
Power BIでインサイトを抽出!データ分析の第一歩~スライサー設定をマスター!初心者でも簡単、データ分析をもっと楽しく!~(Day10)
はじめに
Power BI Desktopは、ビジュアライゼーションとレポート作成のための強力なツールです。しかし、使い方が分からない、使い始めるための適切なデータが手元にない、といった理由でPower BIの活用に踏み出せない方も多いかもしれません。本ブログでは、サンプルデータを提供し、Power BIを使用したレポートやダッシュボードの構築方法を連載形式で解説していきます。
本記事はDay10です。Day1で構築したPower BIファイルを引き続き設定していきます。
※前回の記事はこちら
最終的なGOAL
ダッシュボードを完成させるまでのプロセスを、複数回にわたるハンズオン形式のブログでわかりやすく説明します。本記事は最終回です。

概要(目的・背景)
Power BI Desktopを使用してデータを視覚化する際、ユーザーがデータを柔軟に操作できるインタラクティブなレポートを作成することが重要です。その中でも、スライサーはユーザーが特定のデータセットに焦点を当てるための強力なツールです。しかし、スライサーの設定手順や効果的な活用方法について十分に理解していないユーザーも多いのではないでしょうか。本記事では、Power BI Desktopにおけるスライサーの設定手順を詳しく解説し、スライサーを活用することで得られるメリットや注意点についても触れていきます。これにより、より効果的なデータ分析と視覚化が可能となります。
読み手(誰に向けた記事か?)
この記事は、下記のような読者を想定しています。
・Power BI初心者: スライサーの基本的な使い方や設定手順を簡単に理解したい方々
・データ分析の学習者: データの視覚化やレポート作成において、ユーザーインタラクションを高めたいと考えている方々
具体的な手順やポイントを押さえることで、日々の業務におけるデータ分析の質を向上させることができるでしょう。
ブログの目標設定(具体的な目標)
本ブログは、サンプルのデータを使ってハンズオンを行いながら、目標をクリアします。実際に動作確認を行いながら、Power BIの使い方を習得しましょう。この記事の目標は、以下の通りです。
・Power BI Desktopでスライサーを作成し、適切に設定できるようになること。
・スライサーの各種オプションや設定項目を理解し、目的に応じて使い分けられるようになること。
これらの目標を達成することで、読者は自身のレポートやダッシュボードへフィルタリング機能の活用が期待できます。
方法(アプローチ・使用技術)
データのフィルタリング設定について
データの絞り込みはスライサーとフィルターの2種類あります。スライサーはユーザーにデータをインタラクティブに操作してもらいたいときに使用します。フィルターはレポート作成者が特定の条件をデフォルトで設定したい場合に使用します。
スライサーとフィルターは補完的な役割を持っています。用途に応じて使い分けることで、より効果的なレポートを作成できます。
※本ダッシュボードはスライサーのみ設定します。


