート」を作成します。
※Googleアカウントのログインも済ませておいてください。

その後、欲しい項目だけタイトルを設定します。
自分は、項目1=対戦相手、項目2=勝敗、項目3=先後 を設定しています。
この項目数は、必要に応じて増やしたり減らしたりすることが可能です。

2.AppsScriptを設定する
次に、ショートカットからシートに項目を追加するためのスクリプトを設定していきます。
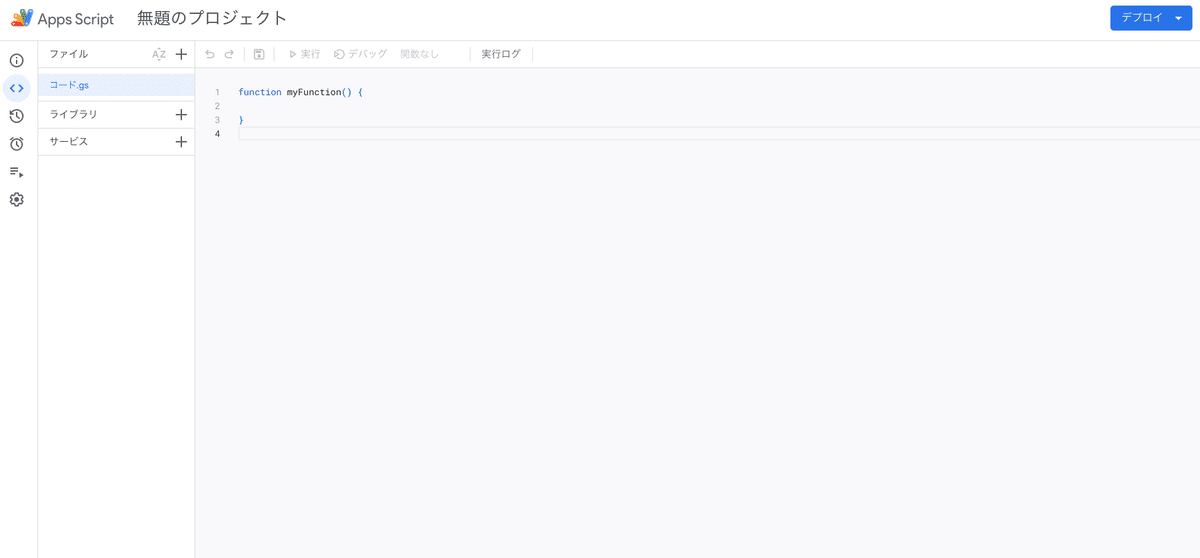
ページ上部の「拡張機能」から「Apps Script」を選択します。

開くとコード.gsのところが開かれているので、そこを編集していきます。

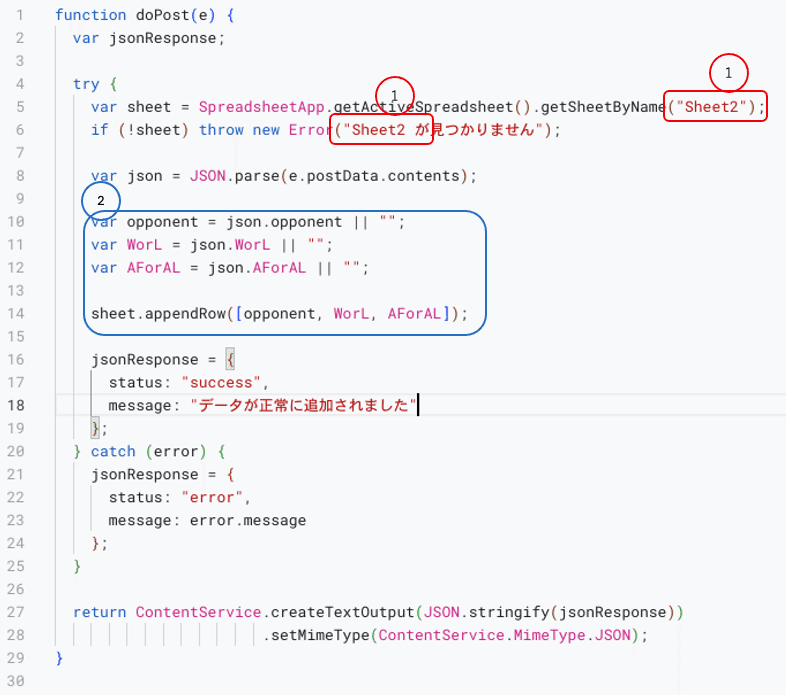
下記スクリプトを書きます。
このnoteをみて同じものを作ろうとしている方は、そのままコピペしていただいて大丈夫です。

赤枠部分、青枠部分はカスタマイズ可能な部分です。
同じものを作ろうとしている方は①②は読み飛ばしてもらってOKです。
①シート名
集計データを書き込むスプレッドシートのシート名に当たる部分です。
デフォルトは「シート1」とかになってると思うので、
スプレッドシートのシート名を「Sheet2」に合わせる
赤枠の「Sheet2」の部分を変更する
両方行って好きなシート名に変更する
あたりになると思います。お好みです。

