
Power BI × Web API入門 ~天気予報APIでデータを取得しよう~(Day1)
概要(目的・背景)
データ分析の現場では、外部のデータソースを活用することで、より深い洞察を得ることが求められます。特に、Web APIを利用してリアルタイムの情報を取得し、分析やレポートに組み込むことは非常に有効です。しかし、APIの利用方法やPower BIとの連携にハードルを感じている方も多いのではないでしょうか。そこで、本記事では天気予報APIを例に、Power BIでのWeb APIの取り扱い方法を連載形式で詳しく解説します。
■GOALイメージ

読み手(誰に向けた記事か?)
Web上のデータを効果的に収集し、Web APIの基本概念を理解したい初学者を想定しています。
日常業務でWeb APIの情報を収集することで実際の業務やプロジェクトで外部データを効果的に活用できるようになることを目指しています。
ブログの目標設定(具体的な目標)
本記事の目標は、以下の通りです。
・Web APIの基本的な仕組みを理解する
・Power BIでWeb APIからデータを取得する手順を習得する
これらを通じて、読者の皆様が外部のWeb APIを活用したデータ分析のスキルを身につけることができます。
方法(アプローチ・使用技術)
Web APIの基本概念
Web APIは、Webを介して提供されるAPIのことを指します。一般的に、APIは、ソフトウェアの機能やデータを外部のプログラムが利用できるようにするためのインターフェースです。特にWeb APIは、HTTPを用いて、リクエストを受け取り、データを返す仕組みになっています。
Web APIの主な目的は、異なるシステム間でデータや機能を共有し、統合を容易にすることです。例えば、天気予報サービスのAPIを利用すれば、自社のWebサイトやアプリで最新の気象データを取得して表示できます。
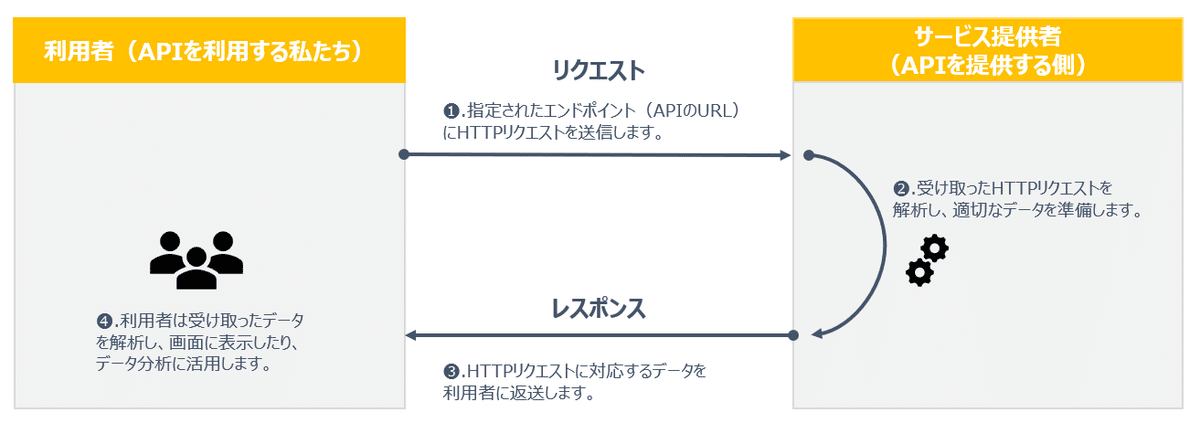
Web APIの動作の仕組み
Web APIは、クライアント(利用者)とサーバー(サービス提供者)の間でデータのやり取りを行います。基本的な動作の流れは以下の通り(➊→➍)です。

要点
Web APIの主要技術として、HTTPメソッド、エンドポイント、データフォーマット(JSON/XML)、3つが重要です。HTTPメソッドは、GETやPOSTなどのリクエスト種類を決定し、エンドポイントはAPIごとに用意されたURLを指します。※データ取得の場合はGETであることを確認します。
レスポンスのデータ形式は、可読性が高く軽量なJSONが主流です。これらの技術を適切に理解し活用することで、効率的なAPI連携が可能になります。

