GASで月間スケジュールの関数入りテンプレートを作成してみた
月間スケジュールのフォーマット作成
職場でもプライベートでも月間スケジュールの確認は必要だと思います。
そういうことで月間スケジュールのフォーマットを作ることが出来るGASのコードです。
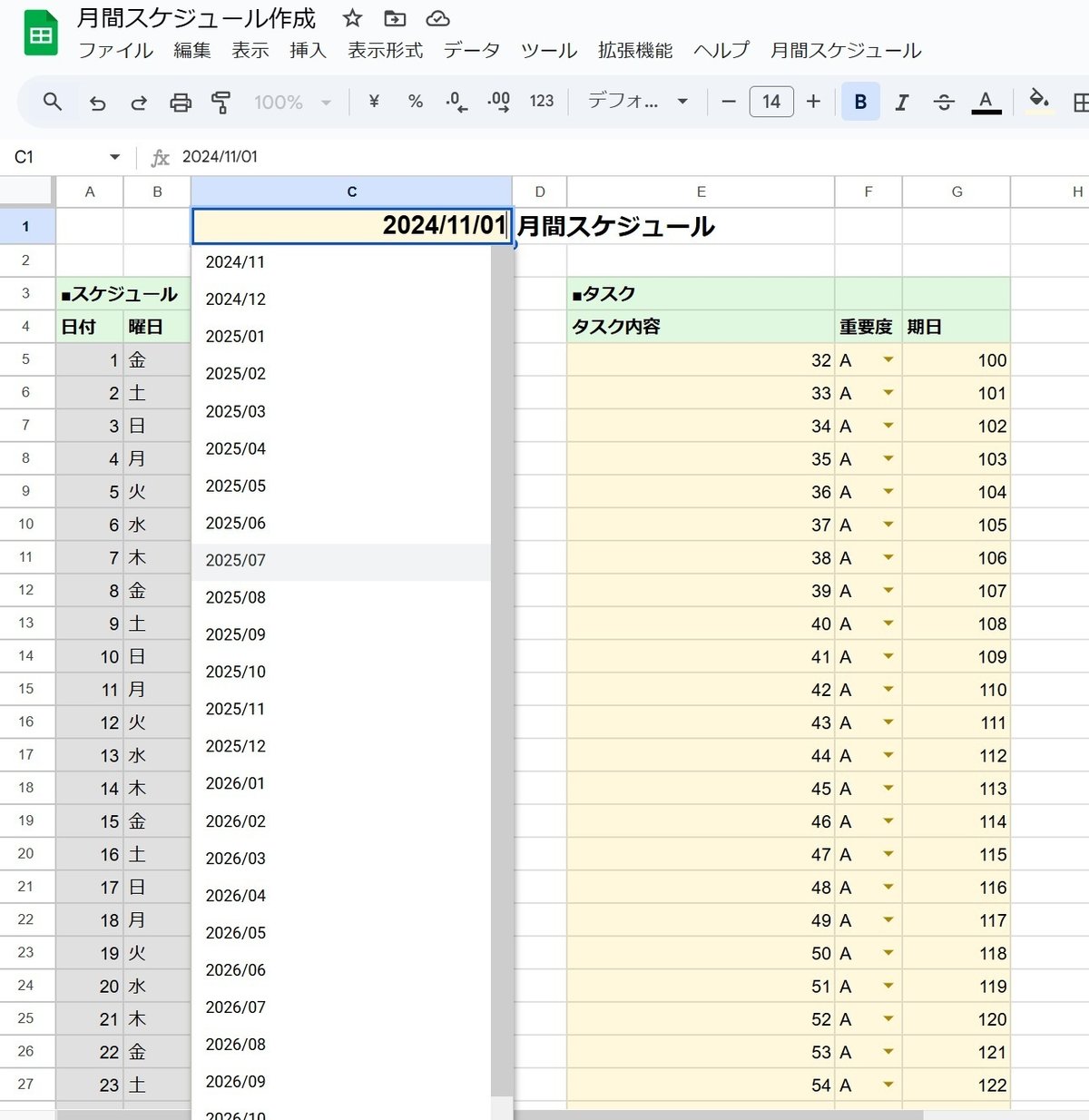
対象月はプルダウンで選択できます。
GASのファイルは3つ用意しました。
①1つ目はただフォーマットを作るコード データの記録が不要な場合にはこれで十分
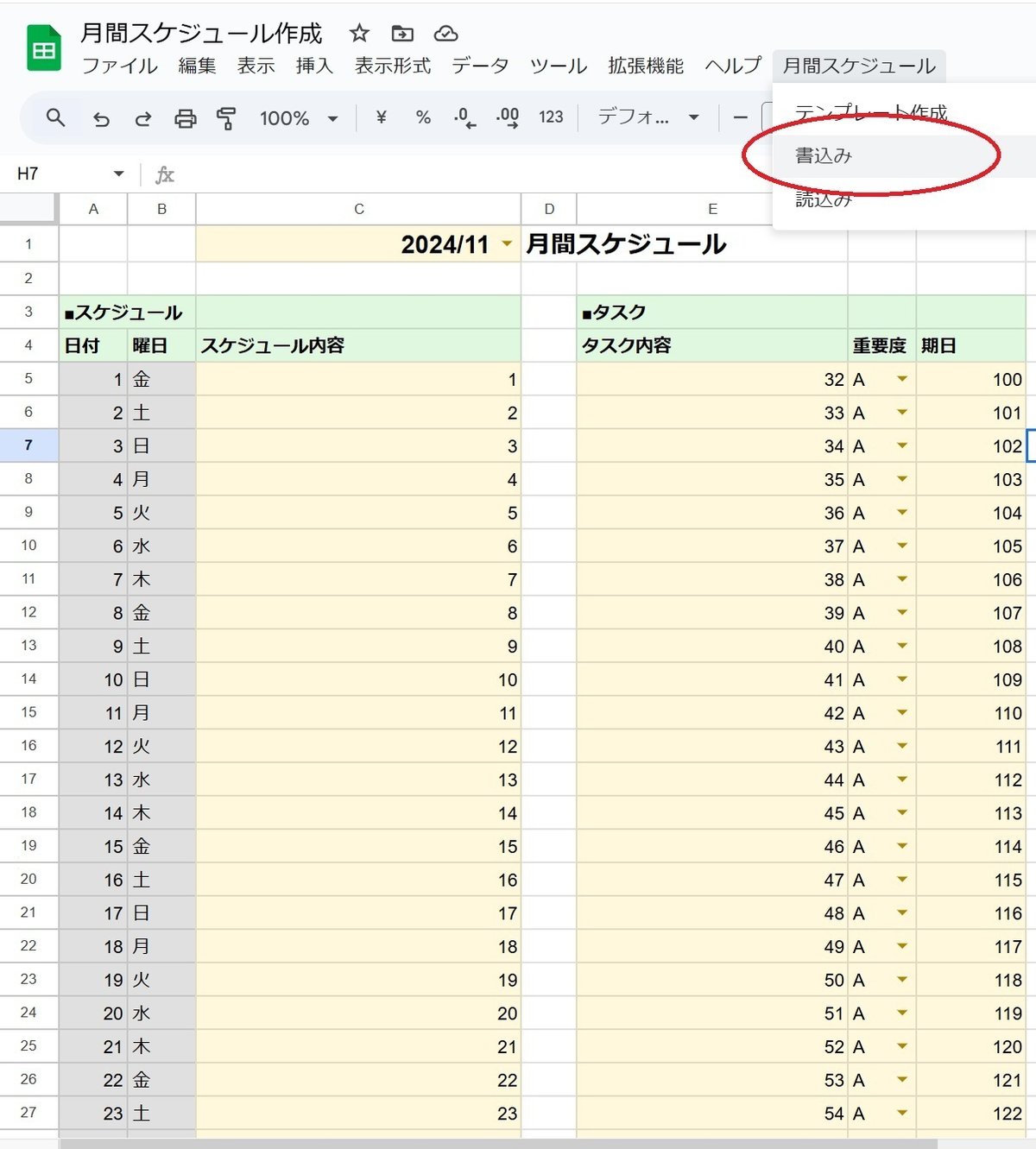
②2つ目は対象月を選択して、スケジュールやタスクなどを入力したらシート(データ)に保存するコード
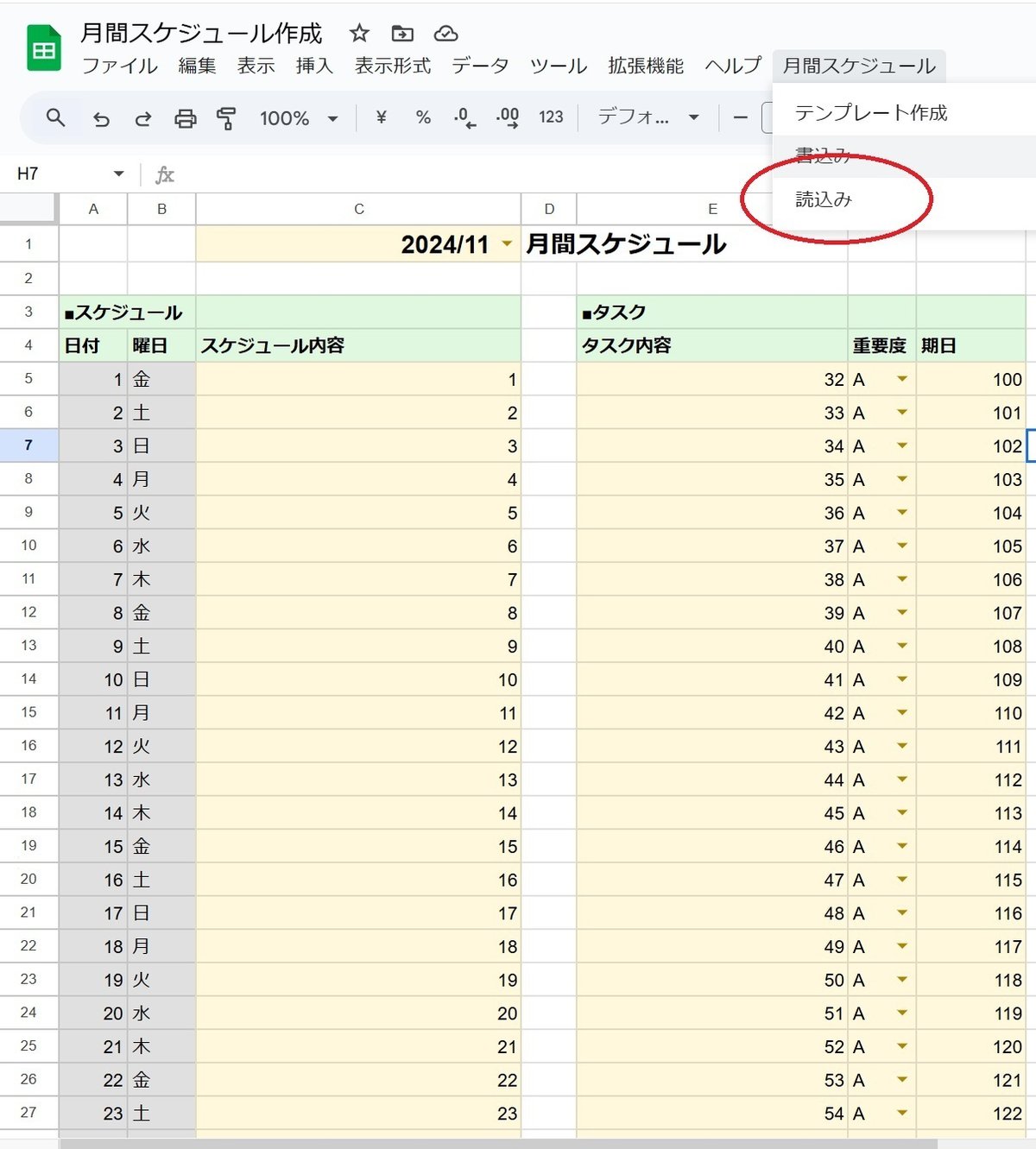
③3つ目は対象月を選択して、実行すると過去に入力したデータを読み込むコード
【準備ファイル】
①のだけでいい場合…テンプレート作成というコードだけでいいと思います。
②③も含める場合…テンプレート作成、データ書き込み、データ読み込みのコード




GASとは
GASは簡単に言えばグーグルが提供しているプログラミング言語です。無料で利用できます。
このサンプルコード
GASをある程度知っている方…下のコードをコピペすれば完了です。
GASをあまりよく分からない方…コードの下に説明を詳しく入れています。ご参照ください。
テンプレート作成 のコード
function onOpen() {
const ui = SpreadsheetApp.getUi();
ui.createMenu('月間スケジュール')
.addItem('テンプレート作成', 'テンプレート作成')
.addItem('書込み', 'データ書き込み')
.addItem('読込み', 'データ読み込み')
.addToUi();
}
function テンプレート作成() {
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
// データシートを作成
const dataSheetName = 'データ';
let dataSheet = spreadsheet.getSheetByName(dataSheetName);
// シートが存在する場合、削除するか確認
if (dataSheet) {
const ui = SpreadsheetApp.getUi();
const response = ui.alert(
'確認',
'シート「データ」は既に存在します。削除して新しいシートを作成してもよろしいですか?',
ui.ButtonSet.YES_NO
);
// ユーザーが「NO」を選んだ場合、処理を終了
if (response == ui.Button.NO) {
return;
}
spreadsheet.deleteSheet(dataSheet); // シートを削除
}
// 新しいデータシートを作成
