
Power BIでインサイトを抽出!データ分析の第一歩~データ取り込みの基礎知識➊~(Day1)
はじめに
Power BI Desktopは、ビジュアライゼーションとレポート作成のための強力なツールです。しかし、使い方が分からない、使い始めるための適切なデータが手元にない、といった理由でPower BIの活用に踏み出せない方も多いかもしれません。本ブログでは、サンプルデータを提供し、Power BIを使用したレポートやダッシュボードの構築方法を連載形式で解説していきます。

ダッシュボードを完成させるまでのプロセスを、複数回にわたるハンズオン形式のブログでわかりやすく説明します。
概要(目的・背景)
Power BI Desktopを始めるうえでも「データ取り込み」は基本であり、レポートの質を決める重要な歩々です。この記事では、CSVファイルを取り込む際の「データの取り込み・加工」について解説します。
下記の2つのアプローチを解説したうえで、ハンズオン形式で実践していただきます。該記ツールを、より簡単で実用性の高い手順を解説します。

読み手(誰に向けた記事か?)
この記事は、下記のような読者を想定しています。
• Power BI初心者: 初めてPower BI Desktopを使う方々
• データ分析の学習者: コンピューターの使い方やビジネス分析に興味を持つ方々。
• ビジネスユーザー: 自分でデータを解析したいが、BIツールまでは経験が足りない方々。
ブログの目標設定(具体的な目標)
本ブログは、サンプルのデータを使ってハンズオンを行いながら目標をクリアします。実際に動作確認を行いながら、Power BIの使い方を習得しましょう。
この記事の目標は以下の通りです。
• CSVファイルのデータ取り込みを理解すること。
• Power Queryの基本操作と加工の歩々を覚えること。
• PowerQueryとDAXの概略を理解すること。
• 読者が実際にデータを取り込む自信を持てるようになること。
方法(アプローチ・使用技術)
Power BI Desktopを使った全体の流れについて

取り込み用のCSVファイルは、Power BI DesktopのPower Queryという機能を使用してインポートされます。取り込みの際には、データの加工(絞り込みや変換など)を行い、Power BI Desktop内のテーブル(データを保存する帳票)として取り込まれます。取り込まれたテーブルデータは、DAXを使用して集計を行います。
本記事では、上記の流れのうち、「➋CSVファイルの取り込み・加工」に焦点を当て、ハンズオン形式で理解を深めていきます。
本記事で取り扱うCSVファイル(CoffeeShop.zip)
ハンズオンは、コーヒーショップの販売情報からPower BI ダッシュボードを作成するシナリオです。本記事では、以下の3ファイルを取り扱います。
・ProductMaster.csv・・・商品情報
・StoreMaster.csv・・・店舗情報
・Weather_Report.csv・・・2022年4月~2023年3月の天気情報
次回、以下のファイルを取り扱います。お楽しみに。
・店舗の商品売上情報(1年分※約27,000行)
資材の配置
1.任意の階層にフォルダを作成します。
下図では、Cドライブ直下に「temp」フォルダを作成しています。

2.「temp」フォルダ内に本記事の添付した3フォルダを配置してください。

3.各フォルダの中身は以下のようになっています。
・「Items」フォルダ

・「Stores」フォルダ

・「Weather」フォルダ

商品情報の取り込み
1.PCの検索ウィンドウから「Power BI Desktop」を検索して、Power BI Desktopを起動します。
※ウィンドウズマークの検索バーにて検索しています。

2.Power BI起動後、画面中央の「空のレポート」ボタンを押下する。

3.「ホーム」タブから「データの取得」ボタンを押下。

4.「テキスト/CSV」を選択する。

5.「ProductMaster.csv」ファイルを選択する。

6.「データの変換」ボタンを押下する。

7.Power Query エディターが起動します。(画面左上に明記されています)
取り込まれたCSVファイルは、上位数百行のデータをもとに、「データ型」が自動判別されて設定されます。※各赤枠で記載されている箇所です。
赤枠の設定が下図と同じであることを確認してください。


