
Power BIでインサイトを抽出!データ分析の第一歩~グラフを使いこなしてビジネスに活かす!~(Day8)
はじめに
Power BI Desktopは、ビジュアライゼーションとレポート作成のための強力なツールです。しかし、使い方が分からない、使い始めるための適切なデータが手元にない、といった理由でPower BIの活用に踏み出せない方も多いかもしれません。本ブログでは、サンプルデータを提供し、Power BIを使用したレポートやダッシュボードの構築方法を連載形式で解説していきます。
本記事はDay8です。Day1から構築したPower BIファイルを引き続き設定していきます。
Day8では、「Day7」の後続設定手順のみ掲載します。
※前回の記事はこちら。
最終的なGOALイメージ
ダッシュボードを完成させるまでのプロセスを、複数回にわたるハンズオン形式のブログでわかりやすく説明します。

方法(アプローチ・使用技術)
1.画面右上のSales by Product(商品の売上構成比)を設定します。

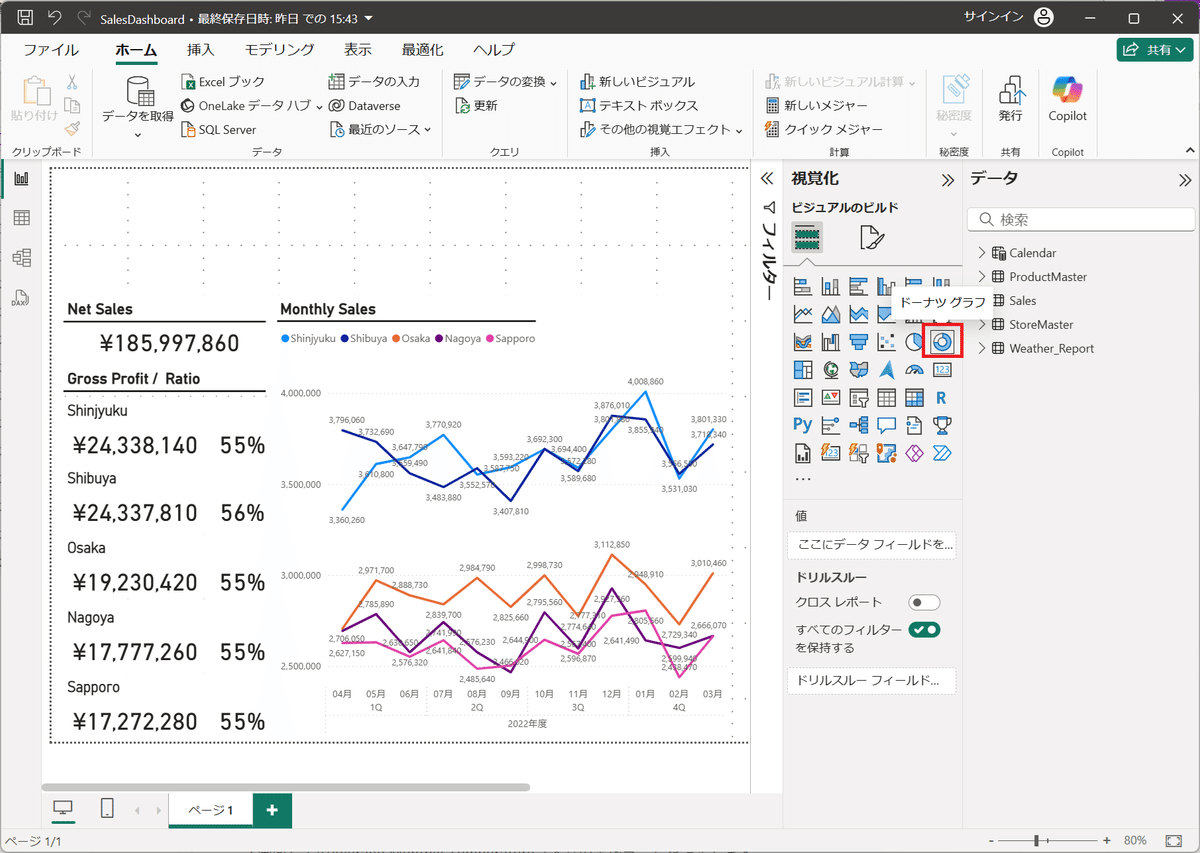
➊.「ドーナツグラフ」を選択する。

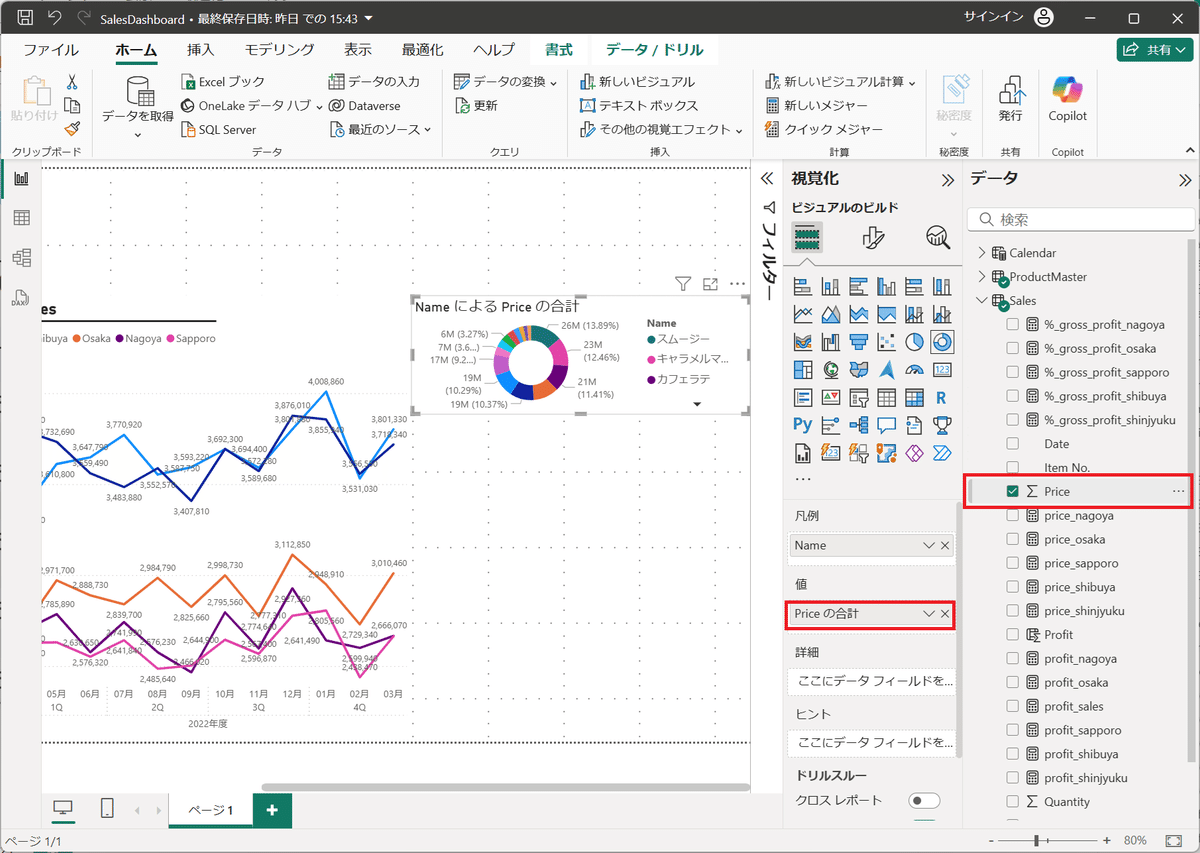
➋ProductMasterテーブルにて「Name」を選択。凡例に設定する。

➌.Salesテーブルにて「Price」を選択。値に設定する。

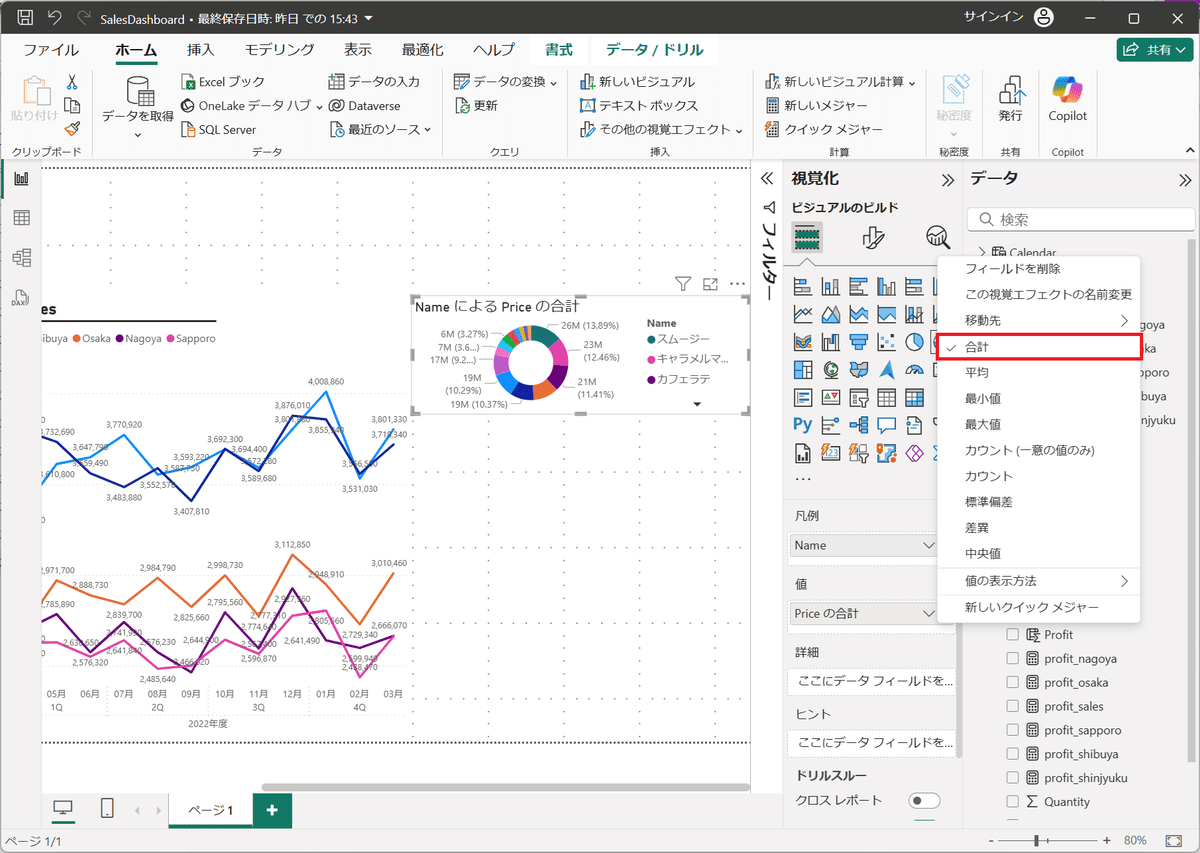
➍.「Priceの合計」を右クリックして、集計方法は「合計」を選択する。

