
Power BIで今日の晩ごはんを決める!データで選ぶ最適メニュー ~ ツールヒントで語らせるデータストーリー ~ (Day7)
概要(目的・背景)
日々の食事作りで「何を作ろうか?」と悩むことはありませんか?特に、食材の価格が日々変動する中、家計に配慮しながら美味しい料理を提供するのは容易ではありません。そこで、東京都中央卸売市場の日報データを活用し、現在の食材価格を把握することで、コストパフォーマンスの高いメニューを提案できるのではないか?と考えました。
さらに、楽天レシピAPIを組み合わせることで、選択した食材に基づいたレシピを自動取得し、具体的なメニューを効率的に選ぶことが可能になります。このダッシュボードを通じて、日々の食事作りの負担を軽減し、家計にも優しい食生活をサポートしたいと考えています。
本記事で紹介するツールヒントは、Power BIを使ってレポートを作成する際、ビジュアルにカーソルを合わせるとデータの詳細情報を提供する便利な機能です。カスタムのツールヒントページを作成し、より豊富な情報を提供することで、レポートの価値を高める方法を紹介します。
■GOALイメージ
※連載形式で詳しく、ダッシュボード作成手順を解説します。
最終的なGOALは以下のイメージです。

読み手(誰に向けた記事か?)
本記事は、Power BIの機能を深く理解し、レポートのユーザー体験を向上させたいと考えている中級者向けの内容です。特に、レポートのインタラクティブ性を高め、ユーザーにとって分かりやすい情報提供を目指している方々に役立つ情報を提供します。
ブログの目標設定(具体的な目標)
本記事の目標は、以下の通りです。
・カスタムツールヒントページの作成方法を理解する。
・ツールヒントページを適切に構成し、ビジュアルに関連付ける。
これらの目標を達成することで、読者はレポートのユーザー体験を向上させ、データの洞察をより効果的に伝えることができるようになります。
方法(アプローチ・使用技術)
ツールヒントとは?
ツールヒントとは、マウスカーソルを特定の要素に合わせたときに表示される小さな情報ボックスを指します。

Power BIでは、グラフやデータのポイントにカーソルを合わせると、追加の情報やデータの詳細を表示できます。これにより、ユーザーはグラフを見るだけでは分からない詳細情報を簡単に確認できるようになります。
では、さっそくツールヒントを設定してみましょう。
まずは鮮魚のツールヒントを設定します。
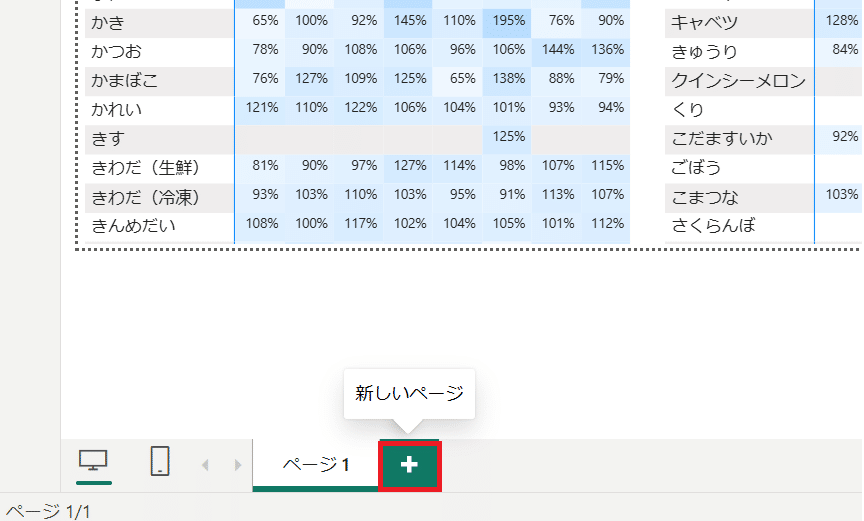
1.新しいページを作成する。

