Webtoonのフキダシについて②
お久しぶりです!
9月からお仕事が立て込んでおりnoteを書く隙もありませんでした!🤣
久々に隙間時間ができたので、本日はWebtoonのフキダシについて第二弾をお送りしま~っす✨
ごきげんよう。
初心者クリエイター🌱のベテラン社会人ait(あいと)です。
この記事は3分くらいで読めるラフなエッセイです。
はじめに
この記事は以前書いた記事「Webtoonのフキダシについて」でサラッと流したデザインについて、少し深堀していこうと思います!
なので、まだ前回の記事読んでないわ~と言う方は先にこちらをご覧ください。
前回の記事でサラッと流した部分…それはズバリ!フキダシの内側に白フチを入れる方法です🗨️
ここからはClip Studioでの作業についてのお話しになりますが、クリスタでフキダシの内側にフチを付けるのって結構手間ですよね。よく使う基本デザインだと思うのですが、ボタンひとつで設定できないッ!
基本操作として付いている「境界効果 フチ」は、外側にフチを付ける機能なので、内側にフチを付けようとするとちょっとばかり難易度が上がる気がします🤤
そこで、今回は面倒くさいフキダシの白フチ作成手順をご紹介しようと思います!
この方法はカラー原稿だけじゃなく、モノクロ原稿でも活用できるのでWebtoon制作をするご予定が無い方もぜひぜひ読んでいってくださ~い✨
フキダシの内側に白フチを入れる方法
早速フキダシの内側に白フチを入れる方法をご紹介します!
