
GASでボタン2つで作るガントチャートのフォーマット
ガントチャートを1から作成するのは面倒なので、スプレッドシートでフォーマットを即作成できるようにしました。あくまでフォーマットです。
ファイルリンク嫌いなので。
選択ボタン2回で出来るガントチャート
もちろん、最初にGASに記録する必要はあります。
コードは下記に入れました。
F列は納期が5日以内で、完了していない場合には赤の黒字でアラートが出るようにしています。
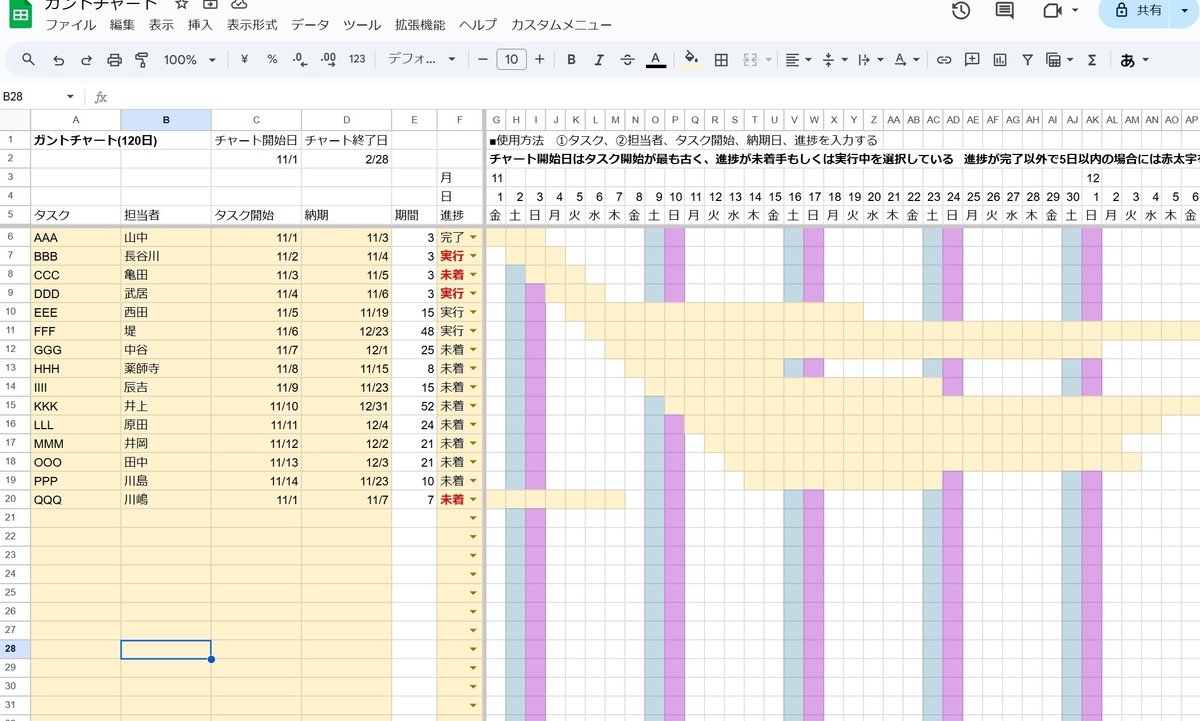
完成状態
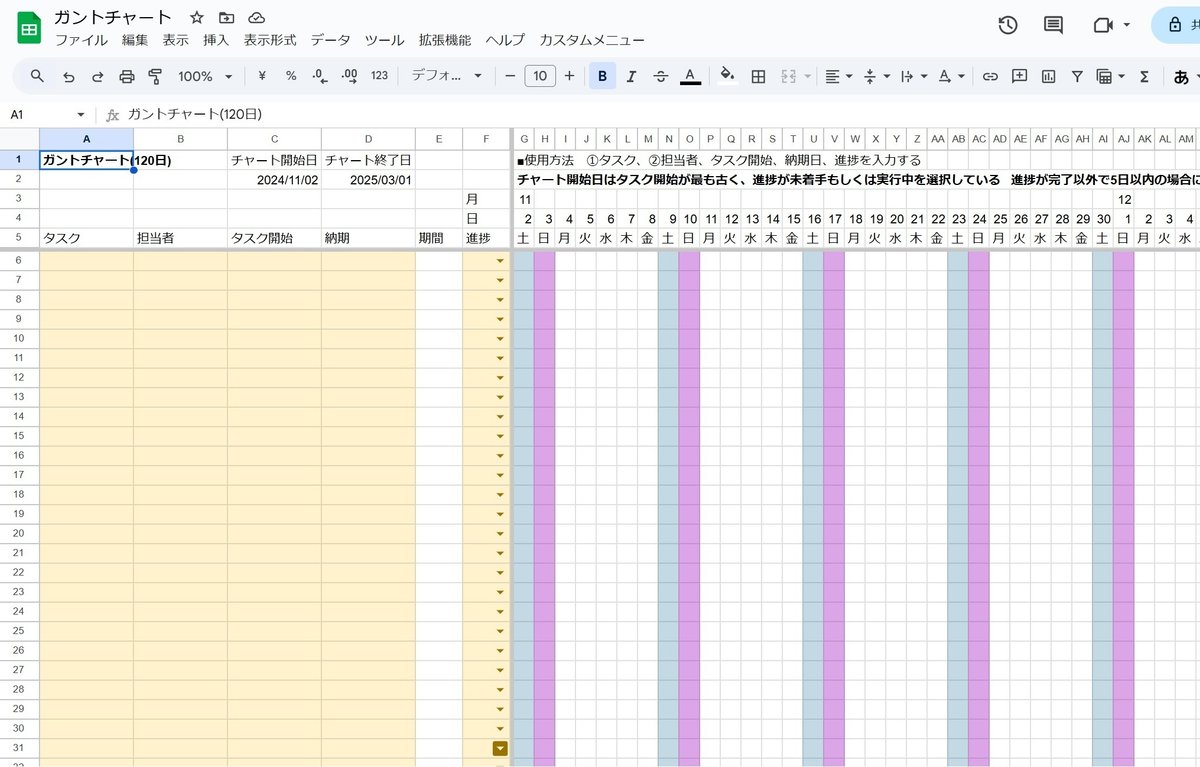
下記の画像がボタン2回押して出来たガントチャートです。
日程は130日程度で作成しています。
最後に130日以上にする方法を入れています。
使い方は、メニューバーにある「カスタムメニュー」→「ガントチャート」の順番に押せば出来上がりです。
黄色のセルを入力すれば、それっぽく見えます。


GASとは
GASは簡単に言えばグーグルが提供しているプログラミング言語です。無料で利用できます。
シフト表のサンプルコード
GASをある程度知っている方…下のコードをコピペすれば完了です。
GASをあまりよく分からない方…コードの下に説明を詳しく入れています。ご参照ください。
function onOpen() {
const ui = SpreadsheetApp.getUi();
ui.createMenu('カスタムメニュー') // メニューのタイトルを指定
.addItem('ガントチャート', 'ガントチャート') // メニューに項目を追加し、クリック時に実行する関数を指定
.addToUi(); // メニューをUIに追加
}
function ガントチャート() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
let sheetName = 'ガントチャート';
let sheet = ss.getSheetByName(sheetName);
// シート名が重複する場合、連番を追加
if (sheet) {
let index = 1;