dataSheet = spreadsheet.insertSheet(dataSheetName);
// 日付範囲(2024/11~2026/12)をA列からZ列まで入力
const startDate = new Date(2024, 10); // 2024年11月
const endDate = new Date(2026, 11); // 2026年12月
const dates = [];
let currentDate = startDate;
while (currentDate <= endDate) {
const year = currentDate.getFullYear();
const month = ('0' + (currentDate.getMonth() + 1)).slice(-2); // 月を2桁にする
dates.push(`${year}/${month}`);
currentDate.setMonth(currentDate.getMonth() + 1); // 次の月に移動
}
// A列からZ列まで入力
dataSheet.getRange(1, 1, 1, dates.length).setValues([dates.slice(0, 26)]);
// スケジュールシートを作成
const scheduleSheetName = 'スケジュール';
let scheduleSheet = spreadsheet.getSheetByName(scheduleSheetName);
// シートが存在する場合、削除するか確認
if (scheduleSheet) {
const ui = SpreadsheetApp.getUi();
const response = ui.alert(
'確認',
'シート「スケジュール」は既に存在します。削除して新しいシートを作成してもよろしいですか?',
ui.ButtonSet.YES_NO
);
// ユーザーが「NO」を選んだ場合、処理を終了
if (response == ui.Button.NO) {
return;
}
spreadsheet.deleteSheet(scheduleSheet); // シートを削除
}
// 新しいスケジュールシートを作成
scheduleSheet = spreadsheet.insertSheet(scheduleSheetName);
// C1にプルダウンで「データ」シートの1行目をA列からZ列まで設定(表示形式 yyyy/mm)
const range = dataSheet.getRange(1, 1, 1, 26);
const values = range.getValues()[0].filter(String);
// 日付形式(yyyy/mm)に変換
const formattedValues = values.map(value => {
const date = new Date(value);