今回取り扱うWebAPIについて
天気予報APIについて簡単に紹介します。
このサイトのAPIは、全国の天気情報をJSON形式で提供しており、無償で利用可能です。特定の地域の天気情報を取得するには、地域のIDを指定します。例えば、東京の天気情報を取得する場合、以下のURLを使用します。
東京の天気情報: https://weather.tsukumijima.net/api/forecast/city/130010
このURLにアクセスすると、東京の天気情報がJSON形式で返されます。
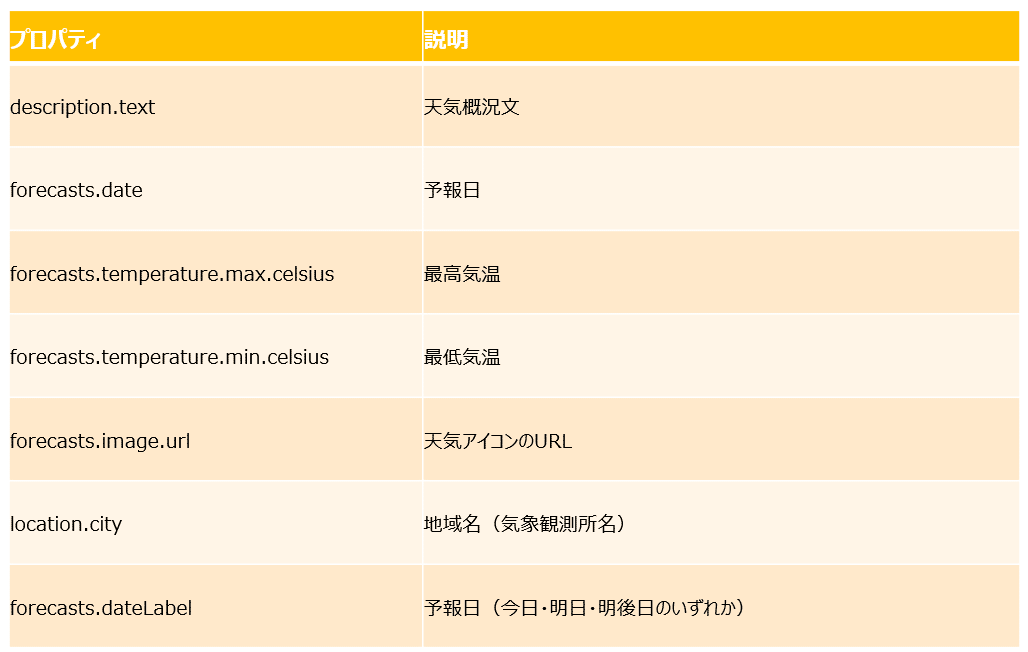
利用するプロパティ
今回のPower BIで利用するプロパティは以下の通りです。

ここから、ハンズオン形式でPower BIからWeb APIを用いてデータ取得します。
1.「ホーム」から「データを取得」ボタンをを押下。Webを選択する。

2.東京、大阪、名古屋、札幌を取得する予定ですが、まずは、東京のURLを設定します。https://weather.tsukumijima.net/api/forecast/city/130010
設定後、「OK」ボタンを押下する。