while (ss.getSheetByName(sheetName + index)) index++;
sheetName += index;
}
sheet = ss.insertSheet(sheetName);
// DV列までの列数をセットするために列を追加
const targetColumnCount = 130; // A列からDV列までの合計130列
const currentColumnCount = sheet.getMaxColumns();
if (currentColumnCount < targetColumnCount) {
sheet.insertColumnsAfter(currentColumnCount, targetColumnCount - currentColumnCount);
} else if (currentColumnCount > targetColumnCount) {
sheet.deleteColumns(targetColumnCount + 1, currentColumnCount - targetColumnCount);
}
// セルにテキスト
sheet.getRange("A1").setValue("ガントチャート(120日)").setFontWeight("bold");
sheet.getRange("C1").setValue("チャート開始日");
sheet.getRange("D1").setValue("チャート終了日");
sheet.getRange("G1").setValue("■使用方法 ①タスク、②担当者、タスク開始、納期日、進捗を入力する");
sheet.getRange("G2").setValue("チャート開始日はタスク開始が最も古く、進捗が未着手もしくは実行中を選択している 進捗が完了以外で5日以内の場合には赤太字を表示").setFontWeight("bold");
sheet.getRange("F3").setValue("月");
sheet.getRange("F4").setValue("日");
// A5:F5にヘッダー
sheet.getRange("A5").setValue("タスク");
