
Power BIでインサイトを抽出!データ分析の第一歩~グラフを使いこなしてビジネスに活かす!~(Day7)
はじめに
Power BI Desktopは、ビジュアライゼーションとレポート作成のための強力なツールです。しかし、使い方が分からない、使い始めるための適切なデータが手元にない、といった理由でPower BIの活用に踏み出せない方も多いかもしれません。本ブログでは、サンプルデータを提供し、Power BIを使用したレポートやダッシュボードの構築方法を連載形式で解説していきます。
本記事はDay7です。Day1で構築したPower BIファイルを引き続き設定していきます。
※前回の記事はこちら。
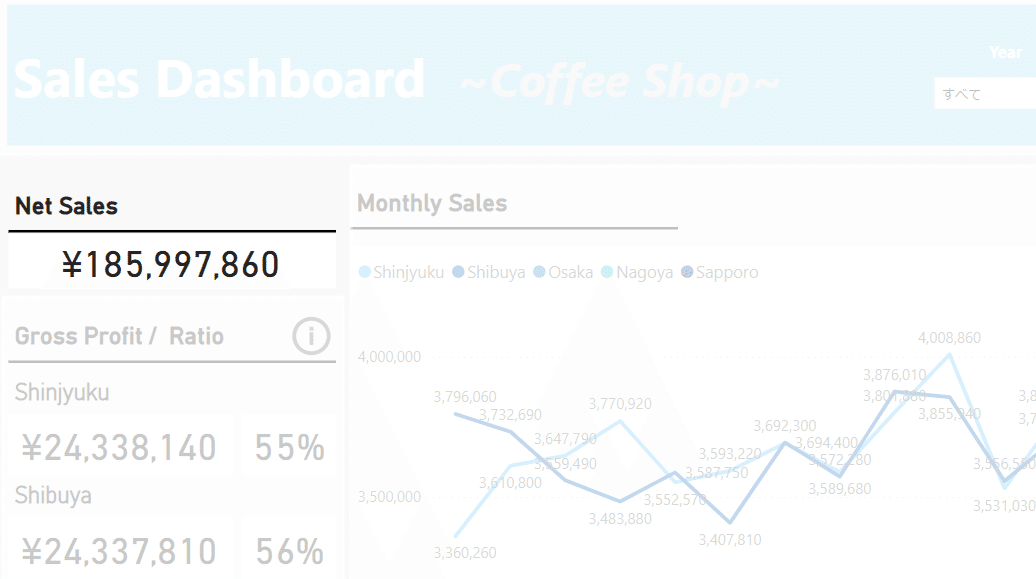
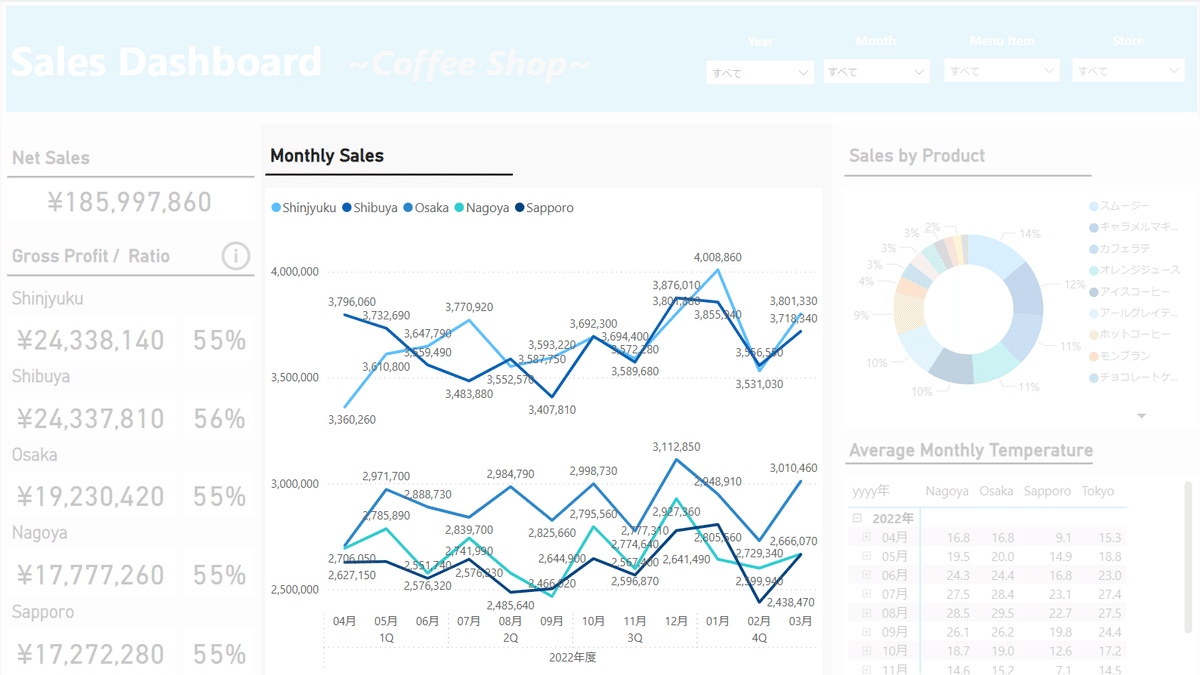
最終的なGOALイメージ
ダッシュボードを完成させるまでのプロセスを、複数回にわたるハンズオン形式のブログでわかりやすく説明します。

概要(目的・背景)
Power BI Desktopは、データの視覚化と分析を容易にする強力なツールです。しかし、多機能ゆえに、初めて使用する方にとってはグラフの設定手順が複雑に感じられることもあります。本記事では、Power BI Desktopで効果的なグラフを作成するための具体的な手順を詳しく解説します。
読み手(誰に向けた記事か?)
この記事は、下記のような読者を想定しています。
• Power BI初心者: 基本操作を理解し、さらにグラフ作成のスキルを向上させたい方々
データ分析の学習者: 日々の業務でデータを扱い、その分析結果を効果的に伝える必要がある方々
ブログの目標設定(具体的な目標)
本ブログは、サンプルのデータを使ってハンズオンを行いながら、目標をクリアします。実際に動作確認を行いながら、Power BIの使い方を習得しましょう。この記事の目標は、以下の通りです。
・Power BI Desktopで主要なグラフを作成するための手順を具体的に理解すること。
・目的に応じて、どのようなグラフを選ぶべきかが分かること。
読者はPower BI Desktopを用いたデータ視覚化のスキルを向上させ、業務効率の改善やデータに基づく意思決定に貢献できるようになります。
方法(アプローチ・使用技術)
Power BI Desktopの画面構成、機能説明を行った後、目的別グラフの選び方を紹介します。
Power BI Desktopの画面構成・機能説明
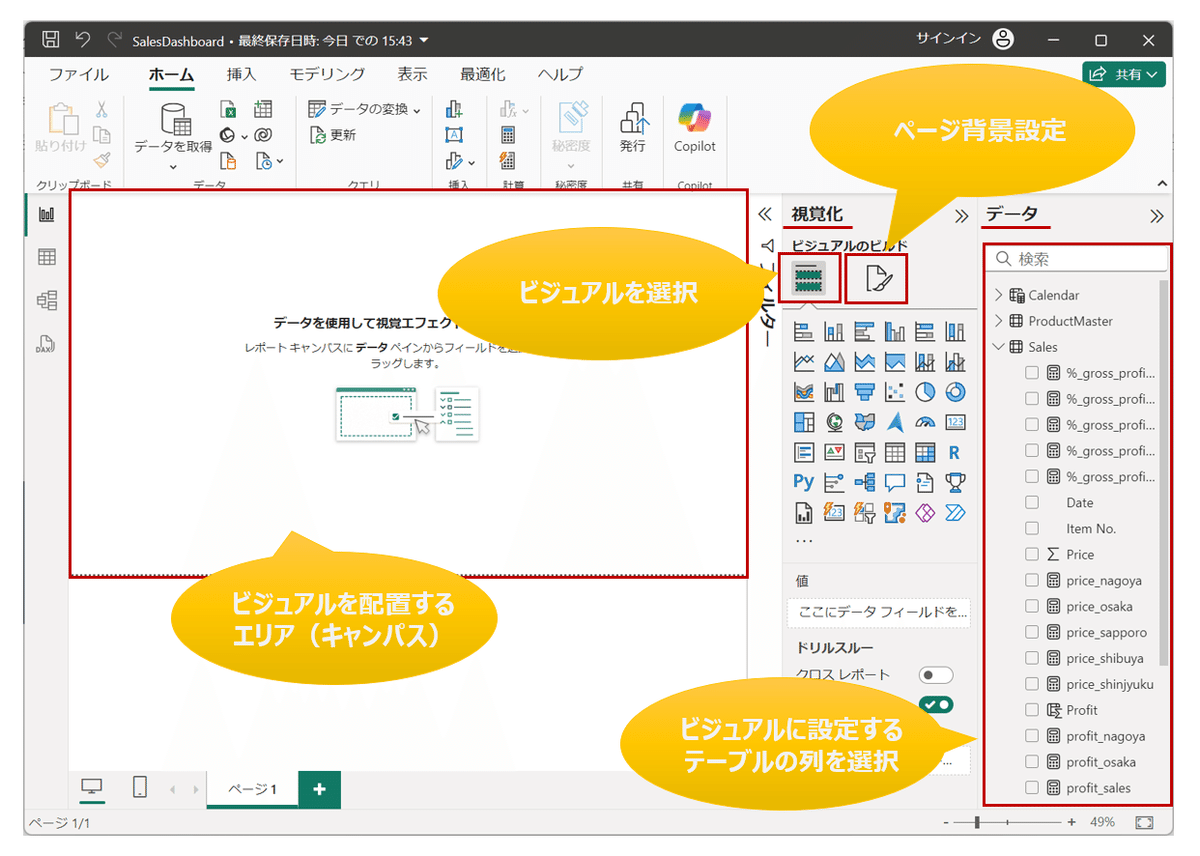
グラフの設定は、Power BI Desktopの「レポートビュー」

レポートビュー画面では、グラフや背景の設定を行います。なお、Power BI ではグラフのことを「ビジュアル」と呼ぶため、本レポートでは、以降キャンバスに配置されるグラフを「ビジュアル」と記載します。

ビジュアルは視覚化の領域から、配置したいビジュアルを選択します。選択後、キャンバスに自動で生成されます。その後、ビジュアルのデータは、テーブルから選択することで下図のような棒グラフが設定できます。

ビジュアルのデータ設定を行った後、書式設定やビジュアルの追加設定は、下図の赤枠で示したアイコンを押下して行います。ビジュアルは細かな設定が可能なため、目的に応じて調整してください。