3.Web APIの実行結果がテーブルに登録されています。

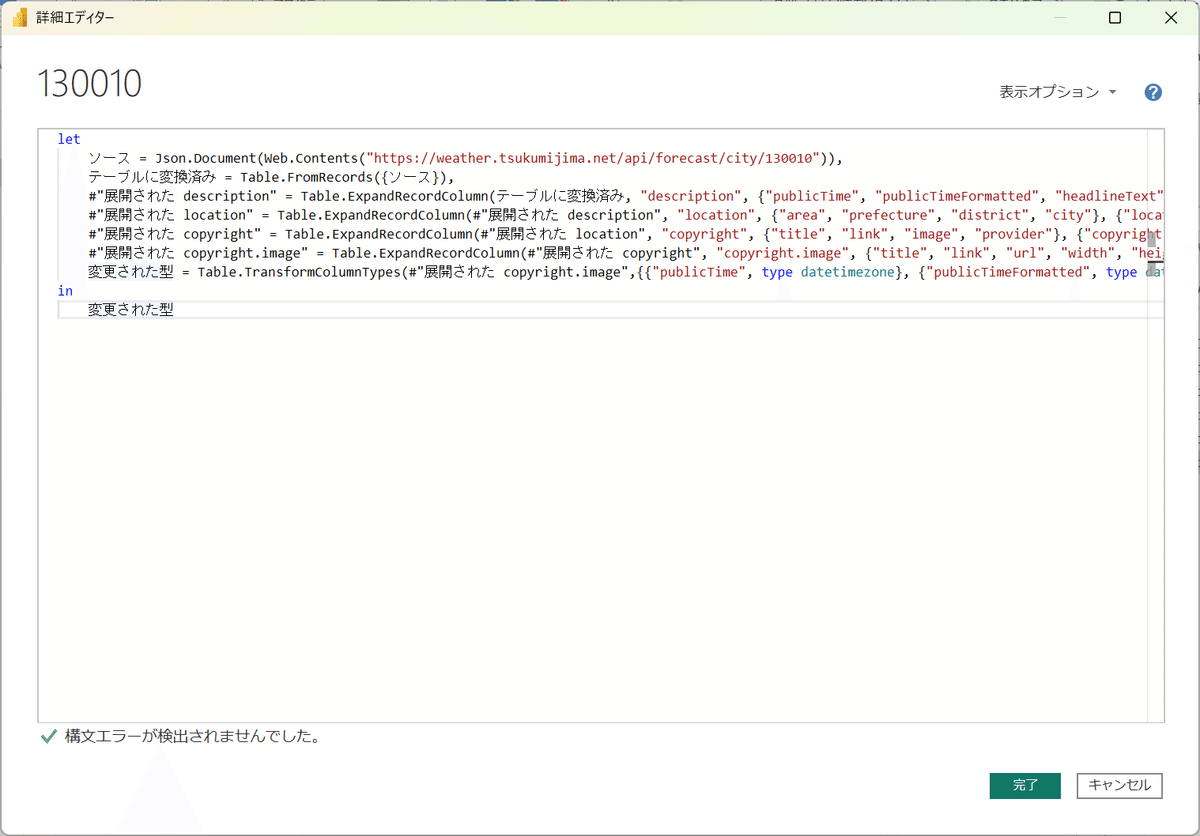
補足)詳細エディターでどのような処理が行われているか、コードを解説します。

ソース = Json.Document(Web.Contents("https://weather.tsukumijima.net/api/forecast/city/130010")),Web.Contents("URL")にて、指定したAPIエンドポイント(東京の天気情報 city/130010)からデータを取得。Json.Document(...):取得したデータをJSON形式として解析して、変数(ソース)に格納しています。
テーブルに変換済み = Table.FromRecords({ソース}),Table.FromRecords({...})は、JSONオブジェクト(レコード形式のデータ)をPower Queryのテーブル形式に変換しています。
#"展開された description" = (略)
#"展開された location" = (略)
#"展開された copyright" = (略),
#"展開された copyright.image" = (略),各フィールドを展開してテーブルの列に追加しています。
変更された型 = Table.TransformColumnTypes(#"展開された copyright.image",{{"publicTime", type datetimezone}, {"publicTimeFormatted", type datetime}, {"publishingOffice", type text}, {"title", type text}, {"link", type text}, {"description.publicTime", type