sheet.getRange("B5").setValue("担当者");
sheet.getRange("C5").setValue("タスク開始");
sheet.getRange("D5").setValue("納期");
sheet.getRange("E5").setValue("期間");
sheet.getRange("F5").setValue("進捗");
// 列幅を設定
sheet.setColumnWidths(5, 2, 50); // E:Fの幅を50
sheet.setColumnWidths(7, 124, 21); // G:DVの幅を21
// セルの中央寄せ
sheet.getRange("A1:DV100").setVerticalAlignment("middle");
// G6:DV55の文字サイズを5
sheet.getRange("G6:DV55").setFontSize(5);
// G6:DV55の標準の文字色を白に設定
sheet.getRange("G6:DV55").setFontColor('#FFFFFF');
// セルに関数
sheet.getRange("C2").setFormula('=IF(COUNTIF(F6:F55, "未着手") + COUNTIF(F6:F55, "実行中") = 0, TODAY(), MIN(FILTER(C6:C55, (F6:F55 = "未着手") + (F6:F55 = "実行中"))))');
sheet.getRange("D2").setFormula('=C2+119'); // D3の関数を変更
sheet.getRange("E6:E55").setFormula('=IF(OR(ISBLANK(D6), ISBLANK(C6)), "", D6 - C6 + 1)');
sheet.getRange("G5").setFormula('=IF(C2="","",TEXT(C2,"ddd"))'); // G5の関数を追加
// H3:DV3 に動的な月表示の関数
sheet.getRange("H3:DV3").setFormula('=IF($C$2="","",IF(MONTH(G4)=MONTH(H4),"",MONTH(H4)))');