目的別のグラフ選び
Power BIは多種多様なビジュアルを提供しています。また、組織アカウントでPower BI Desktopにサインインすることで、ここで挙げたビジュアル以外のオプションも利用可能です。
各目的に応じて適切なビジュアルを選択してください。同じ目的の中にも複数のビジュアルが存在する場合があります。その際は、「表示したい変数の数(1つか、複数か)」、「並列表示の必要性(複数のビジュアルを並べて表示したいか)」といった点を考慮すると良いでしょう。

ダッシュボード画面設定手順
本記事にて作成するビジュアルは赤枠の範囲です。手順の分量が多いため、残りのドーナツグラフとマトリックス図は、次回説明します。

0.事前準備
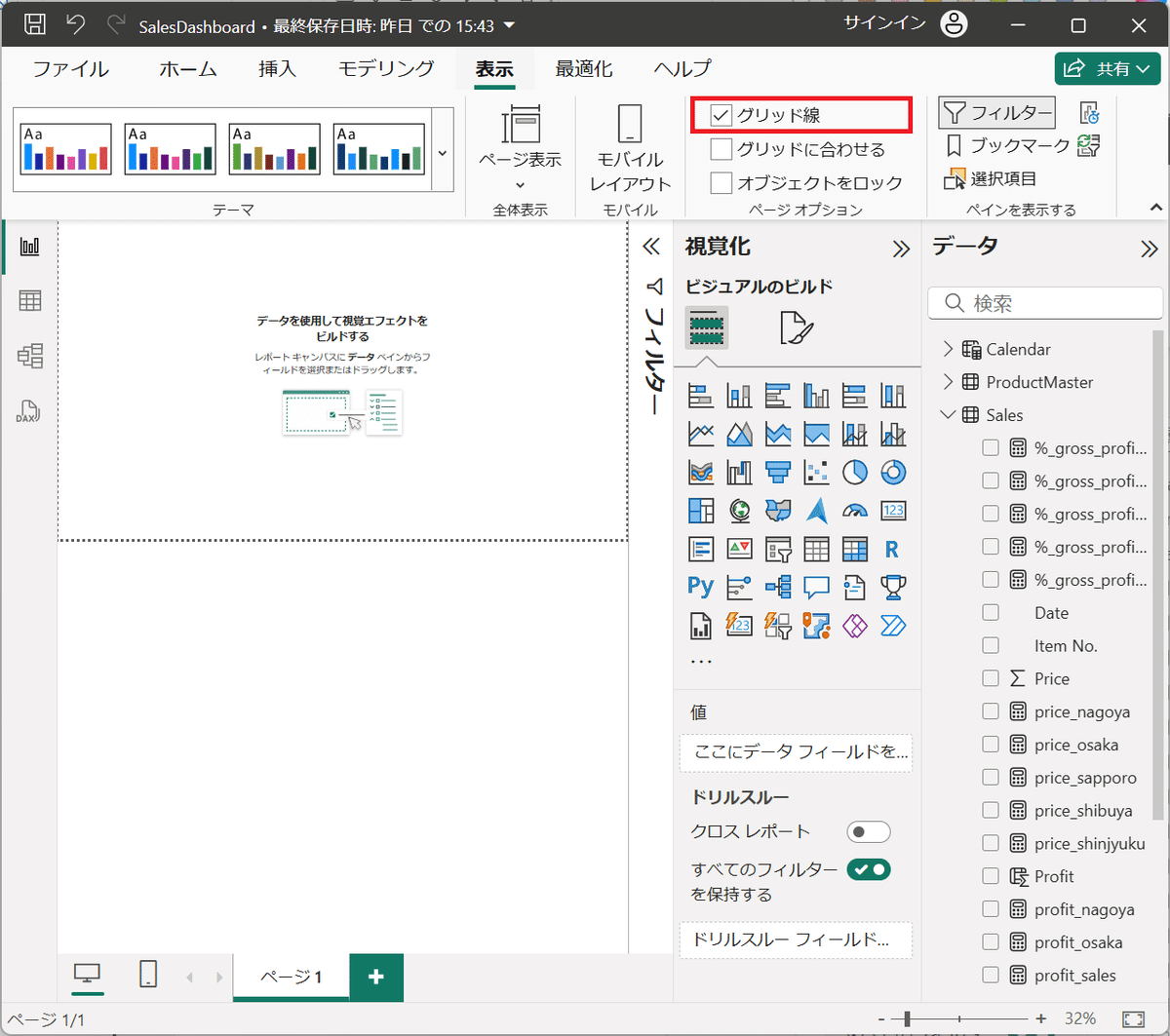
配置するビジュアルがバラバラな位置にならないように、表示タブの「グリッド線」にチェックを入れておきます。

