
Power BIで今日の晩ごはんを決める!データで選ぶ最適メニュー ~ フィールドパラメーターでデータ分析をもっと自由に ~ (Day6)
概要(目的・背景)
日々の食事作りで「何を作ろうか?」と悩むことはありませんか?特に、食材の価格が日々変動する中、家計に配慮しながら美味しい料理を提供するのは容易ではありません。そこで、東京都中央卸売市場の日報データを活用し、現在の食材価格を把握することで、コストパフォーマンスの高いメニューを提案できるのではないか?と考えました。
さらに、楽天レシピAPIを組み合わせることで、選択した食材に基づいたレシピを自動取得し、具体的なメニューを効率的に選ぶことが可能になります。このダッシュボードを通じて、日々の食事作りの負担を軽減し、家計にも優しい食生活をサポートしたいと考えています。
本記事は異なるデータフィールドを動的に切り替えて分析したい場合、従来の方法では複数のビジュアルを作成する必要があり、手間がかかりました。しかし、フィールドパラメーター機能を活用することで、ユーザーは単一のビジュアル内で表示するフィールドを動的に変更でき、より柔軟なデータ分析が可能になる手法を紹介します。
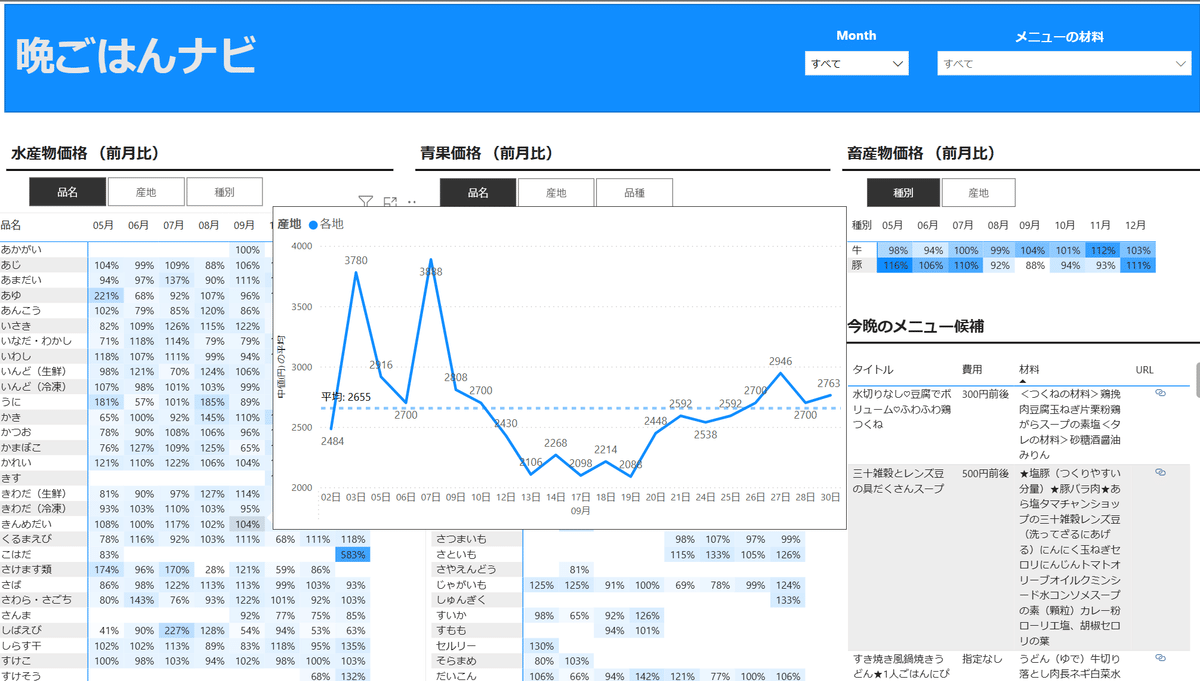
■GOALイメージ
※連載形式で詳しく、ダッシュボード作成手順を解説します。
最終的なGOALは以下のイメージです。

読み手(誰に向けた記事か?)
本記事は、Power BIの機能を深く理解し、レポートのインタラクティブ性を向上させたいと考えている中級のユーザーを対象としています。特に、レポートのユーザーエクスペリエンスを向上させ、閲覧者が自分のニーズに合わせてデータを探索できるようにしたいと考えている方の参考になれば幸いです。
ブログの目標設定(具体的な目標)
本記事の目標は、以下の通りです。
・Power BIでフィールドパラメーターを有効にし設定する方法を理解する。
・フィールドパラメーターを使用して、ビジュアル内の表示フィールドを動的に切り替える手順を習得する。
これらを通じて、読者はPower BIレポートの柔軟性とインタラクティブ性を高め、閲覧者にとってより価値のあるレポートを作成できるようになります。
方法(アプローチ・使用技術)
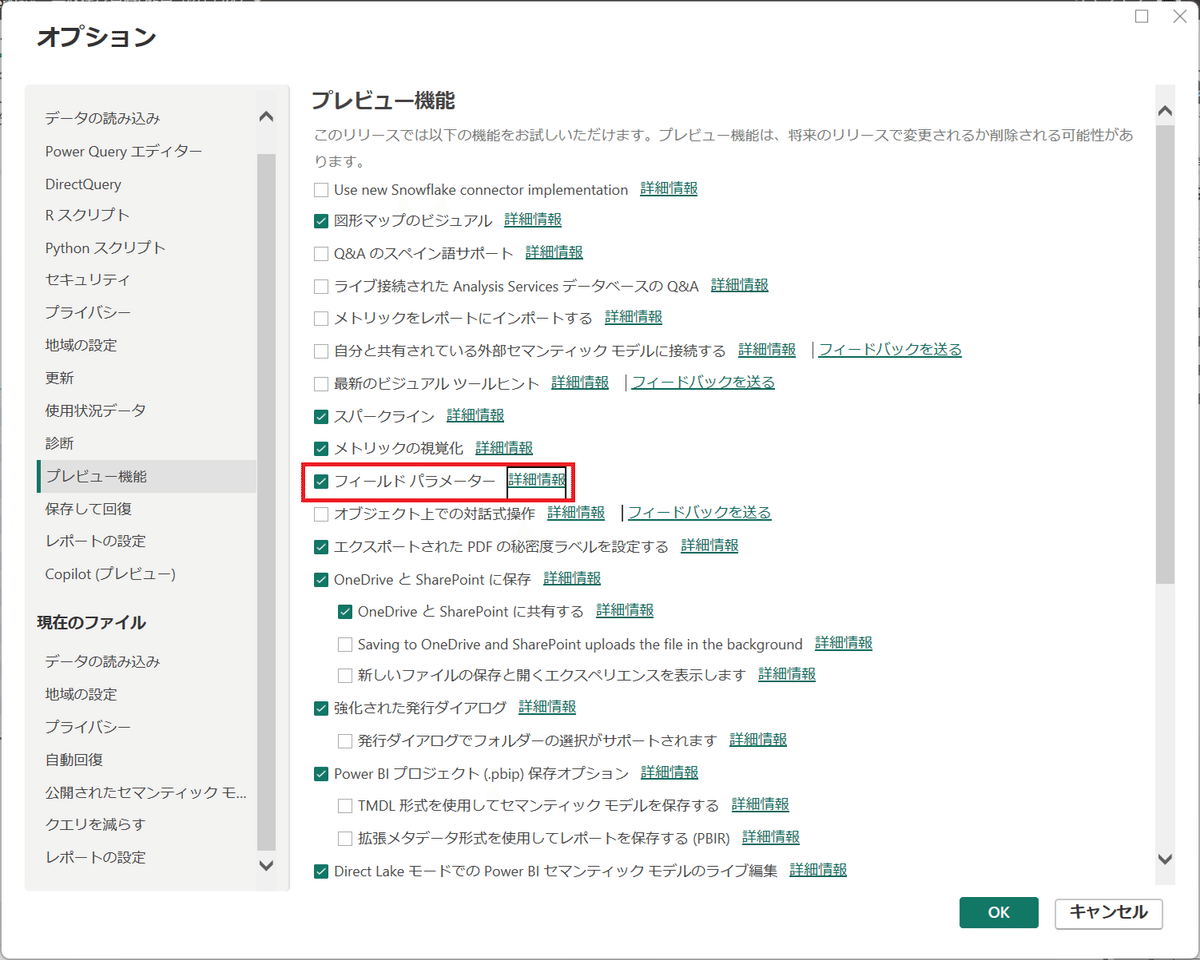
フィールドパラメーター は、レポート用の変数を作成し、スライサーで変数を操作して、レポート内のさまざまなキー値を視覚化および定量化できます。フィールドパラメーター機能はプレビュー機能として提供されているため、稀に無効になっているケースがあります。有効にする必要がありますので、オプションの「プレビュー機能」から「フィールドパラメーター」にチェックを入れて、「OK」ボタンを押下してください。