簡単なマークと説明

詳細は以下のリンクを参照ください。
★注意点1★
データ型は凡そ正しい設定がされます。まれに、「上位数百行」から自動判別されるため、誤った「データ型」が設定されることがあります。
例)csvファイルにて、1行目から900行目まで"0"が登録されていることにより、データ型を「整数」に設定されます。1000行目から0.05が出現したとき、データ型が「整数」の場合は「0.05」ではなく、「0」が登録されます。
★注意点2★
データ型が異なる値が登録されると、エラーになることがあります。(整数値型の列に、テキスト型のデータが登録されるなど。)もし、エラーになる場合は、csvファイルをExcelで開いて、誤ったデータが登録されていないか確認してください。
8.「閉じて適用」ボタンを押下する。

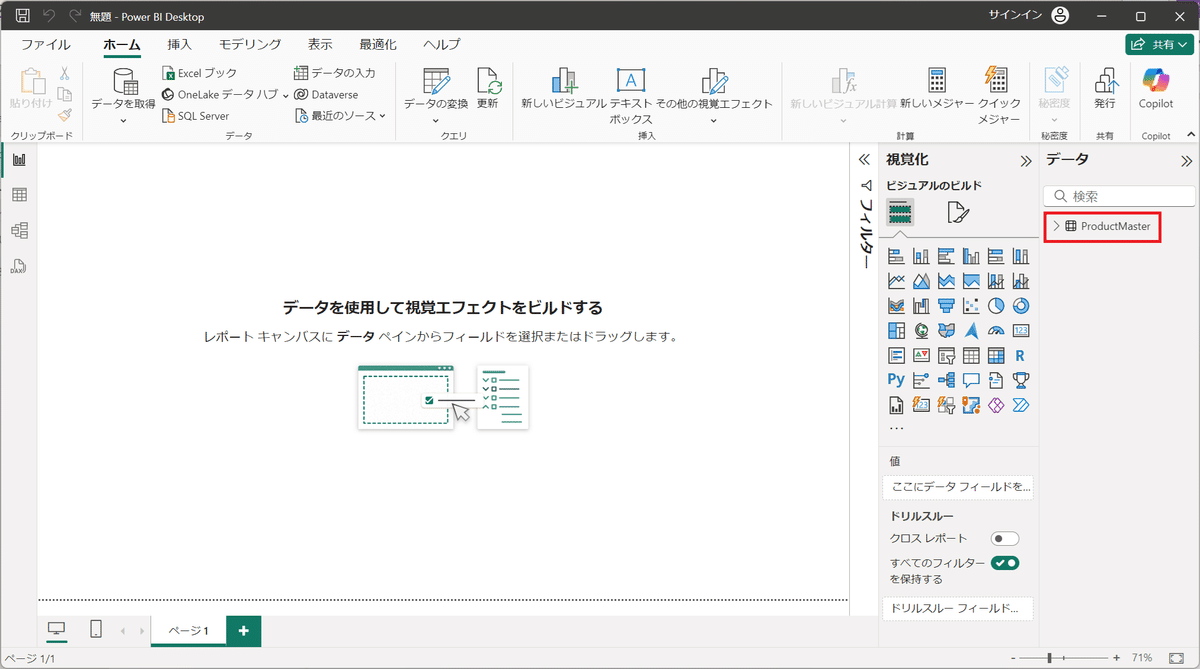
9.画面右側の一覧に「ProductMaster」が表示されていること。

ここまでの「商品情報の取り込み作業」より、基本的なCSVファイルの取り込み方法を学びました。
店舗情報の取り込み
1.「ホーム」タブから、「テキスト/CSV」を選択する。