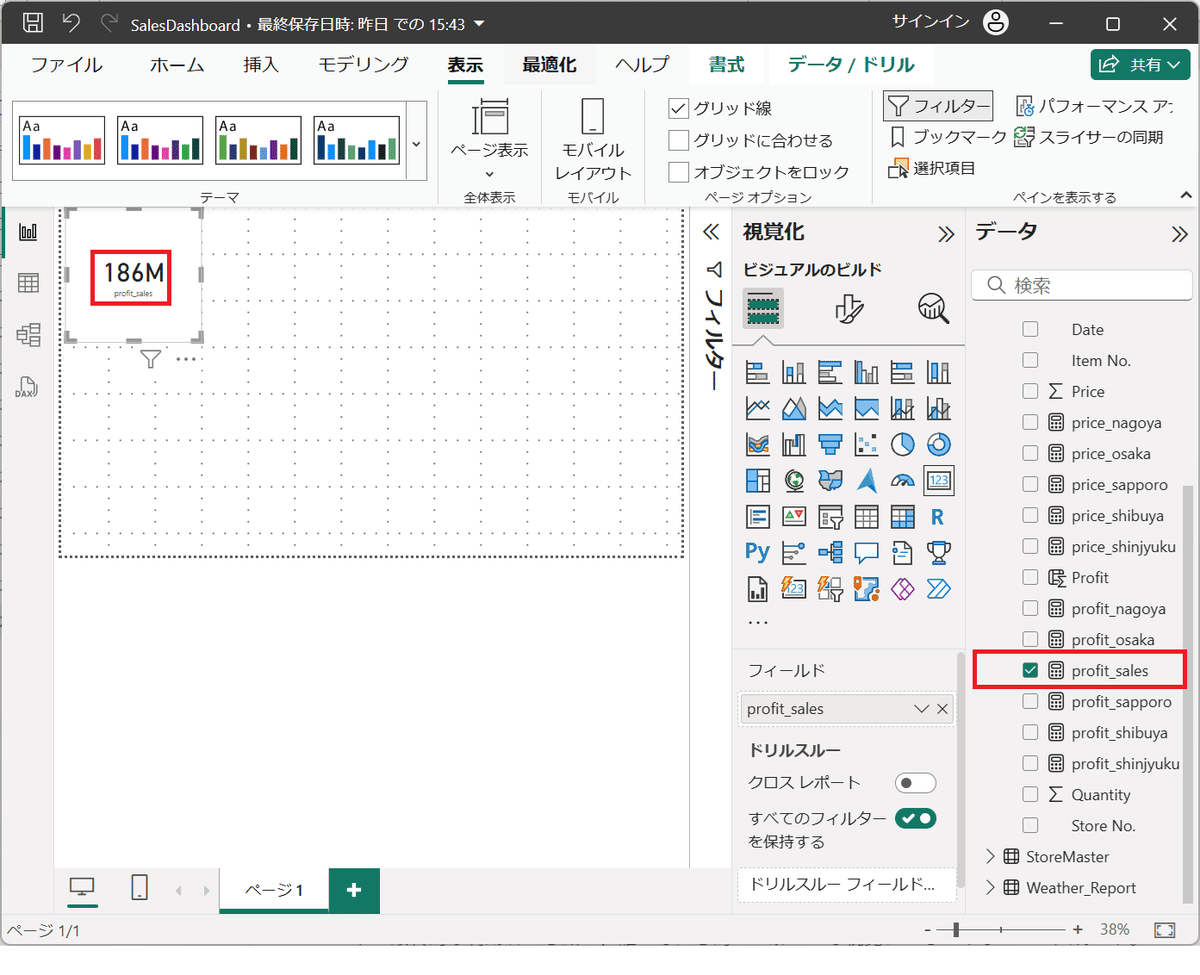
1.画面左上のNet Sales(全店舗の売上合計)を設定します。

➊.「カード」を選択する。

➋.キャンバスにカードが配置されたことを確認する。

➌.Salesテーブルの「profit_sales」にチェックを入れる。チェックを入れると、ビジュアルに数字が表示されることを確認する。

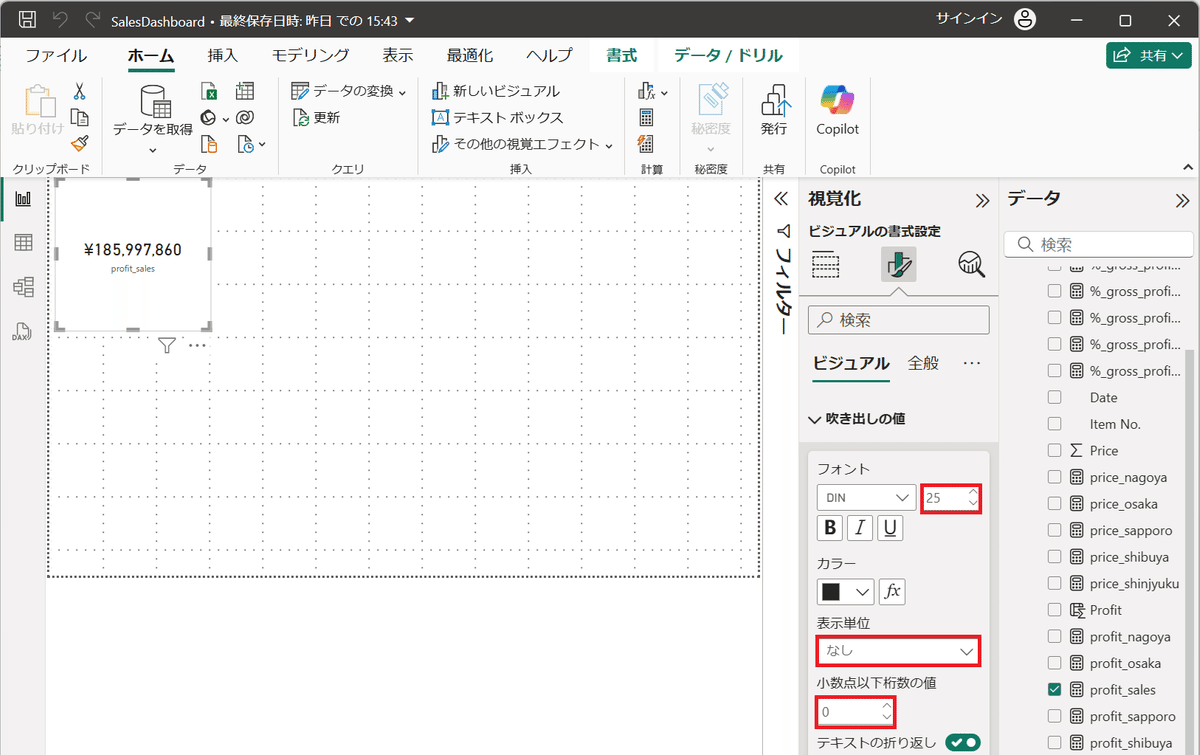
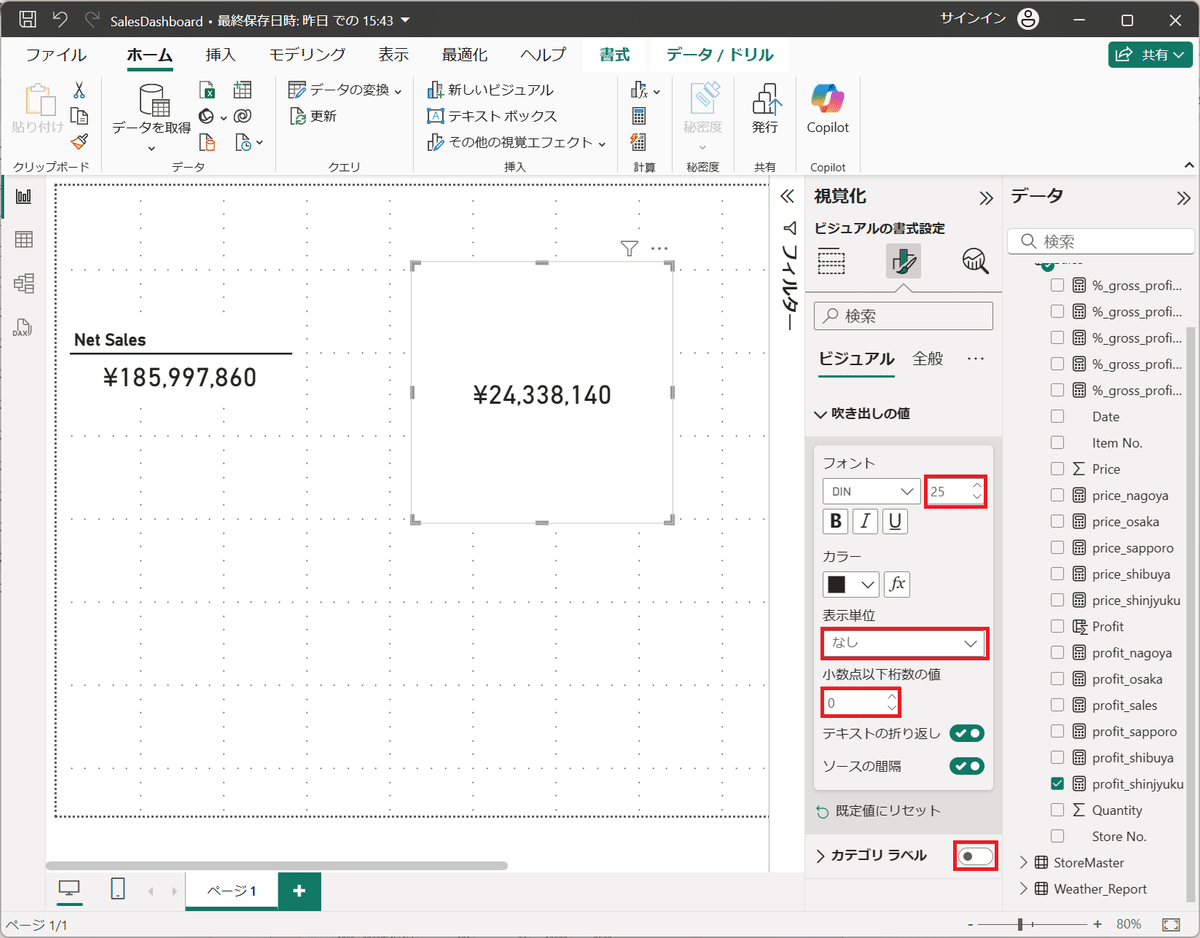
➍ビジュアルの書式設定をします。吹き出しの値にて、フォントサイズを「25」、表示単位を「なし」小数点以下の桁数の値を「0」にする。

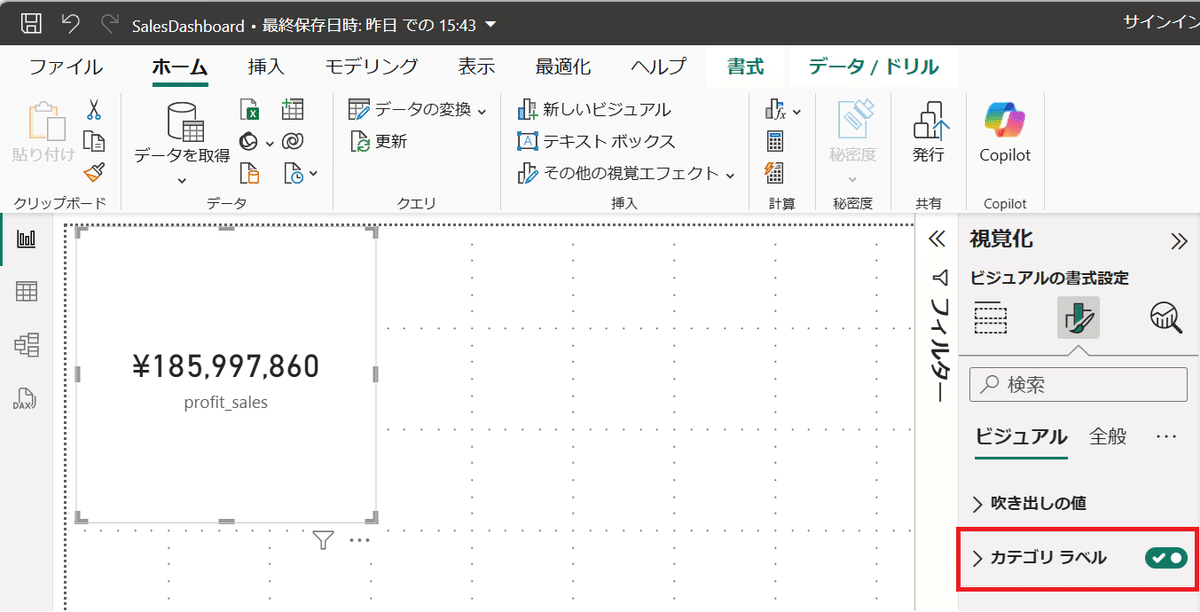
➎.カテゴリラベルは不要であるため、「カテゴリラベル」をOFFにする。
・カテゴリラベル:ON

・カテゴリラベル:OFF

➏.カードのサイズと位置を調整する。

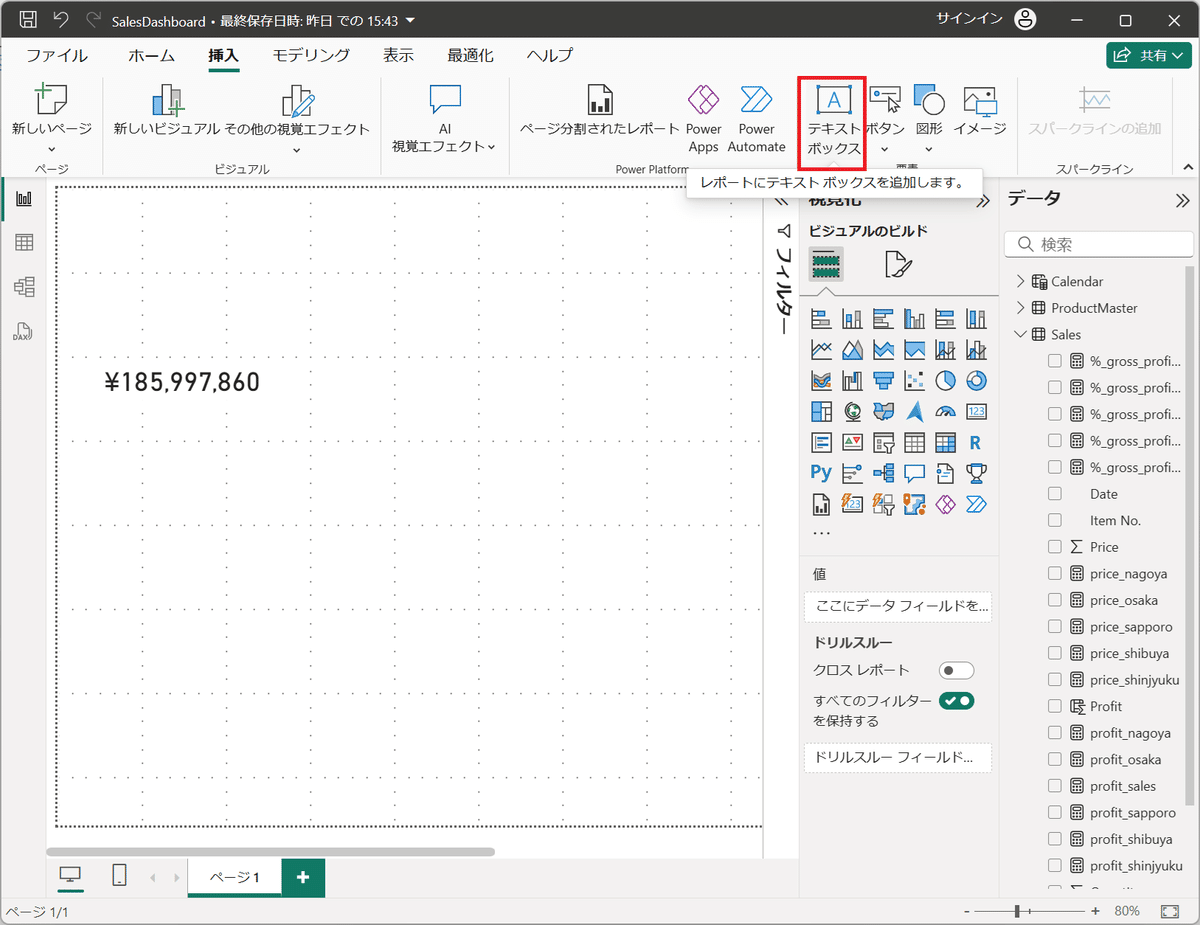
➐.挿入タブから「テキストボックス」ボタンを押下する。

➑.「Net Sales」を入力して、フォント「DIN」、フォントサイズ「16」にする。(「太字」は好みで設定)