// H4:DV4 に日付の連続関数
sheet.getRange("H4:DV4").setFormula('=IF(G4="","",G4+1)');
// H5:DV5 に曜日の表示関数
sheet.getRange("H5:DV5").setFormula('=IF(H4="","",TEXT(H4,"ddd"))');
// G4:DV4 にカスタム表示形式を適用して日付のみを表示
sheet.getRange("G4:DV4").setNumberFormat("d");
// プルダウンリストの設定
const validation = SpreadsheetApp.newDataValidation().requireValueInList(["未着手", "実行中", "完了"], true).build();
sheet.getRange("F6:F55").setDataValidation(validation);
// G4とG3の関数
sheet.getRange("G4").setFormula('=IF(C2="","",C2)');
sheet.getRange("G3").setFormula('=IF($C$2="","",MONTH(C2))');
// G6:DV55 に条件付きの関数
sheet.getRange("G6:DV55").setFormula('=IF($D6="","",AND($C6<=G$4,$D6>=G$4))');
// 条件付き書式
const rangeG6toDV55 = sheet.getRange("G6:DV55");
// TRUEの場合、背景色と文字色を明るい黄色3
const ruleTrue = SpreadsheetApp.newConditionalFormatRule()
.whenFormulaSatisfied('=G6=TRUE')
.setBackground('#FFF2CC') // 明るい黄色3
.setFontColor('#FFF2CC') // 明るい黄色3
.setRanges([rangeG6toDV55])
.build();
