
Power BI × Web API入門 ~天気予報データを見える化!~ (Day3)
概要(目的・背景)
日々の生活や業務において、天気情報は欠かせないものです。しかし、単なる数値やテキスト情報では、全体の傾向や重要なポイントを見落としがちです。そこで、Power BIを活用してWeb APIデータを視覚的に表現することで、情報の理解度を高め、迅速な意思決定をサポートすることができます。本記事では、天気データのビジュアル設定に焦点を当て、効果的なダッシュボードの作成方法を詳しく解説します。
※天気予報APIを例に、Power BIでのWeb APIの取り扱い方法を連載形式で詳しく解説します。
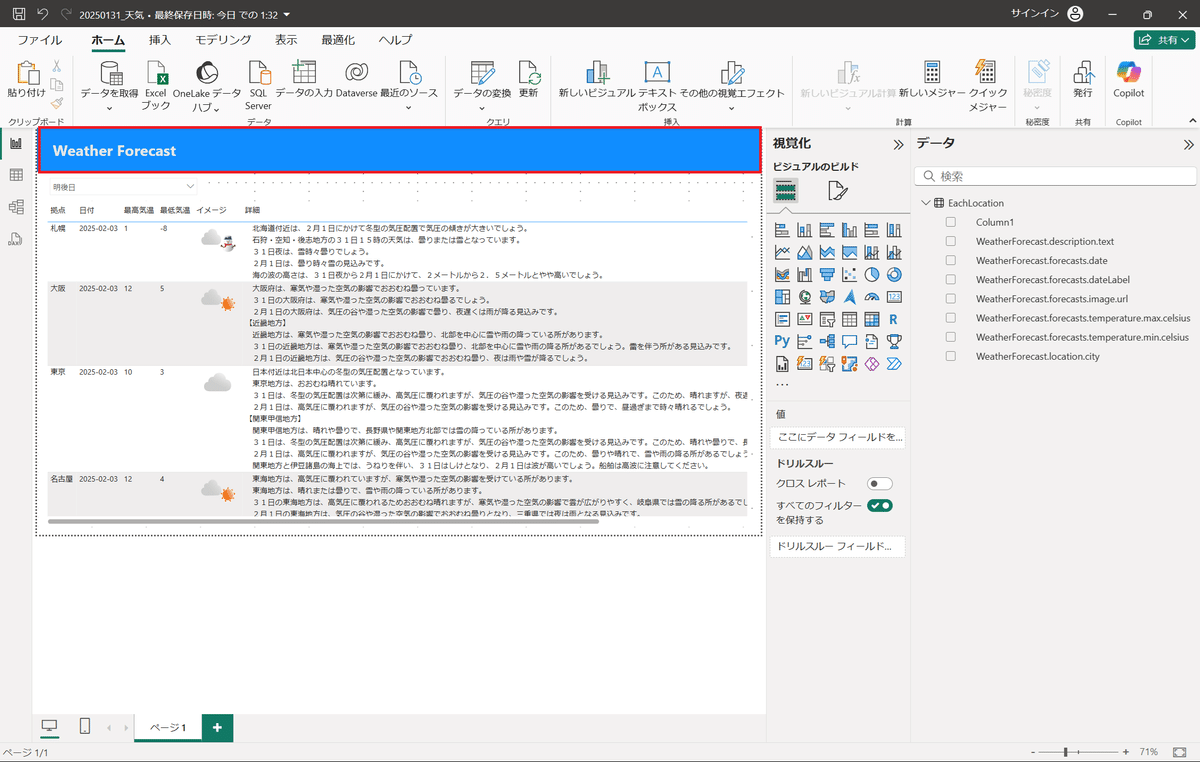
■GOALイメージ

読み手(誰に向けた記事か?)
この記事は、下記のような読者を想定しています。
・Power BIにてデータの視覚化に興味を持つ初学者
Web APIのデータを視覚的に分かりやすいダッシュボードとして作成したいと考えている方に向けて、具体的な手法とポイントを紹介します。
ブログの目標設定(具体的な目標)
本記事の目標は、以下の通りです。
・Power BIで天気予報ダッシュボードを作成し、情報を直感的に把握できるようにする。
読者はWeb APIのデータを効果的に活用し、日常の意思決定や業務効率の向上に寄与できるようになります
方法(アプローチ・使用技術)
Day2までに天気予報APIにて東京・大阪・名古屋・札幌のデータを一括で取得できました。本記事は取得したデータを表形式にします。
1.前回のPower BIファイルを開いて、「WeatherForecast.forecasts.image.url」を選択。「列テーブル」タブから、データカテゴリにて「画像のURL」を選択する。