return Utilities.formatDate(date, Session.getScriptTimeZone(), 'yyyy/MM');
});
const rule = SpreadsheetApp.newDataValidation()
.requireValueInList(formattedValues, true)
.build();
scheduleSheet.getRange('C1').setDataValidation(rule);
// D1に「月間スケジュール」
scheduleSheet.getRange('D1').setValue('月間スケジュール');
// C1:D1を太字でフォントサイズ14
scheduleSheet.getRange('C1:D1').setFontWeight('bold').setFontSize(14);
// セルに値とフォーマット
scheduleSheet.getRange('A3').setValue('■スケジュール');
scheduleSheet.getRange('E3').setValue('■タスク');
scheduleSheet.getRange('A4').setValue('日付');
scheduleSheet.getRange('B4').setValue('曜日');
scheduleSheet.getRange('C4').setValue('スケジュール内容');
scheduleSheet.getRange('E4').setValue('タスク内容');
scheduleSheet.getRange('F4').setValue('重要度');
scheduleSheet.getRange('G4').setValue('期日');
scheduleSheet.getRange('A3:C4').setBackground('#E0F7E0').setFontWeight('bold');
scheduleSheet.getRange('E3:G4').setBackground('#E0F7E0').setFontWeight('bold');
// A5に関数=if(C1="","",C1)を設定し、表示形式を「d」
scheduleSheet.getRange('A5').setFormula('=IF(C1="","",C1)').setNumberFormat('d');
// A6:A35に動的に日付関数
scheduleSheet.getRange('A6:A35').setFormula('=IF(AND(MONTH(A5)=MONTH(A5+1),A5<>""),A5+1,"")');
// B5:B35に曜日の関数
scheduleSheet.getRange('B5:B35').setFormula('=IF(A5="","",TEXT(A5,"ddd"))');
// F5:F35にプルダウンでA、B、C