スライサーの設定について
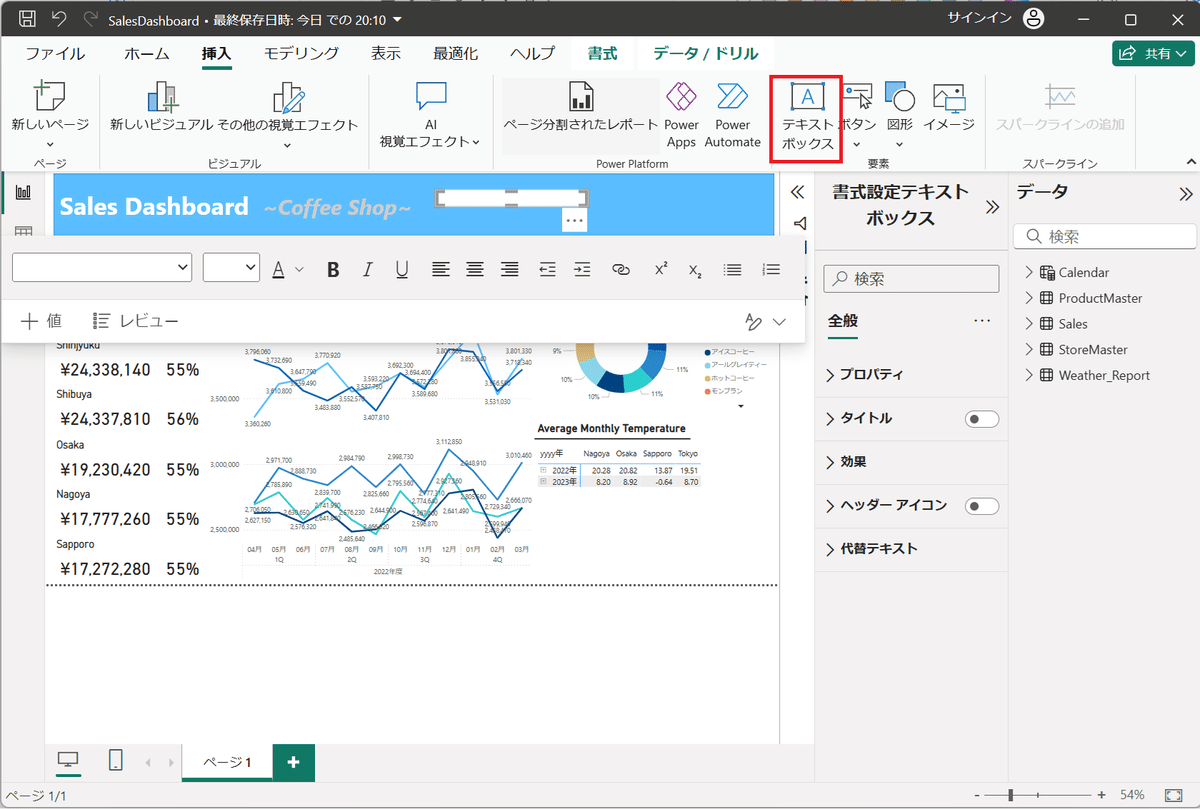
1.挿入タブより「テキストボックス」ボタンを押下する。

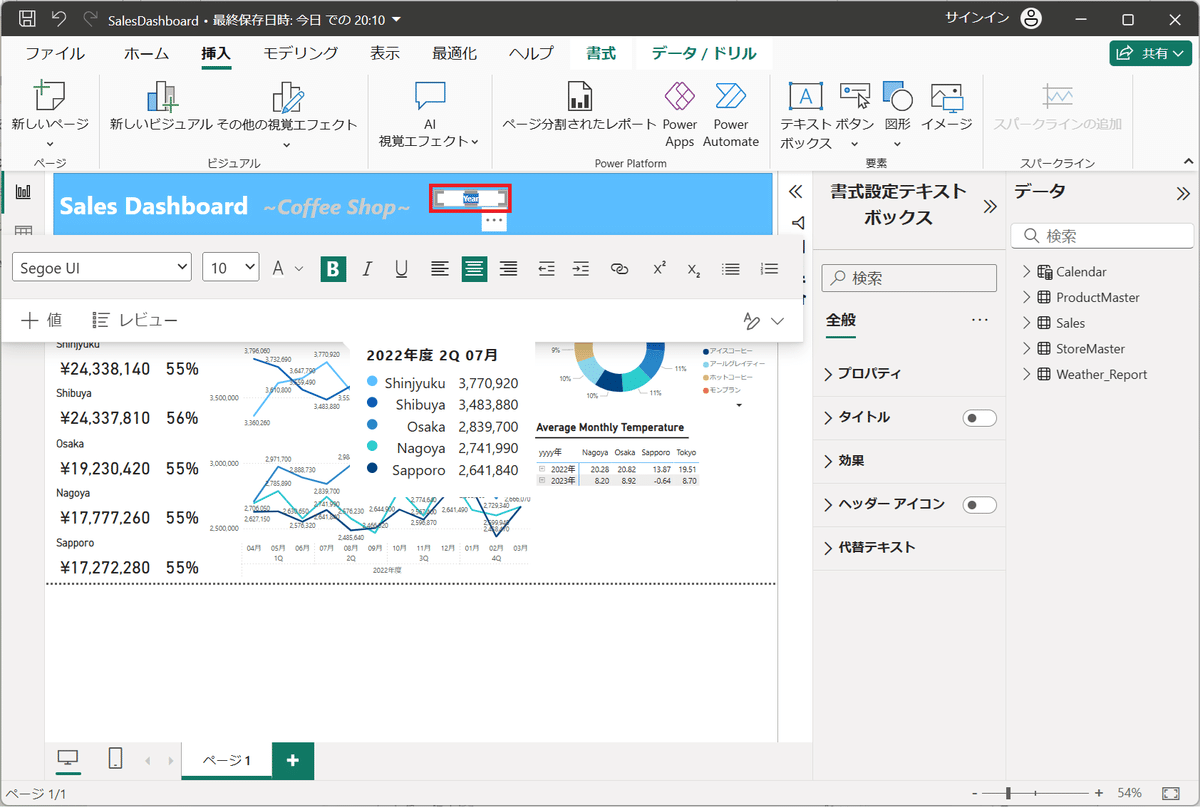
2.「Year」を入力する。
Year・・・フォント:Segoe UI、フォントサイズ:10、オプション:太字、フォント色:白、位置:中央