まずは鮮魚のフィールドパラメーターを設定します。
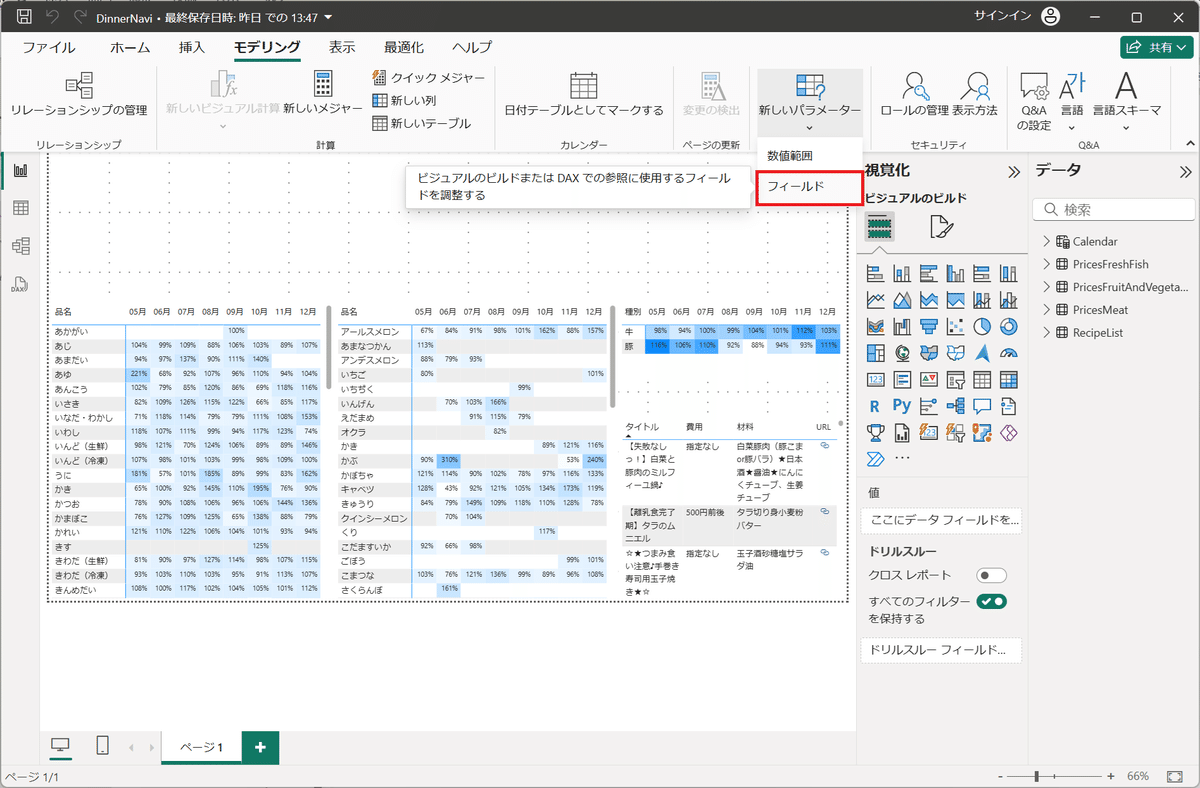
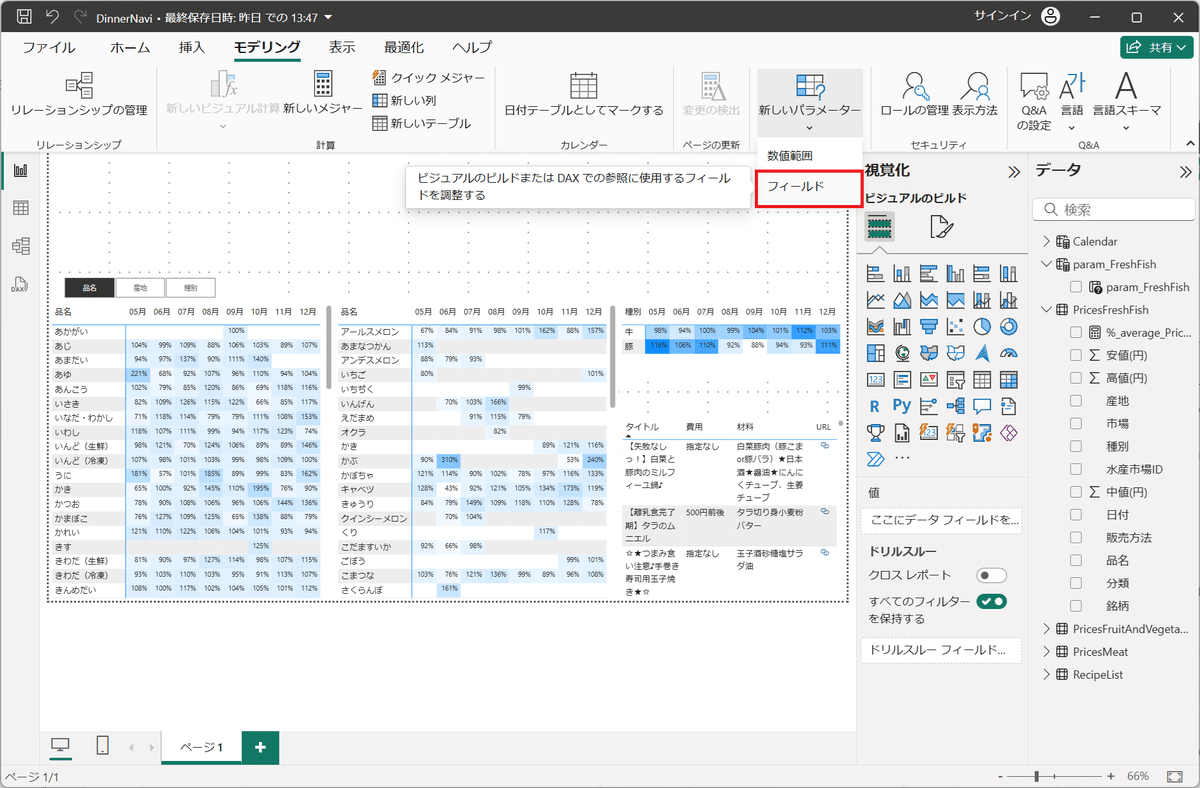
1.「モデリング」タブから「新しいパラメーター」ボタンを押下して、「フィールド」を選択する。