②集計項目
青枠の部分は、ショートカットから送られてきたデータをスプレッドシートに追加していくための処理です。
var opponent = json.opponent || "";
var WorL = json.WorL || "";
var AForAL = json.AForAL || "";
この「opponent」「WtoL」「AForAL」は好きな文字列にすることはできますが、詳しくない方はそのままでおねがします。
命名がセンスがないのはちょっと申し訳ないです。個人用ということで適当につけていたので・・・
sheet.appendRow([opponent, WorL, AForAL]);
ここで「opponent」「WtoL」「AForAL」を新しい行として追加しています。
もし名前を変えたり、項目を増やしたらこのあたりも同じように修正してあげてください。
※コピペ用
function doPost(e) {
var jsonResponse;
try {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Sheet2");
if (!sheet) throw new Error("Sheet2 が見つかりません");
var json = JSON.parse(e.postData.contents);
var opponent = json.opponent || "";
var WorL = json.WorL || "";
var AForAL = json.AForAL || "";
sheet.appendRow([opponent, WorL, AForAL]);
jsonResponse = {
status: "success",
message: "データが正常に追加されました"
};
} catch (error) {
jsonResponse = {
status: "error",
message: error.message
};
}
return ContentService.createTextOutput(JSON.stringify(jsonResponse))
.setMimeType(ContentService.MimeType.JSON);
}
③AppsScriptをデプロイする
ソースが準備できたら、次はデプロイをします。独特の言葉を使っていますが、要はiPhoneショートカットから接続できるようにする。という意味です。
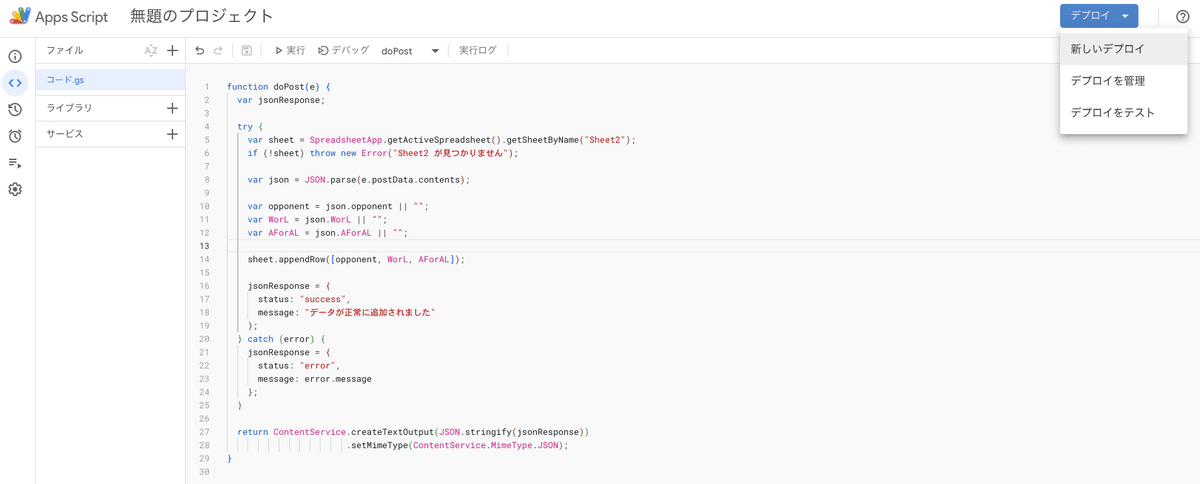
右上に「デプロイ」と書かれた青いボタンがあります。
さらにその奥の「▼」の部分を押して、「新しいデプロイ」というボタンを押します。

新しいデプロイを押すと、下のような画面が出てくるので、次は赤枠の歯車の部分を押します。

すると、いくつか選択肢が出てくるのでその中から「ウェブアプリ」を選びます。

別の画面が映るので、下図のように設定をします。

設定が完了したら、右下の「デプロイ」と書いてあるボタンを押します。
※デプロイボタンを押した後に
「このウェブ アプリケーションを使用するには、データへのアクセスを許可する必要があります。」という画面が表示された場合は「アクセスを承認」を押します。
そのあとに、「このアプリケーションは確認されていません」など言われることもありますが、自分で作って自分だけで使うので基本は問題ないかと思います。
以下のサイトに詳しい説明や解消手順など書いてありますので、
デプロイボタンを押した後に「アクセスを許可する必要があります。」と出た場合は下記サイトを参照して解消してください。
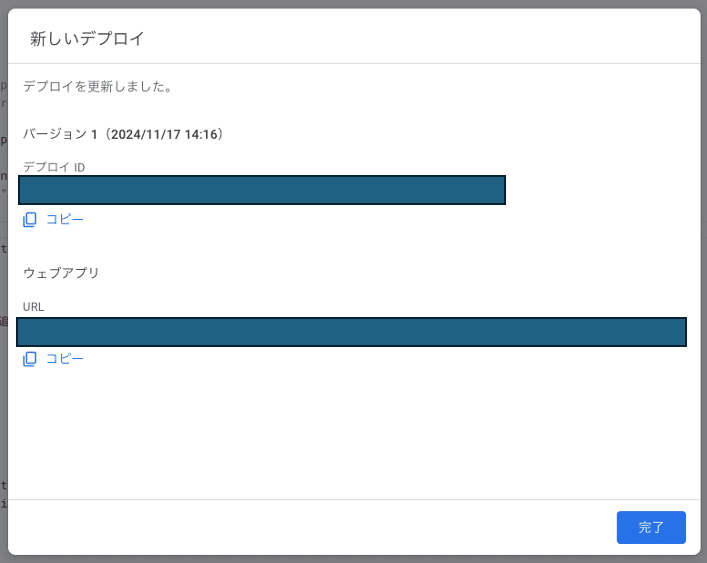
デプロイが終わると、下の成功画面が表示されます。
この中の URLの下にある「コピー」の部分を押して、URLをコピーしてメモしておいてください。後で使います。
メモが終わったら、「完了」ボタンを押します。