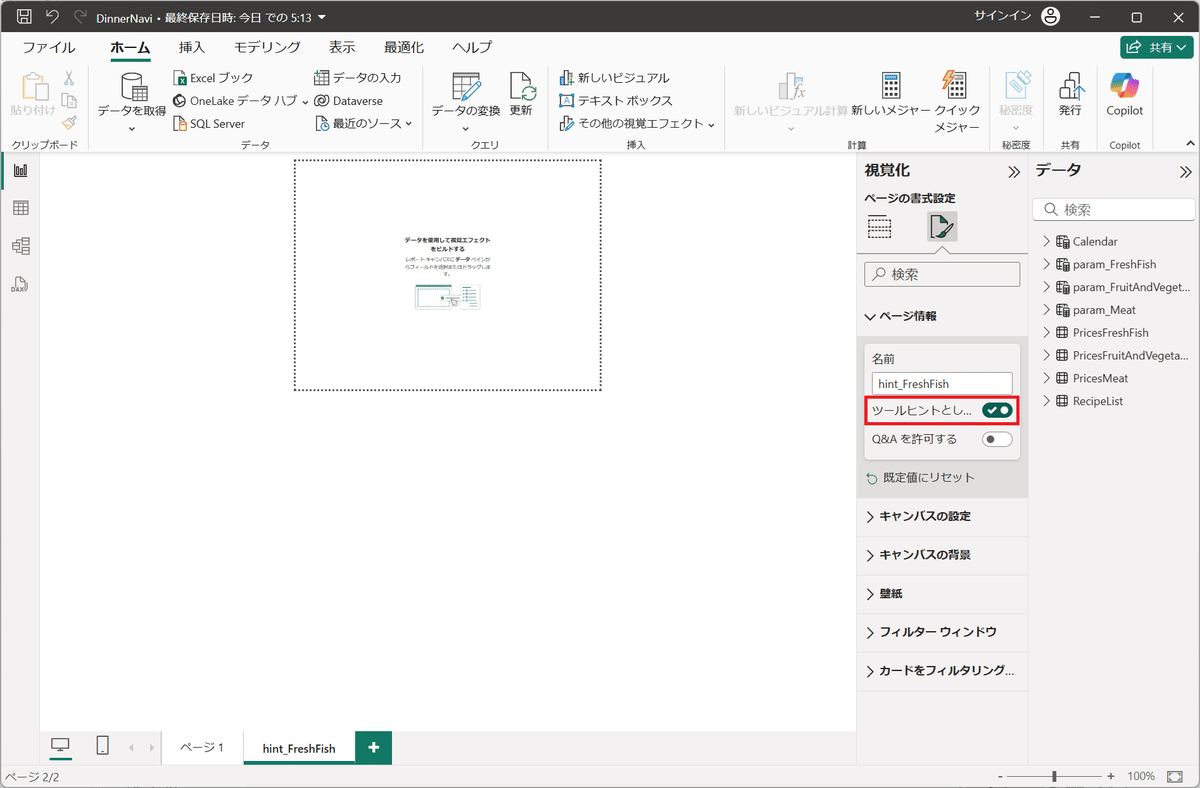
2.「hint_FreshFish」と設定する。

3.ページの書式設定より、「ツールヒントとして使用することを許可する」を「ON」にする。

4.ページの書式設定より、キャンパスの設定から「カスタム」を選択する。
