
PMだけどデザインを学びたい。でもどうすれば?試行錯誤の結果、たどり着いた方法
この記事では元エンジニアのデザインセンス皆無のプロダクトマネージャーが、たった一週間でデザインへの苦手意識を克服した話をシェアします!
エンジニア出身のPdMがデザインに挑んだ話
私は元々ソフトウェアエンジニアとして働いていましたが、趣味として自分のプロダクトをゼロから作った経験があります。そのとき、「自分のアイデアを形にし、誰かに使ってもらえる喜び」に気づき、数年前にプロダクトマネージャー(PdM)へとキャリアチェンジをしました。
エンジニア出身PdMが陥る“デザインの壁”
PdMとして活動する中で、以下のようなモヤモヤを感じていました。
UI/UXがありきたりで、自信が持てない
「これが最適解なのか?」と悩み、良いアイデアが思いつかない。自作したUIがダサい
PdMとしてある程度自分で画面構成を作り、開発チームに共有する必要がある場面が意外に多い!
にも関わらず、出来上がりがイマイチに見えてしまう。恥ずかしい。「なぜこのUI/UXなのか」を説明できない
たとえば、エラーメッセージをモーダルで表示すべきか、トーストで表示すべきか――その根拠や理由をチームに明確に伝えきれない。
何で自分が作るデザインはダサく見えるんだろう。どうやったら綺麗になるのかな。。機能から画面に落とせない。。と感じつつも
「デザインは特別なセンスがないと難しい…」と諦めかけていたのですが、あるとき「デザインはゼロから生み出すものではない」と気づいたことで、着実にデザイン力を身につける方法を見出しました。
こうした課題を振り返ると、大きく2つの要因に分解できます。
レパートリー(引き出し)の少なさ
デザインに対する“違和感のセンサー”が発達していない
なぜデザインが難しく感じるのか
これらを解決するには特別なデザインセンスは要らず、適切な考え方・習慣を身につけるだけで身につけることができます。
まずはレパートリーを増やす方法から見ていきましょう。
1. レパートリーの少なさ
なぜレパートリーが重要なのか
画面デザインが難しいと感じる理由の大部分は、頭の中のパターン(引き出し)が少ないことにあります。プロのデザイナーは決してゼロからすべてを考えているわけではなく、UIパーツやUXのパターンを頭にストックしていて、必要なときに最適なものを取り出して使っています。
実はエンジニアも無意識で同じことをしていて、この機能を実装するためにはこうすればいいとすぐに思いつくのは、実装パターンを無意識に使っているのです。
実装パターンを参照できるエンジニアと同様、デザインでも「他サービスの事例を参考にする」ことが最短ルートです。
他のサービスを参考にすると言っても、自分が普段使っているサービスだけだとどうしても偏ってしまったり、数が少なかったりします。
私が普段使っているサービスを紹介します。
デザインの引き出しを増やすためのツール
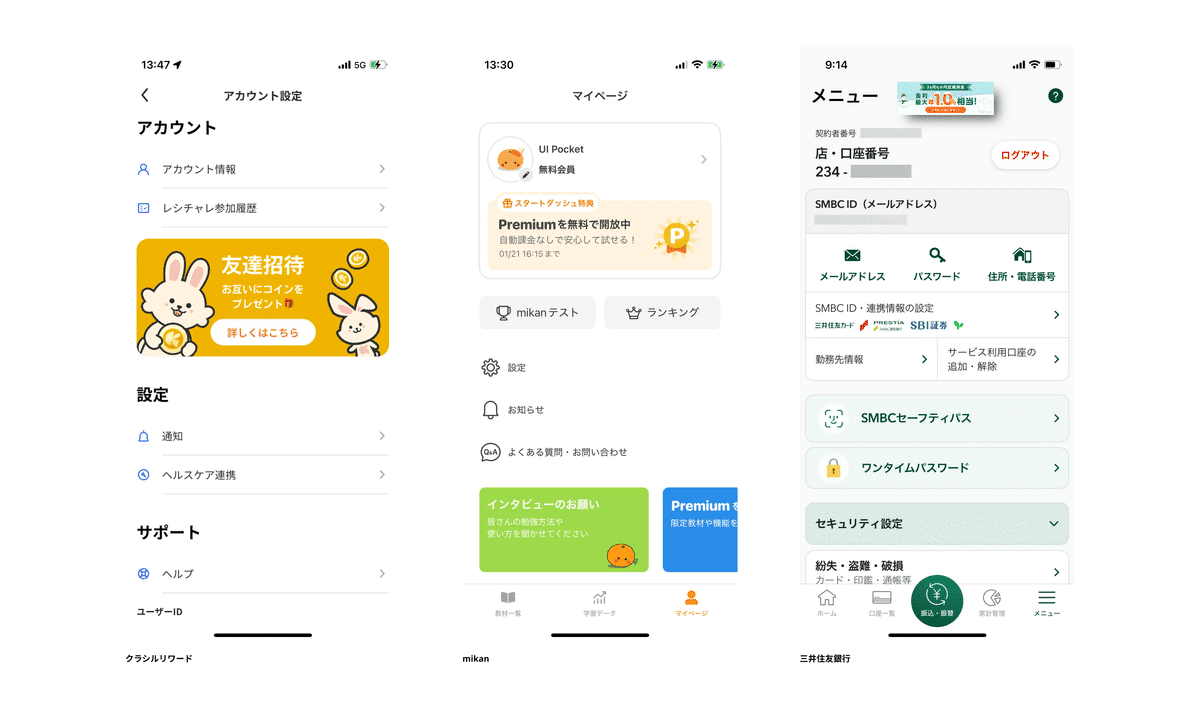
UI Pocket