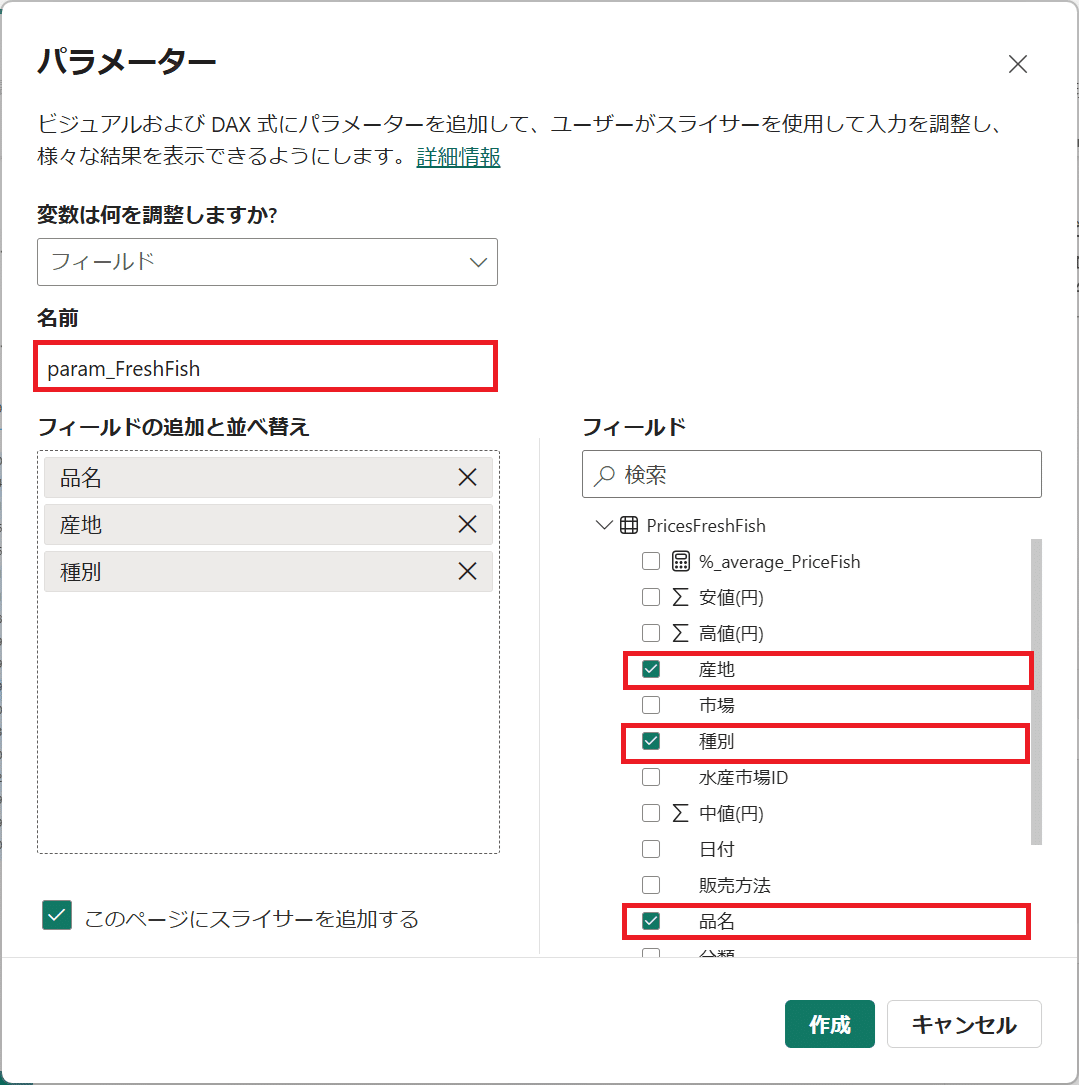
2.名前に「param_FreshFish」を入力して、フィールドのPricesFreshFishテーブルから「産地」、「種別」、「品名」を選択する。選択後、「作成」ボタンを押下する。