が、これは私的に一番簡単な方法なので、もしこれより簡単な方法を知っている方がいらっしゃいましたらご教示のほどどうぞ宜しくお願いいたします!!!😂🙏
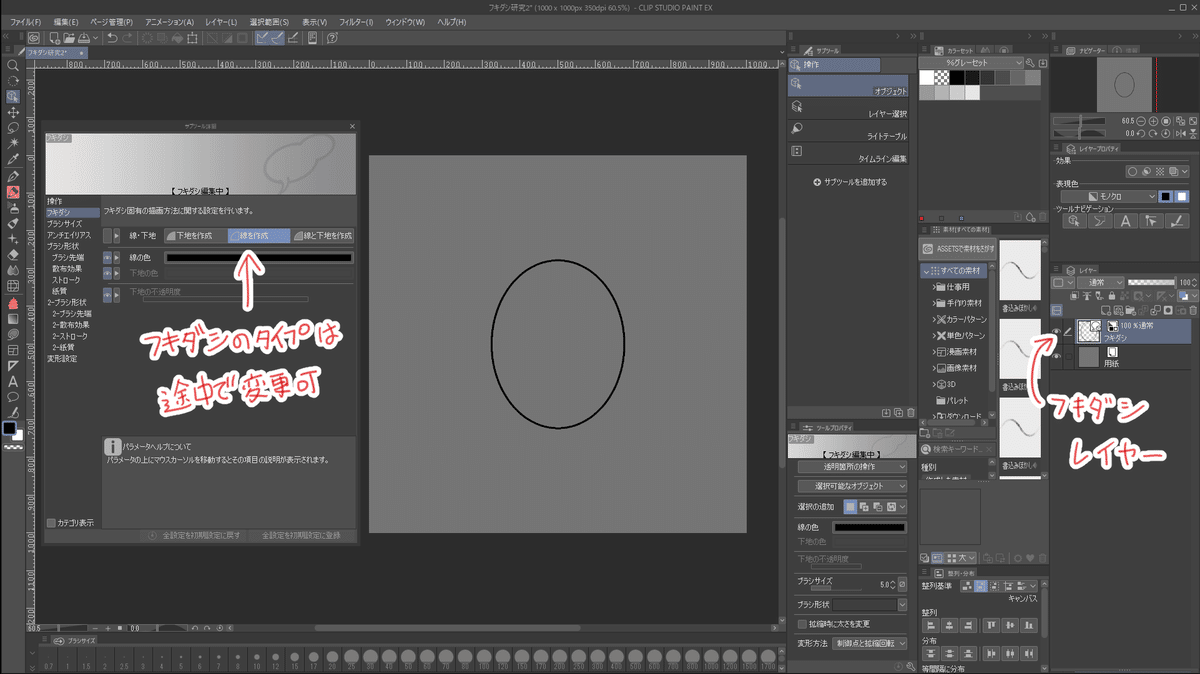
①フキダシを用意
まずはフキダシを用意します。
フキダシはClip Studioのフキダシツールで作成しても良いですし、ASSETSでDLしてきても良いです。
今回はツールから作成しました。
※1 白フチを見やすくするため、フキダシは線のみ作成しています
※2 白フチを見やすくするため、背景にグレーを敷いています

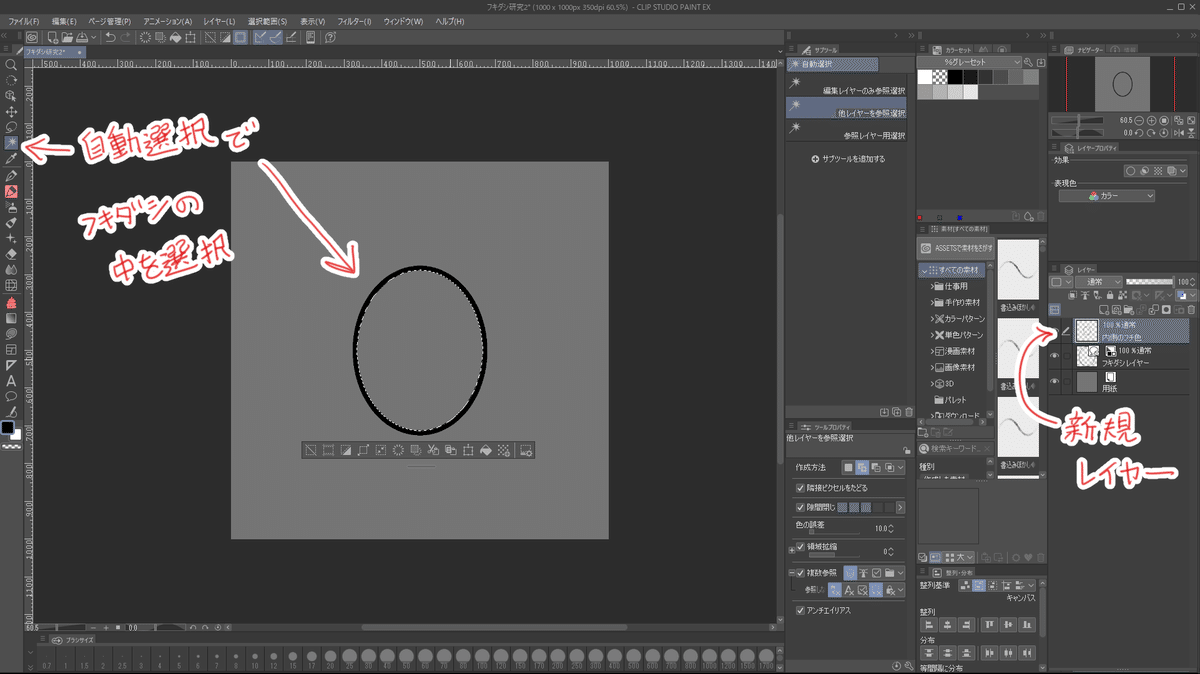
②フキダシ内選択と新規レイヤー用意
次にフキダシの中を選択し、選択範囲を新規レイヤーを作成します。