// 土曜日の条件付き書式
const rangeG4toDV5 = sheet.getRange("G6:DV55");
const ruleSaturday = SpreadsheetApp.newConditionalFormatRule()
.whenFormulaSatisfied('=WEEKDAY(G$4, 2) = 6') // 土曜日
.setBackground('#C3D9E3') // 薄い青色
.setFontColor('#C3D9E3') // 薄い青色と同じ文字色
.setRanges([rangeG4toDV5])
.build();
// 日曜日の条件付き書式
const ruleSunday = SpreadsheetApp.newConditionalFormatRule()
.whenFormulaSatisfied('=WEEKDAY(G$4, 2) = 7') // 日曜日
.setBackground('#DCA5E8') // 明るいマゼンダ3
.setFontColor('#DCA5E8')
.setRanges([rangeG4toDV5])
.build();
// ルールをシートに追加
const rules = sheet.getConditionalFormatRules();
rules.push(ruleTrue); // TRUEの条件付き書式を追加
rules.push(ruleSaturday);
rules.push(ruleSunday);
sheet.setConditionalFormatRules(rules);
// F6:F55 に条件付き書式
const rangeF6toF55 = sheet.getRange("F6:F55");
const ruleUpcomingDue = SpreadsheetApp.newConditionalFormatRule()
.whenFormulaSatisfied('=AND($D6<=TODAY()+5, $F6<>"完了")') // 条件: 納期が今日から5日以内かつ「完了」でない
.setFontColor('#FF0000') // 赤色
.setBold(true) // 太字
