
Power BIでインサイトを抽出!データ分析の第一歩~センス抜群!デザインテンプレート~(Day9)
はじめに
Power BI Desktopは、ビジュアライゼーションとレポート作成のための強力なツールです。しかし、使い方が分からない、使い始めるための適切なデータが手元にない、といった理由でPower BIの活用に踏み出せない方も多いかもしれません。本ブログでは、サンプルデータを提供し、Power BIを使用したレポートやダッシュボードの構築方法を連載形式で解説していきます。
本記事はDay9です。Day1で構築したPower BIファイルを引き続き設定していきます。
※前回の記事はこちら。
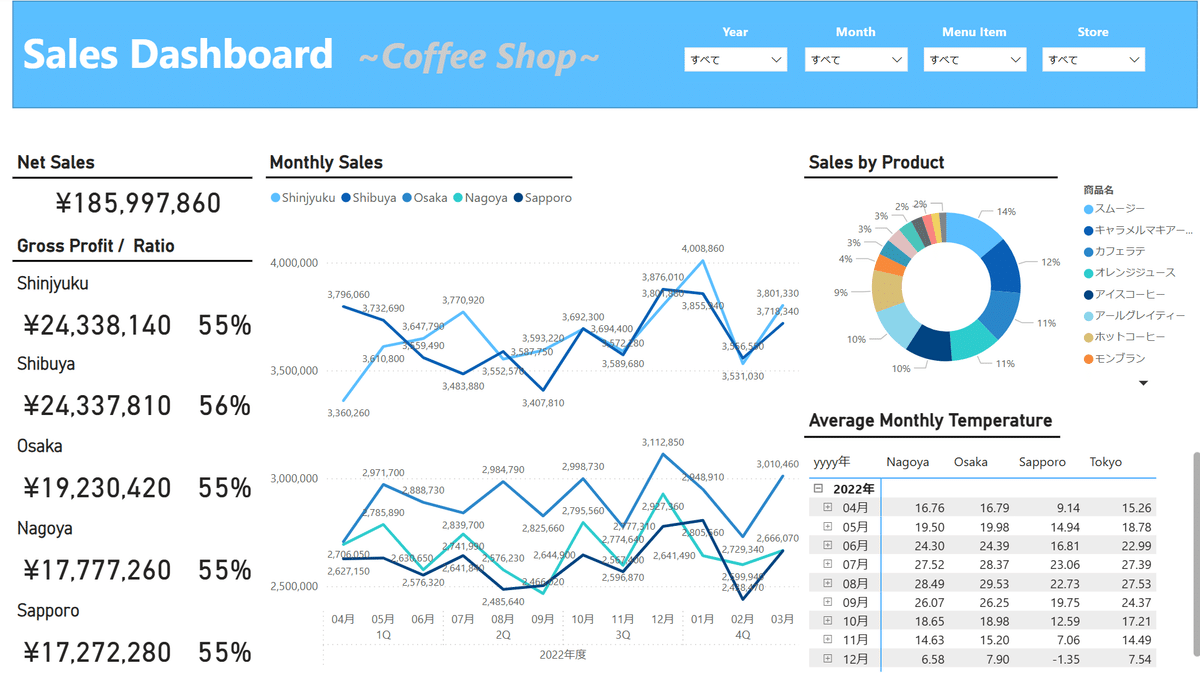
最終的なGOALイメージ
ダッシュボードを完成させるまでのプロセスを、複数回にわたるハンズオン形式のブログでわかりやすく説明します。

概要(目的・背景)
Power BI Desktopでは、レポートやダッシュボードのデザインを統一し、視覚的な魅力を高めるために「テーマ」機能が提供されています。この機能を活用することで、色やフォント、レイアウトなどを一括で設定でき、デザインの一貫性を保つことが可能です。公開している洗練されたダッシュボードデザインは、多くのユーザーにとって参考になると思います。
読み手(誰に向けた記事か?)