選択方法は何でもかまいませんが、一番簡単なのは自動選択(w)でフキダシの内側を選択する方法だと思います。

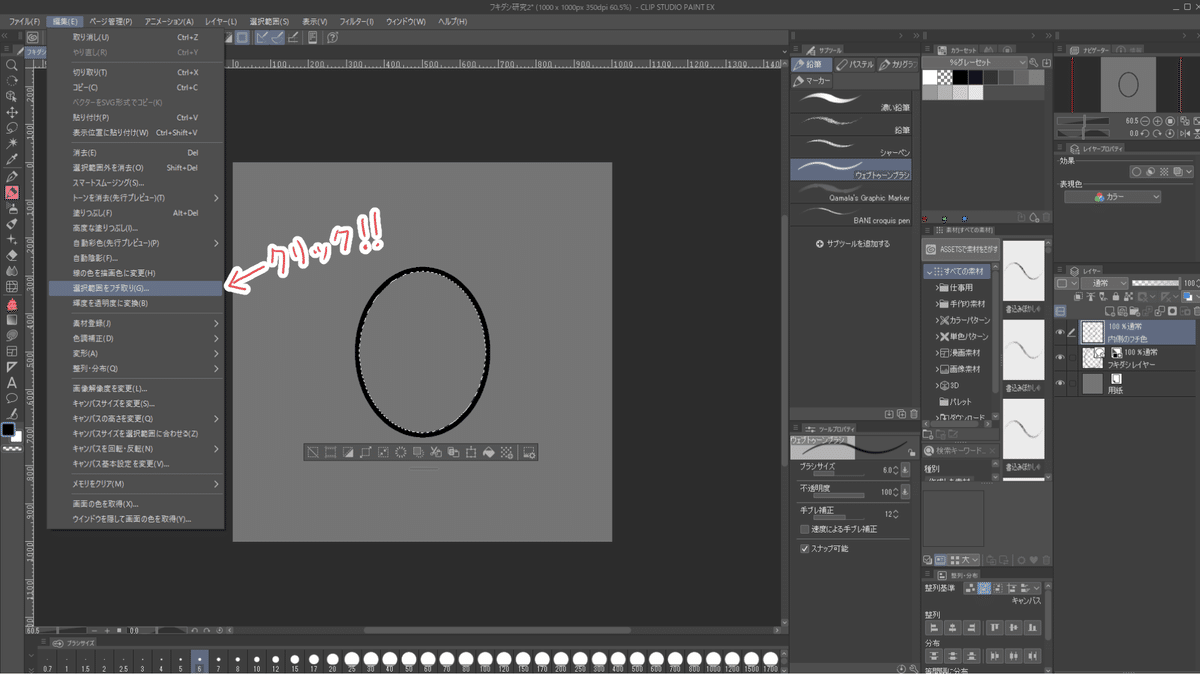
③フチを付ける
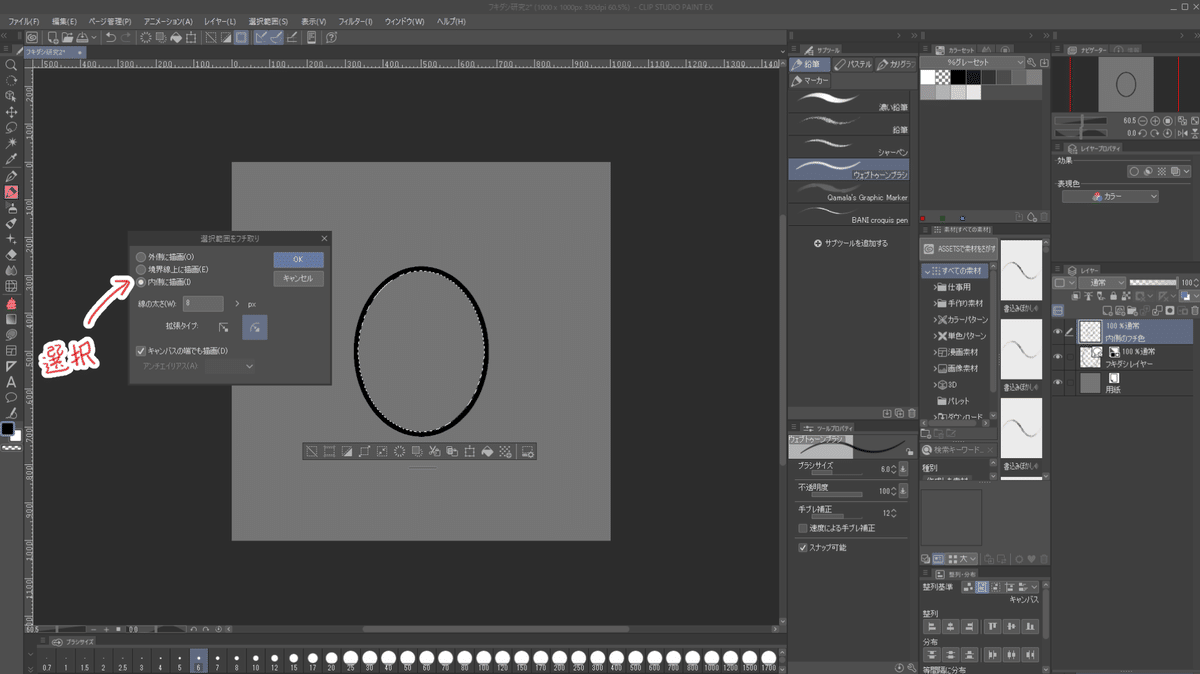
編集>選択範囲をフチ取り(G)… を選択します。

選択範囲をフチ取りをすると設定パレットが出てくるので、図のように「内側に描画(I)」にチェックを入れてOKボタンを押下します!
線の太さは適宜調整してください。その他の設定はお好みで変更してください。

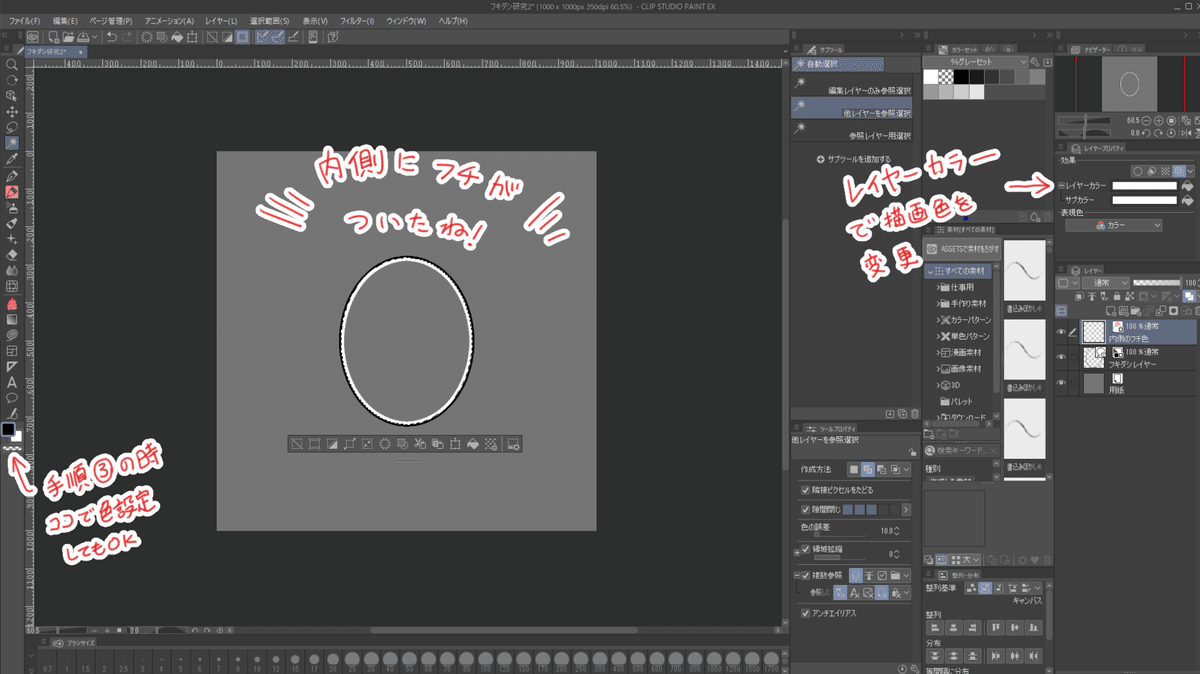
④完成!