※ツールヒントが呼び出されるときの吹き出しのサイズを決めます。

5.高さを「360」、幅を「640」に設定する。

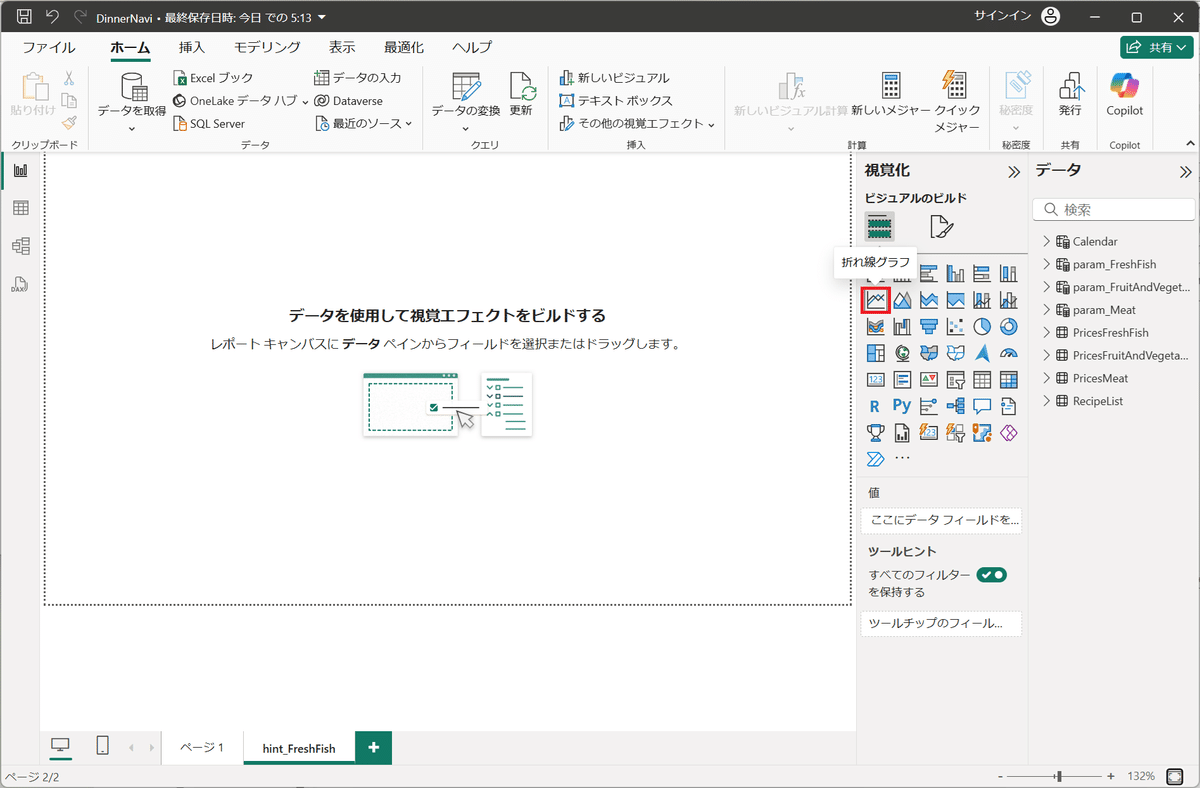
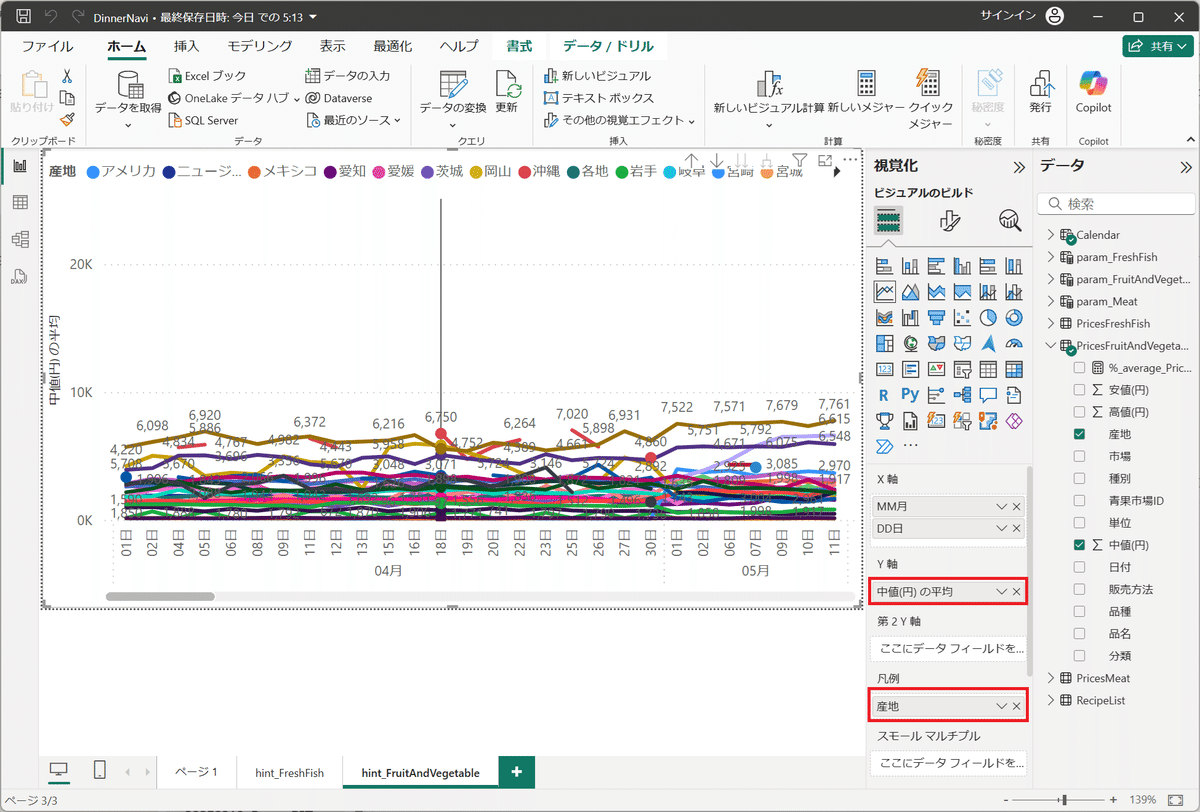
6.ビジュアルより「折れ線グラフ」を選択する。