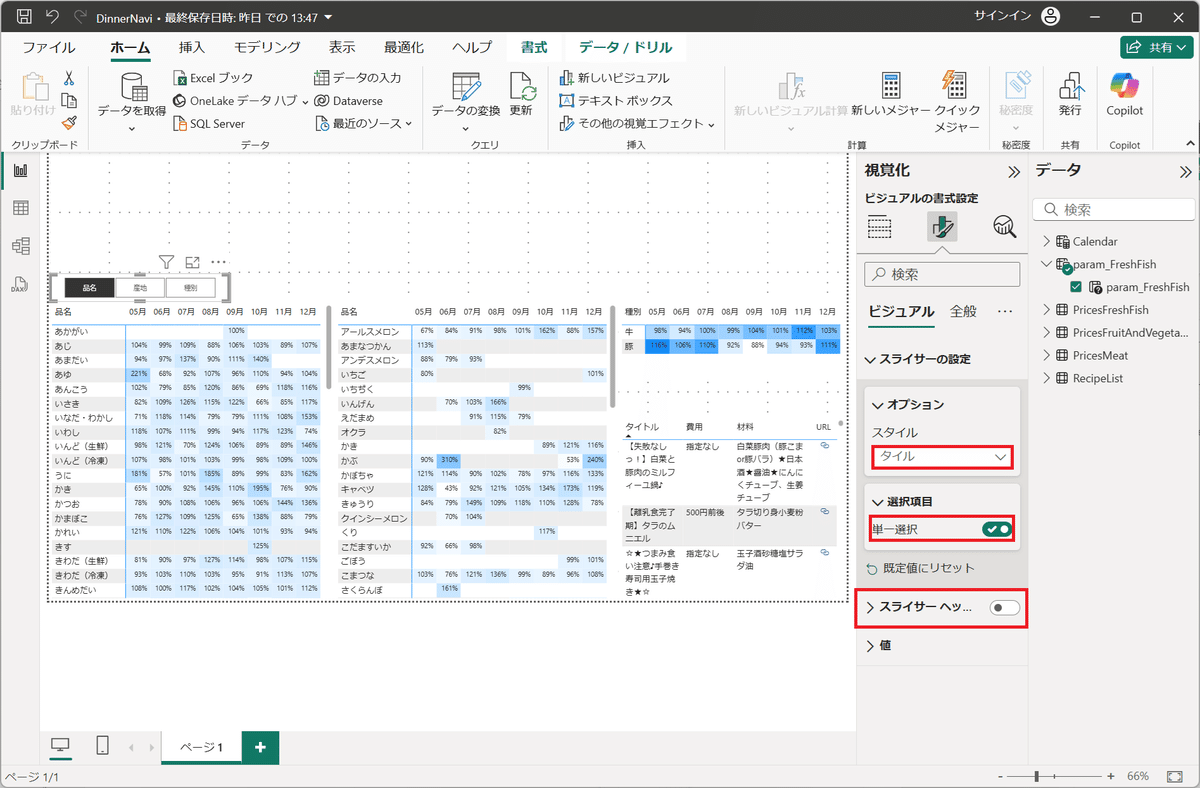
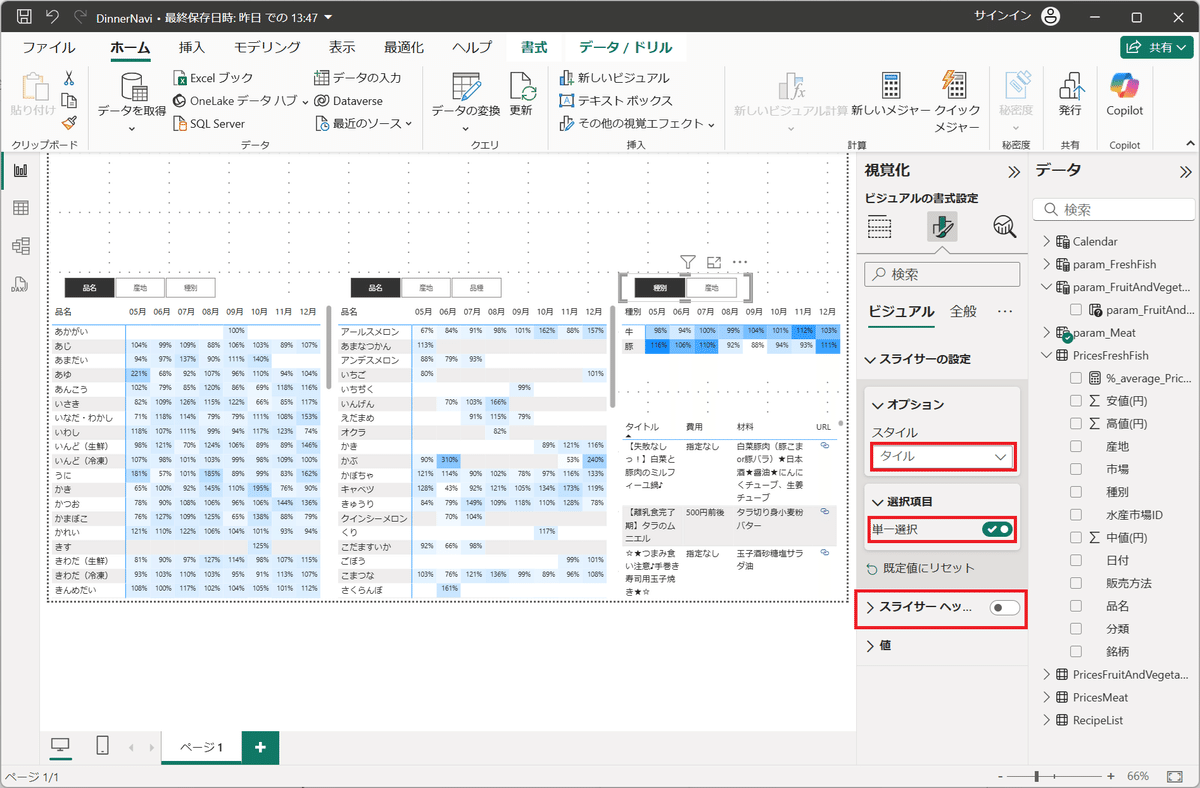
3.自動で生成されたスライサーの書式設定にて、オプションのスタイルを「タイル」、選択項目を「単一選択」、スライサーヘッドを「OFF」にする。