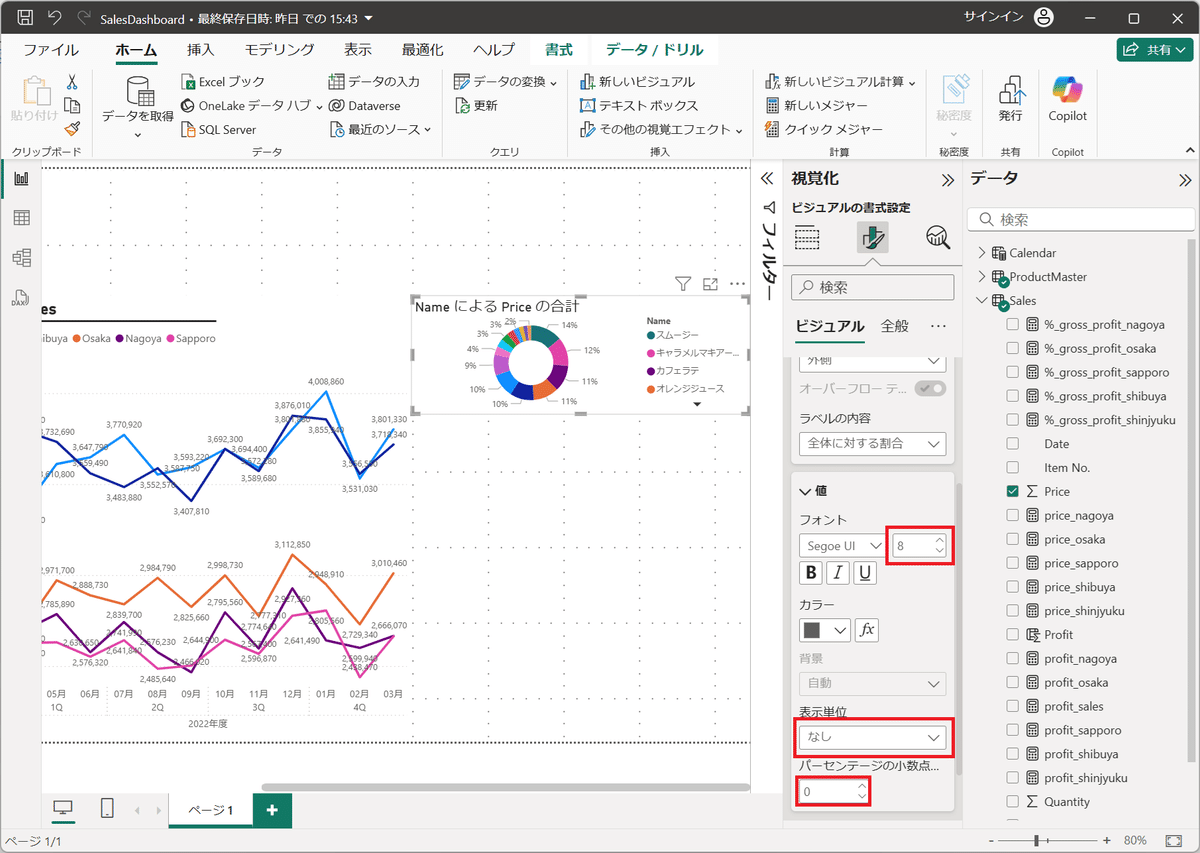
➎.ビジュアルの書式設定にて、凡例のテキストより、フォント設定を「8」にする。

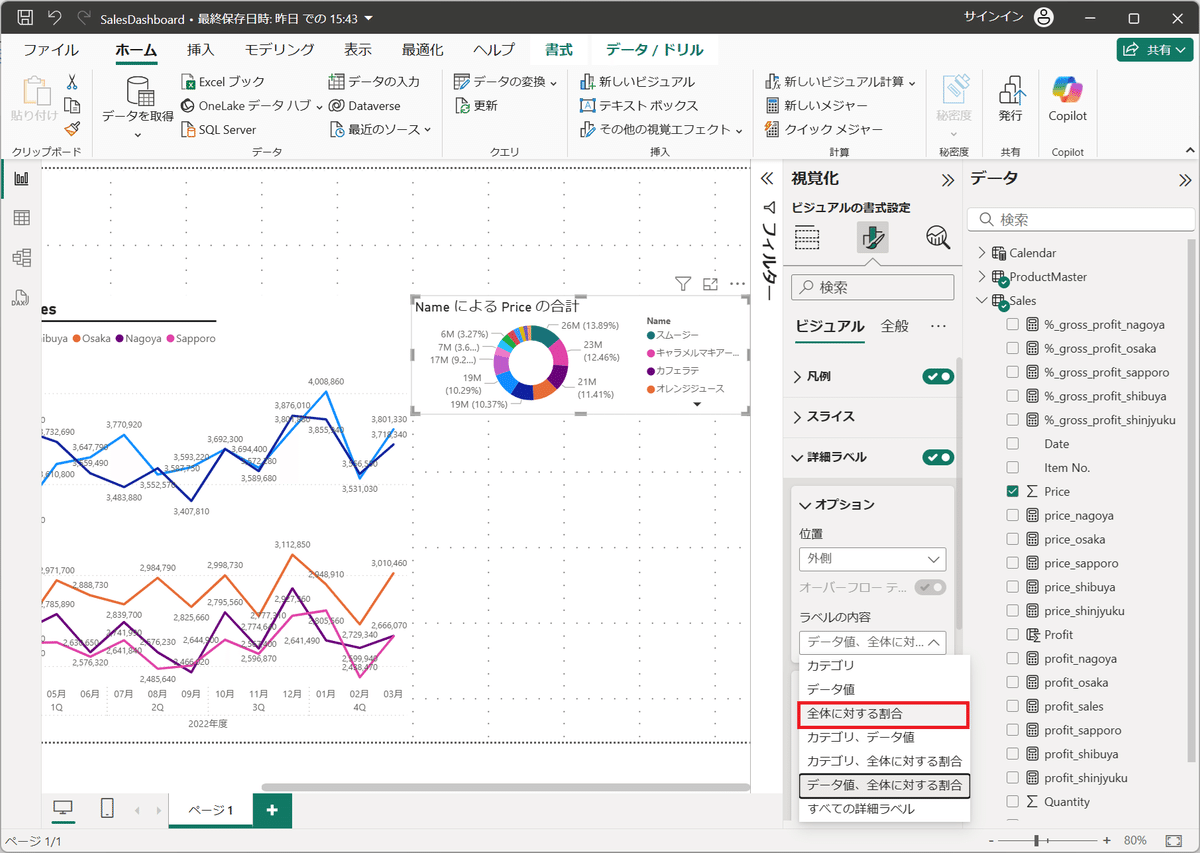
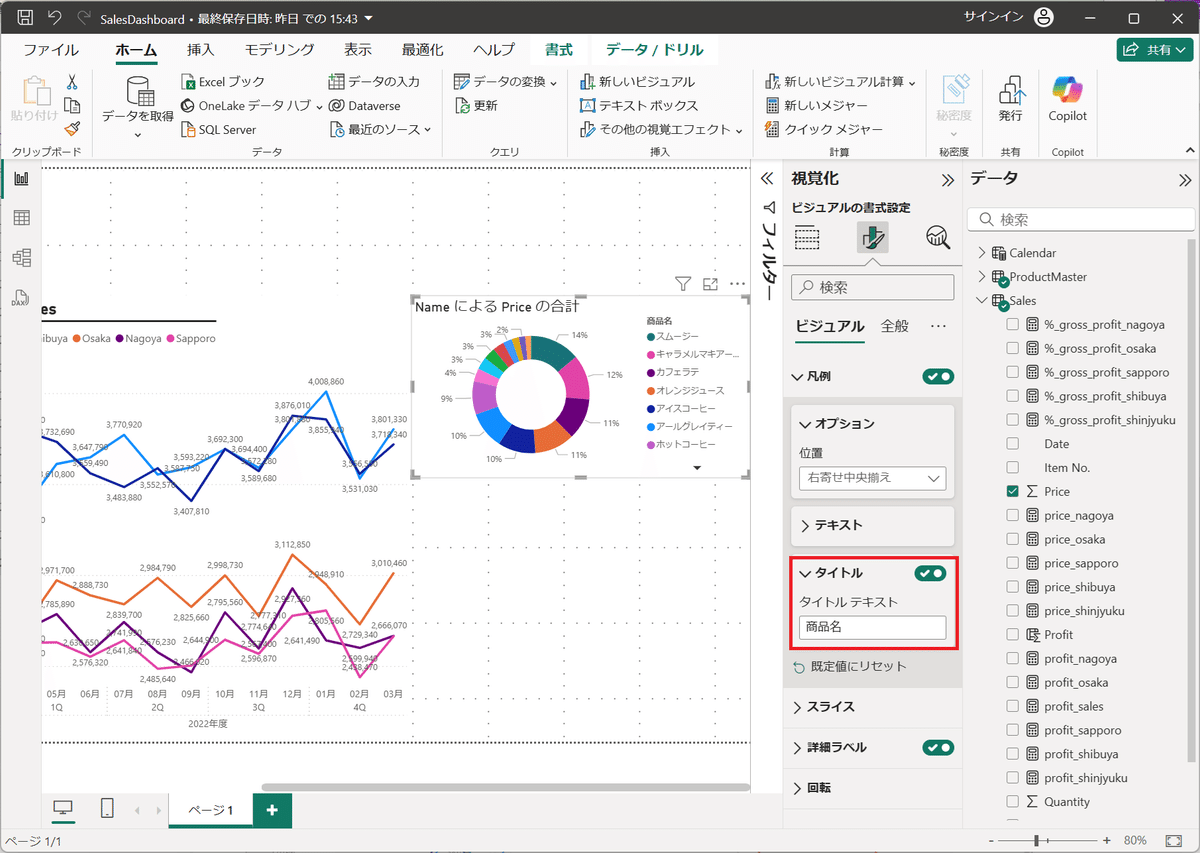
➏.ビジュアルの書式設定にて、詳細ラベルのオプションより、ラベルの内容を「全体に対する割合」にする。