const priorityRule = SpreadsheetApp.newDataValidation()
.requireValueInList(['A', 'B', 'C'], true)
.build();
scheduleSheet.getRange('F5:F35').setDataValidation(priorityRule);
// A37に【MEMO】
scheduleSheet.getRange('A37').setValue('【MEMO】');
// A38:G42の範囲を取得
const range2 = scheduleSheet.getRange('A38:G42');
range2.setBorder(false, false, true, false, false, true); // 下側の罫線のみを設定
// 背景色
scheduleSheet.getRange('A5:B35').setBackground('#E0E0E0'); // 明るいグレー2
scheduleSheet.getRange('C5:C35').setBackground('#FFF8DC'); // 明るい黄3
scheduleSheet.getRange('E5:G35').setBackground('#FFF8DC'); // 明るい黄3
scheduleSheet.getRange('C1').setBackground('#FFF8DC');
// 列幅
scheduleSheet.setColumnWidth(1, 50); // A列
scheduleSheet.setColumnWidth(2, 50); // B列
scheduleSheet.setColumnWidth(3, 240); // C列
scheduleSheet.setColumnWidth(4, 40); // D列
scheduleSheet.setColumnWidth(5, 200); // E列
scheduleSheet.setColumnWidth(6, 50); // F列
scheduleSheet.setColumnWidth(7, 80); // G列
// 行の高さを25
scheduleSheet.setRowHeights(1, 42, 25);
// 表全体のセルの表示位置を中央揃え
scheduleSheet.getRange('A1:G42').setVerticalAlignment('middle');
}
データ書き込み のコード
function データ書き込み() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var scheduleSheet = ss.getSheetByName('スケジュール');
var dataSheet = ss.getSheetByName('データ');
// スケジュールシートのC1の値を取得
var scheduleDate = scheduleSheet.getRange('C1').getValue();