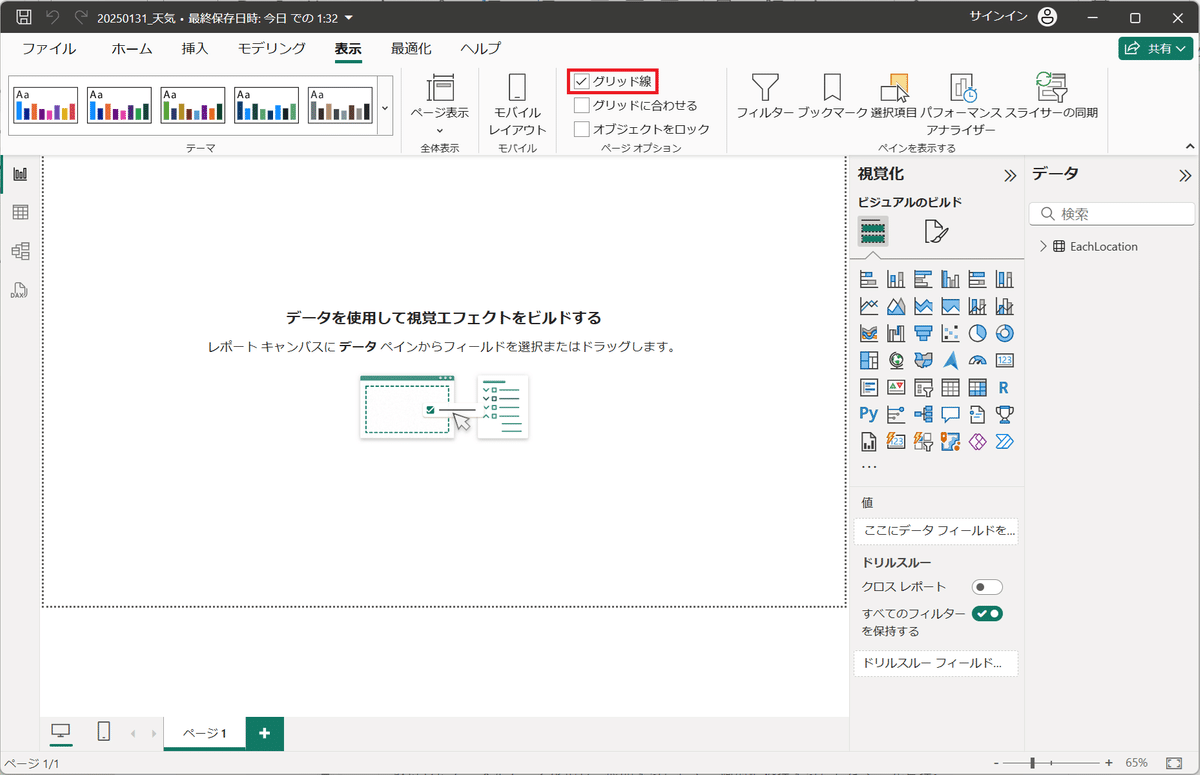
2.「表示」タブより「グリッド線」にチェックを入れる。
※ビジュアル配置をするときは、「グリッド線」を有効化することを推奨します。

3.ビジュアルから「テーブル」を選択する。

4.テーブルから列を選択する。(赤枠の列を選択)

5.列名を下記に変更する。


6.ビジュアルからスライサーを選択する。

7.テーブルから赤枠の列を選択する。

8.スライサーの書式設定を以下の通りにする。
・スライサーの設定/オプション・・・ドロップダウン
・選択項目・・・単一選択(ON)
・スライサーヘッド・・・OFF

9.スライサーの並び順を今日→明日→明後日にするために並び替えを設定する

「WeatherForecast.forecasts.dateLabel」列を選択した状態で「列ツール」タブの「列で並び替え」より、「WeatherForecast.forecasts.date」を選択する。※日付を軸に並び替える設定です。

10.ヘッダータイトルを設定する。

以上で天気予報のWeb APIを用いたダッシュボードの完了です。
結果(成果と評価)
本記事の目標は、「Power BIで天気予報ダッシュボードを作成し、情報を直感的に把握できるようにすること」でした。実際に天気予報APIを活用し、東京・大阪・名古屋・札幌の4都市のデータを表形式で可視化することで、地域ごとの天気を直感的に確認できるようになりました。
また、Day2までのデータ取り込みを適切に行うことで、ビジュアルの作成が比較的容易であることを実感できたかと思います。
さらに、店舗の売上予測や仕入れ計画においても、天気情報を活用することで、より精度の高い見立てを立てることが可能です。今回使用した天気予報APIを活用し、他のダッシュボードへの追加組み込みも検討してみてください。
まとめ(結論と今後の展望)
本記事では、Power BIで天気予報ダッシュボードを作成し、ビジュアル設定を詳しく解説しました。視覚化を工夫することで、天気情報をより直感的に理解できるようになります。
読者の皆さんも、ぜひWeb APIを用いて、日々のデータ活用に役立ててください!
いいなと思ったら応援しよう!