3.iPhoneショートカットを作成する
ここから、ようやくiPhoneの方の操作になります。
実際に操作をするショートカットを作っていきます。
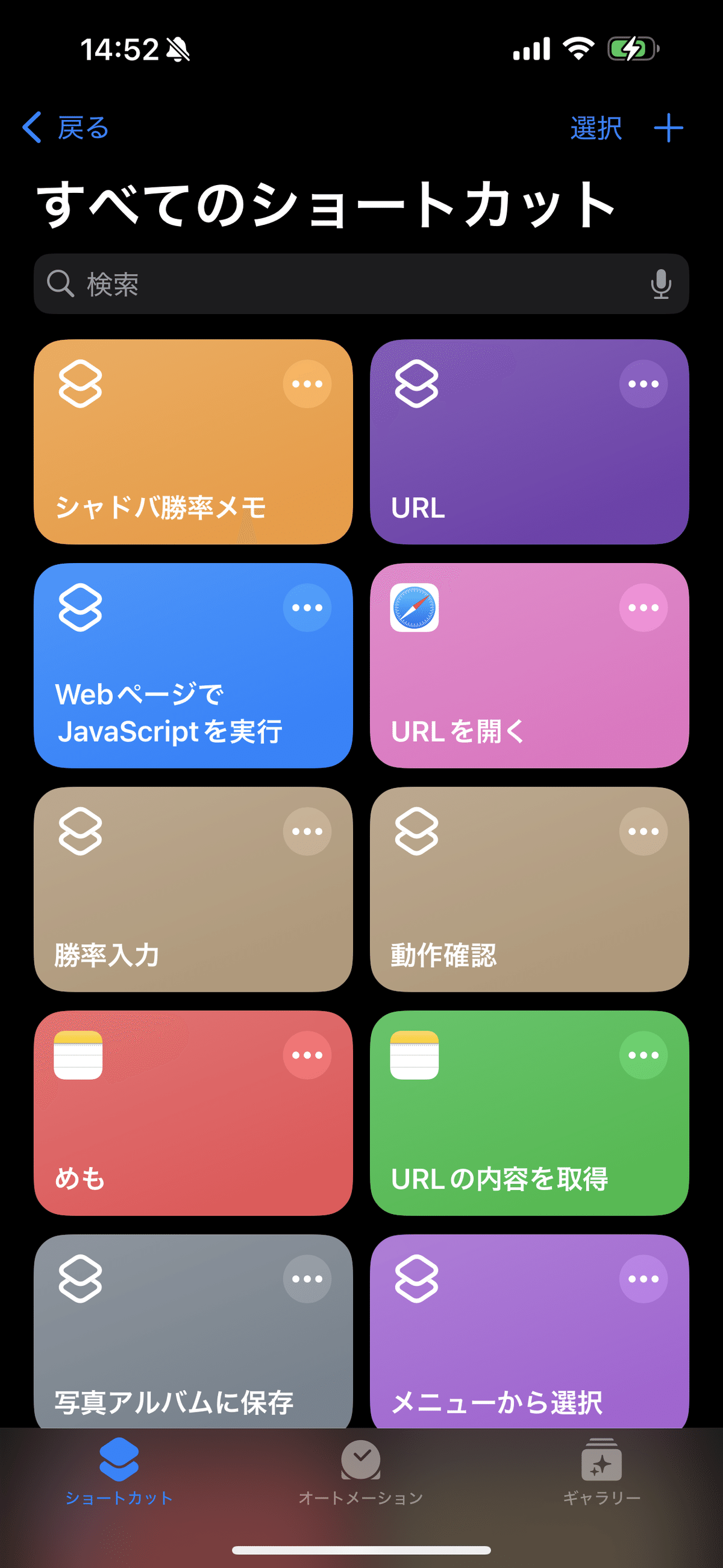
まず、iPhoneの中にある「ショートカット」のアプリを開きます。