こんな感じで内側にだけフチを付ける事ができました✨
下記画像ではレイヤーカラーの変更で白色にしていますが、手順③の時に描画色を変更しても良いです。

フキダシレイヤー1枚で管理できないのが不便ですが、今の所この手順が一番シンプルじゃないかな~と思っております。
今後、追加機能でフキダシのレイヤー設定で内側だけフチ取りできるようになる未来が来るといいなあ✨🤭
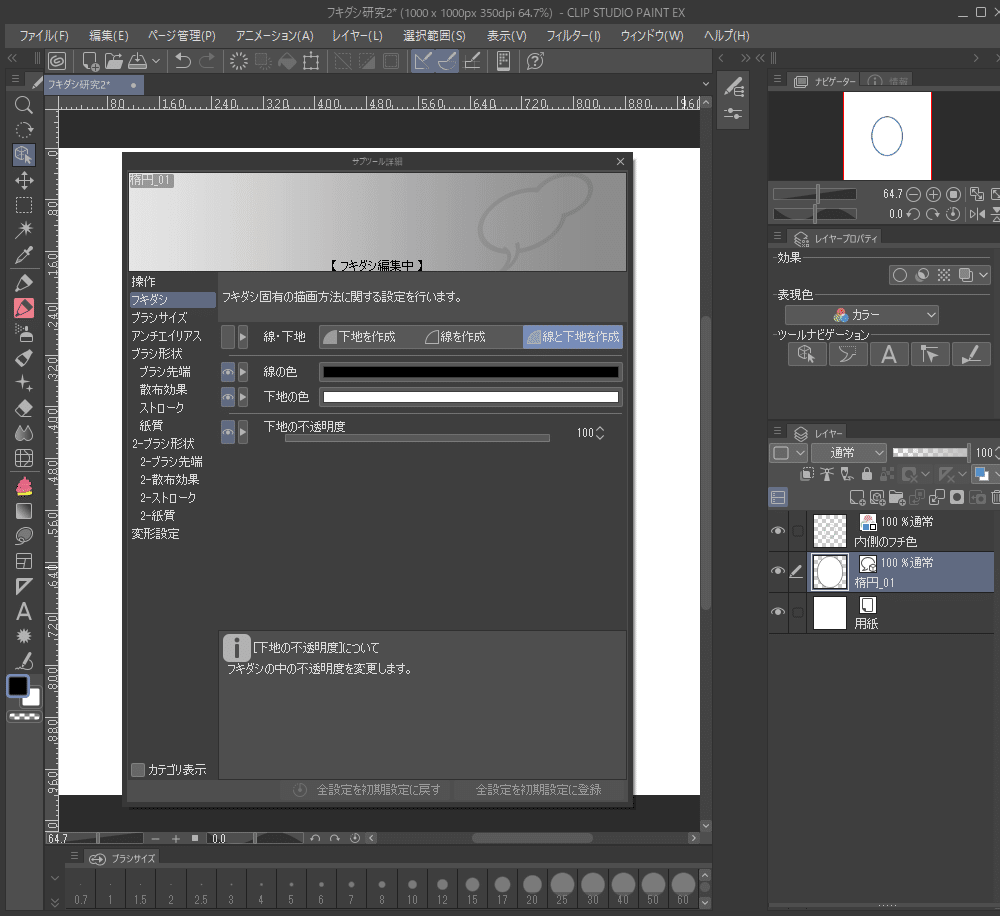
フキダシの種類について
ところで、クリスタでは下地だけ作成したり、枠線だけ作成したり、線と下地両方を作成したりとフキダシの種類が3パターンも用意されています✨
普段モノクロ原稿を描かれている方は「線と下地を作成」で作業される場合が多いかと思いますが、私が扱っているWebtoonでは「下地を作成」と「線と下地を作成」をよく使っています。
フキダシの線はいらないんだよな~とか、フキダシの線だけ作りたいなあとか、原稿を描いていると色々とやりたい事が出てくると思うので、その時はこのフキダシ設定を試してみてください✨

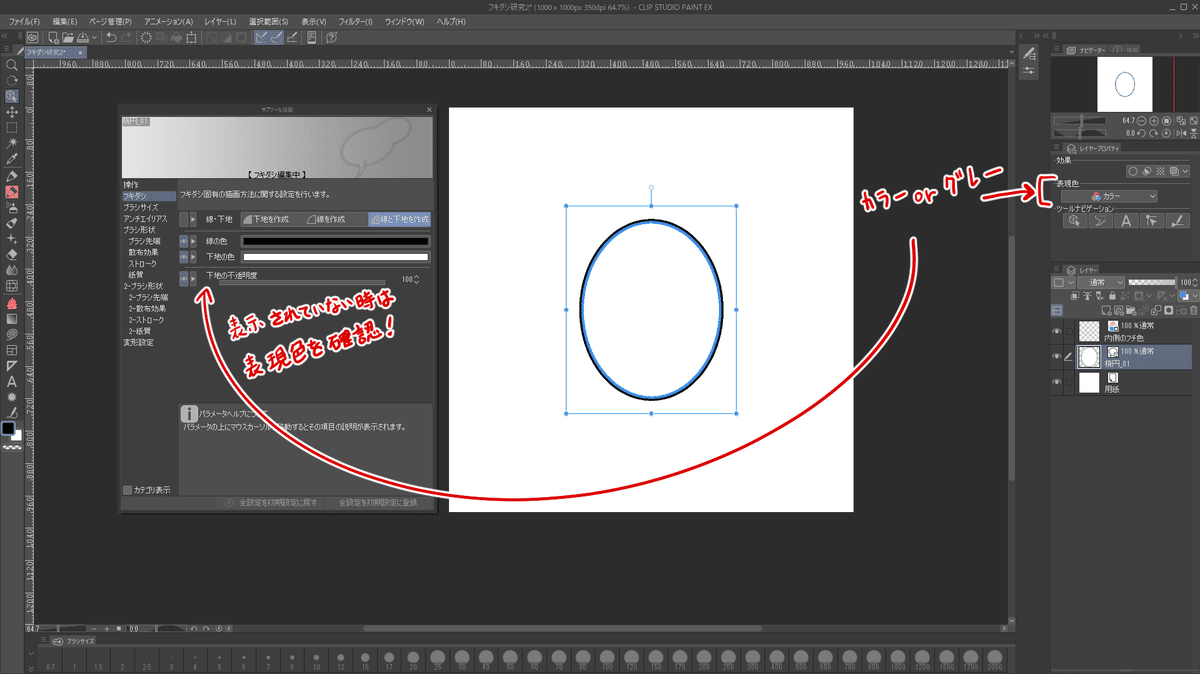