このUI Pocketは、サービスのUIがキャプチャされてアプリごと、カテゴリーごとにまとまっていています。
ここで気になるものがあれば、Figmaなどにペトっと貼り付けて、気づいたことを書いたりして使えます。
Boxil
このBoxilはSaaSの比較サイトです。使い方としては本来の使い方ではないのですが、BtoBのサービスは意外に情報が集めるのが難しく、画面デザインを見ることができないのでこのサイトを使って情報収集が簡単に可能です。
基本的に私はこれらのサービスを使ってデザインのレパートリーを増やしています。
では、このレパートリーを実際に増やすための手順を紹介していきます。
レパートリーを増やす方法は、短期的・局所的に伸ばす方法と長期的にレパートリーを増やす方法があります。
短期的・局所的にレパートリーを伸ばす方法
これは、実際の業務でデザインが必要になったときに、その場ですぐ使える「レパートリー」を増やす方法です。具体的には、新機能を開発するときなどにUI PocketやBoxilを参考にして、使えそうなUI要素やUXパターンをそのまま活用します。
たとえば、ランディングページ(LP)をデザインする場合、Figmaなどのデザインツールに参考になるキャプチャ画像を可能な限り貼り付け、イメージを膨らませるのがおすすめです。
ここで重要なのが「機能を言語化すること」です。たとえば、「このページでユーザーに何を実現してほしいか」「どんなメッセージを届けたいか」といった目的を明確にしてから他サービスの事例を参考にしましょう。そうしないと表面的な模倣で終わり、「なぜこのUIやUXが最適なのか」という根拠が持てず、結局は“なんとなくのデザイン”になってしまいます。
ページを丸ごと真似るのではなく、パーツごとに「どんな意図で配置しているのか」を深掘りすることが大切です。
プロフィール画面の例

「プロフィール画面」と一言でいっても、その役割はプロダクトによって異なります。たとえば、
メールアドレスの再設定ができれば十分なのか
ユーザーのサブスクリプションステータスを確認・アップグレードしてもらうための導線なのか
など、目的やユーザーに取ってほしいアクション、感じてほしい感情を具体的に言語化しましょう。そうしてはじめて、「自分が作りたいUIはどのサービスに近いか」「なぜそのUIパターンが最適か」を説明できるようになります。
機能を抽象化する
機能を定義していきなりUIに落とし込むのではなく、「どんな体験を提供したいか」を一度抽象化してみるのもポイントです。そうすると、一見関係ないように見える他のサービスやゲームからもアイデアを取り入れられるようになります。
たとえば、「サブスクリプションを切り替える機能」を作る場合の考え方は以下のとおりです。
自分のプロダクトの目的を考える
「ユーザーがサブスクリプションをアップグレードしたくなるような魅力的な体験を提供したい」参考にする事例:ゲームの“スキン選択”画面
スキンの特典や見た目が直感的に分かるように表示される
切り替えによる変化が、視覚的・感覚的に理解しやすい
応用方法