// データシートの1行目の値を取得
var dataRow = dataSheet.getRange('A1:Z1').getValues()[0];
var targetColumn = -1; // 対象列を初期化
// C1と一致する列を探す
for (var i = 0; i < dataRow.length; i++) {
if (dataRow[i] instanceof Date) {
var dataDate = Utilities.formatDate(dataRow[i], Session.getScriptTimeZone(), 'yyyy/MM');
if (dataDate === Utilities.formatDate(scheduleDate, Session.getScriptTimeZone(), 'yyyy/MM')) {
targetColumn = i + 1; // 対象列を設定(1列目から始まるので+1)
break;
}
}
}
if (targetColumn === -1) {
SpreadsheetApp.getUi().alert('指定した日付が見つかりませんでした。');
return;
}
// スケジュールシートの各範囲の値を取得
var valuesC = scheduleSheet.getRange('C5:C35').getValues();
var valuesE = scheduleSheet.getRange('E5:E35').getValues();
var valuesF = scheduleSheet.getRange('F5:F55').getValues();
var valuesG = scheduleSheet.getRange('G5:G55').getValues();
var valuesA = scheduleSheet.getRange('A38:A42').getValues();
var valuesAB = scheduleSheet.getRange('B38:B42').getValues();
var valuesAC = scheduleSheet.getRange('C38:C42').getValues();
var valuesAD = scheduleSheet.getRange('D38:D42').getValues();
var valuesAE = scheduleSheet.getRange('E38:E42').getValues();
var valuesAF = scheduleSheet.getRange('F38:F42').getValues();
var valuesAG = scheduleSheet.getRange('G38:G42').getValues();
// 各範囲の値をデータシートの対象列の指定行に書き込む
dataSheet.getRange(2, targetColumn, valuesC.length, 1).setValues(valuesC); // 2行目~32行目に書き込む