2.「StoreMaster.csv」を選択して、「開く」ボタンを押下する。

3.「データの変換」ボタンを押下する。

4.赤枠のデータ型が下図と同じであることを確認してください。


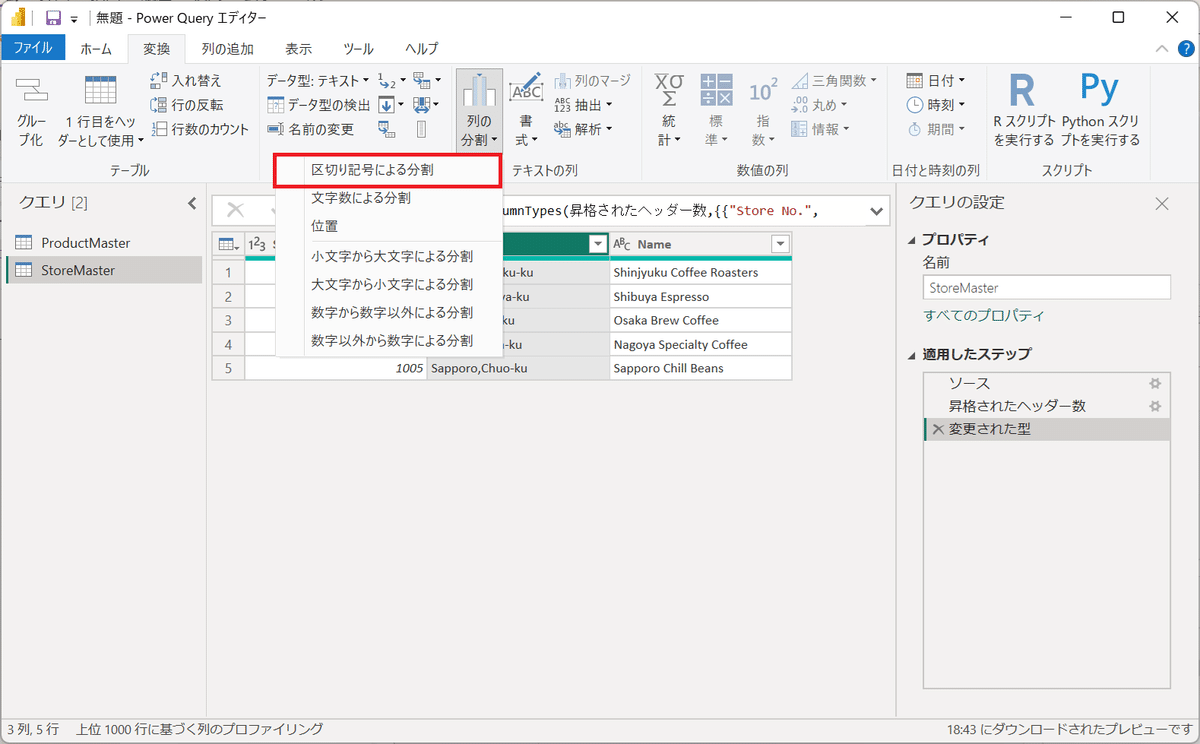
5.次にPowerQueryのデータ加工を行います。
Eria列は、カンマ区切りで地域を登録しています。(Tokyo,Shinjyuku-ku→東京と新宿区)※カンマを区切り文字として、列を分割します。
まず、Eria列を選択します。