サブスクのプランを並べるだけでなく、「プランごとに具体的にどう生活や機能が変わるのか」をビジュアルや演出でわかりやすく伝える
ポイント: 単に見た目を真似するだけでなく、「なぜそのUIがユーザー体験に最適なのか」を考え、言語化することが重要です。
長期的にレパートリーを増やす方法

次に、日頃から練習としてUI/UXのレパートリーを増やす方法をお教えしたいと思います。
日頃から使っているサービスのUI/UXを研究する習慣をつけることが近道になります。
何をするかというと日頃から使っているサービスを一つピックアップして、それのUI/UXの考察を行うというものです。これの目的は普段使っているサービスだとしても、その中に隠れているパーツやUXの意図は気づかないものです。これを何回かやっていると日頃から使っているアプリの見え方も変わってきます。普段からこの視点でサービスを見ているかどうかで、引き出しの多さは大きく変わってきます。
具体的には以下のステップです。
必要なもの:
ポストイット(これはできるだけ、長方形の方が使いやすいです。)
A4のコピー用紙
ボールペン
ポストイットを3枚取り、A4の紙に貼り付けます
普段使っているサービスから何か一つアプリを選びます(できるだけ機能を把握できているものの方が良いです)
そのアプリから主要な機能を持つと思う3つの画面を選びます(所要時間3分)
その3つの画面を付箋に模写します(所要時間5分でそこまで細かく書かなくても良いです)
それぞれの画面について気づいたことをA4用紙の方に矢印を引いたりしてメモをします
(おまけ)もし一緒にやる人がいればその人とお互いに気づいたことをシェアする時間をとりましょう。
以上のような日頃から使っているサービスを材料に、
気づきを言語化すると意外に見えていなかったことがたくさん見えてきて、このUIパーツはどういう意図なんだろう?何を伝えたいんだろう?なんでこういう遷移をするんだろう?ということが少しずつ溜まってきます。これは正解はないので自分がUI/UXの意図を言語化する練習としてやっていただければと思います。
これをやり始めてから新しいアプリを使ったときなどに無意識でも気づくことが増えて自然と引き出しが増えていきます。
2.デザインの違和感のセンサーが発達していないこと
続いて、デザインが難しく感じる二つ目の原因である「デザインの違和感のセンサーが発達していないこと」について解決していきましょう。
“ダサい”の正体を言語化する
エンジニアがフロントエンドを実装していて「なんかハリボテ感がある…」「ダサい…」と感じることがあります。それは「ダサさの原因」を言語化できていないから。言語化できなければ、改善策も見えてきません。
このダサさの違和感に気づき、何がその原因なのかを言語化できることこそ、違和感のセンサーです。
ダサさ・違和感の原因が言語化できていないことを解消するための練習ステップをお伝えします。
デザインの違和感センサーを発達させる方法
デザインの違和感センサーを発達させる方法として私が用いたのが模写です。普段使っているサービスをそのままトレースして作り直すということです。