dataSheet.getRange(33, targetColumn, valuesE.length, 1).setValues(valuesE); // 33行目~65行目に書き込む
dataSheet.getRange(64, targetColumn, valuesF.length, 1).setValues(valuesF); // 66行目~96行目に書き込む
dataSheet.getRange(95, targetColumn, valuesG.length, 1).setValues(valuesG); // 97行目~127行目に書き込む
dataSheet.getRange(126, targetColumn, valuesA.length, 1).setValues(valuesA); // 128行目~132行目に書き込む
dataSheet.getRange(131, targetColumn, valuesAB.length, 1).setValues(valuesAB);
dataSheet.getRange(136, targetColumn, valuesAC.length, 1).setValues(valuesAC); // 128行目~132行目に書き込む
dataSheet.getRange(141, targetColumn, valuesAD.length, 1).setValues(valuesAD);
dataSheet.getRange(146, targetColumn, valuesAE.length, 1).setValues(valuesAE); // 128行目~132行目に書き込む
dataSheet.getRange(151, targetColumn, valuesAF.length, 1).setValues(valuesAF);
dataSheet.getRange(156, targetColumn, valuesAG.length, 1).setValues(valuesAG);
// スケジュールシートの指定範囲をクリア
scheduleSheet.getRange('C5:G35').clearContent();
scheduleSheet.getRange('A38:F42').clearContent();
// 完了メッセージの表示
SpreadsheetApp.getUi().alert('記録が完了しました。');
}
データ読み込み のコード
function データ読み込み() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var scheduleSheet = ss.getSheetByName('スケジュール');
var dataSheet = ss.getSheetByName('データ');
// スケジュールシートのC1の値を取得
