
GASで大谷選手が使っていたマンダラチャートを作るコードを作ってみた
マンダラチャートのフォーマットをGASで作る
マンダラチャートを調べてみたところ、ダウンロードサイトはありましたが、登録必要とかクソ面倒だったので、GASで作りました。
へんなダウンロードサイトに登録してしまうと、そこが闇バイトの入口の可能性があります。
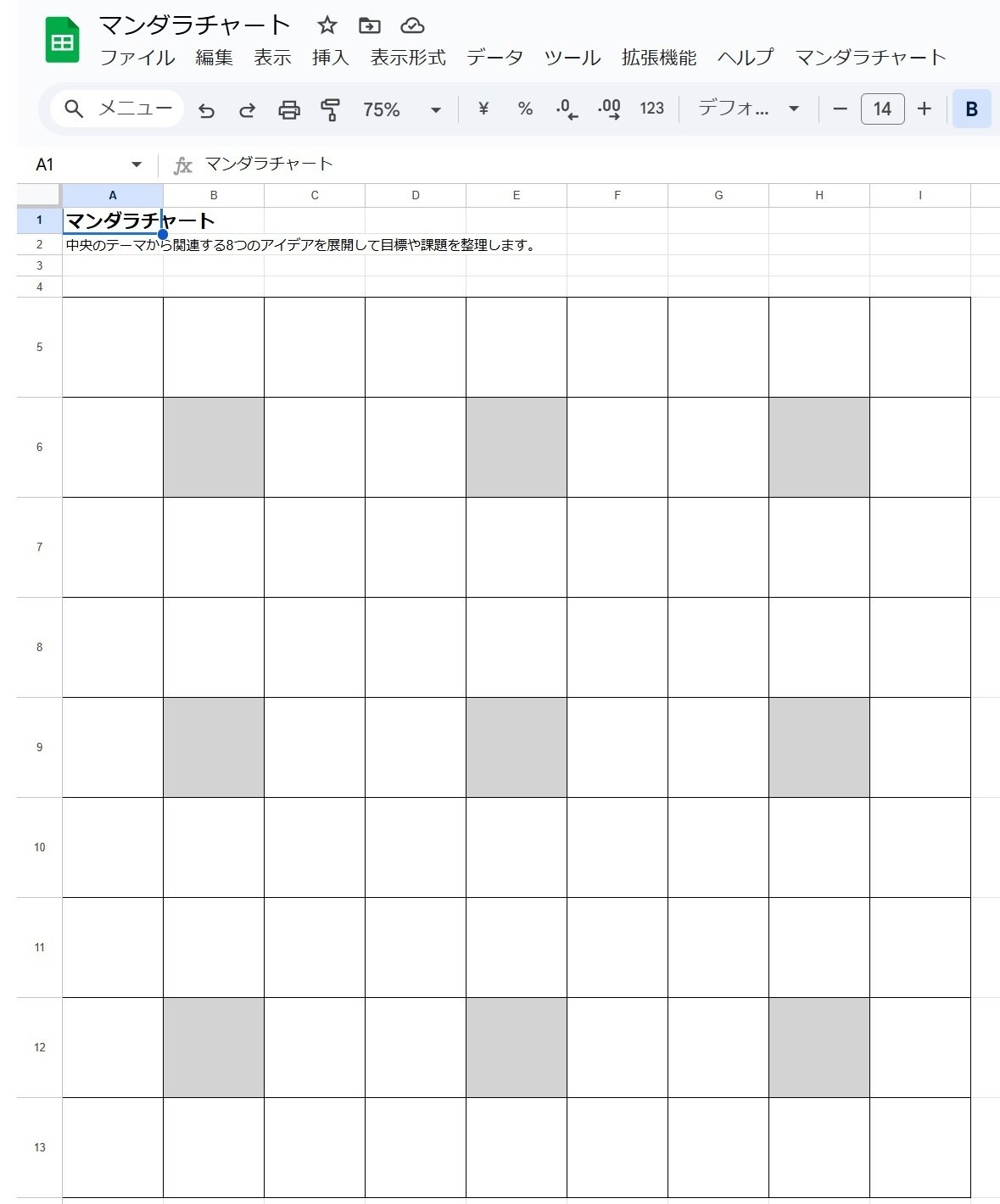
A4縦でピッタリのサイズです。