➐.ビジュアルの書式設定にて、詳細ラベルの値より、フォントサイズ「8」、表示単位「なし」、パーセンテージの小数点桁数「0」にする。

➑.ビジュアルの書式設定にて、凡例のタイトルより、タイトルテキスト「商品名」にする。

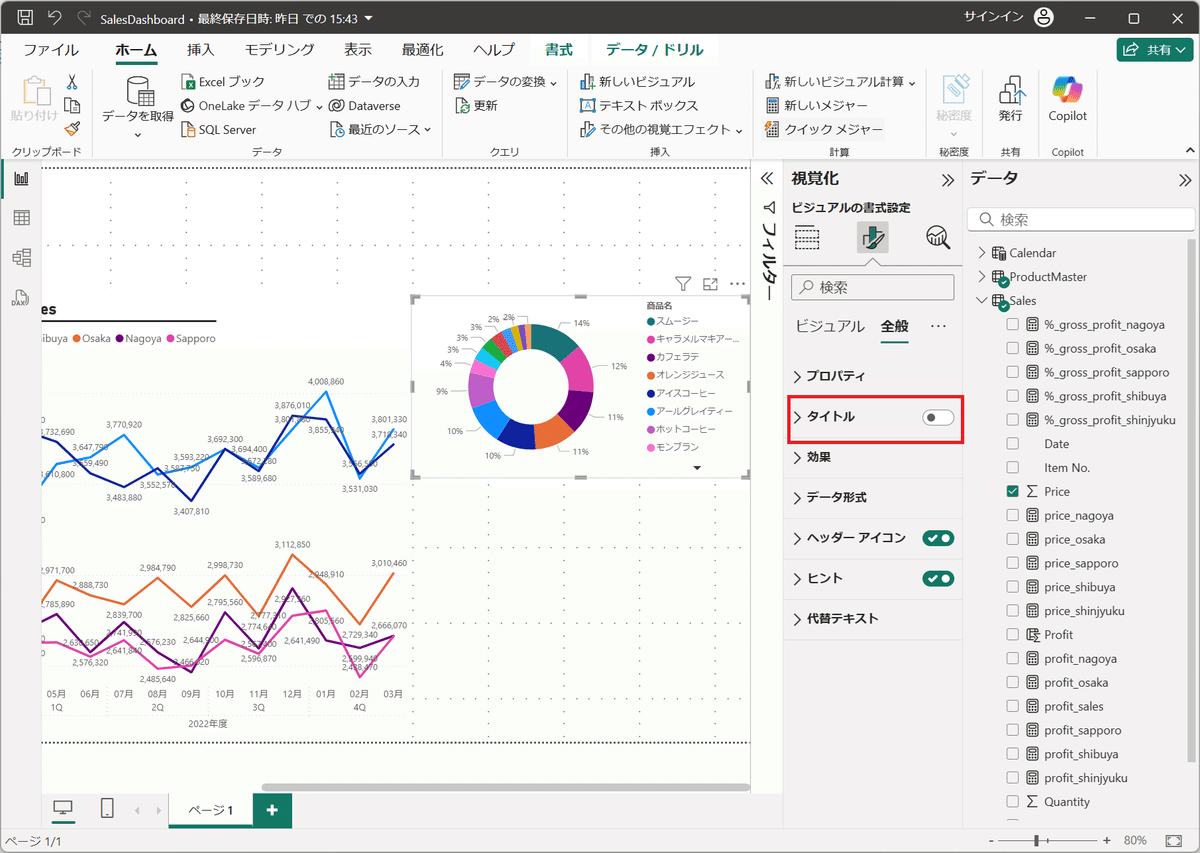
➒.全般の設定より、タイトルを「OFF」にする。

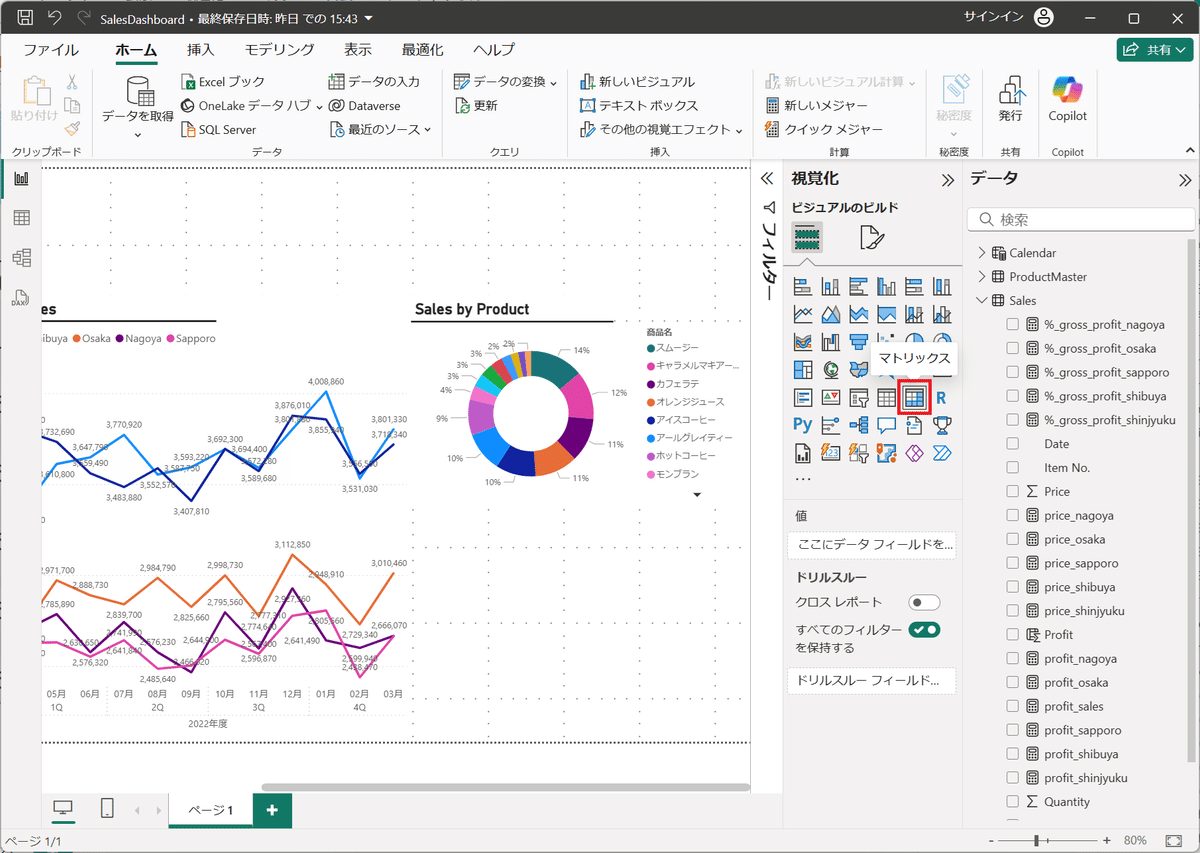