var scheduleDate = scheduleSheet.getRange('C1').getValue();
// データシートの1行目の値を取得
var dataRow = dataSheet.getRange('A1:Z1').getValues()[0];
var targetColumn = -1; // 対象列を初期化
// C1と一致する列を探す
for (var i = 0; i < dataRow.length; i++) {
if (dataRow[i] instanceof Date) {
var dataDate = Utilities.formatDate(dataRow[i], Session.getScriptTimeZone(), 'yyyy/MM');
if (dataDate === Utilities.formatDate(scheduleDate, Session.getScriptTimeZone(), 'yyyy/MM')) {
targetColumn = i + 1; // 対象列を設定(1列目から始まるので+1)
break;
}
}
}
if (targetColumn === -1) {
SpreadsheetApp.getUi().alert('指定した日付が見つかりませんでした。');
return;
}
// データシートからの値を取得
var valuesC = dataSheet.getRange(2, targetColumn, 31, 1).getValues(); // 2行目~32行目(31行)
var valuesE = dataSheet.getRange(33, targetColumn, 31, 1).getValues(); // 33行目~63行目(31行)
var valuesF = dataSheet.getRange(64, targetColumn, 31, 1).getValues(); // 64行目~94行目(31行)
var valuesG = dataSheet.getRange(95, targetColumn, 31, 1).getValues(); // 95行目~125行目(31行)
var valuesA = dataSheet.getRange(126, targetColumn, 5, 1).getValues(); // 126行目~130行目(5行)
var valuesA = dataSheet.getRange(126, targetColumn, 5, 1).getValues();
var valuesAB = dataSheet.getRange(131, targetColumn, 5, 1).getValues();
var valuesAC = dataSheet.getRange(136, targetColumn, 5, 1).getValues();
var valuesAD = dataSheet.getRange(141, targetColumn, 5, 1).getValues();