この記事は、下記のような読者を想定しています。
・Power BI初心者: テーマの概念や適用方法を簡単に理解したい方々
・データ分析の学習者: デザインの統一性や視覚的な魅力を高めたいと考えている方々
ブログの目標設定(具体的な目標)
本ブログは、サンプルのデータを使ってハンズオンを行いながら、目標をクリアします。実際に動作確認を行いながら、Power BIの使い方を習得しましょう。この記事の目標は、以下の通りです。
・Power BI Desktopでテーマの設定手順を理解し、実際に適用できるようになること。
・ダッシュボードのデザイン品質を向上させる方法を理解すること。
これらの目標を達成することで、読者は自身のレポートやダッシュボードのデザイン品質を向上させることが期待できます。
方法(アプローチ・使用技術)
Themes Galleryについて
Power BI Desktopに下記サイトより提供しているPower BI のThemes Galleryがあります。
Themes Gallery - Microsoft Fabric Community
Themes Galleryより提供しているレポートテーマをインポートすることで、テンプレートに合わせたデザインを適用することができます。
今回は「Informe de Rentabilidad」のテーマを適用します。
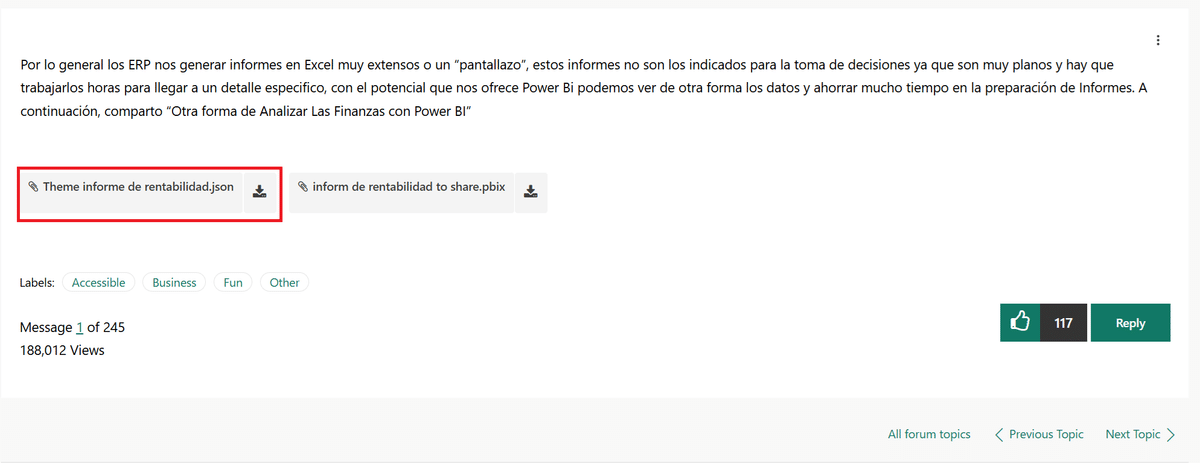
Informe de Rentabilidad - Microsoft Fabric Community
リンク先より「Theme informe de rentabilidad.json」を押下してjsonファイルをダウンロードします。