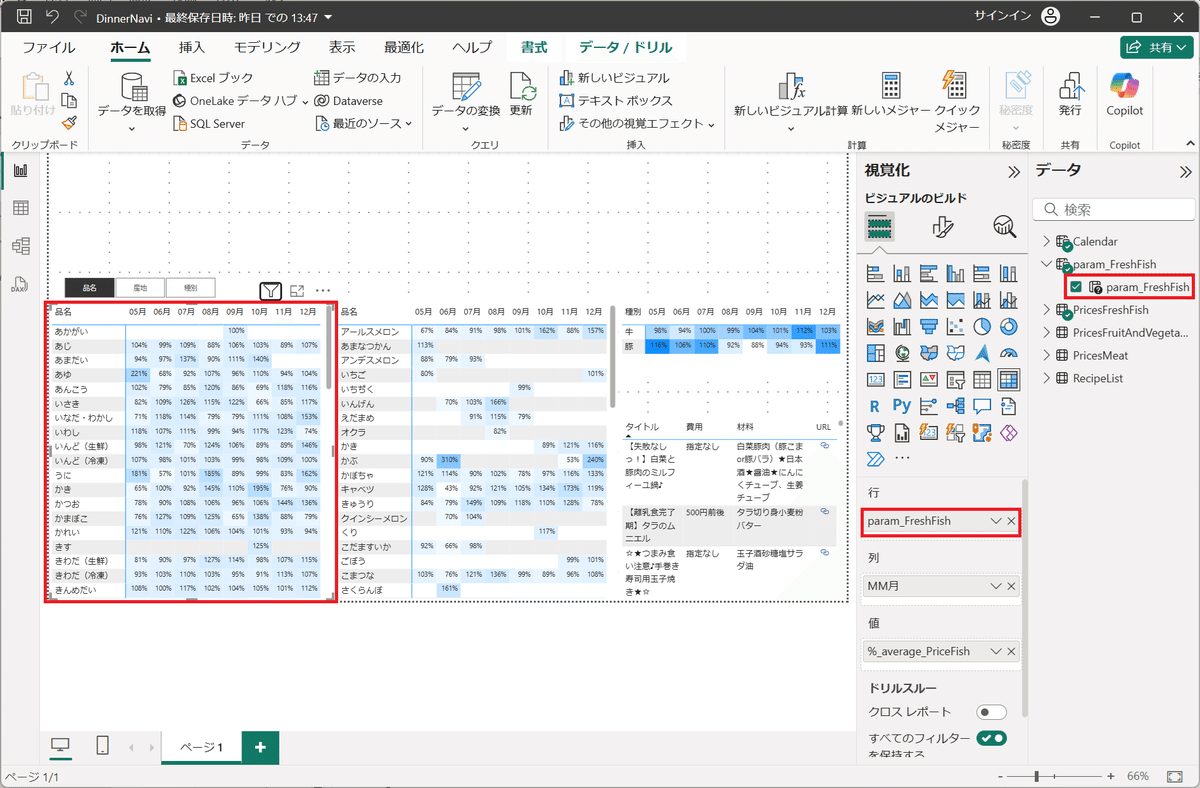
4.鮮魚のマトリックス図のビジュアルより、「行」設定の「品名」を削除。「param_FreshFish」を選択して再設定する。

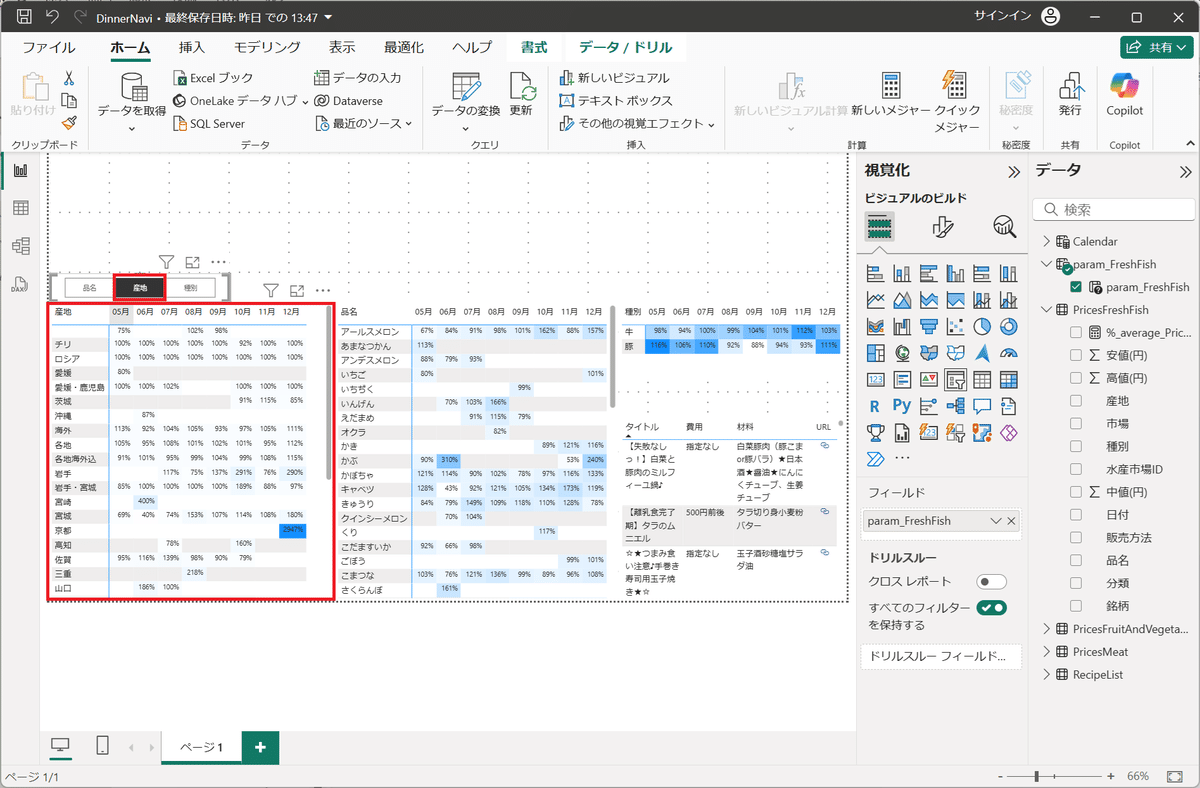
5.スライサーによって、マトリックス図が動的に変化するようになります。

次に青果の設定を行います。設定方法は鮮魚と同様です。
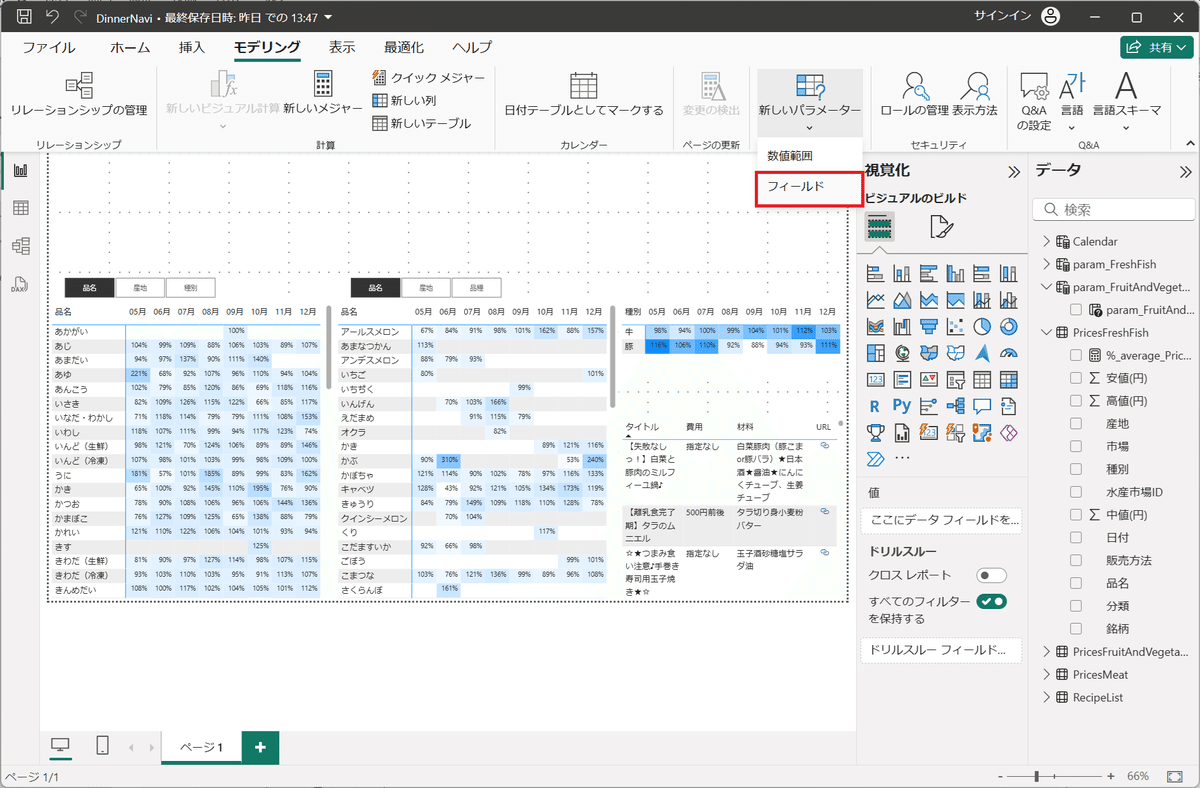
6.「モデリング」タブから「新しいパラメーター」ボタンを押下して、「フィールド」を選択する。