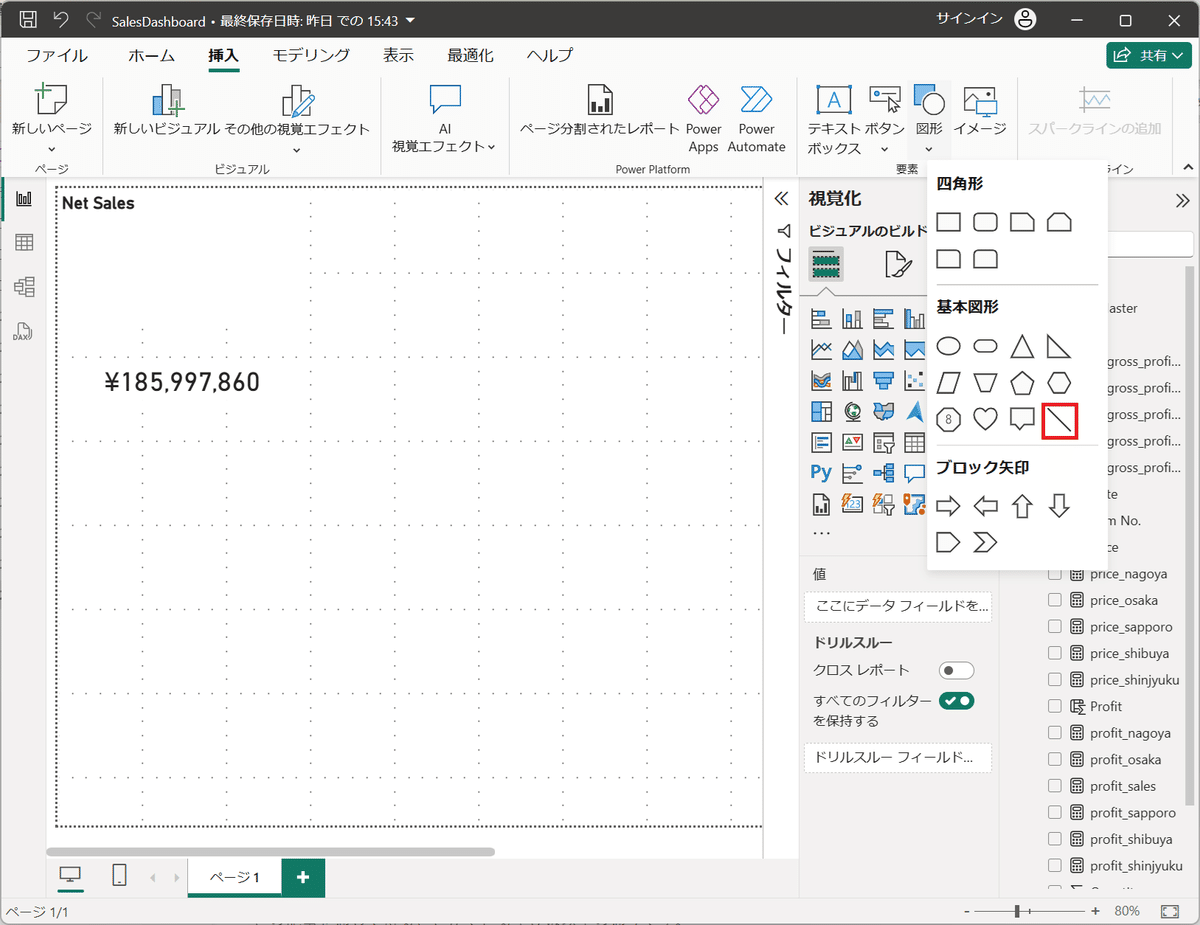
➒.挿入タブから「図形」ボタンを押下して、「線」を選択する。

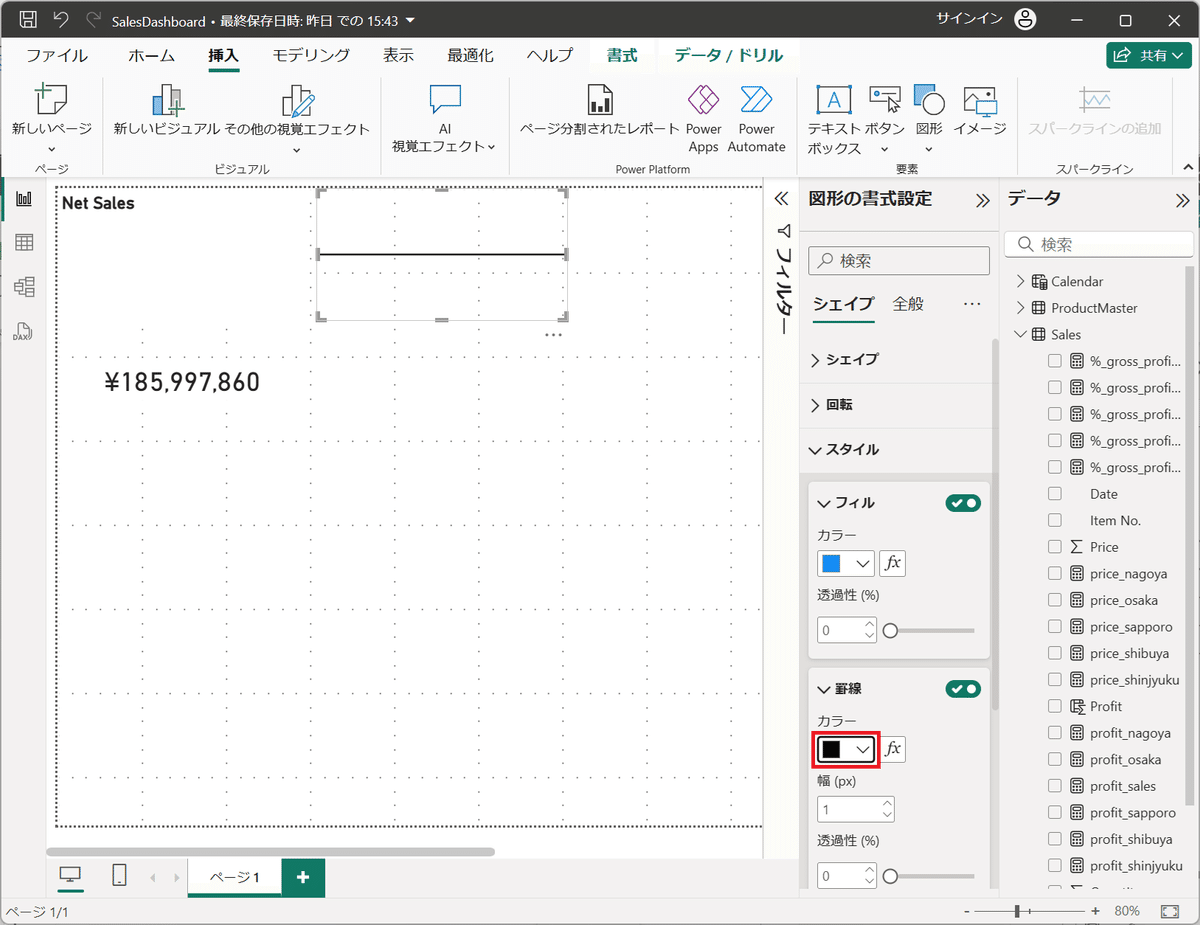
➓.図形の書式設定より罫線のカラーを「黒」にする。

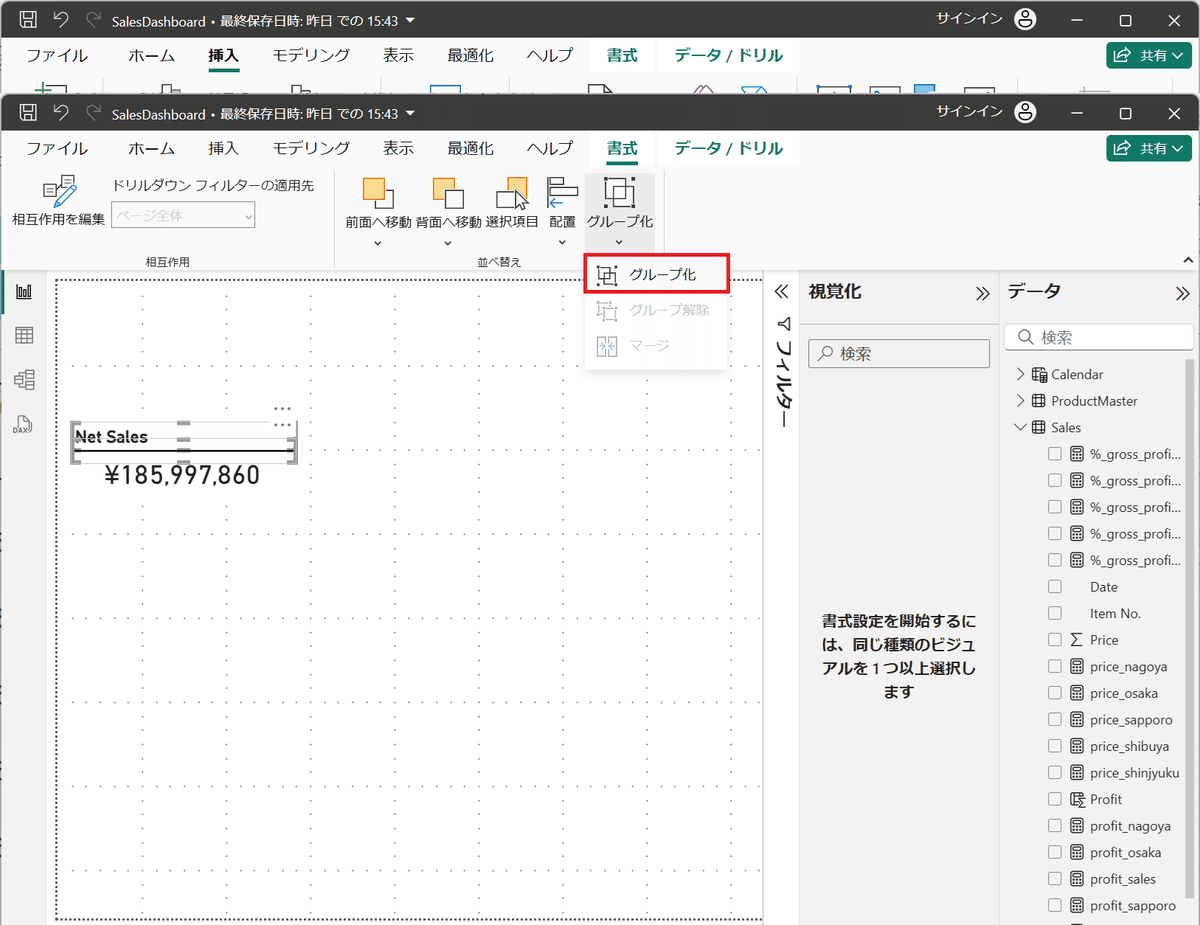
⓫.サイズと位置を調整した後、書式タブよりグループ化ボタンを押下して、「グループ化」を選択する。※タイトルを再利用するときに、グループ化させていおいたほうが利便性が上がります。