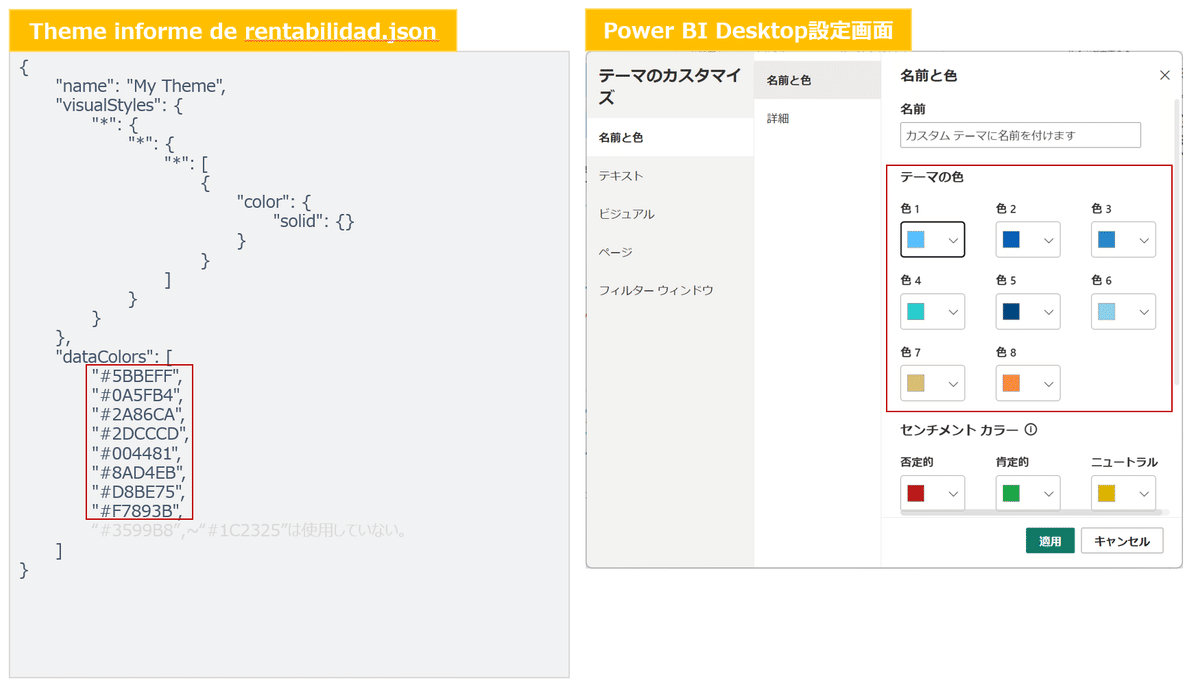
実際にjsonファイルを開いてみます。Theme informe de rentabilidad.jsonファイルのdataColorsにてテーマにカラー設定がされています。

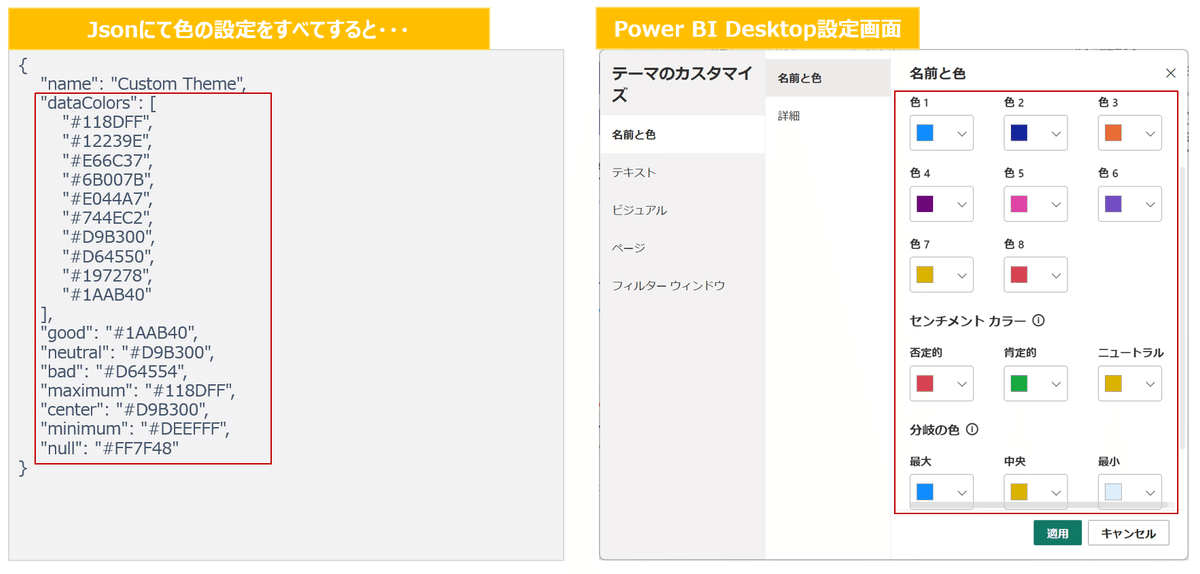
センチメントカラー、分岐の色もjsonへ設定した場合、以下の設定となります。

jsonファイルに文字フォント、ページ背景など様々なテーマ設定を行うことができますので、以下のMicrosoft Learnを参照ください。
Power BI Desktop でレポート テーマを使用する - Power BI | Microsoft Learn
テーマを設定する前に、ダッシュボードのヘッダーを設定します。
ページのヘッダー設定について