3.テキストボックスの書式設定にて、効果の背景を「OFF」にする。

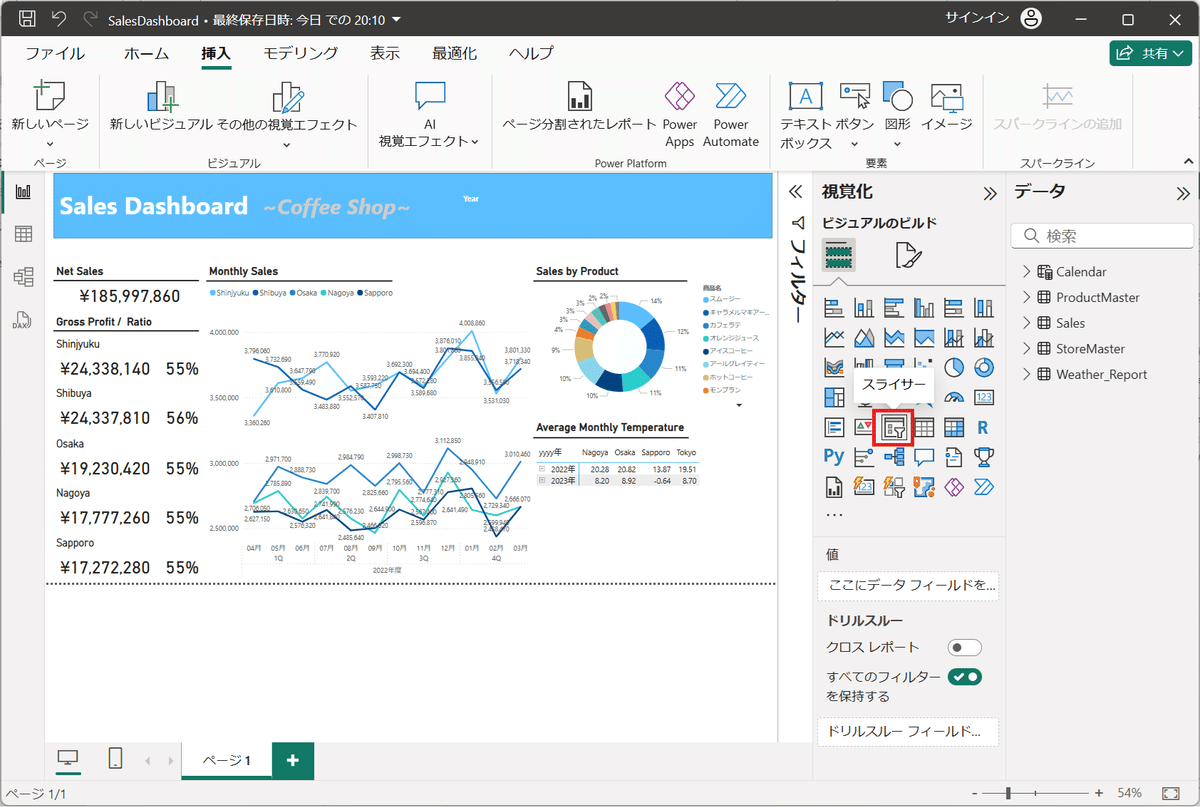
4.ビジュアルから「スライサー」を選択する。

5.Calendarテーブルより「yyyy年」列を選択する。

6.ビジュアルの書式設定からスライサーの設定、オプションより「ドロップダウン」を選択する。