2.画面左下のGross Profit / Ratio(各店舗の利益・利益率)を設定します。

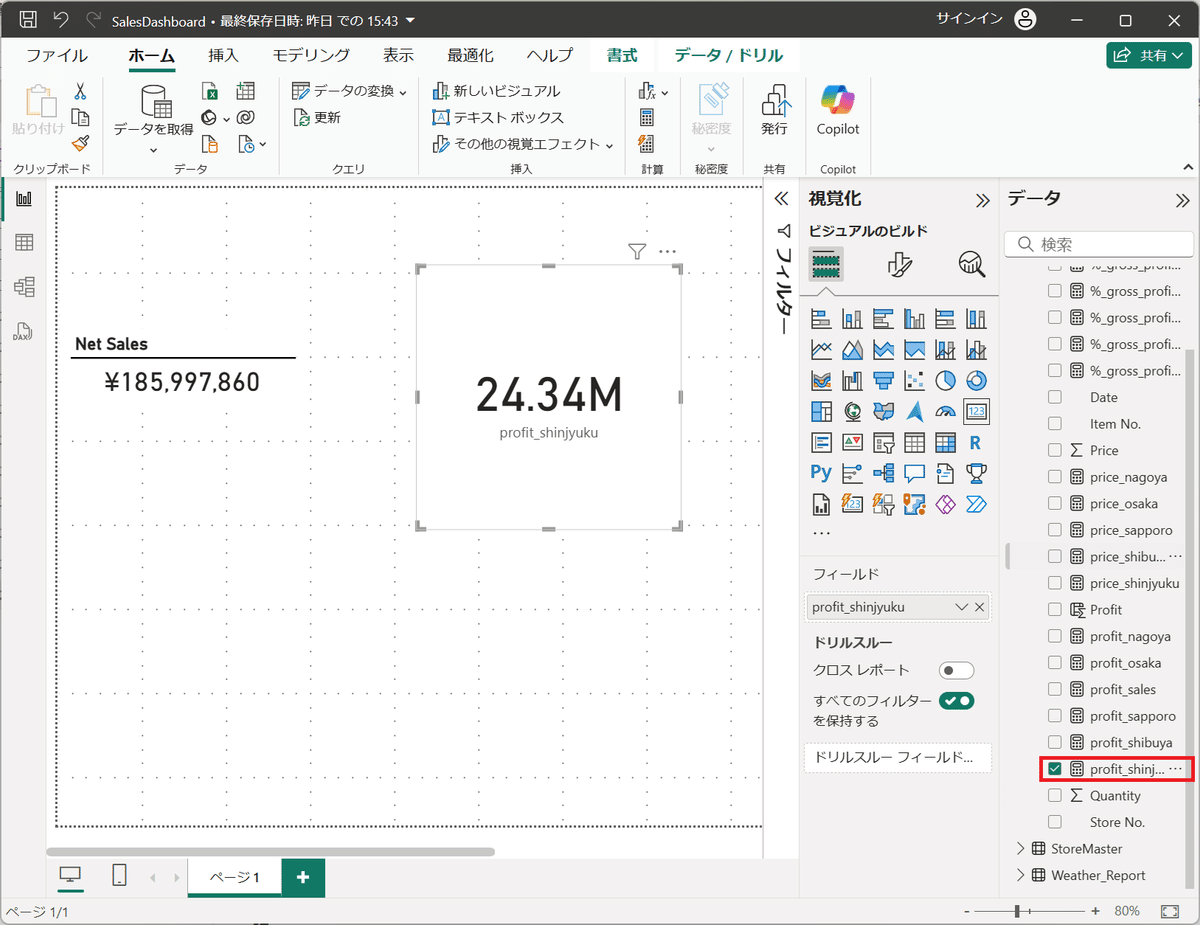
➊.「カード」を選択する。

➋.Salesテーブルの「profit_shinjyuku」にチェックを入れる。

➌.カードの書式設定をする。フォント「25」、表示形式「なし」、小数点以下の桁数の値「0」、データラベル「OFF」にする。

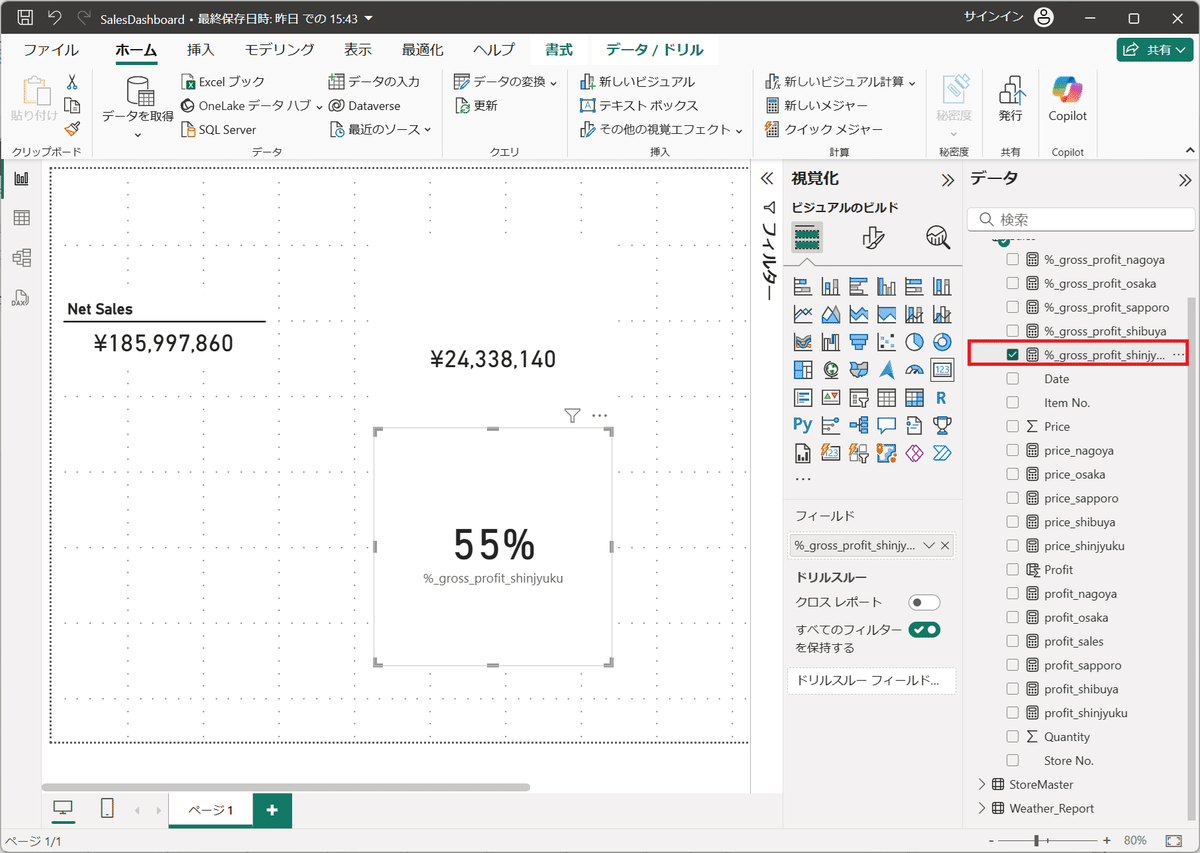
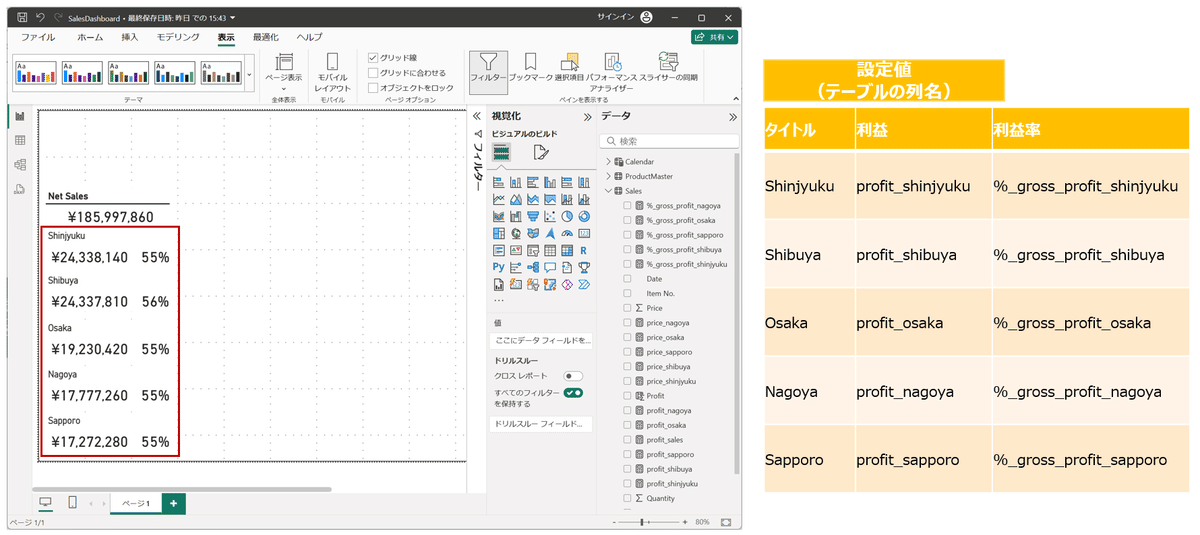
➍.「カード」を選択する。