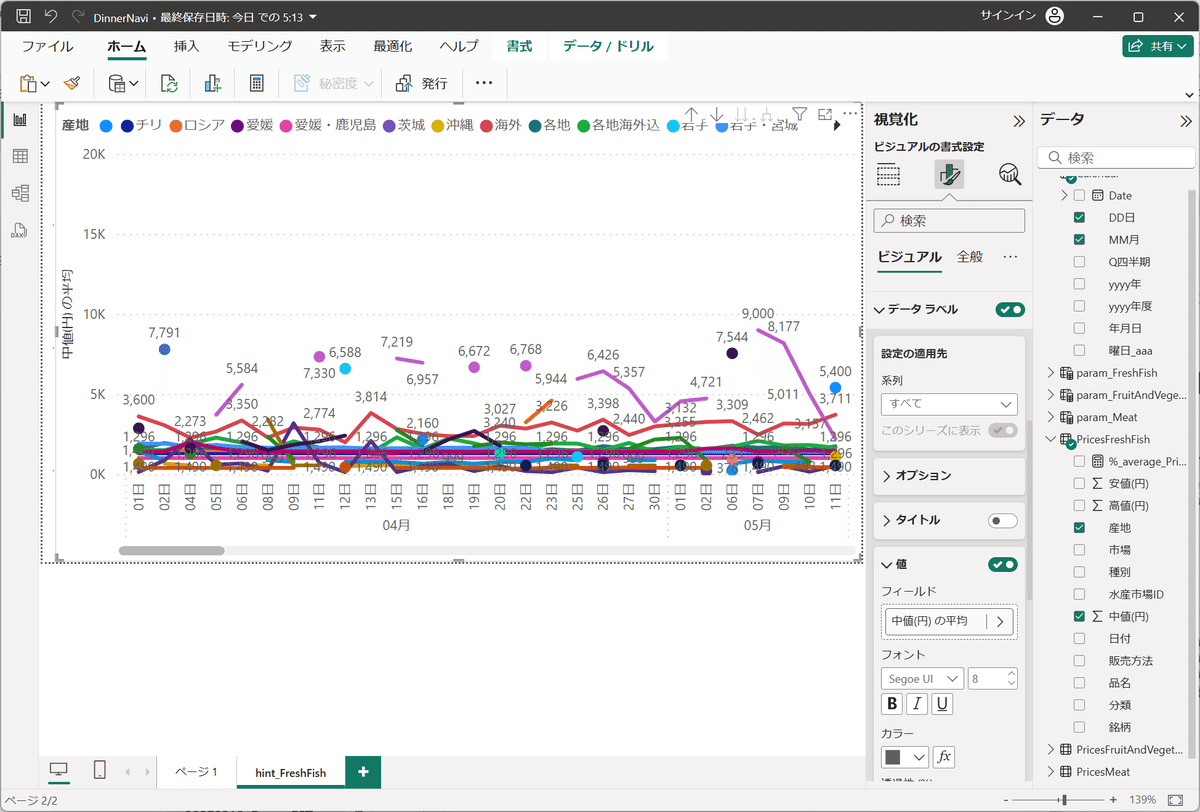
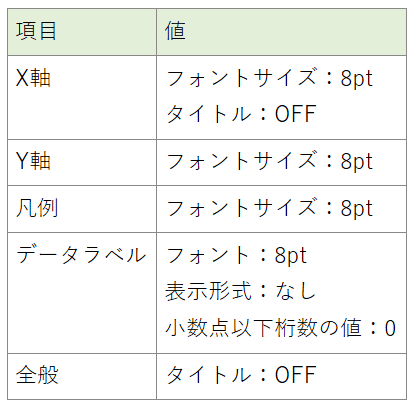
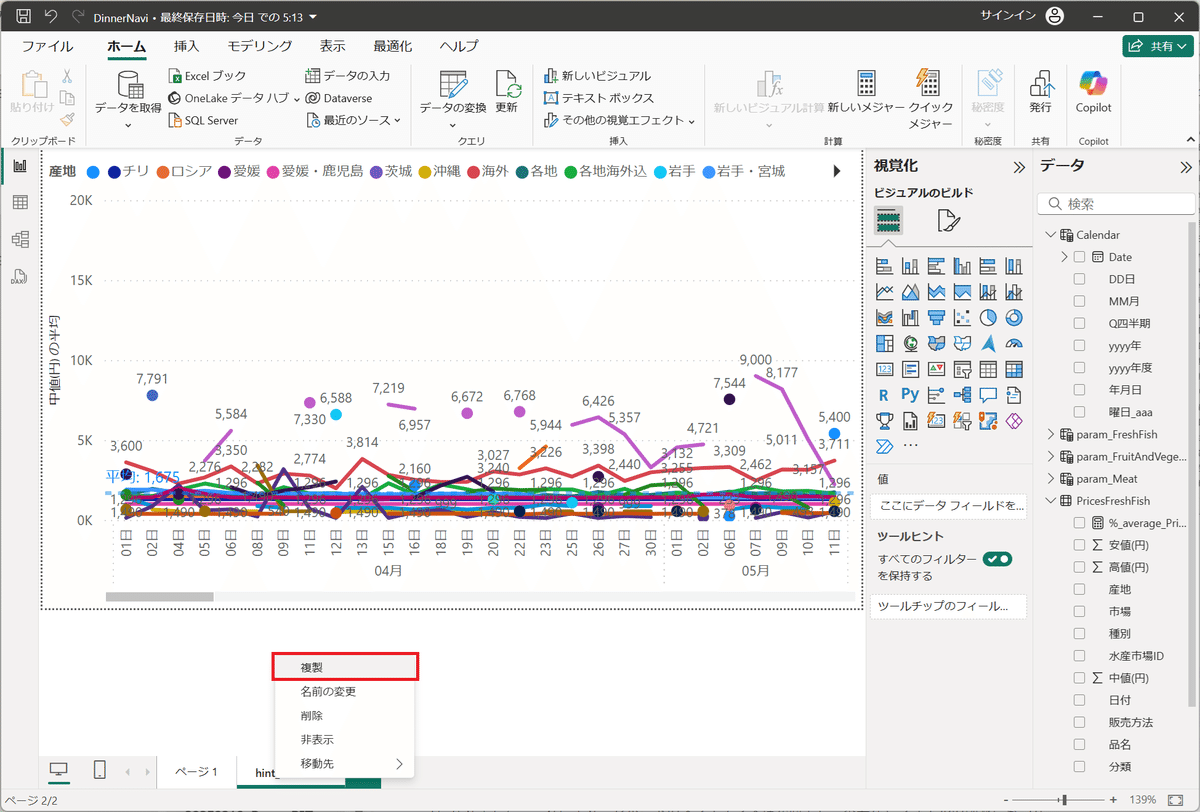
7.X軸、Y軸、凡例を以下の設定にする。