開くと、こんな感じ。新規に作成するので、右上の「+」ボタンを押します。

まずは、アクションを検索の部分に「入力を要求」と入力します。
すると、下の部分に「入力を要求」と出てくるので、それをクリックします。

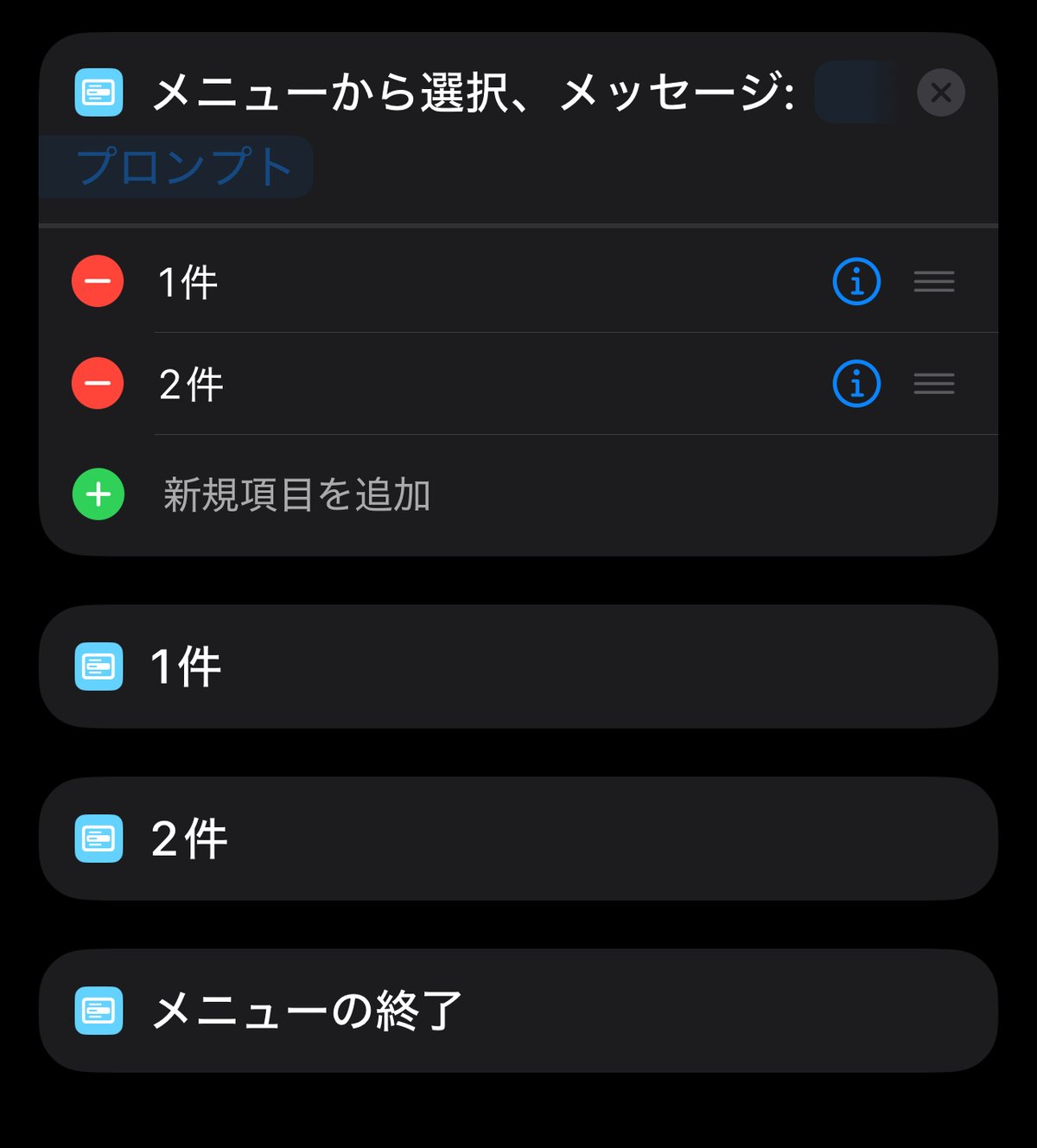
次に、アクションを検索に「メニューから選択」と入力して、「メニューから選択」を押します。