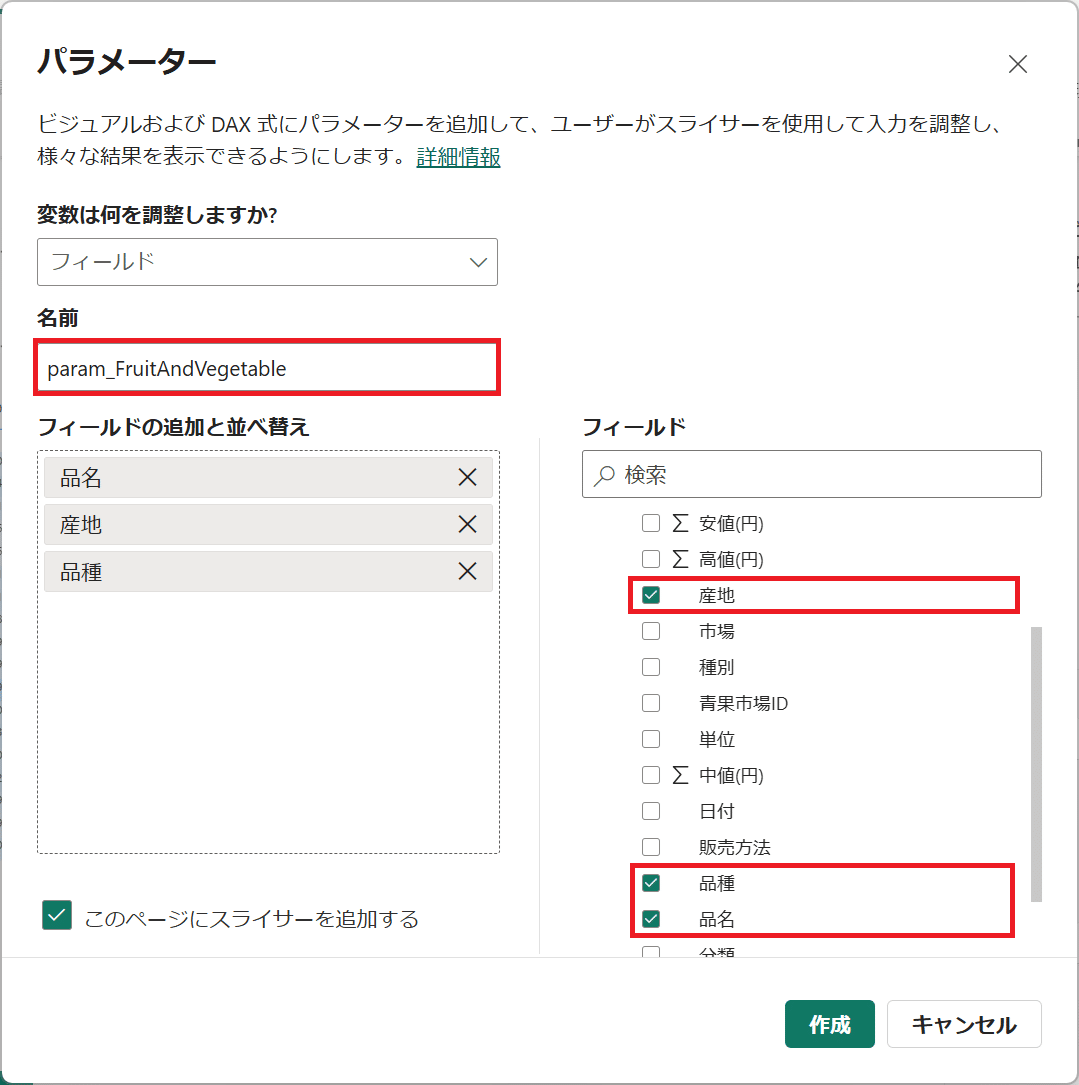
7.名前に「param_FruitAndVegetable」を入力して、フィールドのPricesFruitAndVegetableテーブルから「品名」、「産地」、「品種」を選択する。選択後、「作成」ボタンを押下する。