datetimezone}, {"description.publicTimeFormatted", type datetime}, {"description.headlineText", type text}, {"description.bodyText", type text}, {"description.text", type text}, {"forecasts", type any}, {"location.area", type text}, {"location.prefecture", type text}, {"location.district", type text}, {"location.city", type text}, {"copyright.title", type text}, {"copyright.link", type text}, {"copyright.image.title", type text}, {"copyright.image.link", type text}, {"copyright.image.url", type text}, {"copyright.image.width", Int64.Type}, {"copyright.image.height", Int64.Type}, {"copyright.provider", type any}}),Table.TransformColumnTypes(...) で、各列のデータ型を設定しています。
Web APIで取得した情報をテーブルへ格納するまでPower BIが自動で行ってくれました。残りの作業として、Forecastの展開および不要な列の削除をします。
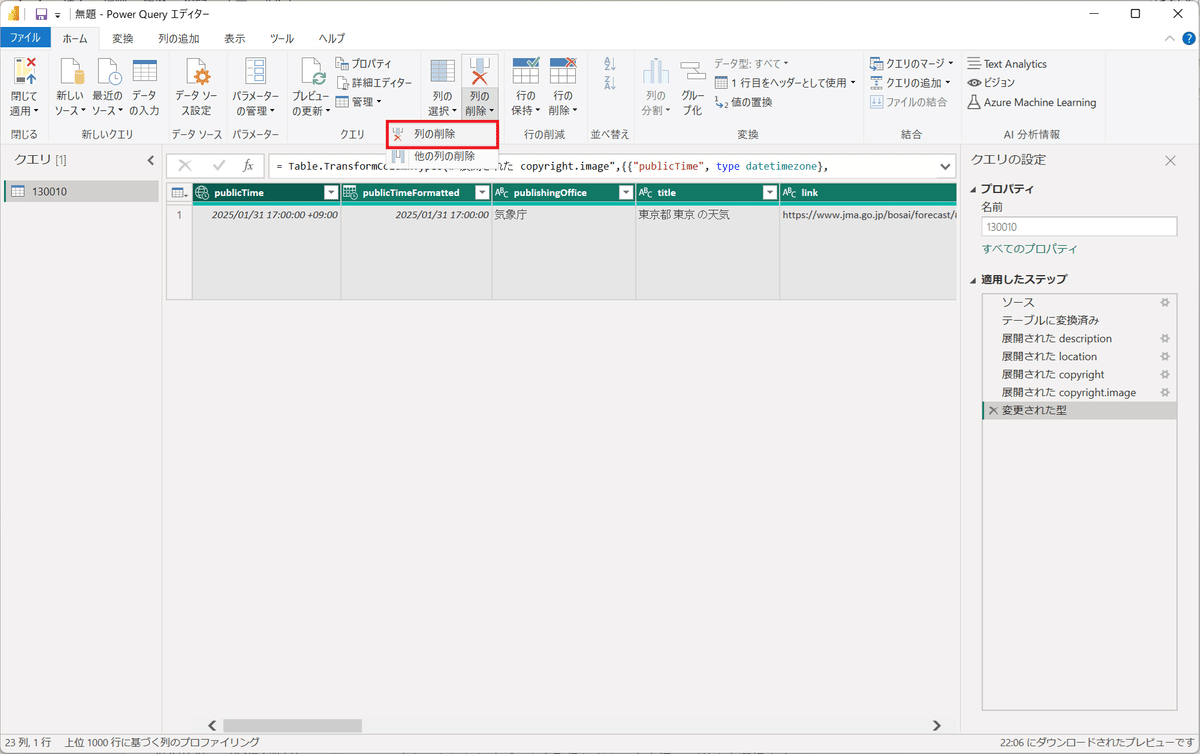
4.必要な列のみ残して、不要な列を削除します。
「ホーム」タブより「列の削除」を押下。「列の削除」を選択する。