次に、赤い部分を直していきます。
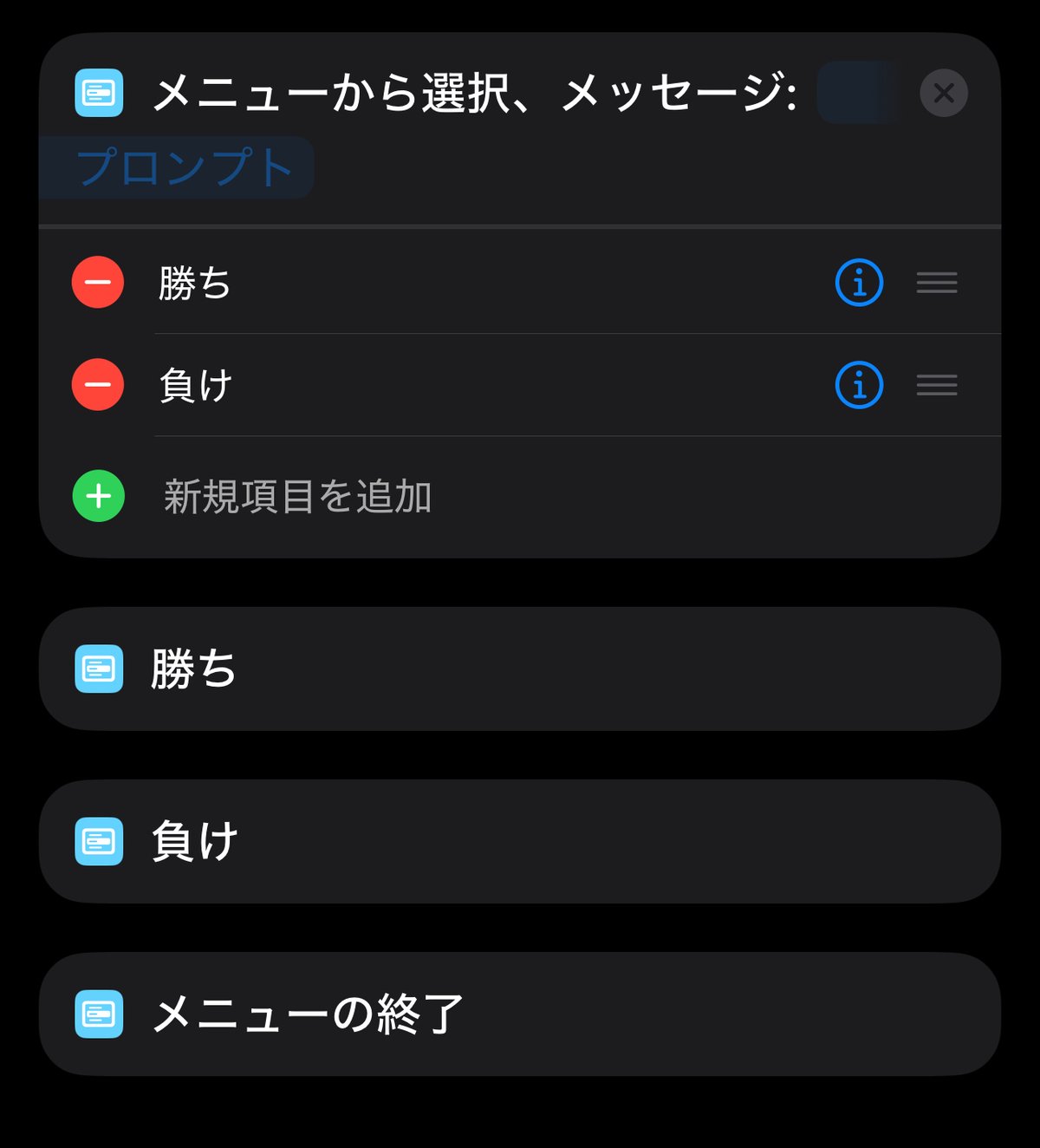
「1件」と書いてあるところクリックすると、入力ができるようになるので「勝ち」と書き換えます。
「2件」の方も、「負け」と書き換えます。

次は、アクションを検索に「テキスト」と入力して「テキスト」を選択します。
一番下に「テキスト」の項目が追加されるので、それを長押ししながら、「勝ち」の下に移動させます。