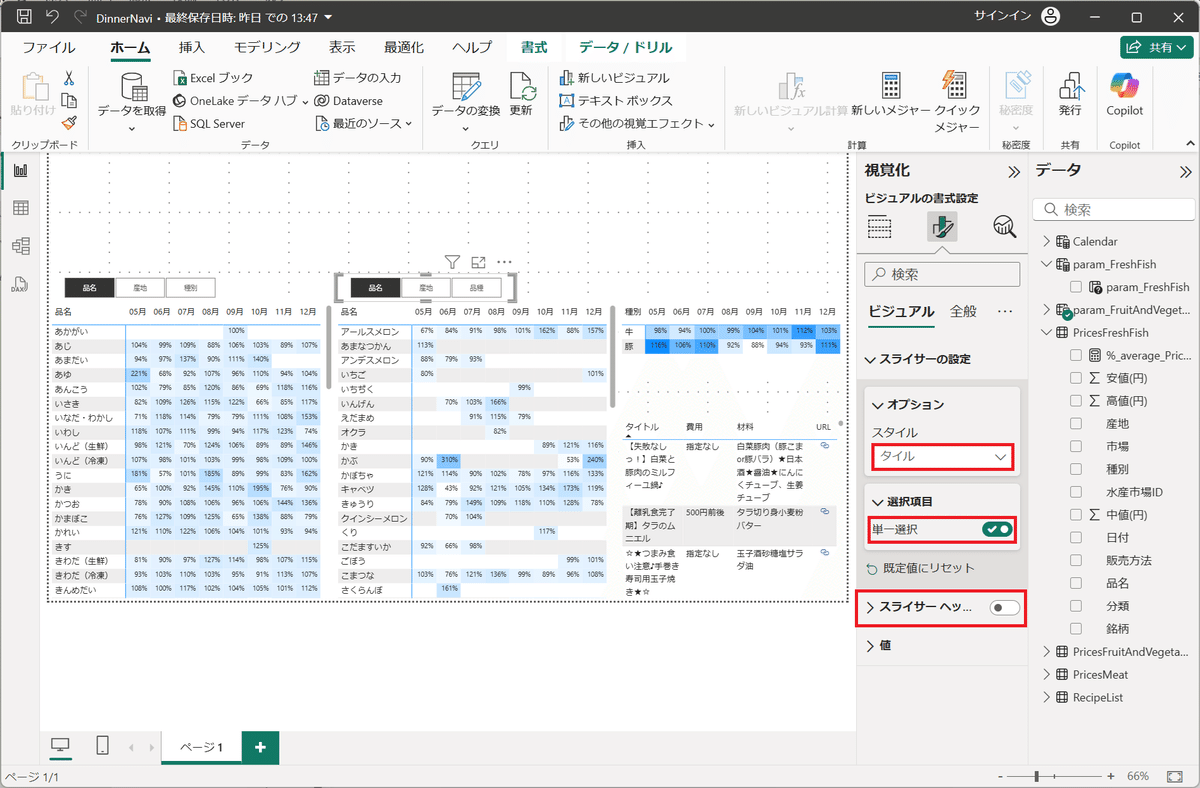
8.自動で生成されたスライサーの書式設定にて、オプションのスタイルを「タイル」、選択項目を「単一選択」、スライサーヘッドを「OFF」にする。

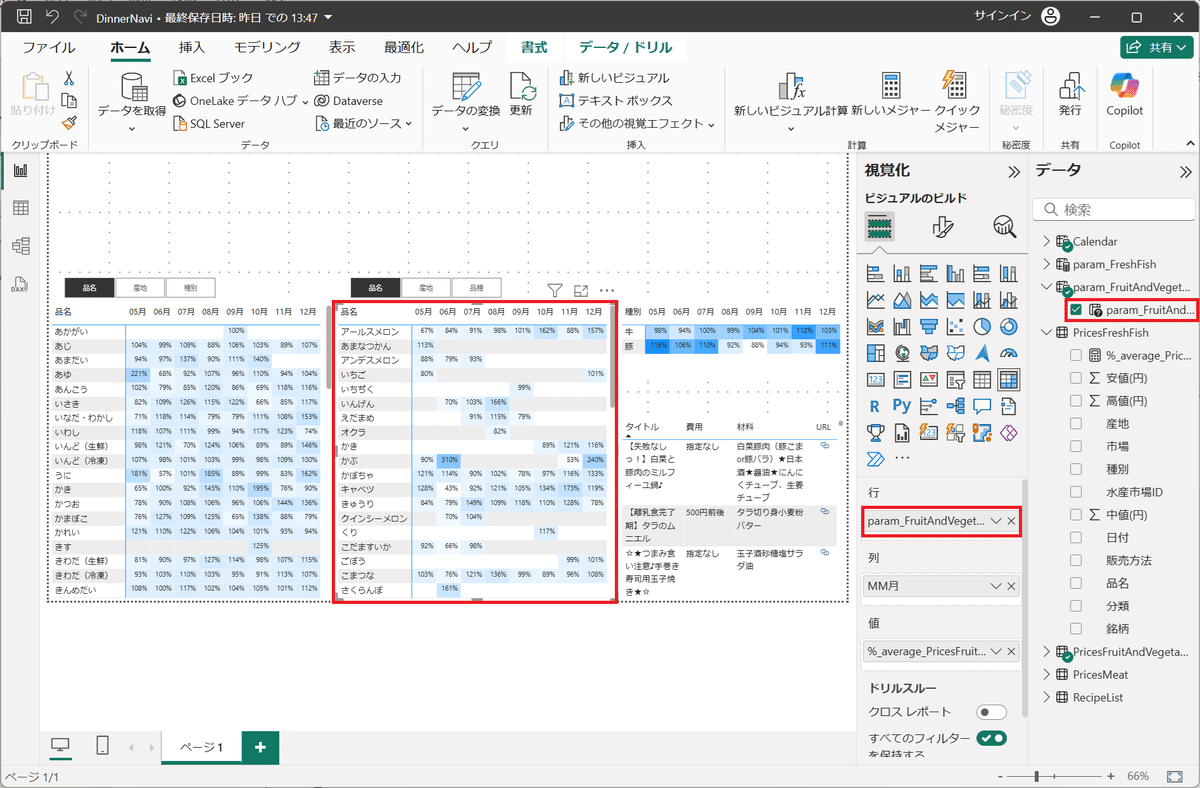
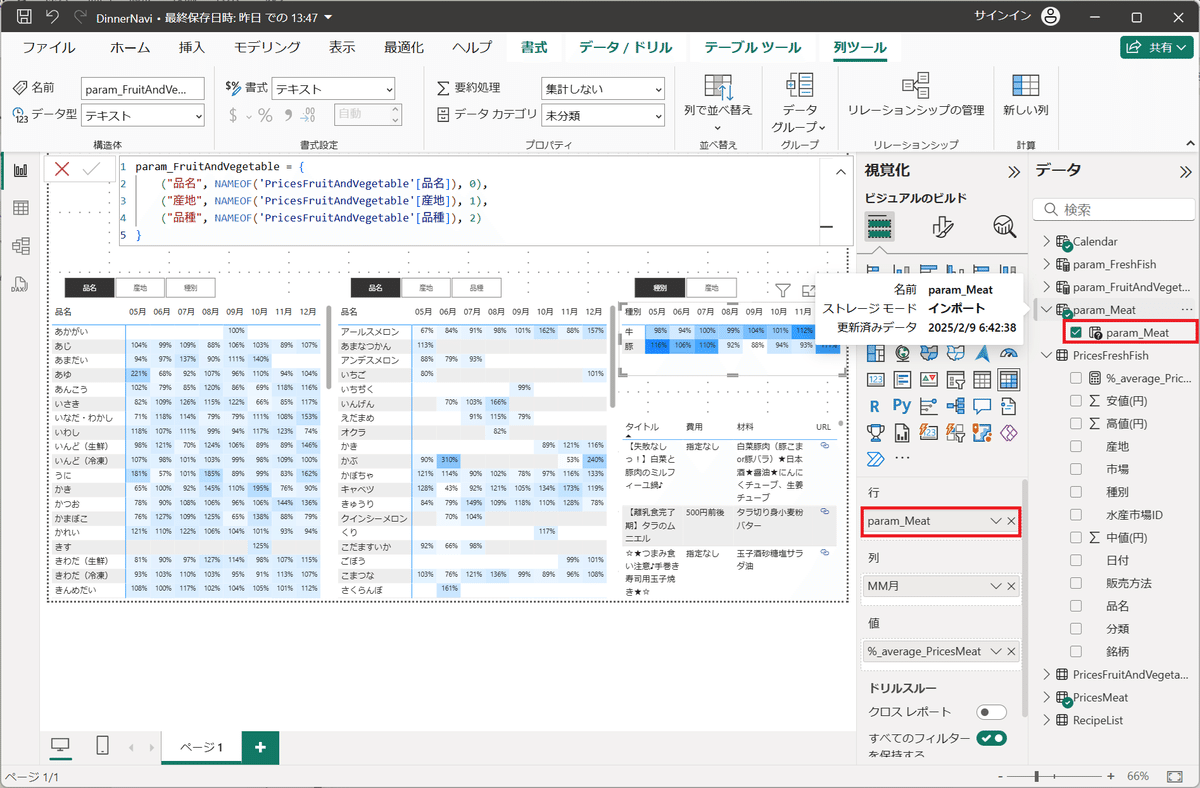
9.青果のマトリックス図のビジュアルより、「行」設定の「品名」を削除。「param_FruitAndVegetable」を選択して再設定する。