フキダシの内側だけ半透明にさせたい場合
時々つまづく落とし穴🤤
フキダシの内側だけ半透明にさせたいのに「下地の不透明度」が表示されない!!って時は、レイヤーの表現色設定がカラーorグレーになっているかを確認してみてください。
表現色がモノクロに設定されている場合、白or黒の表現しかできないため「下地の不透明度」が設定不可になります💦
まだクリスタ先生の扱いに慣れていなかった頃、よくこの設定を見落として泣いていたので、備忘録として残しておきます😌

白フチを付けたフキダシのデザイン例
最後は、白フチ付きフキダシを使ったデザイン例をいくつかご紹介します✨
ロマンスファンタジー系なデザイン寄りになってしまってすまない!どこかでご活用頂けたら幸いでっす!🥳
また、フチをぼんやり透過させたいんだよね~という時は、「透過ぼかし白フチ付きフキダシセット」というドンピシャなツールがASSETSでDLできますので、お試しください✨
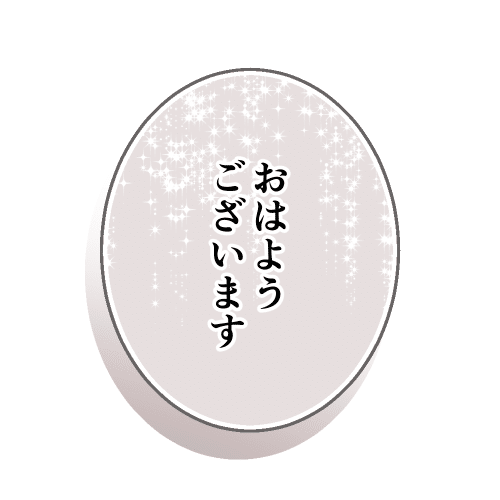
きらきら
「キラキラシャワーツール」でフキダシ内に星を降らせています。

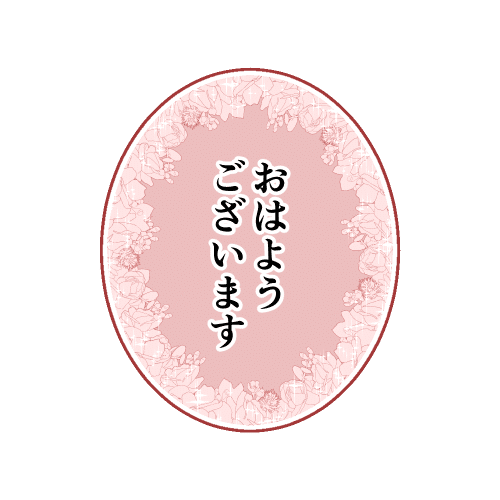
flower