7.ビジュアルの書式設定からスライサーヘッドを「OFF」、値よりフォントサイズを「8」、背景のカラーを「白」にする。

8.全般の書式設定より、背景を「OFF」にする。

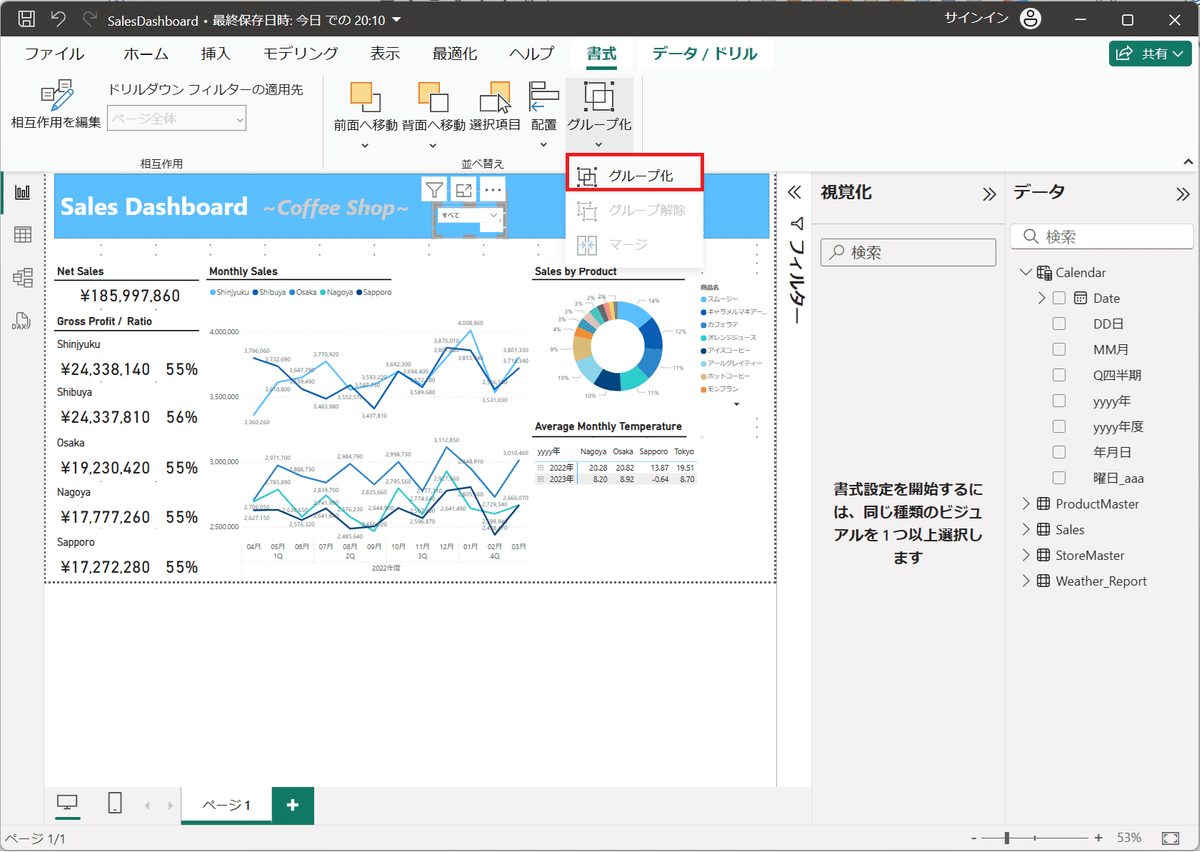
9.タイトルとスライサーを選択した状態から書式タブよりグループ化ボタンから「グループ化」を選択する。