GASとは
GASは簡単に言えばグーグルが提供しているプログラミング言語です。無料で利用できます。
マンダラチャートのサンプルコード
GASをある程度知っている方…下のコードをコピペすれば完了です。
GASをあまりよく分からない方…コードの下に説明を詳しく入れています。ご参照ください。
function onOpen() {
const ui = SpreadsheetApp.getUi();
ui.createMenu('マンダラチャート')
.addItem('チャートを生成', 'generateMandalaChart')
.addToUi();
}
function generateMandalaChart() {
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
// シート重複があれば数字を変化させて作成
let sheetName = "マンダラチャート1";
let sheet = spreadsheet.getSheetByName(sheetName);
let sheetIndex = 1;
while (sheet) {
sheetIndex++;
sheetName = "マンダラチャート" + sheetIndex;
sheet = spreadsheet.getSheetByName(sheetName);
}
sheet = spreadsheet.insertSheet(sheetName);
spreadsheet.setActiveSheet(sheet);
sheet.clear(); // シートをクリア
// A1とA2
sheet.getRange("A1").setValue("マンダラチャート").setFontSize(14).setFontWeight("bold");
sheet.getRange("A2").setValue("中央のテーマから関連する8つのアイデアを展開して目標や課題を整理します。");
// C5にタイトル
sheet.getRange("A5").setValue("タイトル:").setFontSize(14).setFontWeight("bold");
// A17とA18
sheet.getRange("A17").setValue("目標設定日: 年 月 日").setFontSize(12).setFontWeight("bold");
sheet.getRange("A18").setValue("MEMO").setFontSize(12).setFontWeight("bold");
// マンダラチャートの開始位置をA7
const startRow = 7;
const startCol = 1;
// 6行目の高さを通常に設定
sheet.setRowHeight(6, 21); // 通常
// 行の高さと列の幅を設定(A7からI15)
for (let row = 0; row < 9; row++) {
sheet.setRowHeight(startRow + row, 100); // 各行の高さを100ピクセル
}
for (let col = 0; col < 9; col++) {
sheet.setColumnWidth(startCol + col, 100); // 各列の幅を100ピクセル
}
// マンダラチャート作成
for (let row = 0; row < 9; row++) {
for (let col = 0; col < 9; col++) {
const cell = sheet.getRange(startRow + row, startCol + col);
cell.setBorder(true, true, true, true, true, true); // 罫線
cell.setHorizontalAlignment("center").setVerticalAlignment("middle"); // 中央揃え
// 色の設定
if ((row === 4 && col === 4) || (row % 3 === 1 && col % 3 === 1)) {
cell.setBackground("#E0E0E0"); // 中心セルを薄い灰色に設定
}
if (row >= 3 && row <= 5 && col >= 3 && col <= 5 && !(row === 4 && col === 4)) {
cell.setBackground("#F2F2F2"); // D9~F11の周囲をさらに薄い灰色に設定
}
}
}
// メッセージ表示
SpreadsheetApp.getUi().alert("マンダラチャートが生成されました。印刷時に「A4縦」を選択してください。");
}
GASの基本から
Dドライブにアクセスして、スプレッドシートを開きます。
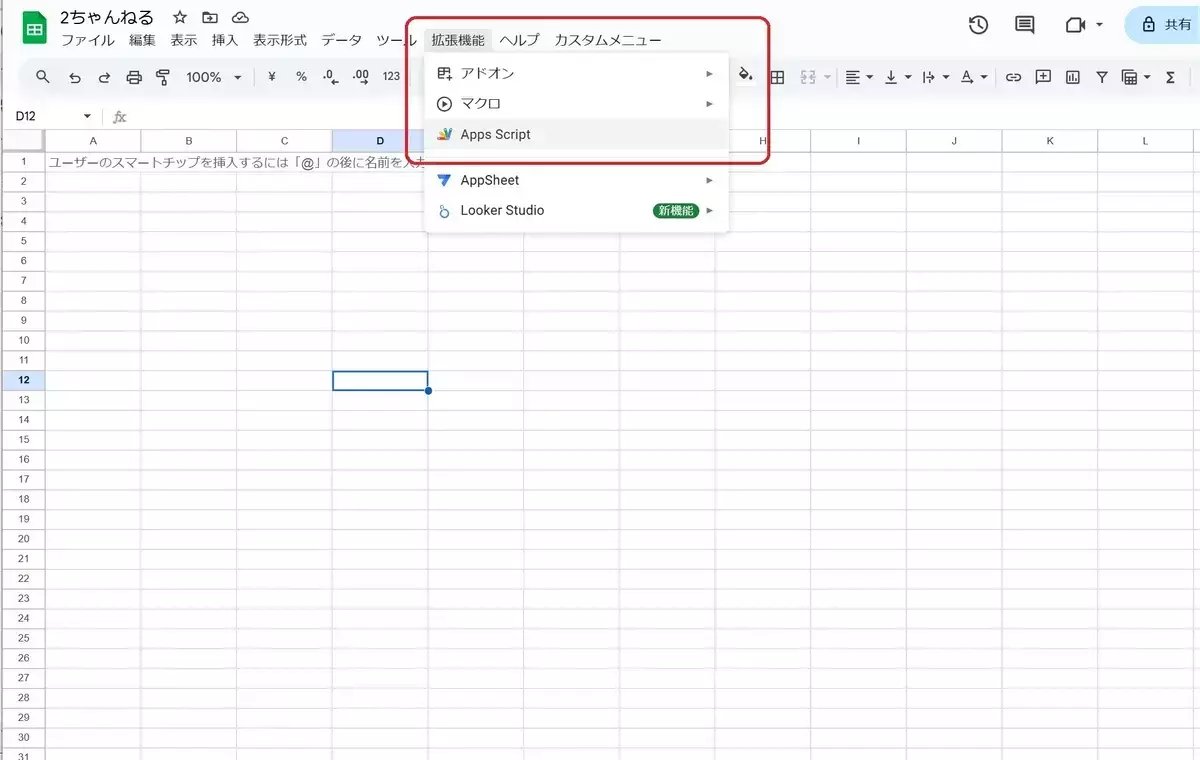
拡張機能からAppScriptを選択します。