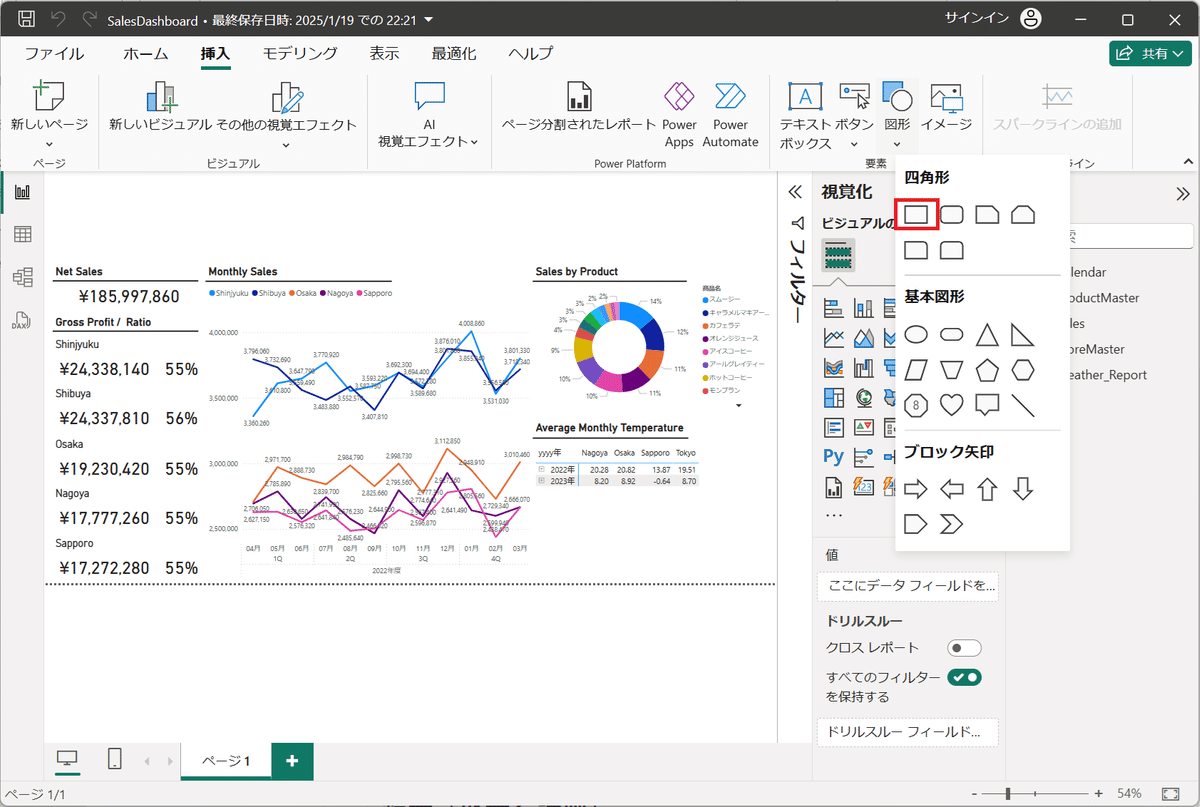
1.挿入タブから「図形」ボタンを押下して、「四角形」を選択する。

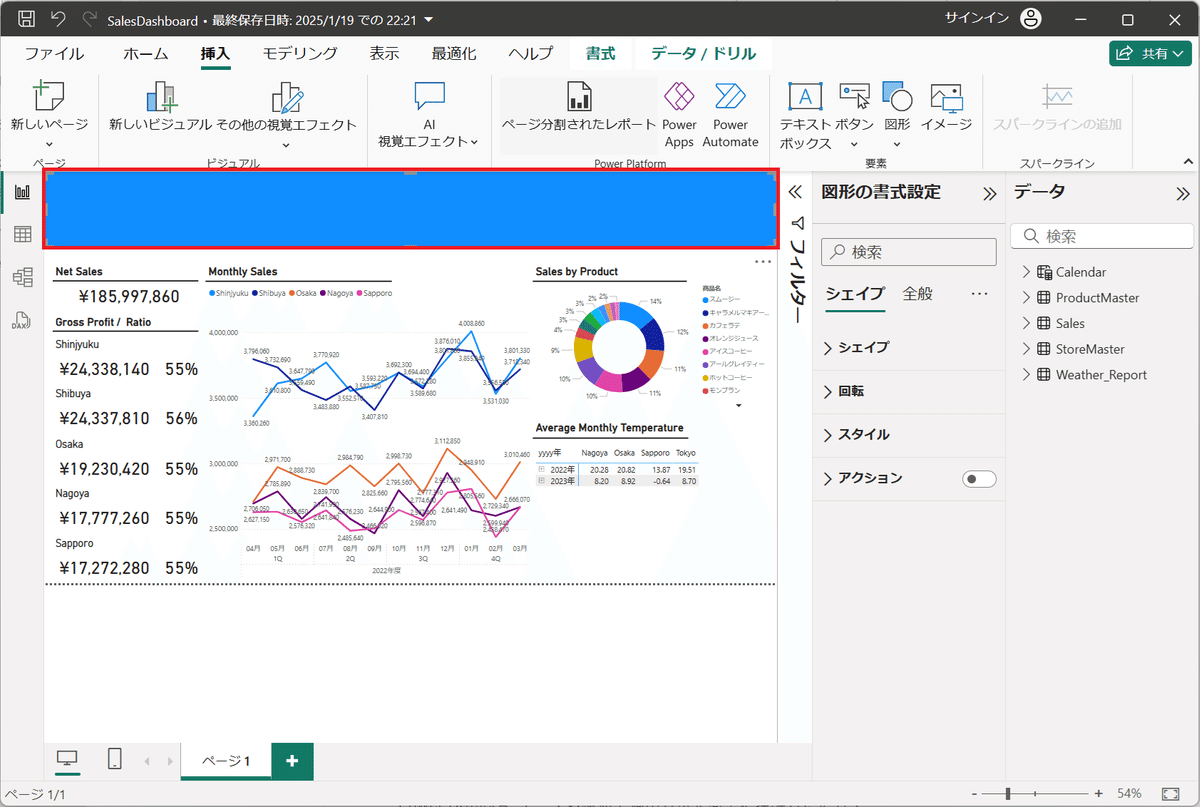
2.ヘッダーの背景となるように、サイズを調整する。

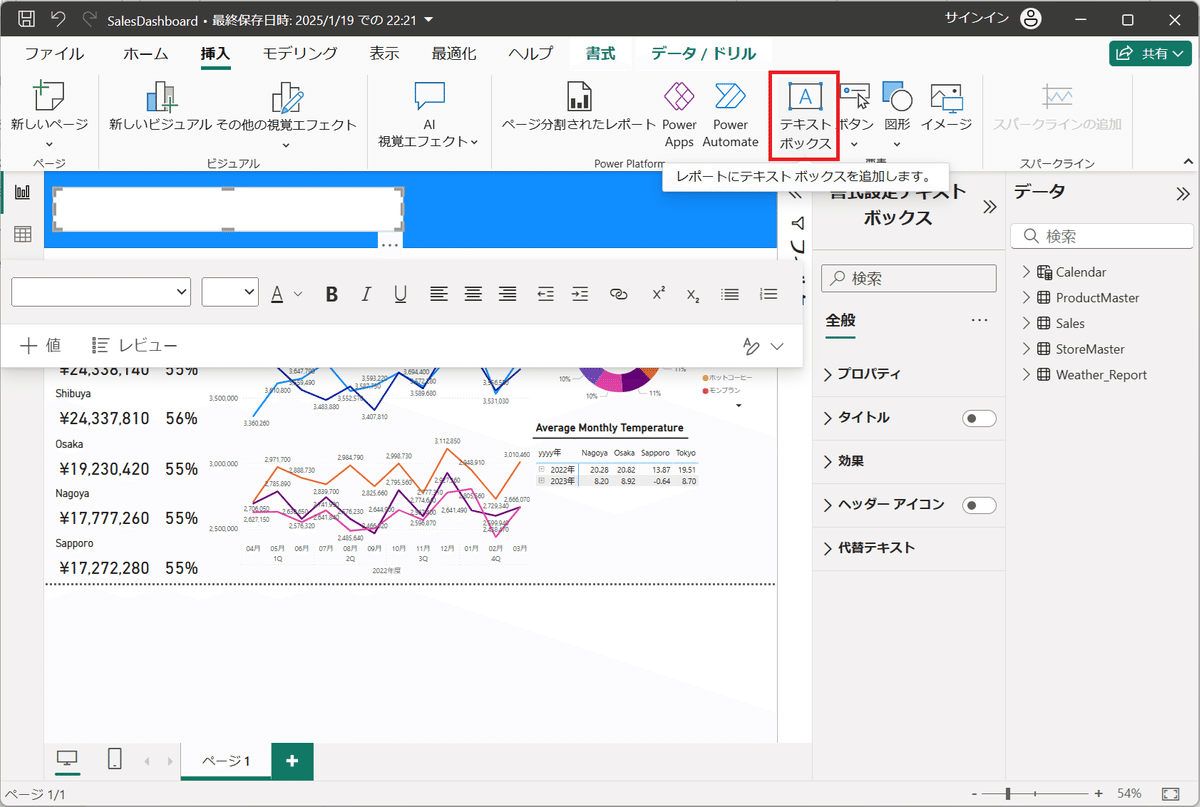
3.挿入タブから「テキストボックス」を押下する。

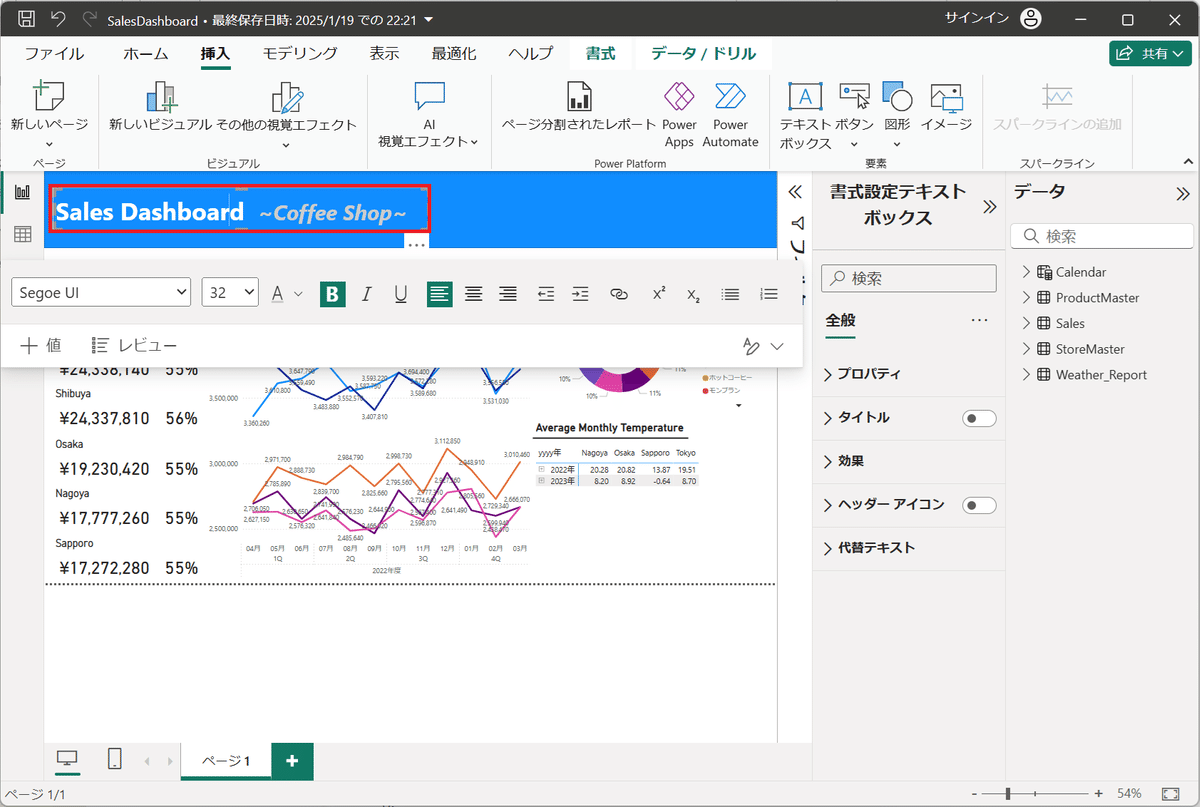
4.「Sales Dashboard ~Coffee Shop~」を入力する。
-----フォントの設定-----
Sales Dashboard・・・フォント:Segoe UI、フォントサイズ:32、オプション:太字、フォント色:白
~Coffrr Shop~・・・フォント:Segoe UI、フォントサイズ:28、オプション:太字、斜体、フォント色:白(10% 暗い)