8.ビジュアルの書式を設定する。


9.平均線を追加する。


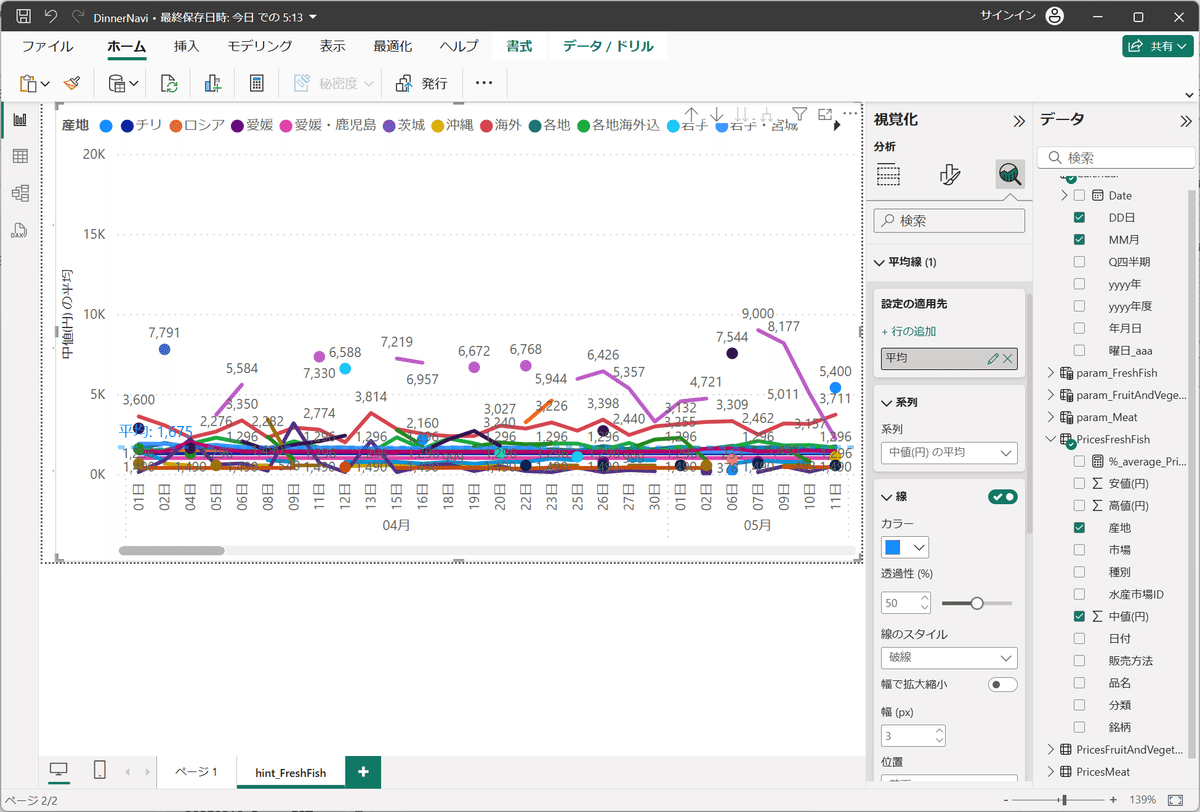
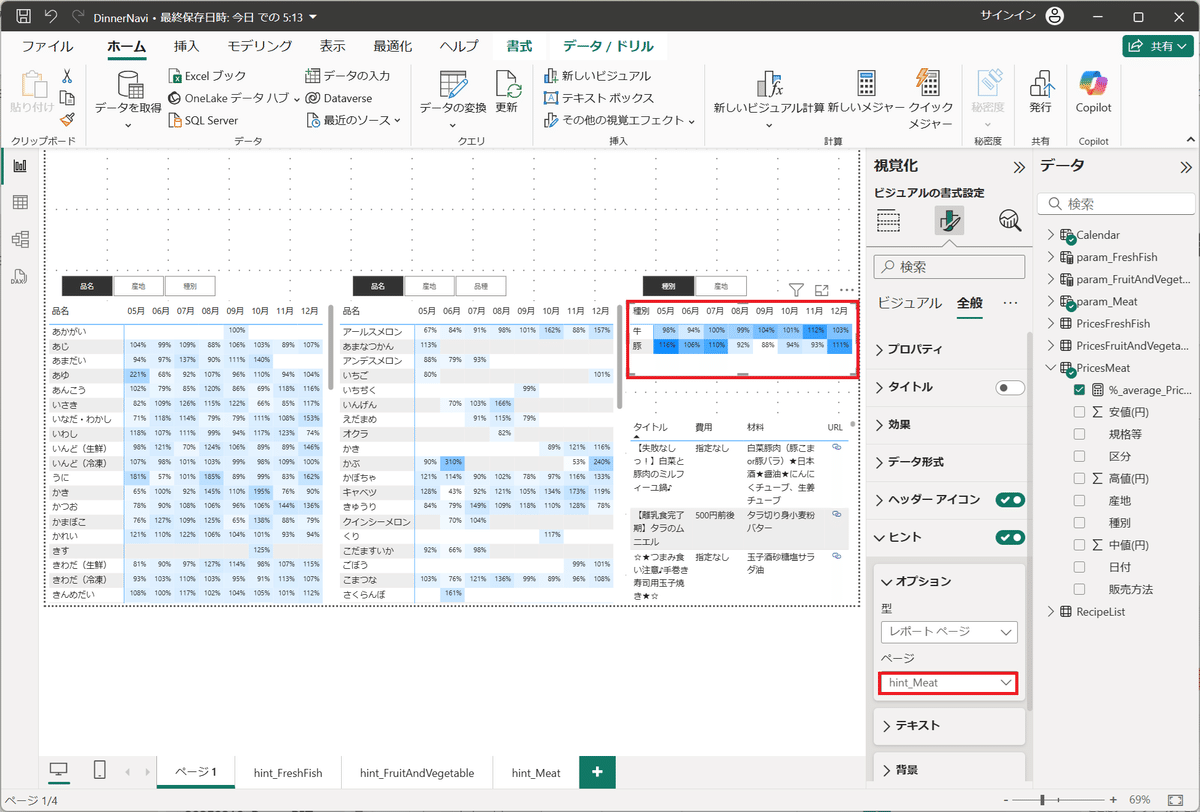
10.鮮魚のマトリックス図を選択する。
ビジュアルの書式設定から「全般」->「ヒント」->「オプション」より、ページにて「hint_FreshFish」を選択する。