5.「description.text」、「forecasts」、「location.city」の3項目のみであることを確認する。

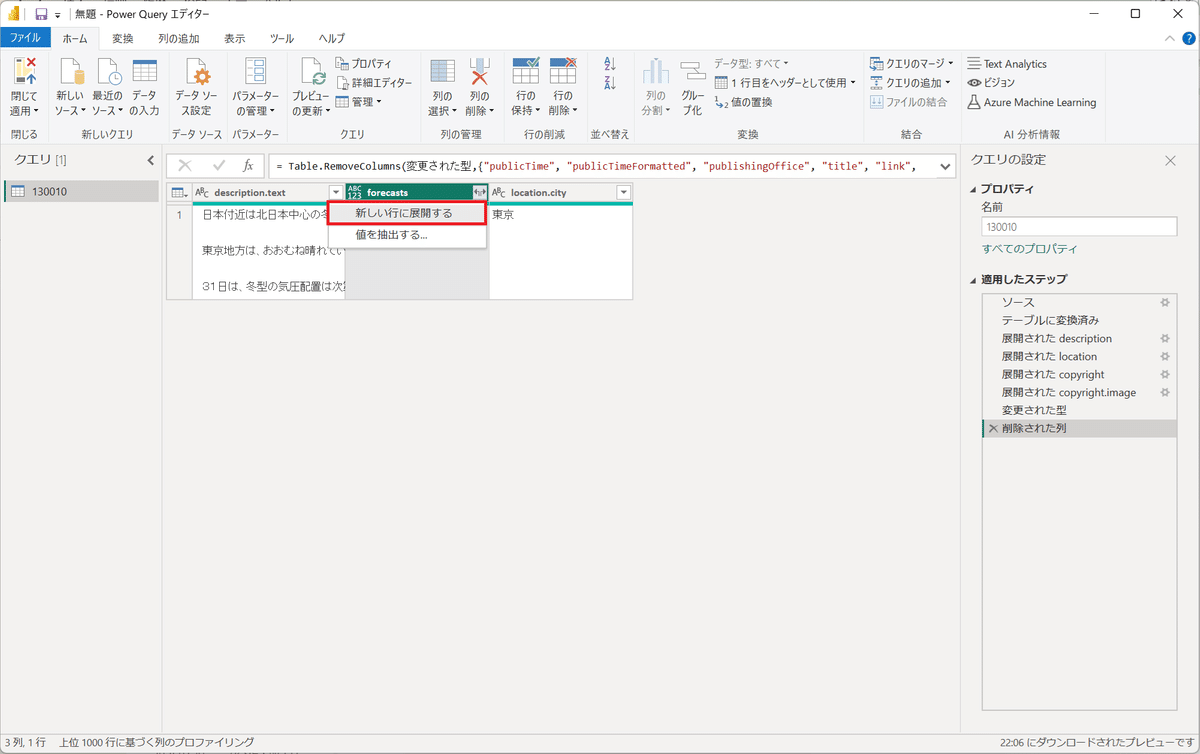
6.forecastsフィールドのタイトル列の記号を押下する。

7.「新しい行に展開する」を選択する。

8.forecastsフィールドのタイトル列の記号を選択して、「OK」ボタンを押下する。

9.forecasts.tempertureフィールドのタイトル列の記号を選択して、「OK」ボタンを押下する。

10.forecasts.temperture.minフィールドのタイトル列の記号を選択して、「OK」ボタンを押下する。

11.forecasts.temperture.maxフィールドのタイトル列の記号を選択して、「OK」ボタンを押下する。

12.forecasts.imageフィールドのタイトル列の記号を選択して、「OK」ボタンを押下する。

13.不要なフィールを選択。「ホーム」タブから「列の削除」を押下して、「列の削除」を選択する。

14.「description.text」列の行間(連続した改行)を詰めるため、description.text列を選択して、「ホーム」タブより、「値の置換」ボタンを押下する。

15.下記の値を入力して、「OK」ボタンを押下する。(#(lf)は、改行を表します)
検索する値:#(lf)#(lf)
置換後:#(lf)
特殊文字を使用した置換:チェックを入れる