var valuesAE = dataSheet.getRange(146, targetColumn, 5, 1).getValues();
var valuesAF = dataSheet.getRange(151, targetColumn, 5, 1).getValues();
var valuesAG = dataSheet.getRange(156, targetColumn, 5, 1).getValues();
// 各範囲の値をスケジュールシートに書き込む
scheduleSheet.getRange('C5:C35').setValues(valuesC); // 31行
scheduleSheet.getRange('E5:E35').setValues(valuesE); // 31行
scheduleSheet.getRange('F5:F35').setValues(valuesF); // 31行に修正
scheduleSheet.getRange('G5:G35').setValues(valuesG); // 31行に修正
scheduleSheet.getRange('A38:A42').setValues(valuesA); // 5行
scheduleSheet.getRange('B38:B42').setValues(valuesAB);
scheduleSheet.getRange('C38:C42').setValues(valuesAC);
scheduleSheet.getRange('D38:D42').setValues(valuesAD);
scheduleSheet.getRange('E38:E42').setValues(valuesAE);
scheduleSheet.getRange('F38:F42').setValues(valuesAF);
scheduleSheet.getRange('G38:G42').setValues(valuesAG);
// 完了メッセージの表示
SpreadsheetApp.getUi().alert('読込みが完了しました。');
}
GASの基本から
Dドライブにアクセスして、スプレッドシートを開きます。
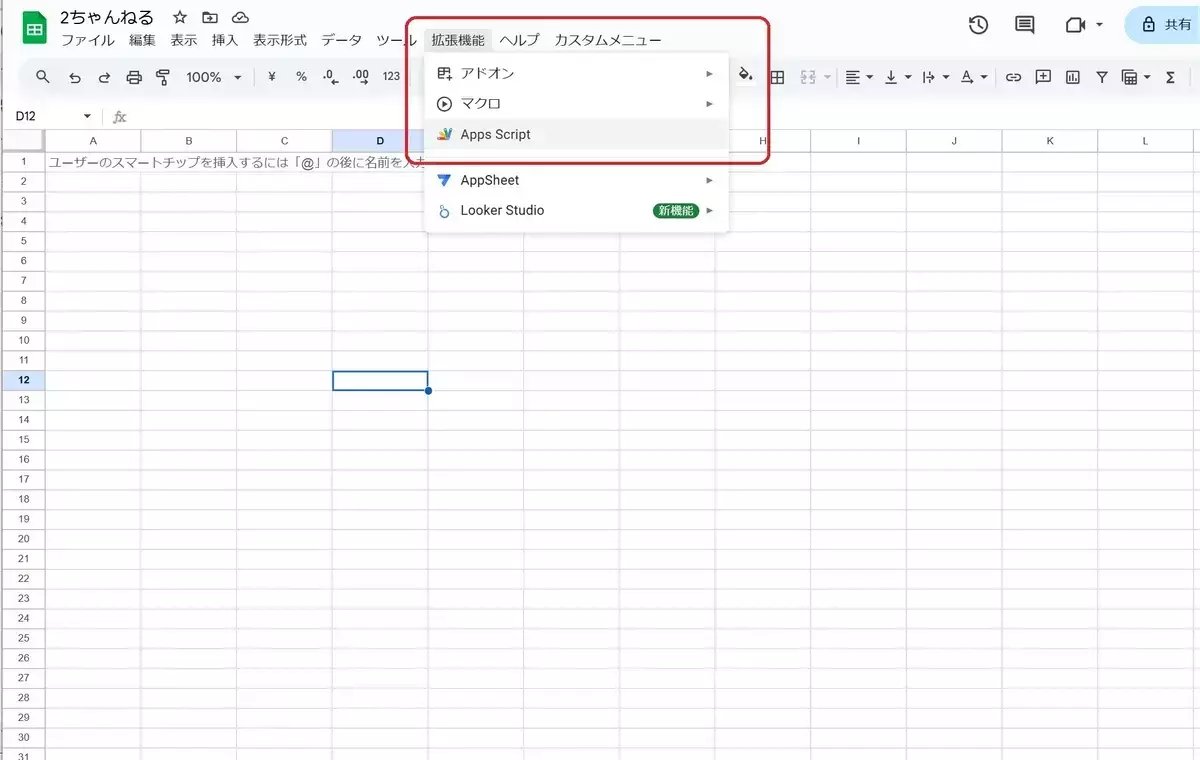
拡張機能からAppScriptを選択します。

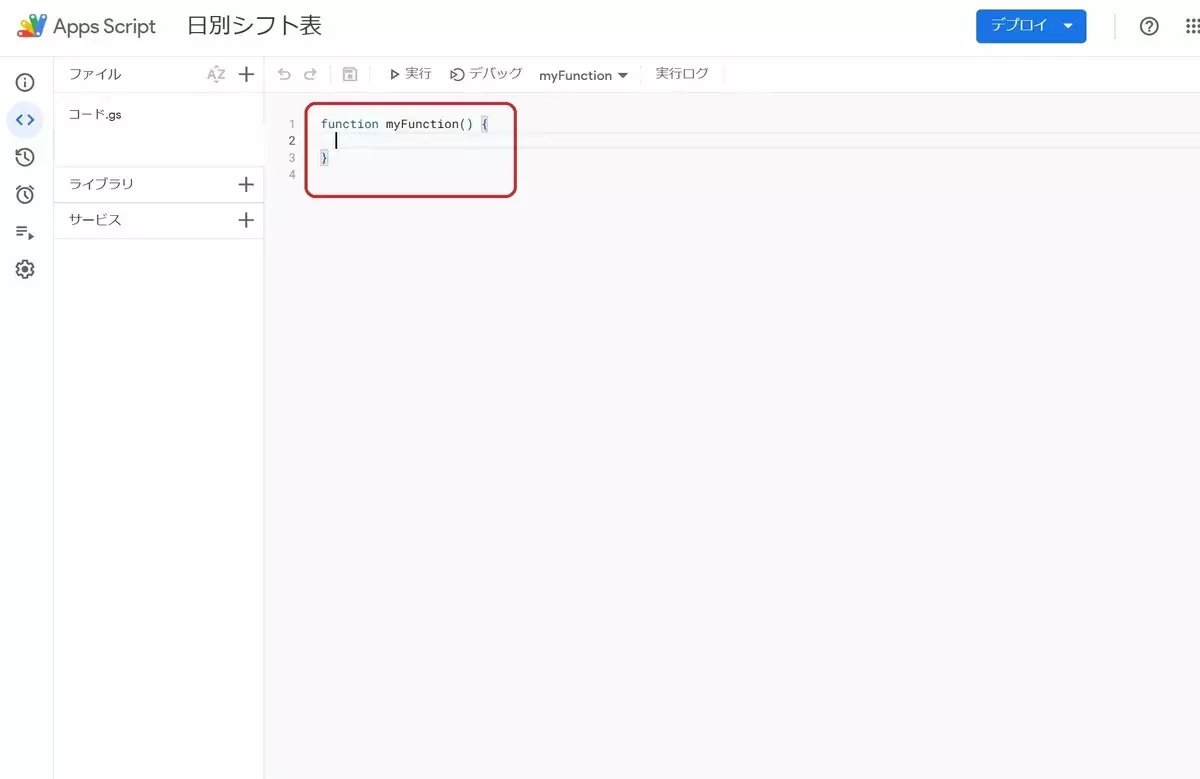
下のような画面が出てきたら、function myfunctionと書かれている部分をすべて消します。

次に上記のコードをすべて選択して貼り付けます。
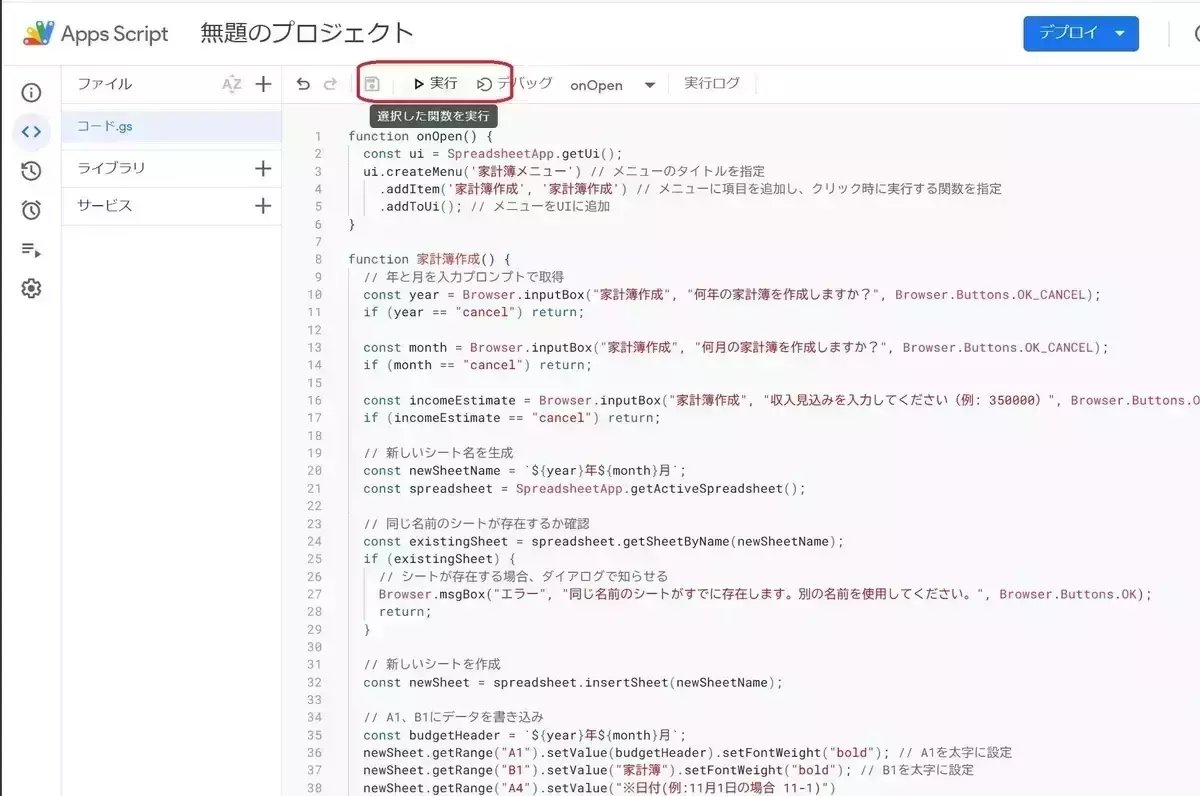
保存を押し、実行を押します。

以下、赤印で囲んだところを選択

実行ログに実行完了と表示されたら、スプレッドシートを見て下さい。
完成です。


備考
特にないです。