薄字で「テキスト」となっているところをタップすると、入力ができるようになるので、「勝ち」と入力します。
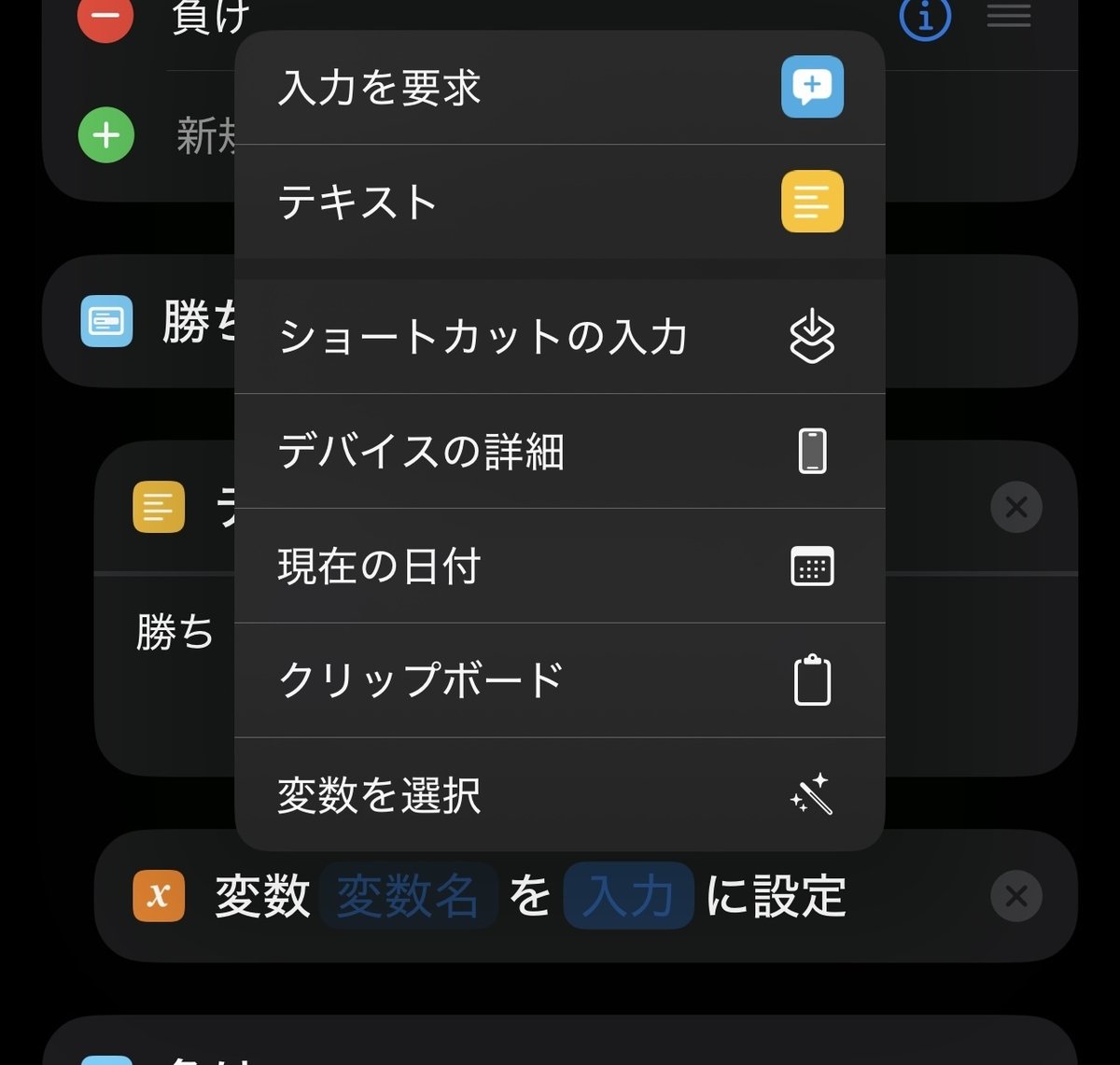
次に、またアクションを検索に「変数」と入力して、「変数を設定」を選択します。
一番下に追加されるので、それを長押ししながら、「勝ち」の下に移動させます。

次に、薄い青字で「変数名」となっているところをタップします。
すると、入力ができるようになるので、「勝敗」と入力します。
※「テキスト」となっている部分がもし「テキスト」になっていない場合、「入力」をタップして「テキスト」を選択してください。

同じことを「負け」の項目の下にも行います。
なので、「テキスト(負けと入力)」と「変数(勝敗)」を設定します。
下の画像と同じように慣ればOKです。

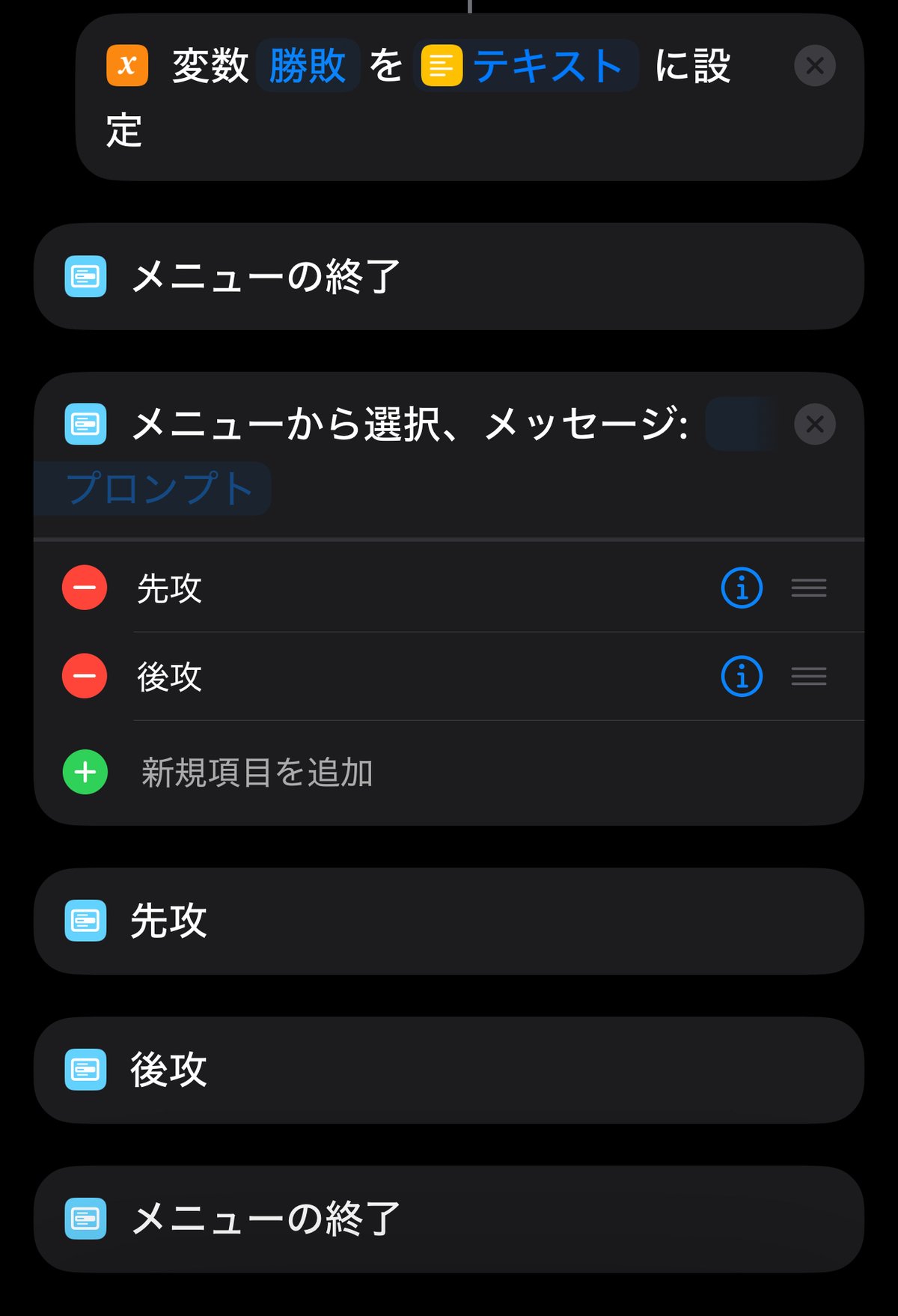
次に、もう一度アクションを検索に「メニューから選択」と入力して、「メニューから選択」を押します。
今度は「1件」を「先攻」へ、「2件」を「後攻」に設定します。