下のような画面が出てきたら、function myfunctionと書かれている部分をすべて消します。

次に上記のコードをすべて選択して貼り付けます。
保存を押し、実行を押します。

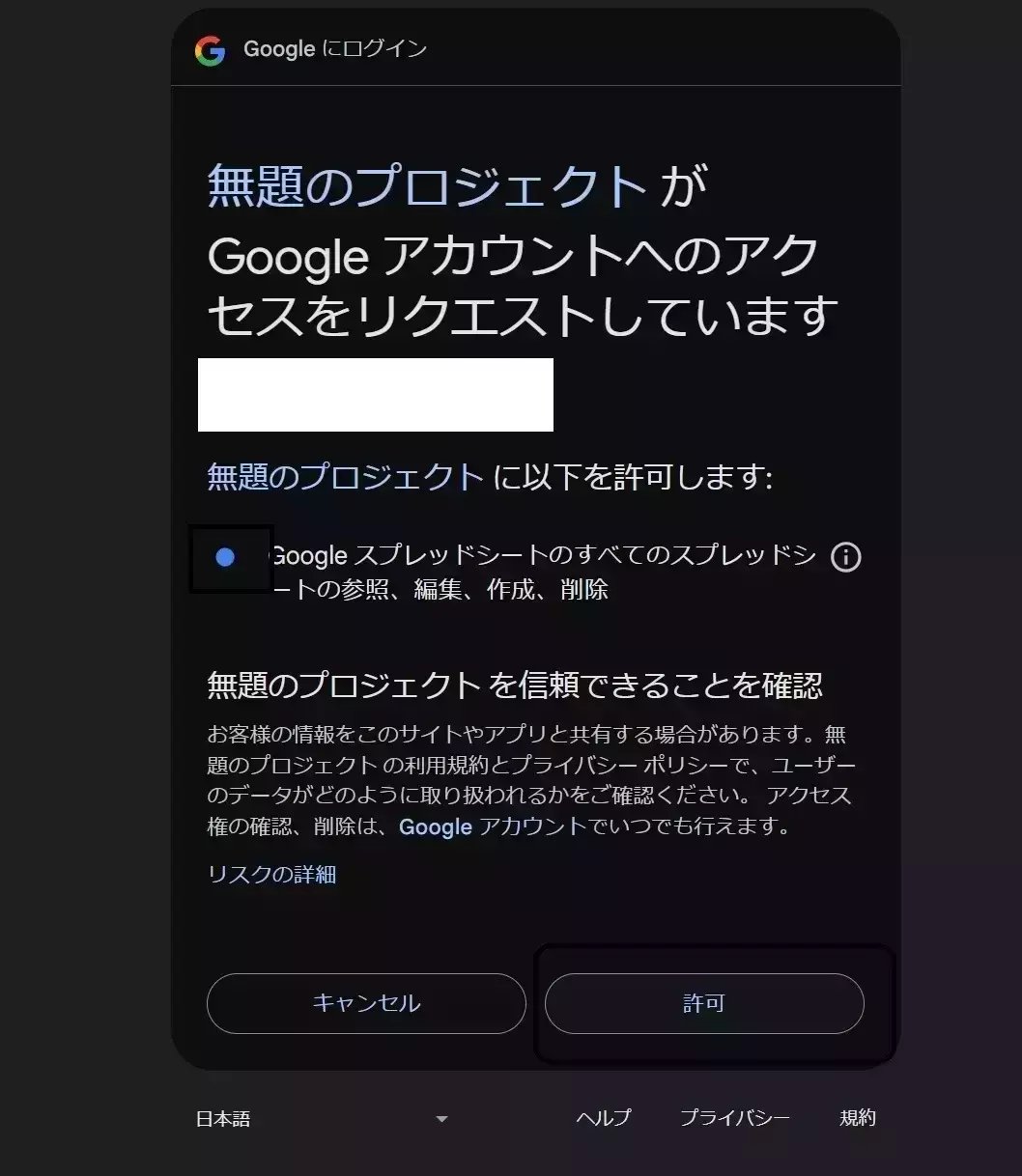
以下、赤印で囲んだところを選択



実行ログに実行完了と表示されたら、スプレッドシートを見て下さい。
カスタムメニューという項目が増えています。このファイルを開けば、次回以降も表示されます。他のファイルには影響はありません。
チャートを生成を選択すれば完成です。
備考
ファイルのリンクを貼れば簡単ですけど、自分がそれを嫌いなので、コードにしています。