➓.Net Salesのタイトルをコピー(Ctrl +C)して複製(Ctrl + V)する。複製したタイトルに「Sales by Product」を設定する。

2.画面右上のAverage Monthly Temperature(各月の平均気温)を設定します。

➊.「マトリックス」を選択する。

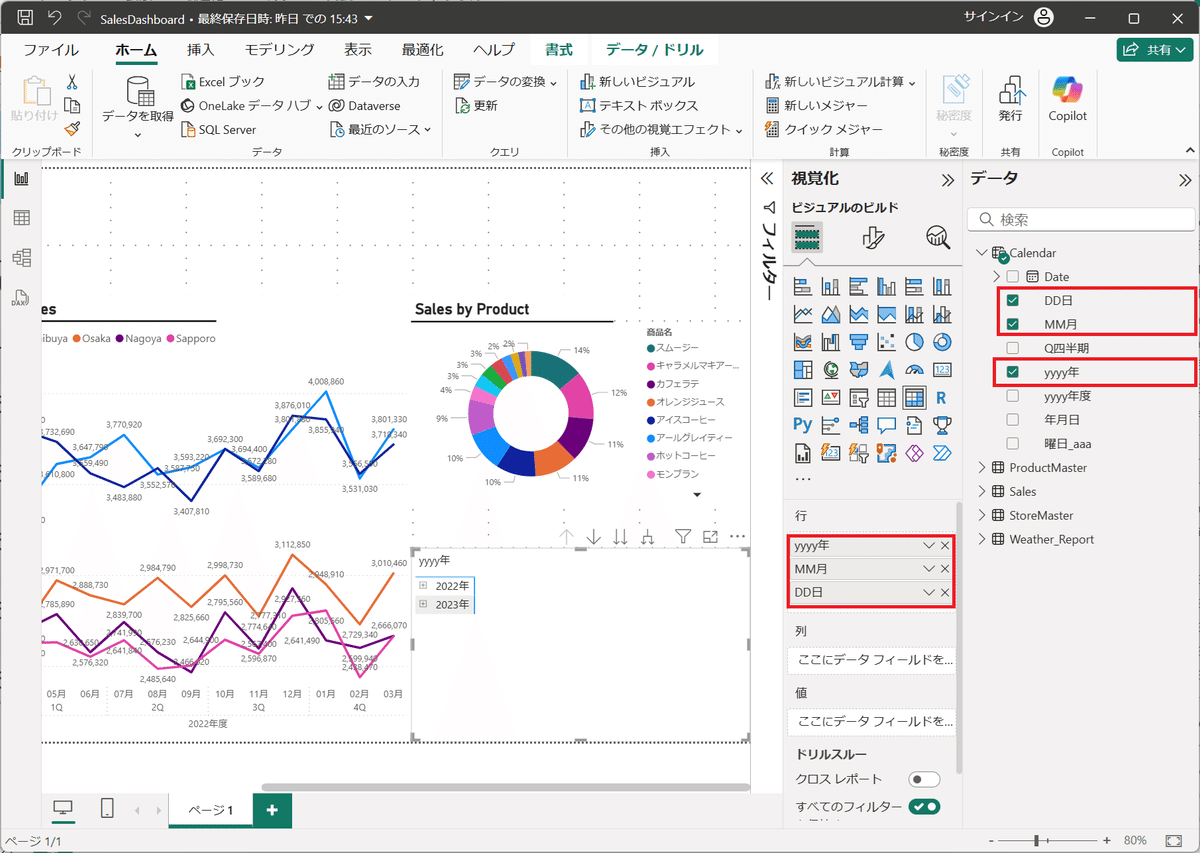
➋.Calendarテーブルの「yyyy年」、「MM月」、「DD日」を選択。行に設定する。※Monthly Salesのビジュアルと同様に、「yyyy年度」、「Q四半期」、「MM月」を設定してもOKです。