また、同じように「先攻の下」「後攻の下」に「テキスト」「変数を設定」を配置します。
下の画像のようになればOKです。

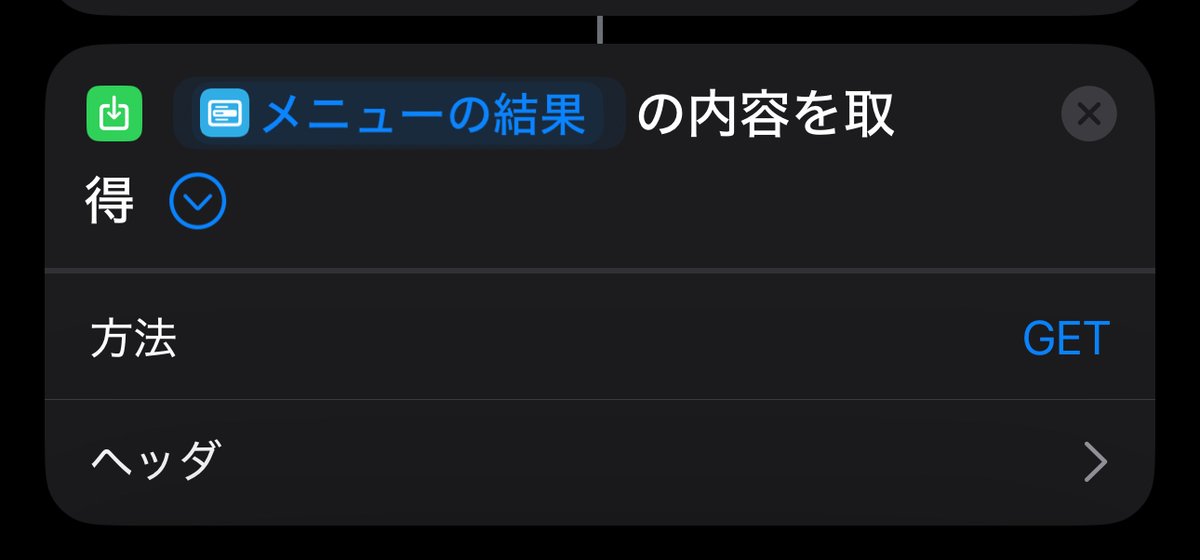
次に、アクションを検索に「URLの内容を取得」と入力して「URLの内容を取得」を選択します。