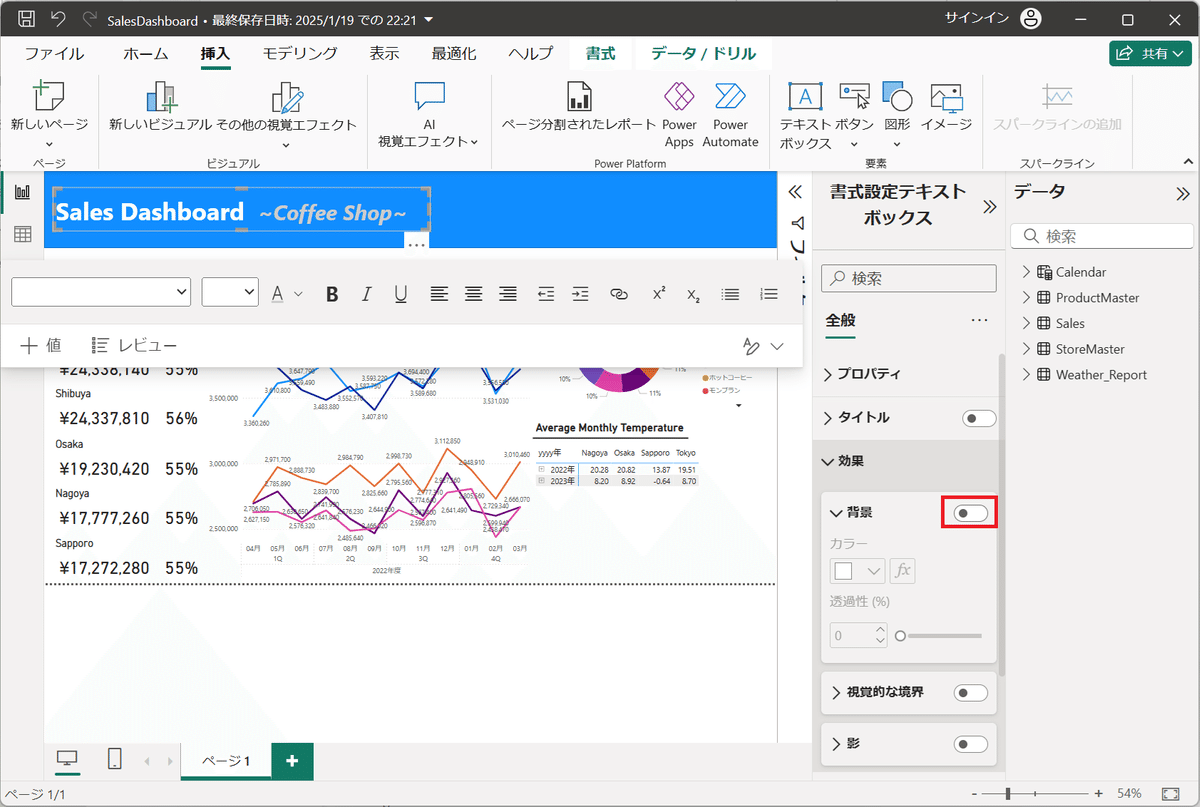
5.テキストボックスの書式設定にて、効果の背景を「OFF」にする。

次にテーマの設定を行います。
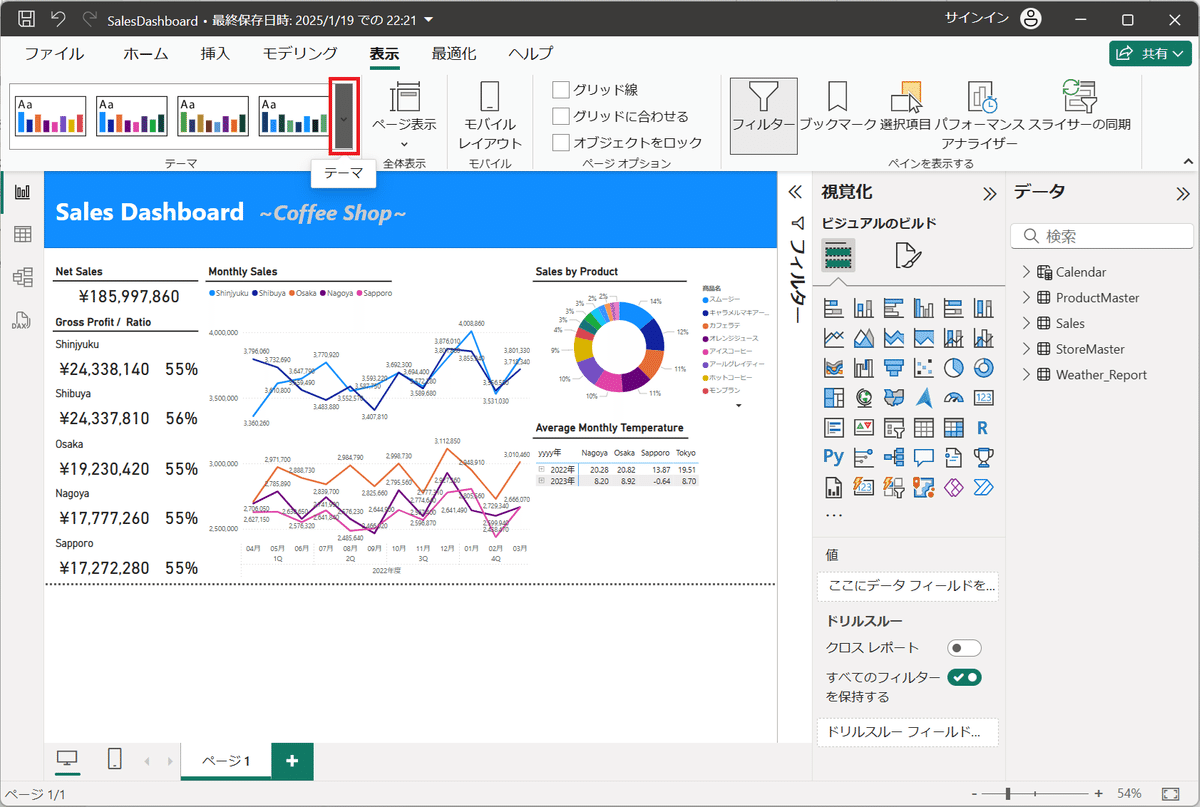
6.表示タブのテーマにて、下三角(▼)を押下する。

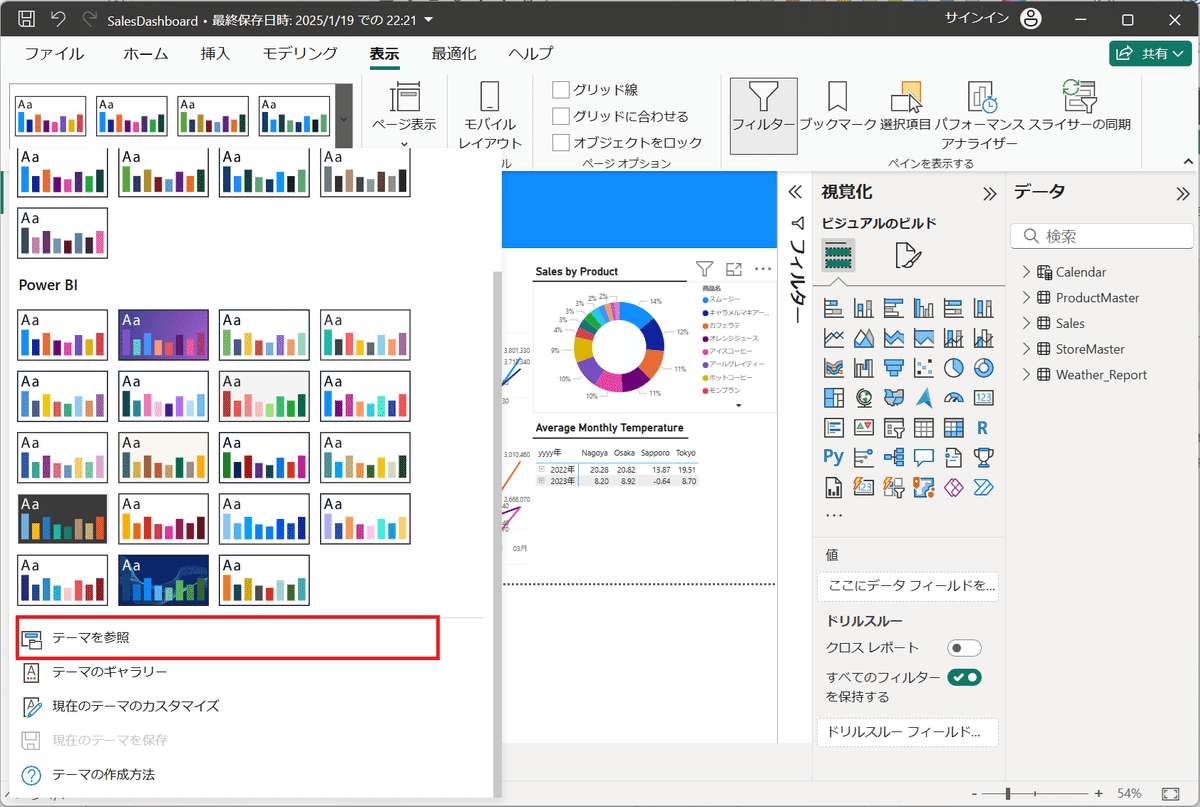
7.テーマを参照を選択する。

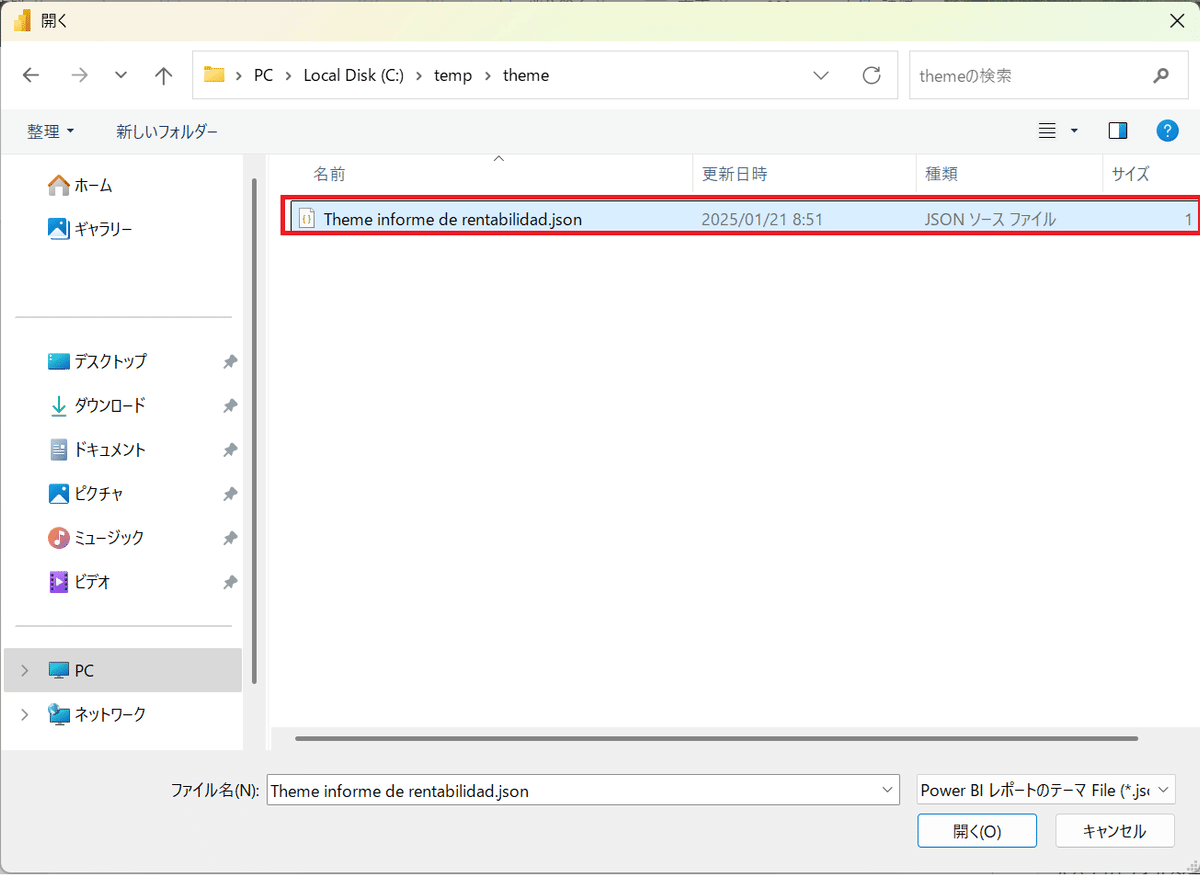
8.ファイルを選択する。

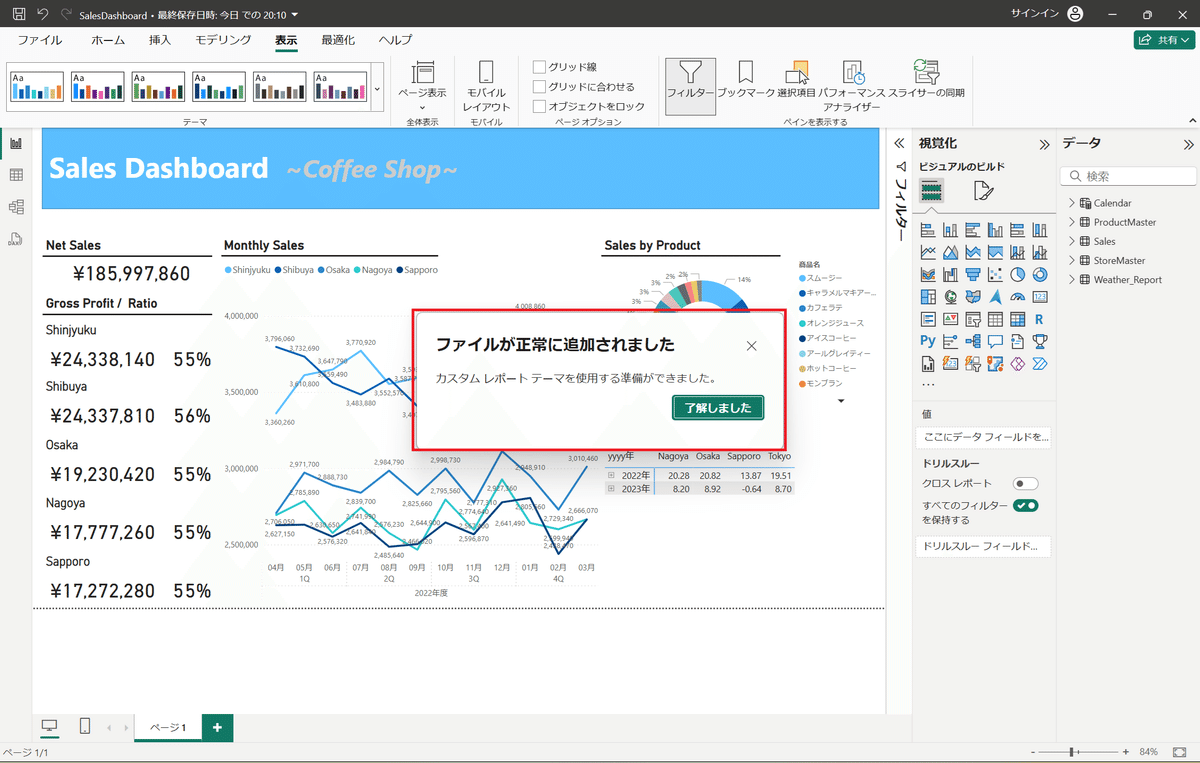
9.設定が追加されたことを確認する。

テーマファイルの仕様が変更されて、取り込めないことも多々あります。