➎.Salesテーブルの「%_gross_profit_shinjyuku」にチェックを入れる。

➏.カードの書式設定をする。フォント「25」、表示形式「なし」、小数点以下の桁数の値「0」、データラベル「OFF」にする。

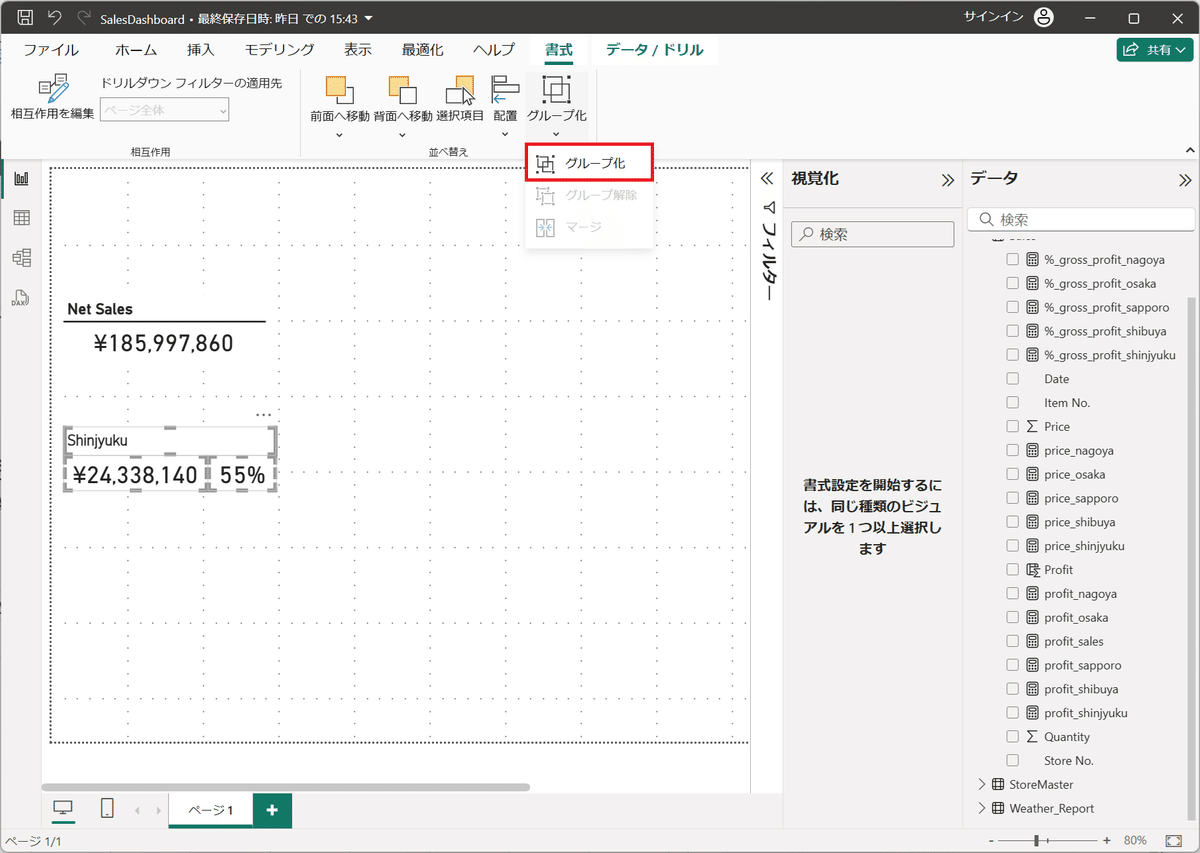
➐.書式タブの「テキストボックス」ボタンを押下。「Shinjyuku」と入力し、書式設定を「DIN Light」、フォントサイズ「16」にする。
※太字は好みで設定してください。

➑.サイズと位置を調整した後、書式タブよりグループ化ボタンを押下して、「グループ化」を選択する。

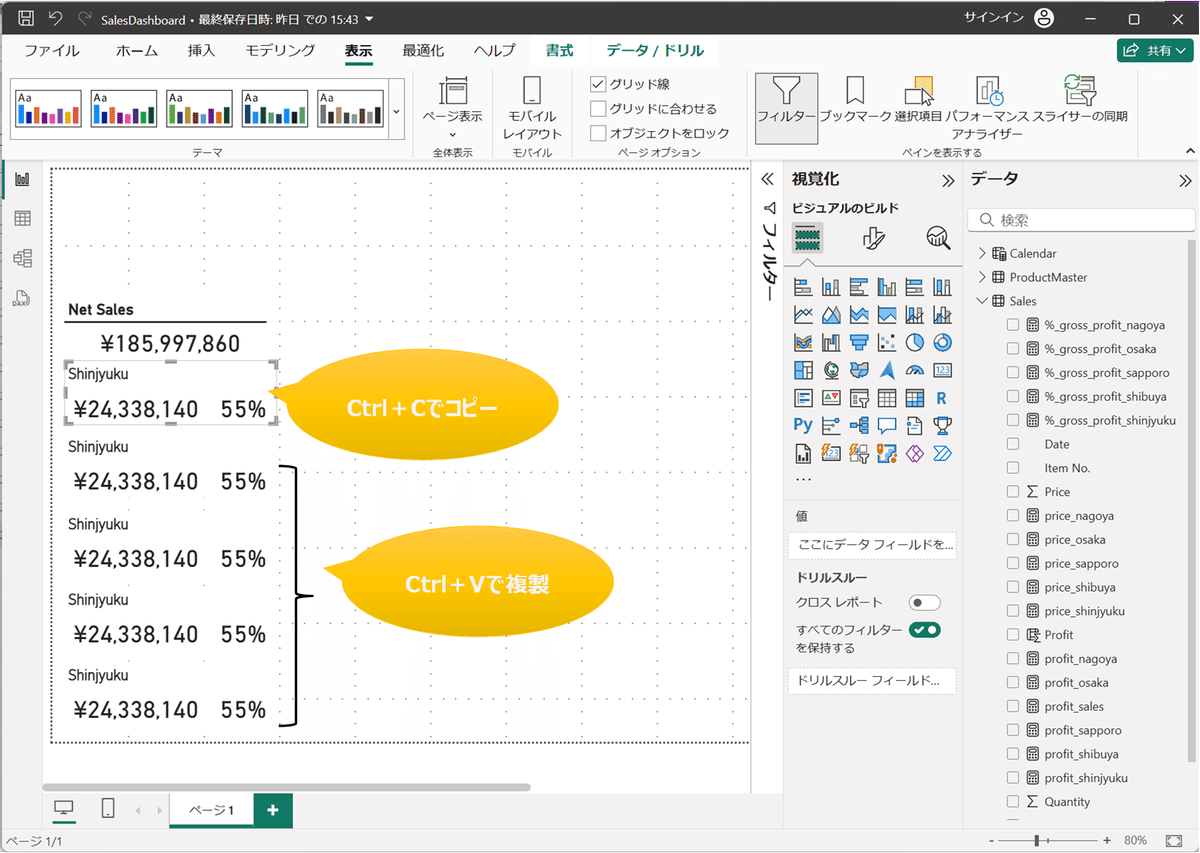
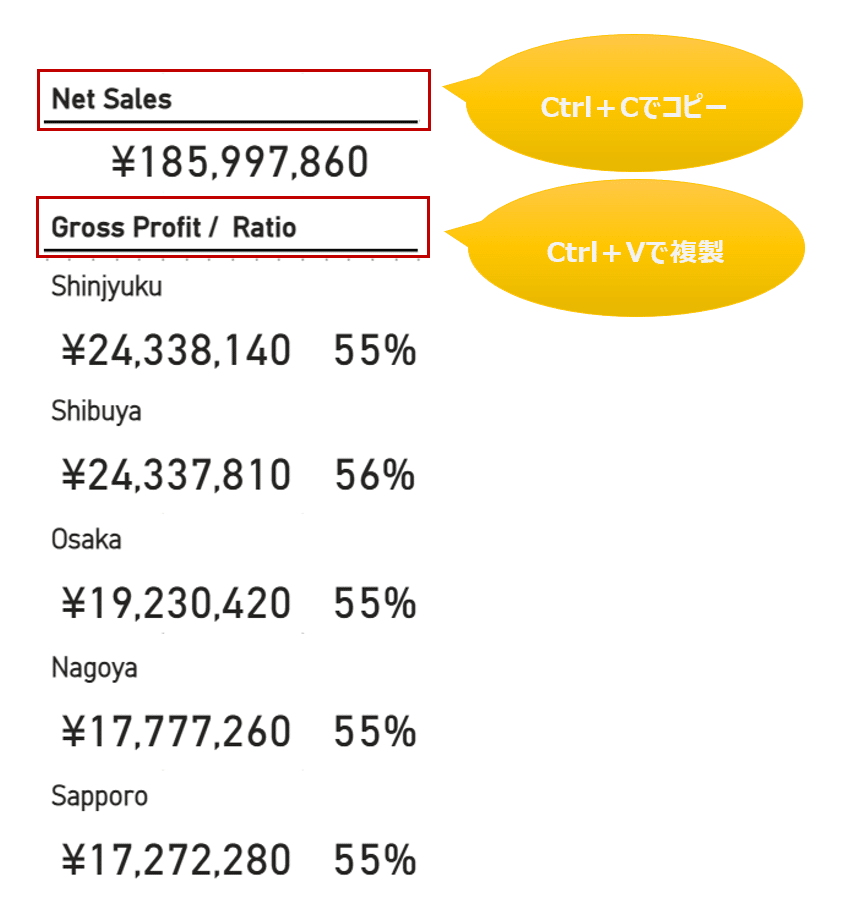
➒.Shinjyukuを「Ctrl」+「C」でコピーして「Ctrl」+「V」で4個複製する。

➓.各ビジュアルのパラメーターを変更する。

⓫.Net Salesのタイトルをコピー(Ctrl +C)して複製(Ctrl + V)する。複製したタイトルに「Gross Profit / Ratio」を設定する。