「White & Green Rose」ブラシでフキダシ内を一周させ、その上に白フチレイヤーを乗せています。
キラキラは「クロス☆1」を使用。

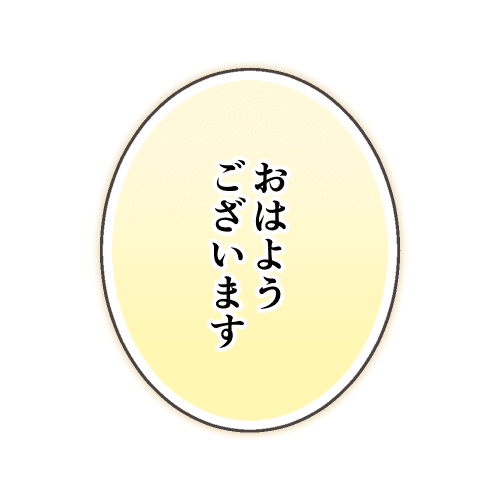
ゆで卵
特別なブラシは使っていません。
フキダシの後ろに一枚レイヤーを作り、フキダシより5px大きく塗りつぶしてぼかしをかけ、後光っぽくしています。
また、フキダシ内は下部に乗算グラデーションをかけてのっぺり感を軽減させるようにしています。

ぱちぱち
「ぱちぱち光2」を一番上のレイヤーに乗せています。
背景の影は下部にピンクグレー系で乗算をかけて重さを出し、フキダシの中はあらかじめマスクをしてピンクグラデーションをかけ、若干右下にズラしています。
フキダシ内のグラデ塗りと背景影をズラす事でリズムを狂わせ、のっぺりした印象にならないようにしています。

まとめ
今回は全て読んでいると3分じゃ足りない記事になってしまった!すみません!💦
今更ですが、お好きな個所だけサラッと読むくらいがちょうど良いかと思います!🤤
次回はフキダシデザインをもっと出したいので、ストック貯めて来ま~っす!🫡✨
いいなと思ったら応援しよう!