私が設定を整理した、jsonファイルを添付します。
結果(成果と評価)
以下にアプローチの成果をまとめます。
テーマの設定方法:設定手順を学ぶことで、他のプロジェクトにも応用可能になりました。また、ダッシュボードの見た目が一新され、視覚的なインパクトが向上しました。
期待通りの結果が得られなかった場合は、デザインやカスタマイズ内容を再評価し、配色やフォントの調整を繰り返すことでUPDATEを行いましょう。
考察(学びと改善点)
この記事を通じて得ることができる学びは以下の通りです。
1.テーマを活用することによる重要性
テーマ機能を活用することで、デザインの統一性が保たれ、視覚的な訴求力が向上します。さらなるデザインへUPDATEするためには、配色理論やUI/UXデザインの基本を学ぶこと、また、チームメンバーと定期的にフィードバックを共有し、より良いテーマを議論することで、さらに洗練されたテーマを作成できるようになります。
2.JSON ファイルの構造を理解
テーマ JSON ファイルの構造を理解することで、より高度なカスタマイズが可能になります。デザインと合わせて、JSONの理解を深めることをお勧めします。
まとめ(結論と今後の展望)
本記事では、Power BI Desktopの「Theme Gallery」を活用したテーマカスタマイズ方法を解説しました。テーマ設定を行うことで、簡単にダッシュボードのデザインを改善できることがわかりました。
さらに多くのテーマを試し、独自のカスタマイズスキルを高めてください。また、チームで共有することで、プロジェクト全体のデザイン品質を向上させることを目指しましょう。
ついに次回は最後のフィルター設定です。
完成まであとちょっと、がんばりましょう!
いいなと思ったら応援しよう!