.setRanges([rangeF6toF55])
.build();
// ルールをシートに追加
rules.push(ruleUpcomingDue); // 条件付き書式
sheet.setConditionalFormatRules(rules);
// A6:D55とF6:F55のセルの背景色を明るい黄色3
sheet.getRange("A6:D55").setBackground('#FFF2CC'); // 明るい黄色3
sheet.getRange("F6:F55").setBackground('#FFF2CC'); // 明るい黄色3
// 表示固定を行5と列F
sheet.setFrozenRows(5);
sheet.setFrozenColumns(6);
}
GASの基本から
Dドライブにアクセスして、スプレッドシートを開きます。
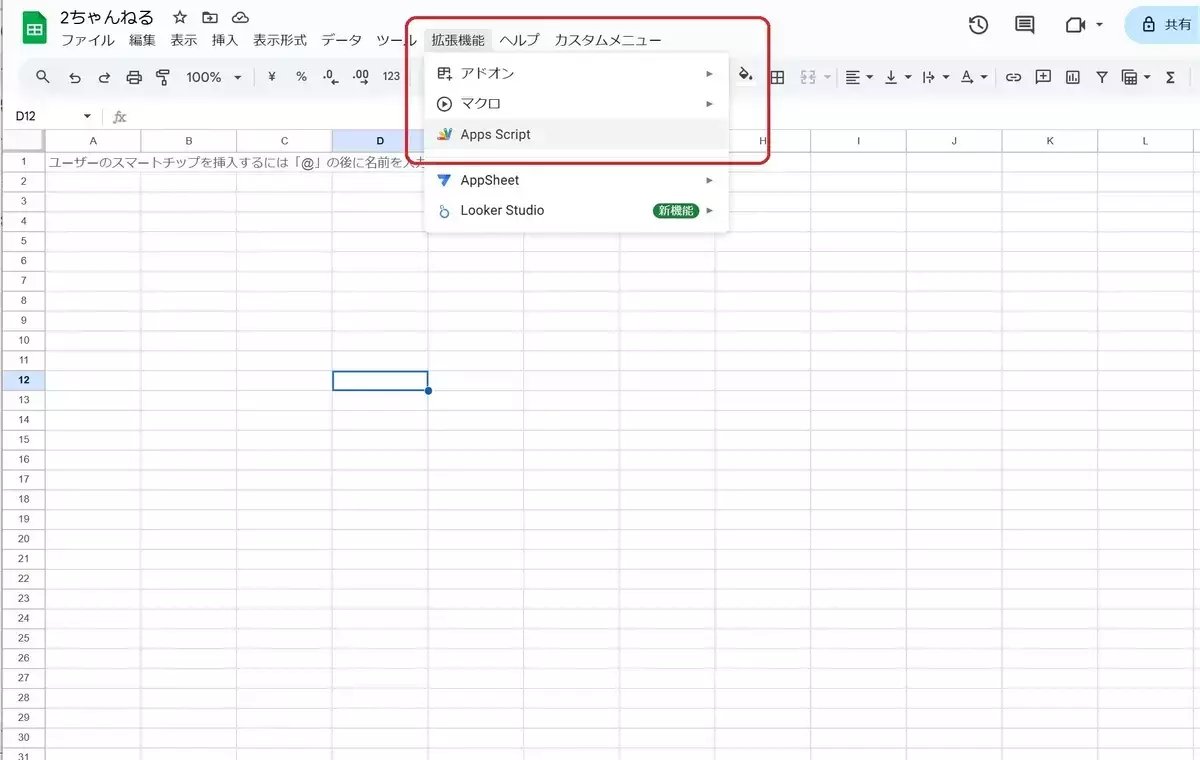
拡張機能からAppScriptを選択します。

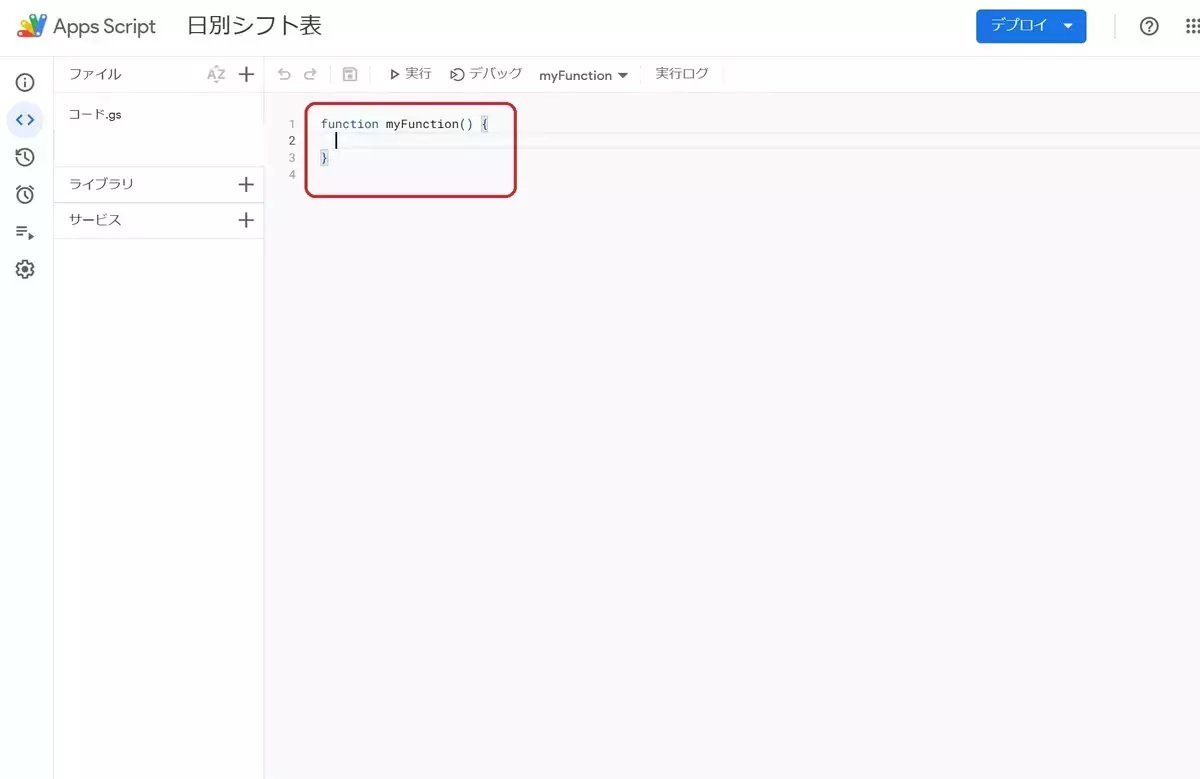
下のような画面が出てきたら、function myfunctionと書かれている部分をすべて消します。

次に上記のコードをすべて選択して貼り付けます。
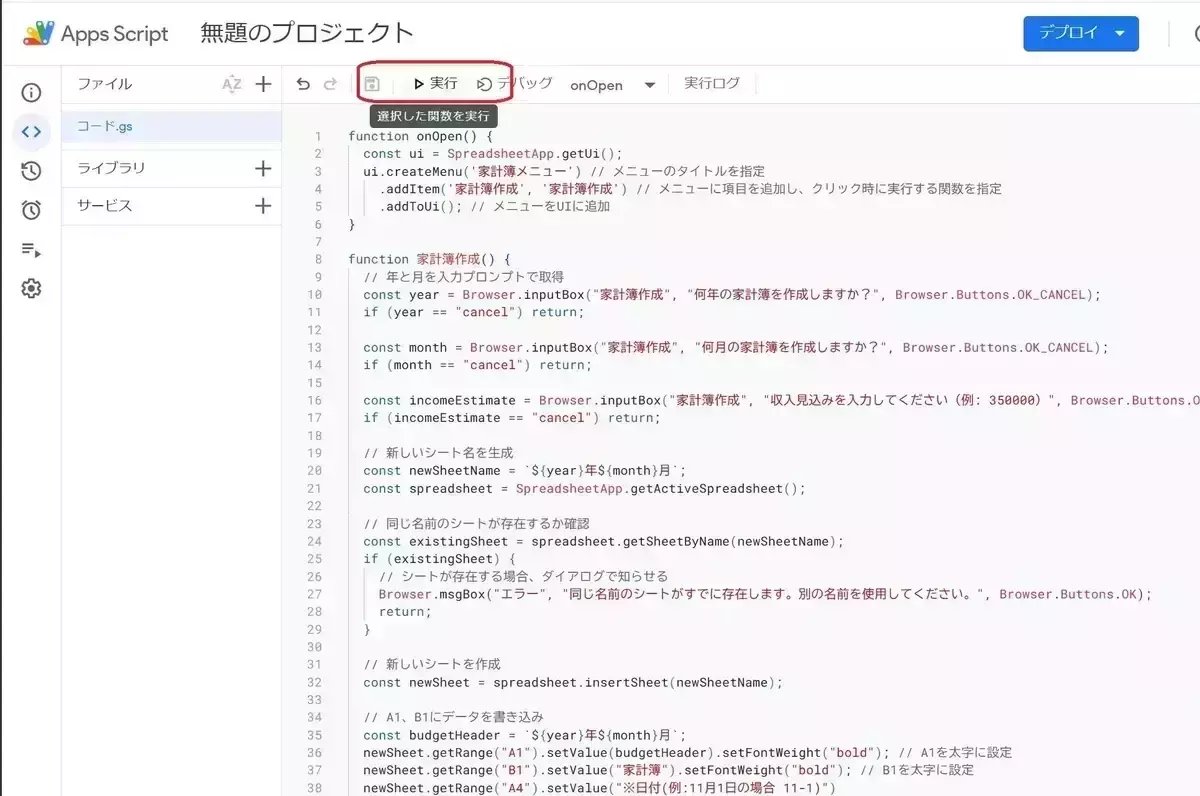
保存を押し、実行を押します。

以下、赤印で囲んだところを選択



実行ログに実行完了と表示されたら、スプレッドシートを見て下さい。
カスタムメニューという項目が増えています。このファイルを開けば、次回以降も表示されます。他のファイルには影響はありません。
ガントチャートを選択すれば出来上がりです。
日数を増やす場合
これは130日くらいを想定して作っているために列DZまでの表示です。
増やすのであれば、以下のコードの数字を増やしてみてください。
// DV列までの列数をセットするために列を追加
const targetColumnCount = 130; // A列からDV列までの合計130列
const currentColumnCount = sheet.getMaxColumns();