11.ツールヒントが機能することを確認する。

次に青果を設定します。
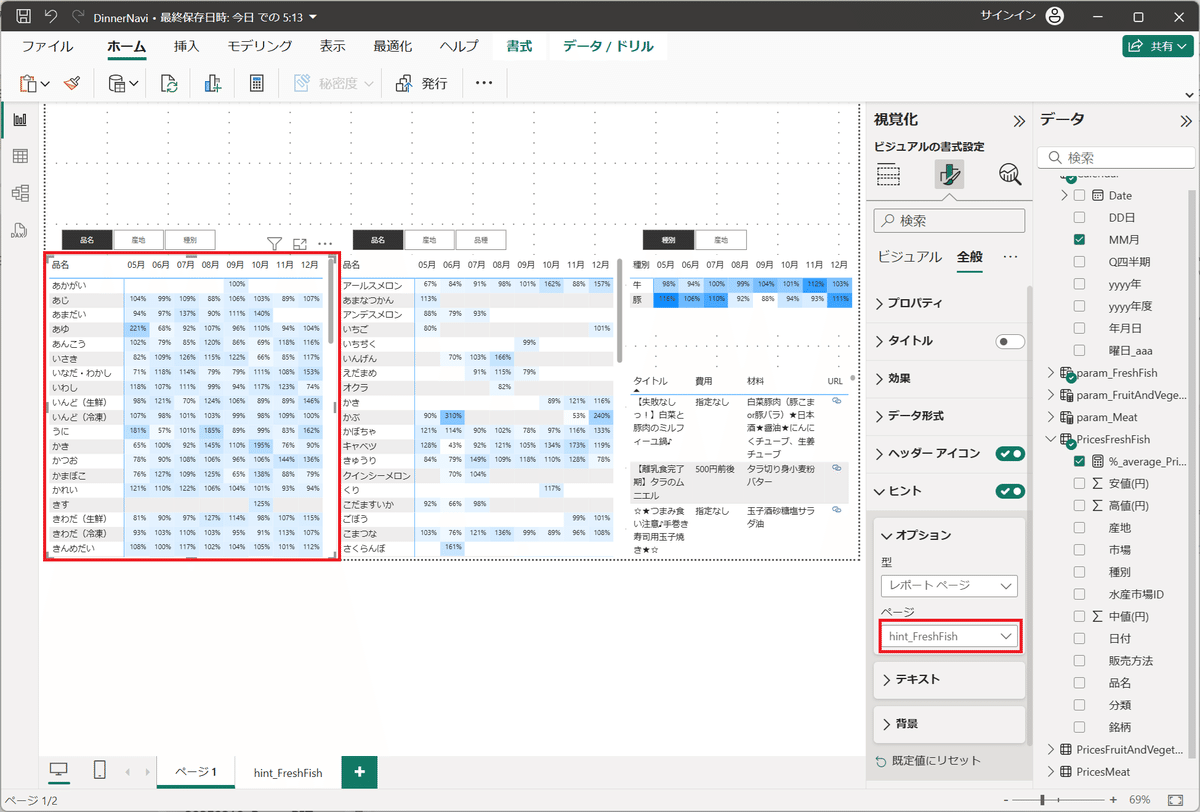
12.hint_FreshFishを「複製」する。

13.「hint_FruitAndVegetable」を設定する。

14.X軸、Y軸、凡例を以下の設定にする。


15.平均線を追加する。


17.青果のマトリックス図を選択する。
ビジュアルの書式設定から「全般」->「ヒント」->「オプション」より、ページにて「hint_FruitAndVegetable」を選択する。