これには私が普段画面デザインをするのに使うツールであるFigmaというツールを使います。(もし興味があれば使って見てください。)
手順は簡単で以下になります。
よく使うWebサービスの全画面キャプチャを取得
Chrome拡張機能などを使うと全ページを簡単にキャプチャできます。
Figmaに貼り付ける
隣に同じ画面を自分で再現してみる
文字サイズやコンポーネントの大きさは目検討で配置(1pxずつ測ったりしないこと。)
オリジナルと比較し、違和感を言語化する
スペースの取り方、色のコントラスト、テキストの行間などをチェック
絶対に元々の画面の劣化版の画面ができるはずです。ここで、自分が作った画面と何が違うのかを探してみましょう。ここでその気づきを反映させて見てどのように見た目が変わったかを実験してみると実際にその違いが違和感を生み出していたのか否かに気づくことができます。
これを行うことで自分がデザインした画面がなぜダサくなってしまい、それをどのように修正すれば良いデザインになるのかがクリアに言語化されるようになります。
これは必ずしもページの全要素をトレースする必要はなく、色や配置、フォントなど一部の要素だけ切り取って行うのでも問題はありません。(実際私も一画面フルでトレースすることよりも一要素だけ行う場合の方が多いです)
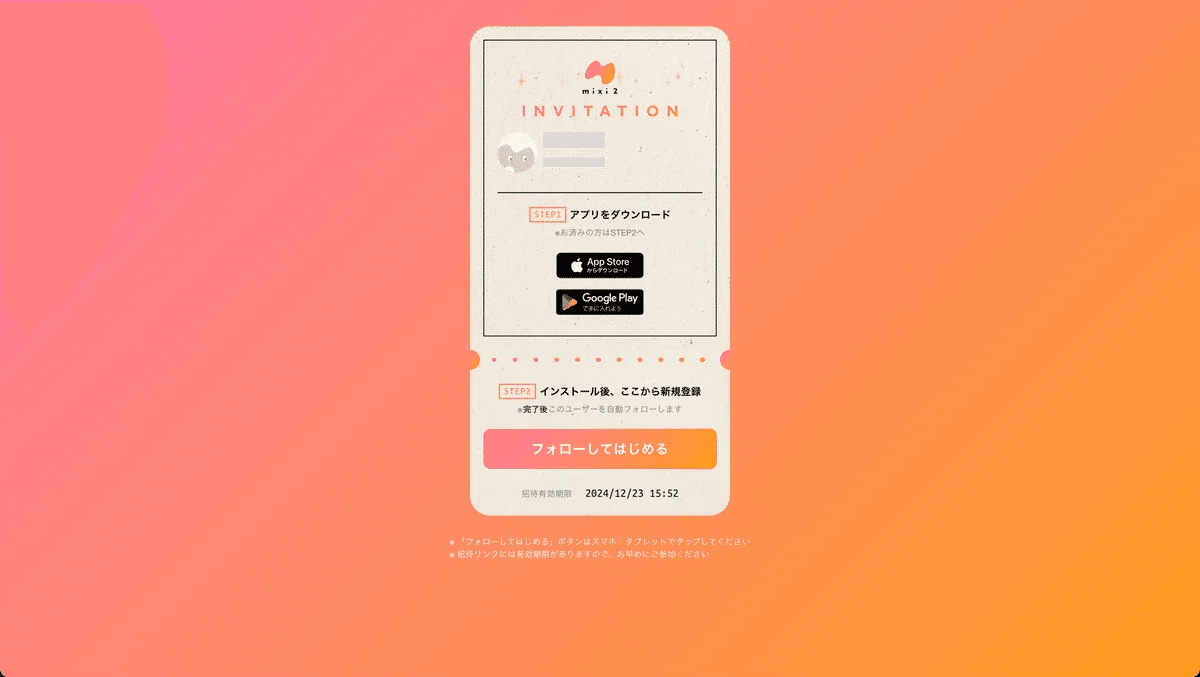
実際に自分が行ったトレースを一部分お見せします。


最近リリースされたサービスであるMixi2の招待画面の色をトレースしたときのものです。
(おまけ)Vercelの「V0」を使った初期デザイン
最後におまけとして最近自分がよく使っているv0というサービスの紹介をします。
V0とは?
機能要件をテキストで定義しておくと、ある程度の初期デザインを自動生成してくれるサービスです。
これを使うことで、機能を言語で定義した後に、どんなUIにしようと少し悩んだ時に、初手でいい感じのデザインを作ってくれるため、これを元に改良することで短時間でデザインに落とし込むことができるため非常に便利です。皆さんもぜひ使って見てください。
【まとめ】デザイン学習のポイント
デザインはゼロから生み出すものではない
デザイナーも大量のUI/UXパターンから最適解を引き出している。
レパートリーを増やすのが最優先
UI PocketやBoxilを活用し、日頃から他サービスのUI研究を習慣に。
違和感センサーを鍛えるには模写が最適
トレースして比較し、「どこが違うのか」を言語化することで改善策がわかる。
エンジニア出身のPdMとして、デザイナーや開発者と効果的にコミュニケーションするには、ある程度のUI/UX知識と自分なりの仮説・理論が欠かせません。今回ご紹介した方法が、デザインの壁を突破するヒントになれば幸いです。
「デザインは苦手…」と感じている方も、コツコツ練習を続ければ必ず上達します。ぜひ実践してみてください。
Amazon のアソシエイトとして、適格販売により収入を得ています。
いいなと思ったら応援しよう!