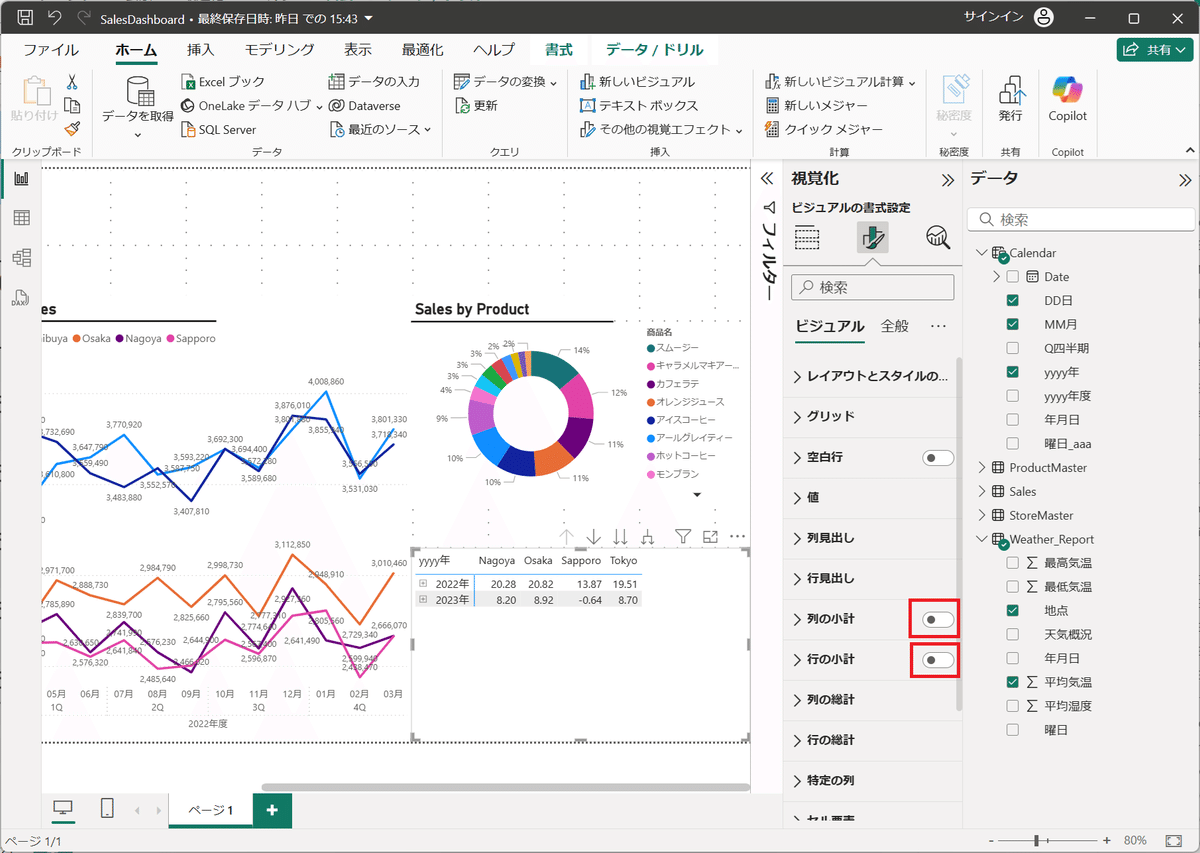
➌.Weathe_Reportテーブルの「地点」、「平均気温」を選択。列に「地点」、値に「平均気温」を設定する。