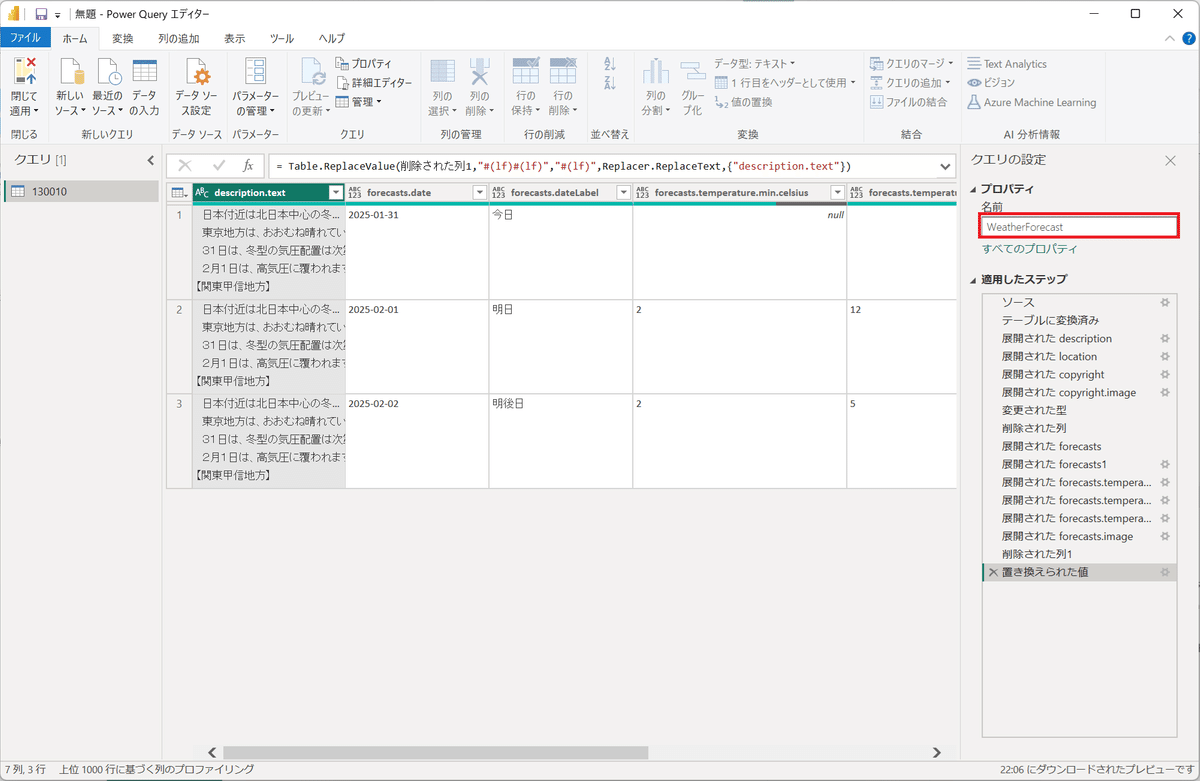
16.プロパティを「WeatherForecast」と入力する。

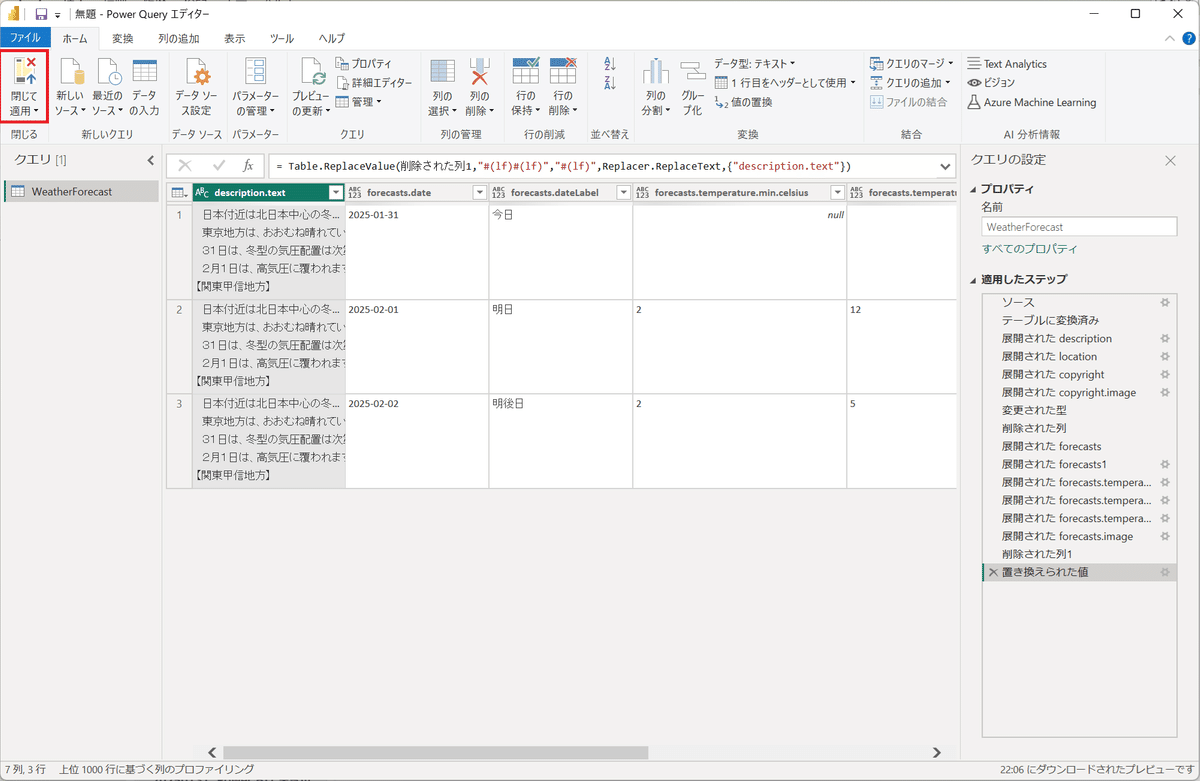
17.「閉じて適用」ボタンを押下する。

以上でWeb APIから取得したデータから必要な情報のみに絞り込む作業を完了しました。
結果(成果と評価)
Power BIと天気予報APIの連携を通じて、外部データを活用したデータ分析の基本的な流れを確認することで、以下の成果が得られました。
・WebAPIの仕組みと実行方法の理解
Web APIを利用することで、常に最新の天気情報を取得できるようになりました。これにより、手動でデータを更新する手間が省け、業務の効率化が図れます。
まとめ(結論と今後の展望)
今回の記事では、天気予報APIを活用し、Power BIとWeb APIの連携方法について解説しました。
次回は、東京に加えて「大阪・名古屋・札幌」の4拠点のエンドポイントを一括で取得する方法について解説しますので、お楽しみに!
いいなと思ったら応援しよう!