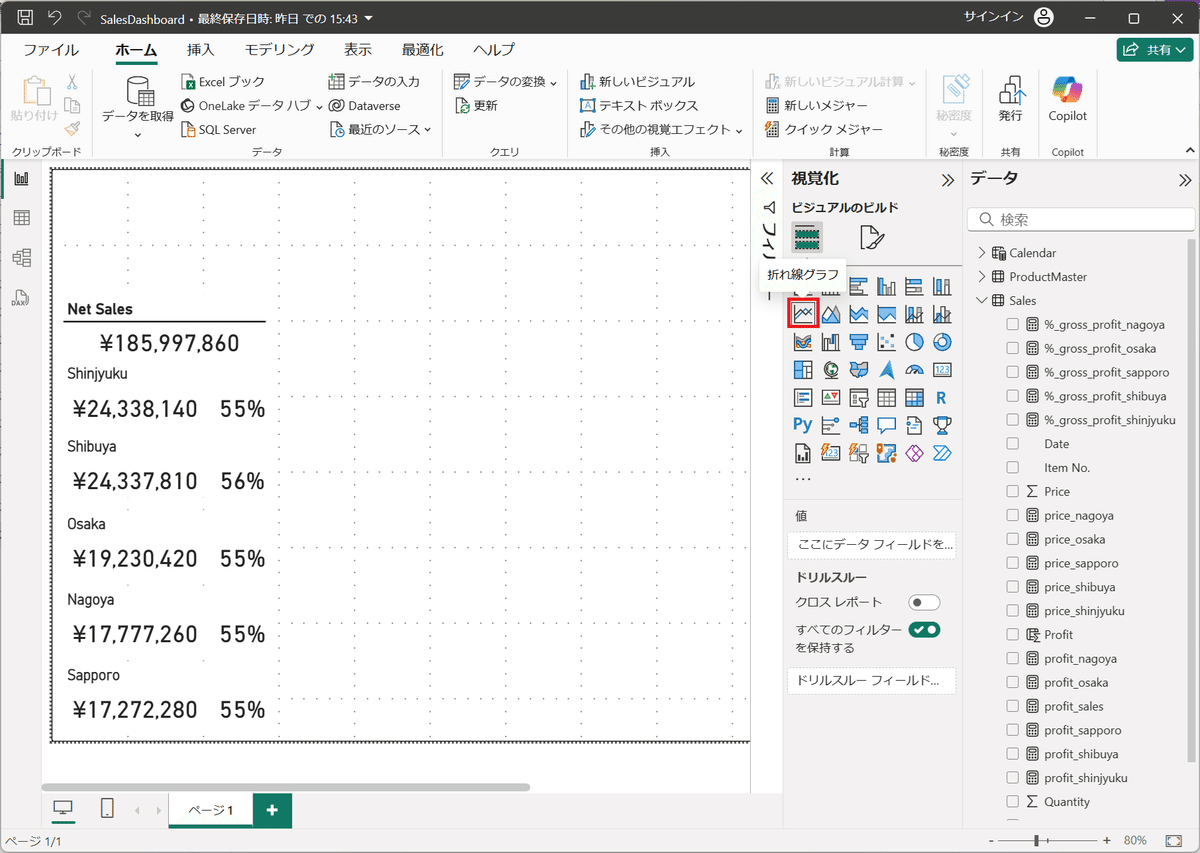
3.画面中央のMonthly Sales(各月の店舗売上)を設定します。

➊.「折れ線グラフ」を選択する。

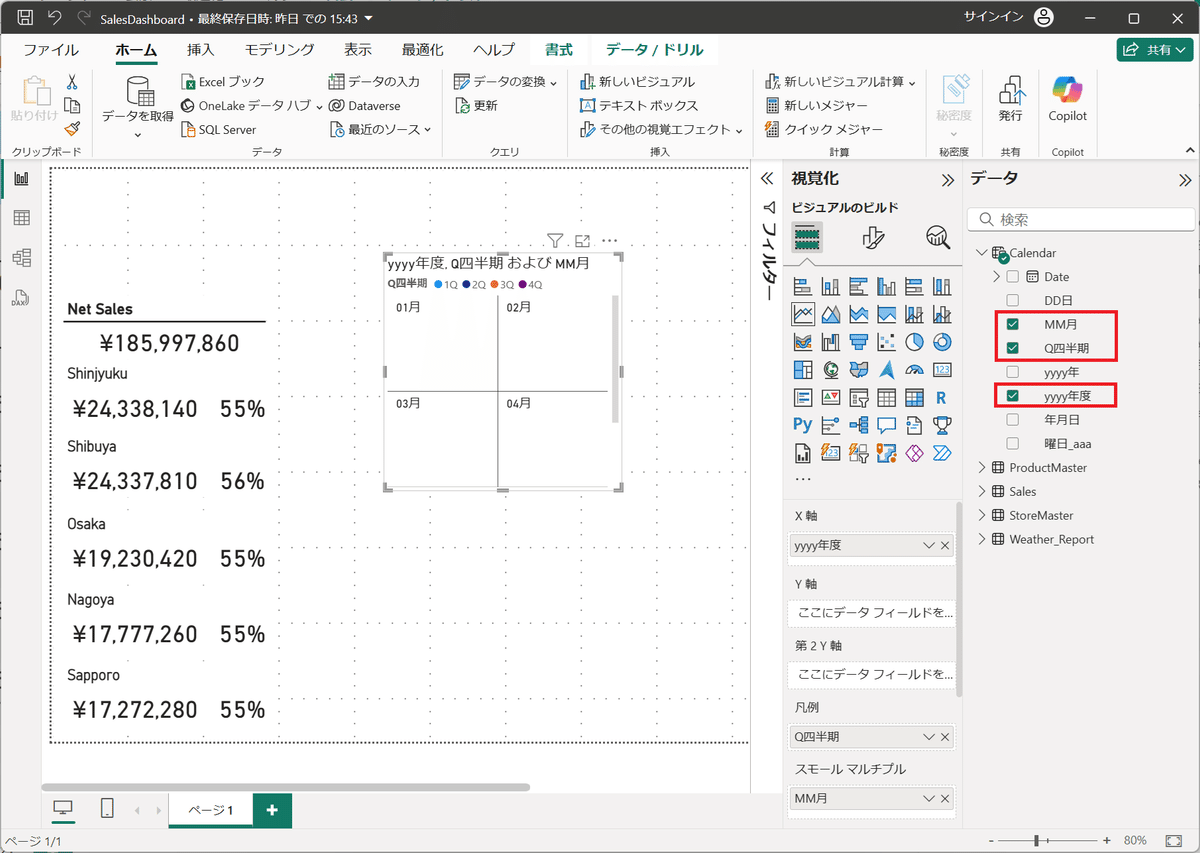
➋.Calendarテーブルの「yyyy年度」、「Q四半期」、「MM月」にチェックを入れる。

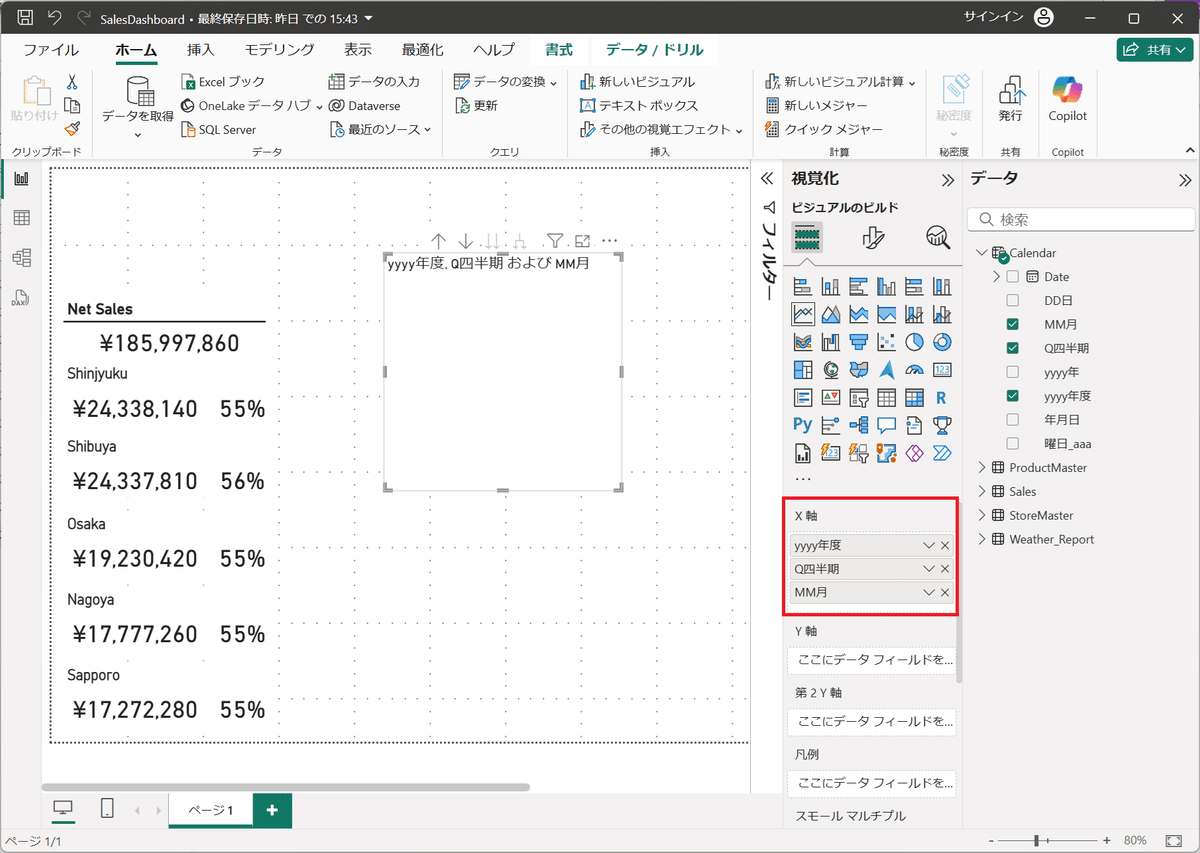
➌.「X軸」へ1つにまとめる。

➍.Salesテーブルの「price_shinjyuku」、「price_shibuya」、「price_osaka」、「price_nagoya」、「price_sapporo」にチェックを入れて、Y軸に設定する。