➍.「平均気温の合計」を右クリックして、「平均」を選択します。

➎.ビジュアルの書式設定より、列の小計を「OFF」、行の小計を「OFF」にする。

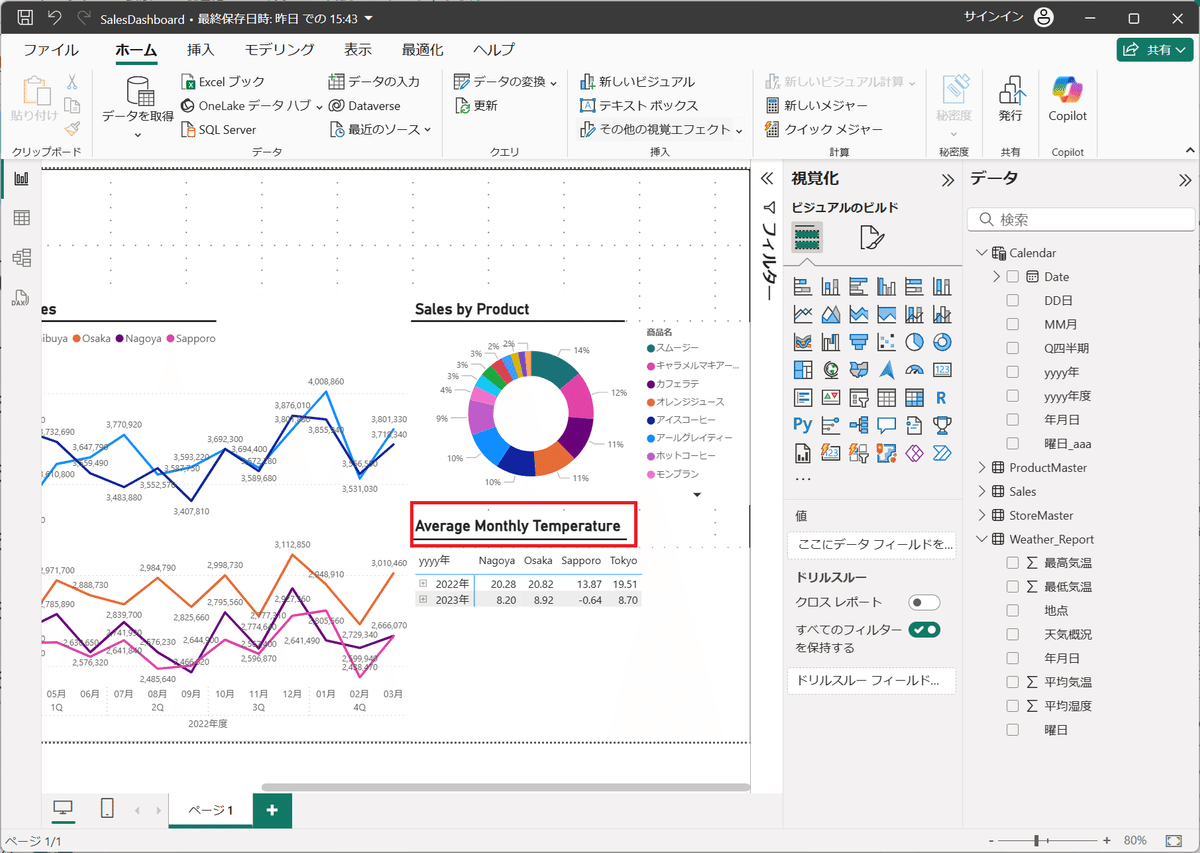
➏.Net Salesのタイトルをコピー(Ctrl +C)して複製(Ctrl + V)する。複製したタイトルに「Average Monthly Temperature」を設定する。

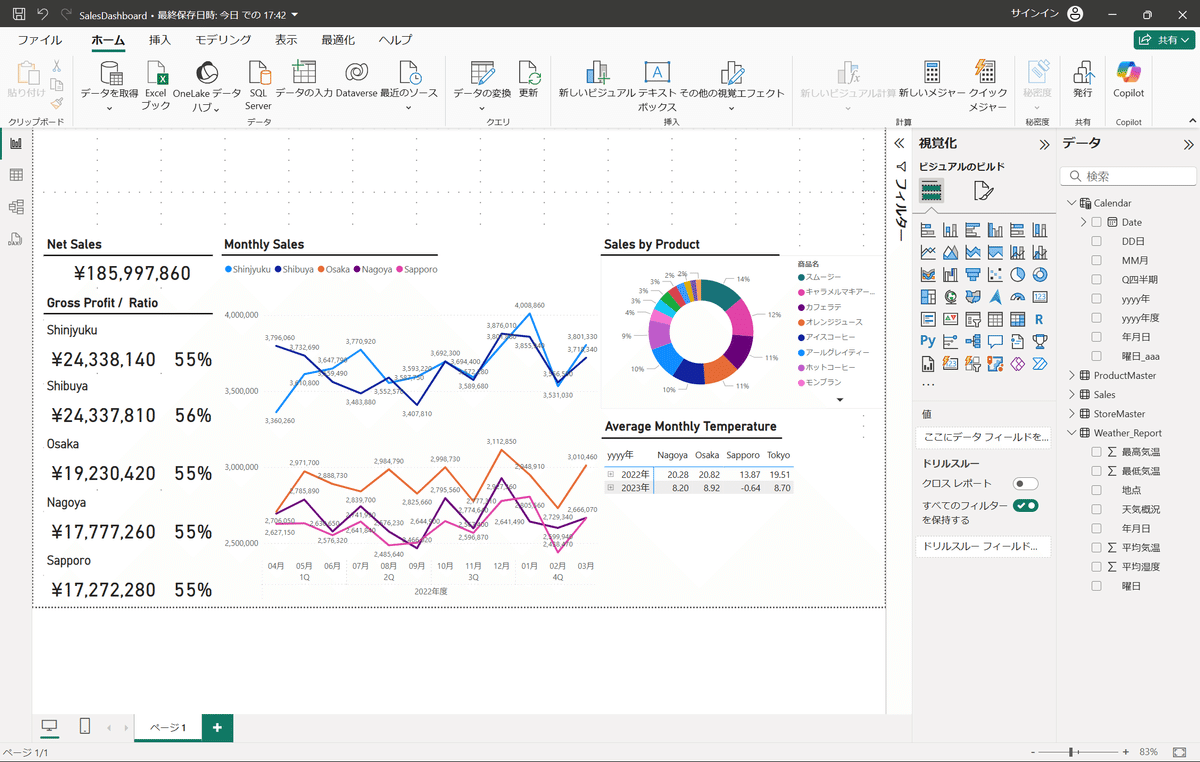
Day8 終了時点の画面

ビジュアルの設定作業は以上です。
まとめ(結論と今後の展望)
Power BI Desktopを用いたグラフ作成は、データの洞察を深め、説得力のあるレポートを作成するための基本的なスキルです。Day7およびDay8で解説した手順には、基本的なビジュアル設定の方法が含まれています。次回の記事では、Day8までに構築した画面のデザインをさらに向上させるため、デザインテンプレートの適用方法について解説します。
お楽しみに!
いいなと思ったら応援しよう!