最後に食肉の設定を行います。設定方法は鮮魚と同様です。
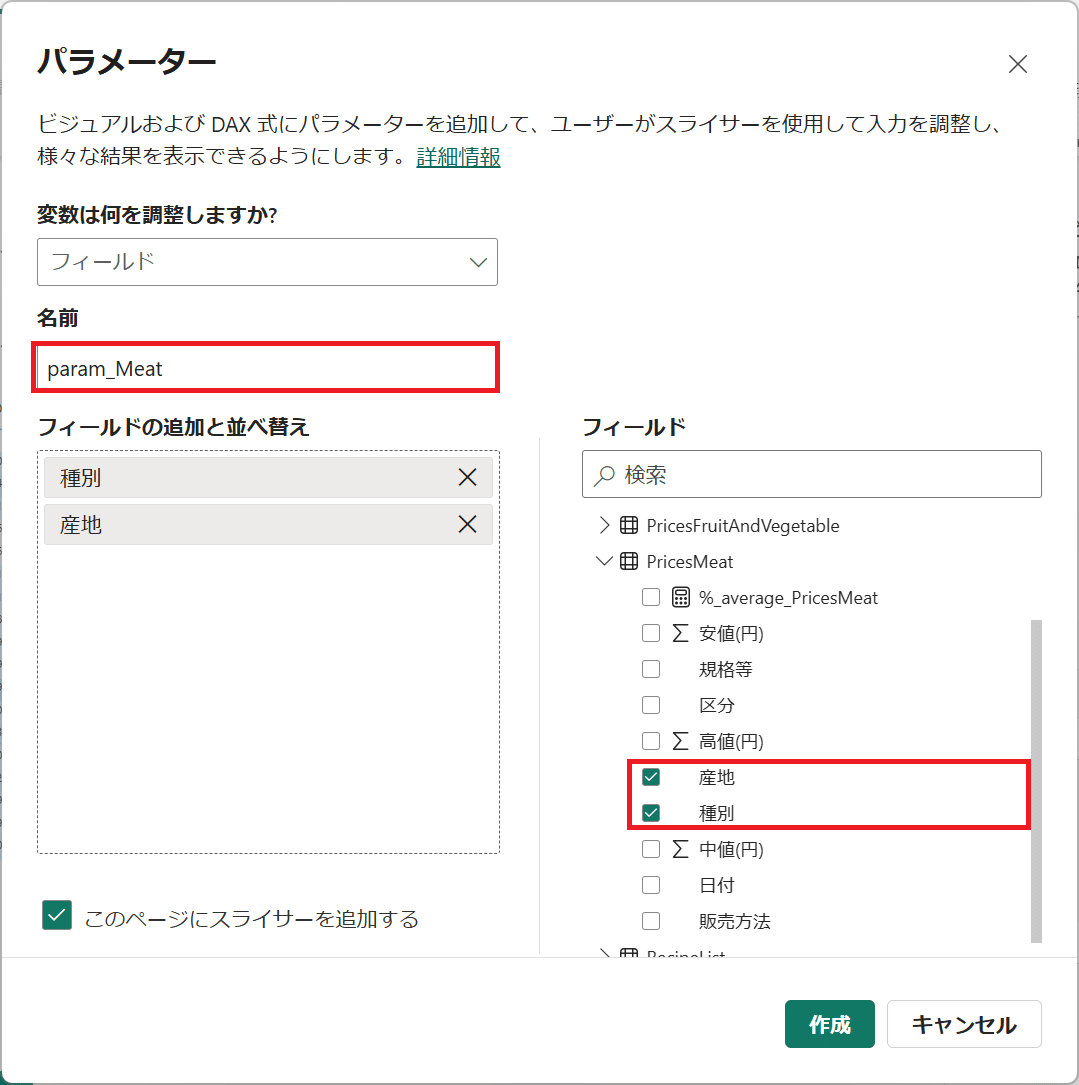
10.「モデリング」タブから「新しいパラメーター」ボタンを押下して、「フィールド」を選択する。

11.名前に「param_Meat」を入力して、フィールドのPricesMeatテーブルから「種別」、「産地」を選択する。選択後、「作成」ボタンを押下する。

8.自動で生成されたスライサーの書式設定にて、オプションのスタイルを「タイル」、選択項目を「単一選択」、スライサーヘッドを「OFF」にする。

9.食肉のマトリックス図のビジュアルより、「行」設定の「種別」を削除。「param_Meat」を選択して再設定する。

以上でフィールドパラメーターの設定は完了です。
結果(成果と評価)
従来は、異なるデータ視点を表示するために複数のビジュアルを用意する必要がありましたが、フィールドパラメーターを導入することで、単一のビジュアルで複数のフィールドを動的に切り替えられるようになりました。これにより、レポートのメンテナンス性が向上し、不要なビジュアルの削減にもつながりました。また、レポート閲覧者が直感的にデータを操作できるようになり、必要な情報を素早く取得できるようになりました。特に、経営層や非エンジニアの利用者にとって、データ探索の自由度が高まり、意思決定に役立つレポートを提供することができます。
まとめ(結論と今後の展望)
本記事では、Power BIのフィールドパラメーターを活用し、レポートのビジュアルを動的に切り替える方法を紹介しました。ユーザーの負担を軽減するため、1画面内で効率的にデータを比較できるビジュアルを構成することが、BIツール活用の重要なテクニックとなります。この機能を活用することで、ユーザーにとって操作しやすく、かつメンテナンス性の高いレポートを作成できます。
次回はヒントページの実装です。お楽しみに!
いいなと思ったら応援しよう!