➎.ビジュアルの書式設定にて、X軸のタイトルをOFFにする。

➏.ビジュアルの書式設定にて、Y軸の表示単位「なし」、小数点以下桁数の値「0」、タイトル「OFF」にする。

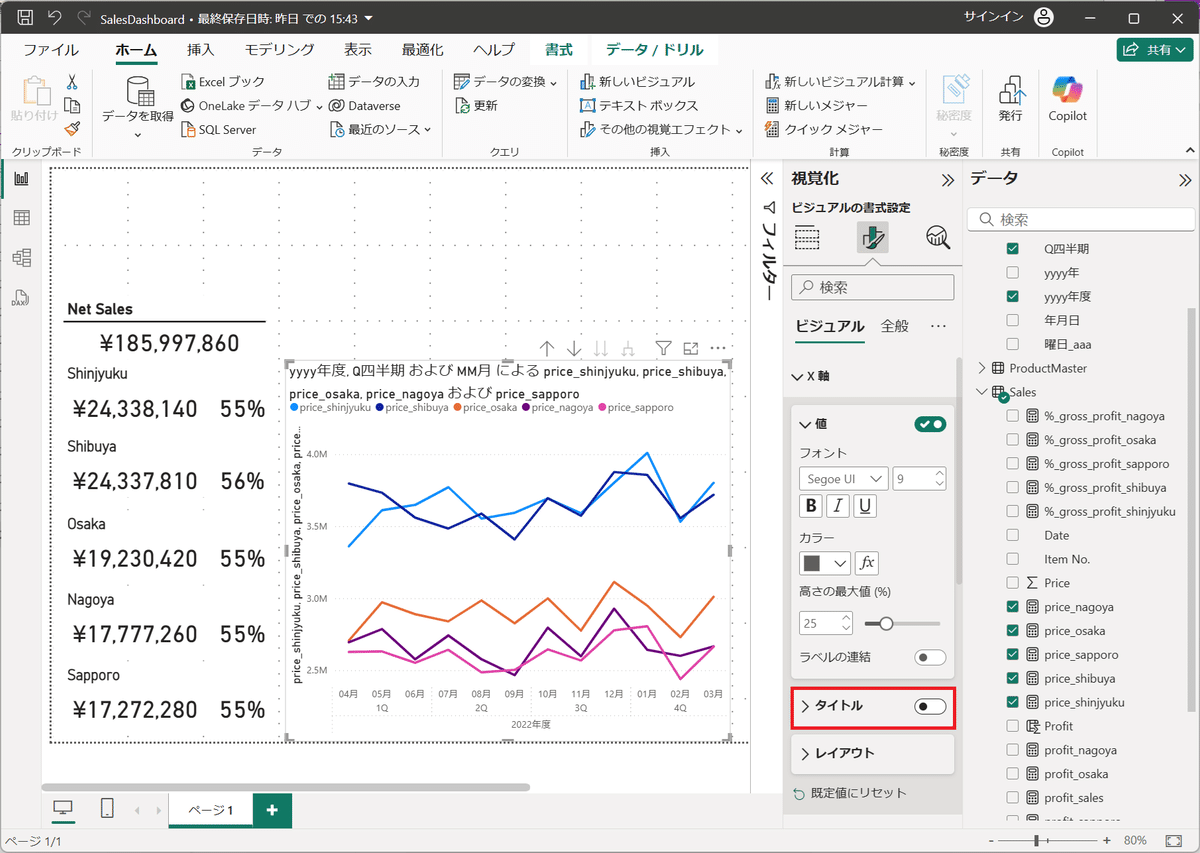
➐.全般のタイトル設定を「OFF」にする。

➑.凡例の名称が列名であるため、ビジュアルのY軸名称から変更する。


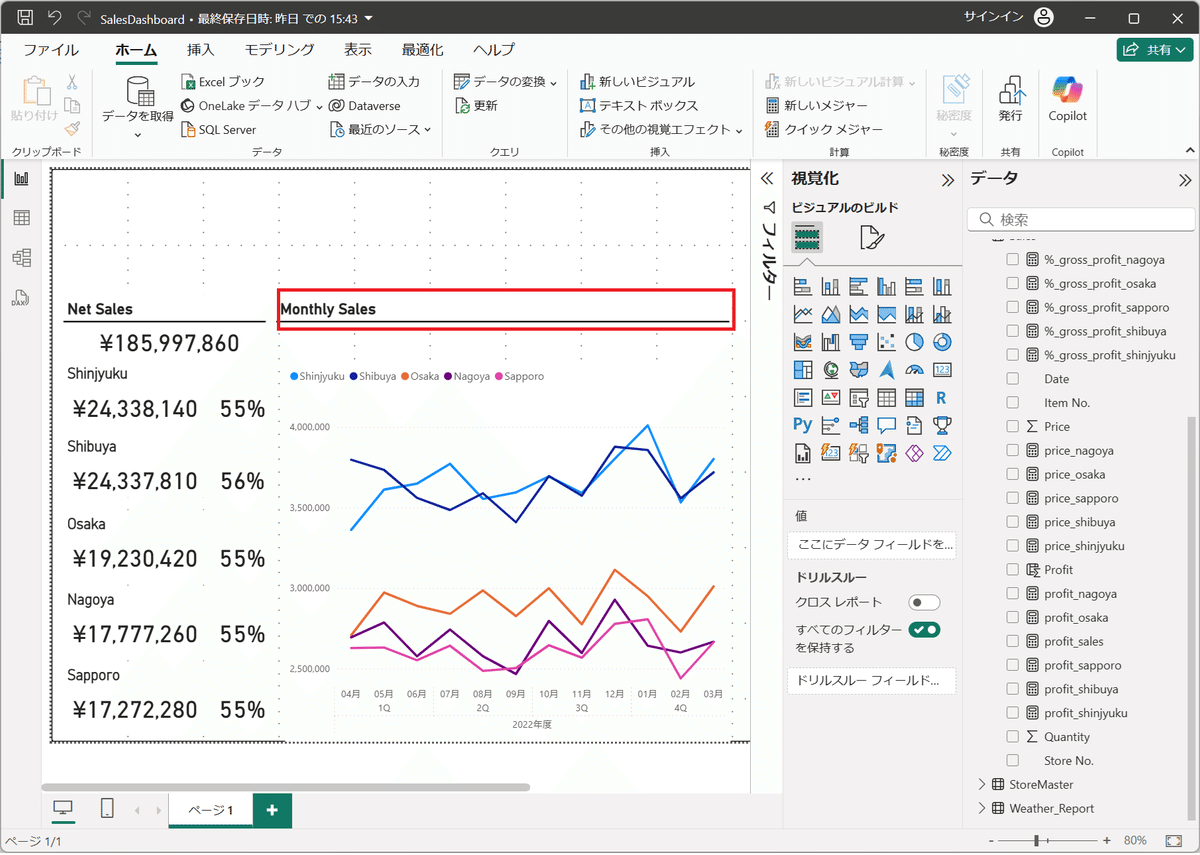
➒.Net Salesのタイトルをコピー(Ctrl +C)して複製(Ctrl + V)する。複製したタイトルに「Monthly Sales」を設定する。

➓お好みに合わせて、ビジュアル設定の「データラベル」をONにする。データラベルの文字フォントは最小の「8」にする。

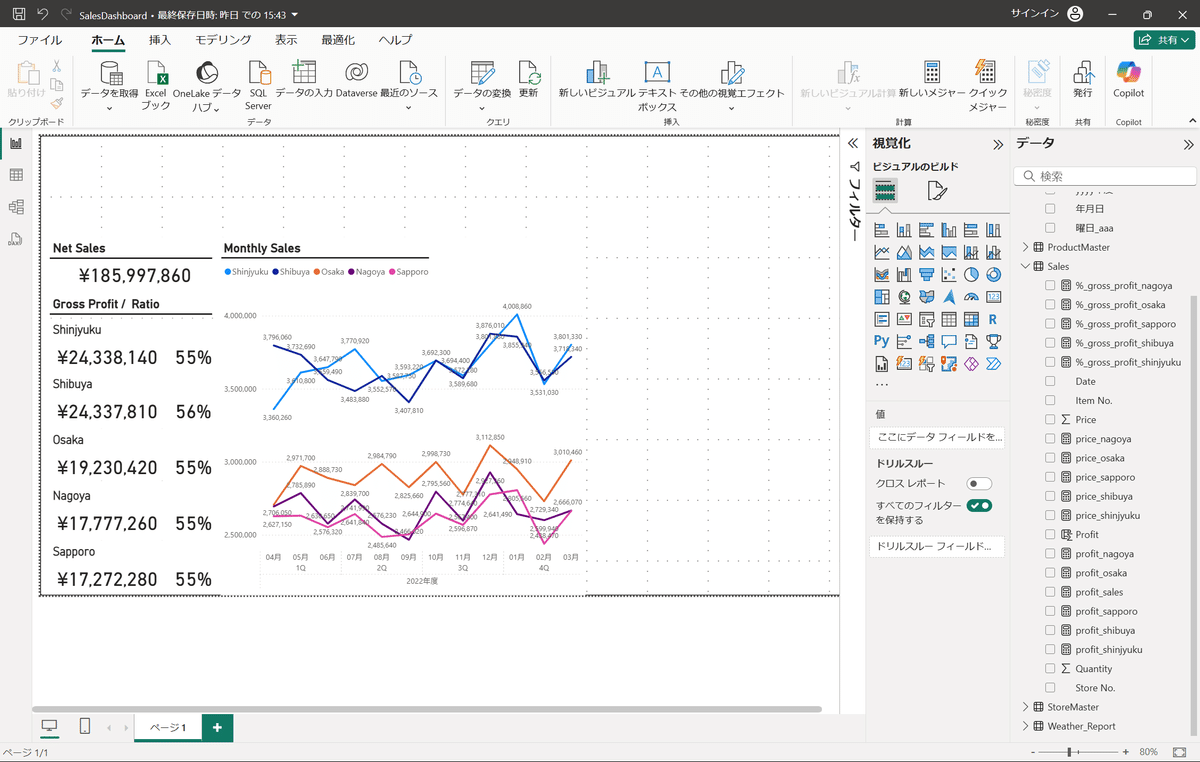
Day7 終了時点の画面

本記事の設定作業は以上です。次回、残りのビジュアルを設定します。
結果(成果と評価)
以下に、それぞれのアプローチの成果をまとめます。
ビジュアルの設定方法:各種グラフの作成手順を理解し、設定できるようになりました。
目的別のグラフ選び:目的に合わせたデータに適したグラフ形式を選択ができるようになりました。
一方で、グラフ作成時に誤った形式を選んでしまうと、データの解釈を誤るリスクがあるため、適切なグラフ形式の選定を行う必要があります。
考察(学びと改善点)
この記事を通じて得ることができる学びは以下の通りです。
1.データの特性を理解する重要性
グラフを作成する前に、データの分布や特性をよく理解することが成功の鍵となります。適切なグラフ形式を選択することで、視覚化の効果を最大限に引き出すことができます。
2.ユーザー目線の重要性
レポートの最終的な利用者を意識し、誰でも直感的に理解できる視覚化を心がけることが大切です。たとえば、複雑なデータは複合グラフでまとめる、あるいは補足情報を付加するなどの工夫が必要です。
まとめ(結論と今後の展望)
Power BI Desktopを用いたグラフ作成は、データの洞察を深め、説得力のあるレポートを作成するための基本的なスキルです。本記事で解説した手順を参考にすることで、だれでも簡単に実践できるようになります。
次回の記事では、ダッシュボードの画面構築の後半です。
お楽しみに!
いいなと思ったら応援しよう!