最後に食肉を設定します。
17.hint_FreshFishを「複製」する。

18.「hint_Meat」を設定する。

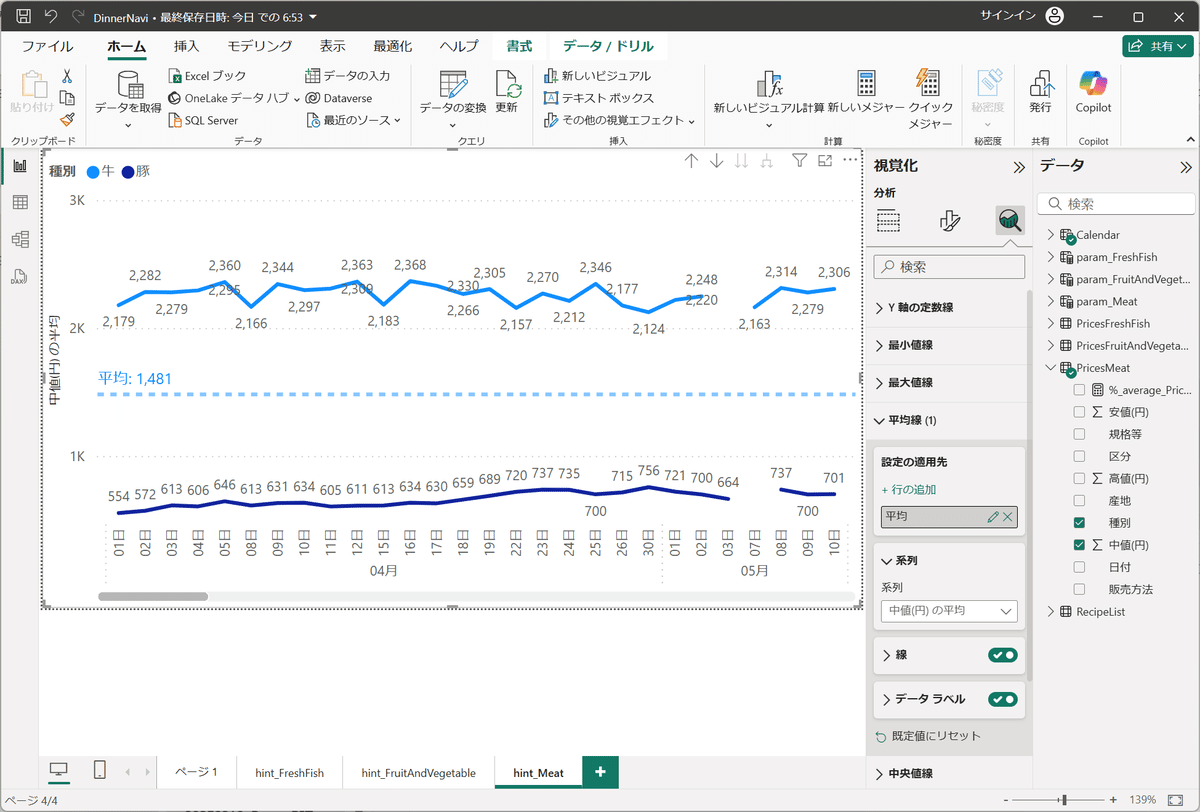
19.X軸、Y軸、凡例を以下の設定にする。


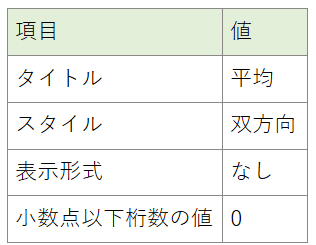
20.平均線を追加する。


21.食肉のマトリックス図を選択にする。
ビジュアルの書式設定から「全般」->「ヒント」->「オプション」より、ページにて「hint_Meat」を選択する。

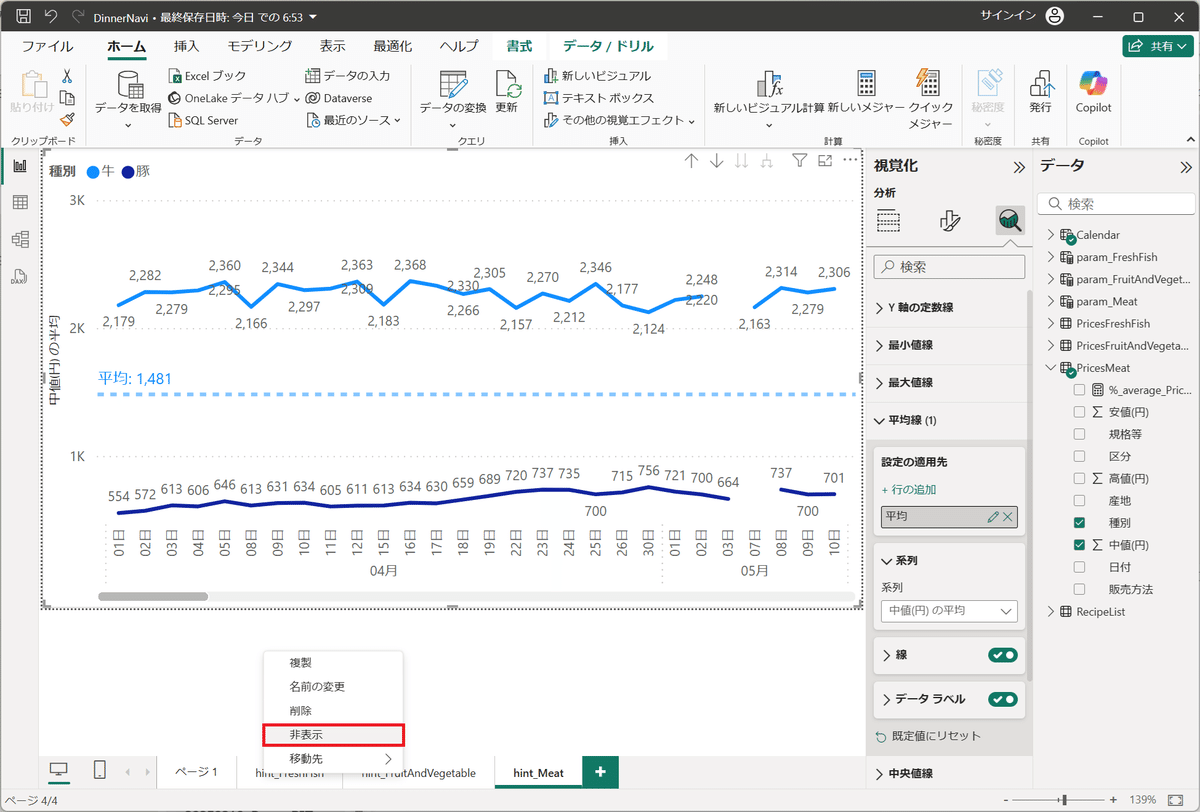
22.作成したツールヒント用のページを非表示にする。(マトリックス図からツールヒントを使用するため、ページを非表示にする。)

非表示設定後のイメージ

結果(成果と評価)
上記の手順を実施した結果、レポートのビジュアルにカーソルを合わせると、作成したカスタムツールヒントが表示されるようになりました。これにより、ユーザーは追加の情報や詳細を簡単に確認でき、データの理解が深まりました。特に、複雑なデータセットや多次元の情報を扱う際に、ツールヒントを活用することで、ユーザーのエクスペリエンスが大幅に向上します。
まとめ(結論と今後の展望)
ツールヒントはレポートの補助的な役割を担うものですが、適切に活用することで、データの理解度を大きく向上させることができます。読者の皆さんも、ぜひPower BIのツールヒントを活用し、より分かりやすいレポート作成に挑戦してみてください!
次回は全体のデザイン調整です。完成まで、あとちょっとですね。がんばりましょう!
いいなと思ったら応援しよう!