6.「変換」タブから「列の分割」ボタンを押下する。

7.「区切り記号による分割」を選択する。

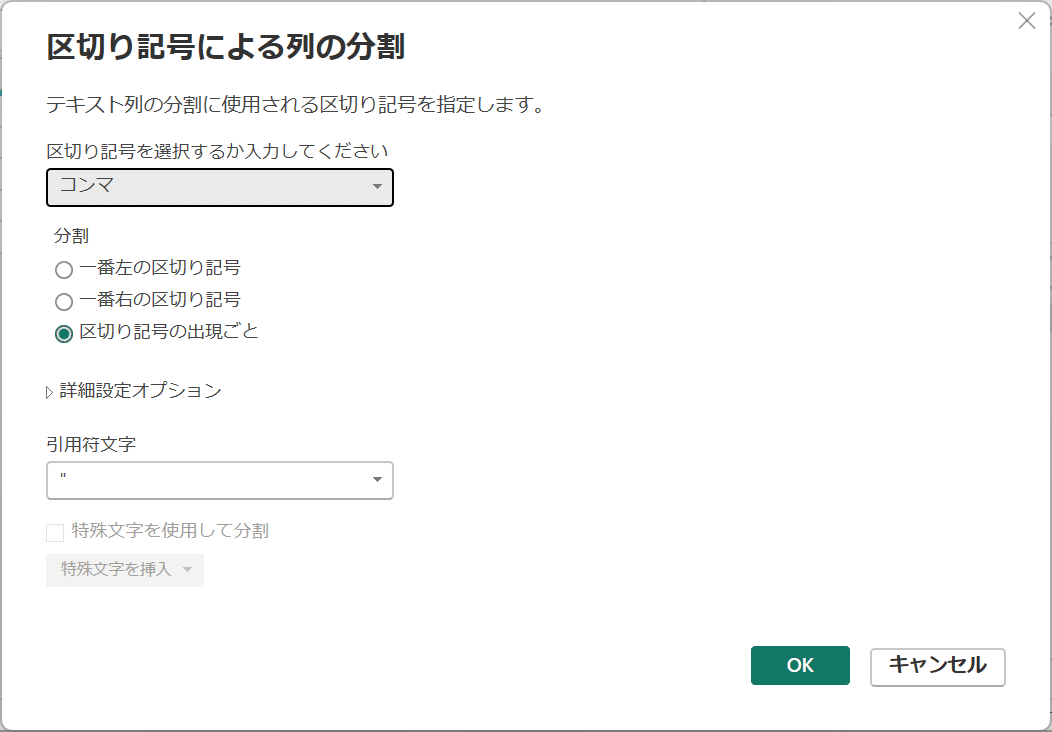
8.「区切り記号を選択するか入力してください」にて、「コンマ」が選択されていることを確認して、「OK」ボタンを押下してください。

9.Eria列がカンマを区切り記号として、2列に分割されたことを確認する。

10.分割後もテキスト型であることを確認する。

11.「閉じて適用」ボタンを押下する。

12.画面右側の一覧に「StoreMaster」が表示されていること。

ここまでの「店舗情報の取り込み作業」より、PowerQueryの「列の分割」方法を学びました。
天気情報の取り込み
1.「ホーム」タブから、「テキスト/CSV」を選択する。

2.「Weather_Report.csv」を選択して、「開く」ボタンを押下する。

3.「データの変換」ボタンを押下する。

4.赤枠のデータ型が下図と同じであることを確認してください。


5.「閉じて適用」ボタンを押下する。

6.画面右側の一覧に「Weather_Report」が表示されていること。

「商品情報の取り込み作業」と同じ手順です。復習も兼ねてCSVの取り込みを方法を学びました。
結果(成果と評価)
これらの方法を用いることで、以下の成果が得られました。
• Power Query: データ取り込みを通して基本的な機能の理解とデータ加工ができた。
• Power QueryとDAXの違い:Power QueryとDAXの概略を理解した。
考察(学びと改善点)
この記事の作成を通じて得た学びは以下の通りです。
1. 操作性を理解する重要性
データ取り込みの適切な手順を学ぶことにより、業務で利用するCSVファイルを取り込むことができるようになります。
2. Power Queryの汎用性
データの加工・変換において、視覚的な操作が初心者にとっての大きな助けとなります。
まとめ(結論と今後の展望)
Power BI Desktopでのデータ取り込みは、手法を理解することで、より迅速かつ効果的なデータの取り込みが可能になります。
次回の記事では、売上情報をもとに、複数ファイルを一括で取り込む方法をご紹介します。
ぜひお楽しみに!!
いいなと思ったら応援しよう!