最初に青字で「>」になっている部分をタップします。

「GET」となっているとことをタップして「POST」に変更します。
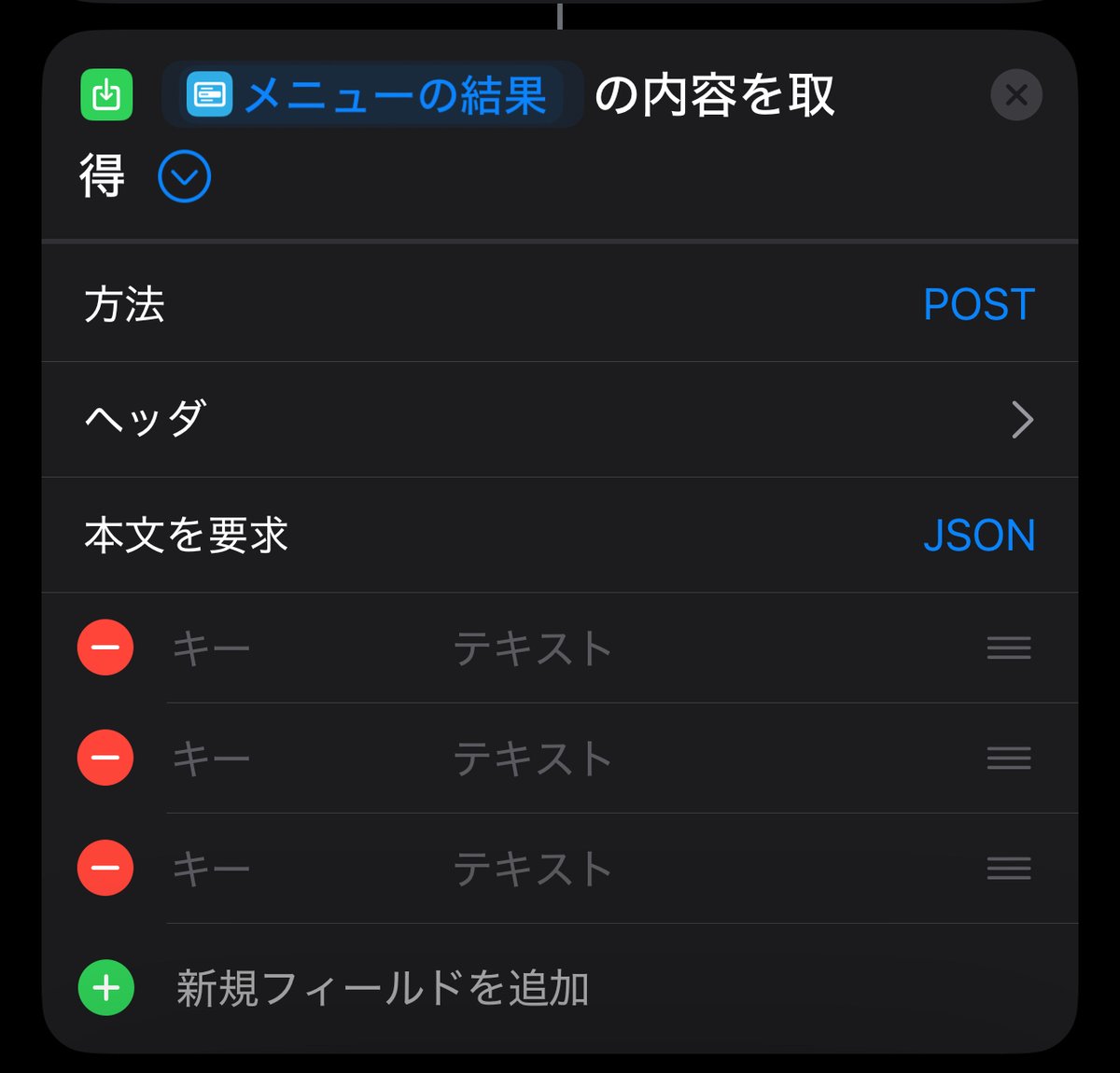
すると、表示が下の図のようになります。

「新規フィールドを追加」の部分をタップし、いくつか選択肢が出てくるので「テキスト」を選択します。これを3回繰り返します。

「キー」の部分をタップして、それぞれ「opponent」「WtoL」「AForAL」と入力します。

次に、テキストの部分をタップして選択していきます。
タップするといくつか選択股が出てくるので、その中からそれぞれのキーに合った物を選んでいきます。

「opponent」には「入力を要求」を探して選択します。
「WtoL」には「勝敗」を探して選択します。
「AForAL」には「先後」を探して選択します。
最終的には下の画像のようになります。

最後に一番上の「メニューの結果」の部分を変更します。
「メニューの結果」をタップして、「変数を消去」を一度押します。
※最初から青字薄字の「URL」となっている場合は、「変数を消去」はしなくて大丈夫です。

青字薄字の「URL」をタップして、「③AppsScriptをデプロイする」でメモしたURLを貼り付けます。
そこまで終わったら、最後に右上の「完了」をしてショートカットは完成です!
4.ショートカットを呼び出しを設定する
3でショートカットを作りましたが、このままだと呼び出すためにショートカットアプリを起動しないといけないので、呼び出しやすい動作と紐づけます。
自分はiPhoneの背面タップに設定しているのですが、それ以外だとアクションボタンしか候補をしらないので、ここでは背面タップの設定の仕方だけ書きます。それ以外の設定方法は調べていただければと思います。
iPhoneの「設定」>「アクセシビリティ」>「タッチ」>「背面タップ」
まで移動すると、「ダブルタップ」と「トリプルタップ」が表示されています。
背面を2回タップで起動するか、3回タップで起動するかを選びます。
僕は2回タップに設定をしています。
選んだ方をタップすると、下の方に「ショートカット」というカテゴリがあるので、その中で今回作ったショートカットを選びます。
そうすると、背面タップでショートカットが起動するようになります。
この記事が気に入ったらサポートをしてみませんか?