10.グループ化したYearをコピーして、3つ複製する。

11.残り3つのスライサーは以下の設定を行う

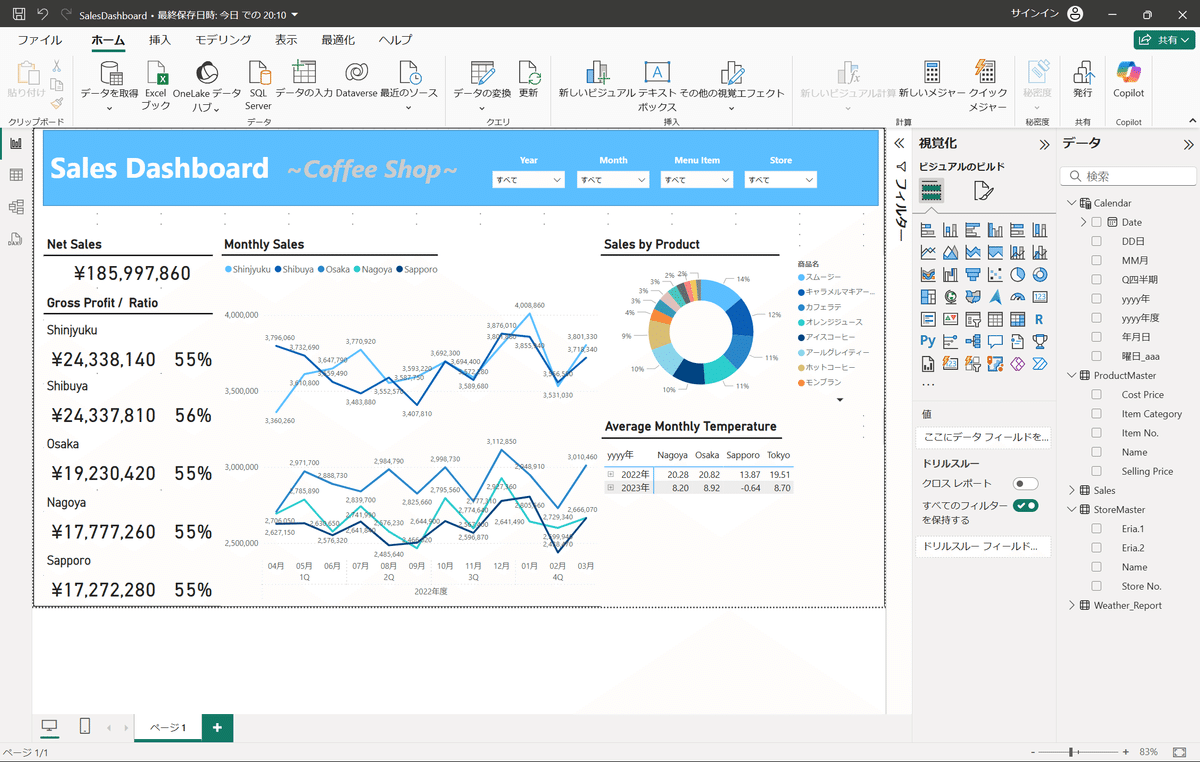
12.設定結果は以下です。

※以下参考
13.下図例のように、スライサーはすべてのビジュアルに対して、影響を与えます。(2023年を指定すると、すべてのデータが2023年の1月~3月に絞り込まれる。)

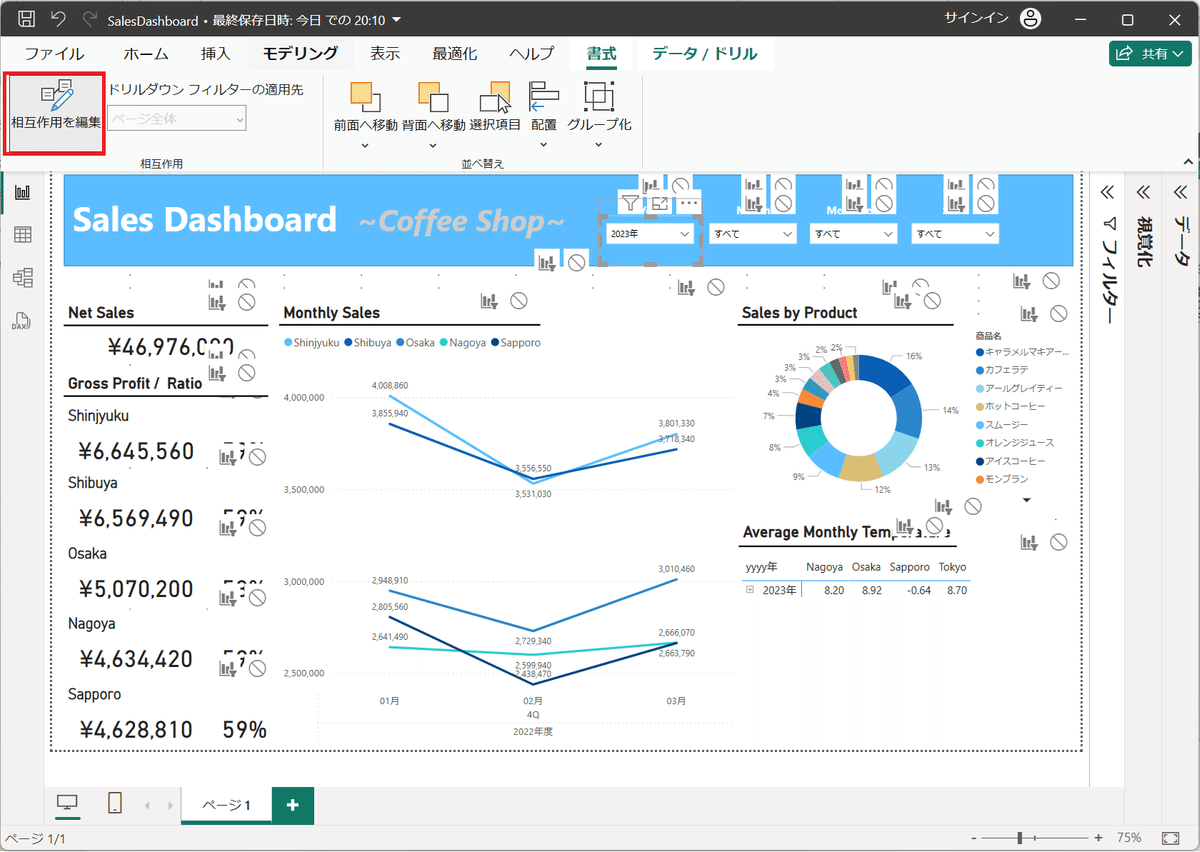
14.スライサーは影響を与えるビジュアルを設定できる。設定する場合、書式タブの「相互作用の編集」ボタンを押下する。

下図の例は、Yearのフィルタを選択した状態で、各ビジュアル右上(赤枠)にアイコンが2つ表示されています。

もし、2023年のフィルタの影響を与えない場合、赤枠のアイコンを選択します。Yearのスライサーから影響を受けなくなります(Yearスライサーにて、2022年や2023年を選択しても、Sales by Productのビジュアルは変化しません)

結果(成果と評価)
上記の手順に従ってスライサーを設定することで、ユーザーはPower BIレポート内でデータを直感的かつ柔軟に操作できるようになります。特に、複数のスライサーを組み合わせて使用することで、データの深掘りや特定の視点に基づいた分析が容易になります。例えば、Shinjyuku店舗のスムージーの売上動向を確認する際、スライサーを利用すれば、必要な情報にすぐアクセスできるため、意思決定がスピーディーかつ的確に行えます。
考察(学びと改善点)
この記事を通じて得ることができる学びは以下の通りです。
1.ユーザーの視点を考慮する重要性
スライサーは、データ分析者だけでなく、最終的にレポートを利用するユーザーにとっても直感的である必要があります。そのため、スライサーのラベルや並べ方を工夫し、使いやすい設計を意識することが大切です。
2.必要最低限のスライサーの使用
スライサーを多く設置しすぎると、レポートが複雑になり、逆にユーザーの混乱を招くことがあります。必要最低限のスライサーで、最大の効果を引き出す設計が求められます。
まとめ(結論と今後の展望)
本記事では、Power BI Desktopにおけるスライサーの設定手順について詳しく解説しました。スライサーは、レポートのインタラクティビティを向上させ、データ分析の質を高める重要なツールです。適切に設定し活用することで、ユーザーはデータを深掘りし、特定条件下での分析を簡単に行えるようになります。
スライサーは使い方次第で非常に強力なツールとなります。ぜひ繰り返し実践を重ね、自身のレポート作成スキルを向上させてください。
これで全10回にわたる連載は終了となります。Day1から順に読み進めることで、Power BI Desktopの基本操作を習得できる構成となっています。一通り学習を終えた後は、レイアウトを変更したり、まだ使用していないテーブル列を活用してカスタマイズを試みてください。
Power BIにはまだ多くの機能が備わっており、今後も情報発信を継続していく予定です。
Day10までお付き合いいただき、ありがとうございました!
いいなと思ったら応援しよう!

