
Notionで超簡単爆速で卓報告をするブックマークレット
こんにちは、卓報告を見ることでシナリオをプレイしていただいているんだなとそれだけを楽しみに今を生き延びようとしている竜原です。
イーロンどこそこの方のせいで卓報告画像を直接観ることが叶わなくなりとても残念ですが、Notionを活用する方が多くなってきて……フォロワーたちが「面倒だな」とうめいているので今、地味に必要かなと思ってリハビリがてらに作ってみました。
不具合があったら諦めてください……。それくらいのノリです。
【使い方】

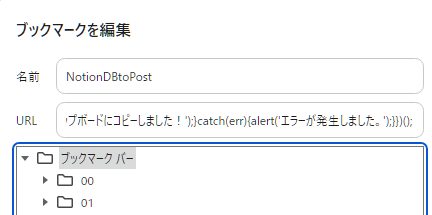
(1)下記のものをコピーしてChromeブックマークバーとかを右クリックで「貼り付け」にして、ブクマ(お気に入り)にする。ブックマークレットの標準的な作り方なので「は~~」わーからん」という場合は、ブックマークレット作り方辺りで検索してみてください。
javascript:(async function(){try{const title=document.querySelector('.notion-page-block').textContent.trim();const props=[];document.querySelectorAll('[role="row"]').forEach(row=>{const cells=row.querySelectorAll('[role="cell"]');if(cells.length===2&&!row.querySelector('button')){const name=cells[0].textContent.trim();const value=cells[1].textContent.trim();if(name&&value){props.push(`${name}:${value}`)}}});const url=window.location.href;const output=`【${title}】\n${props.join('\n')}\n\n${url}`;await navigator.clipboard.writeText(output);alert('クリップボードにコピーしました!');}catch(err){alert('エラーが発生しました。');}})();
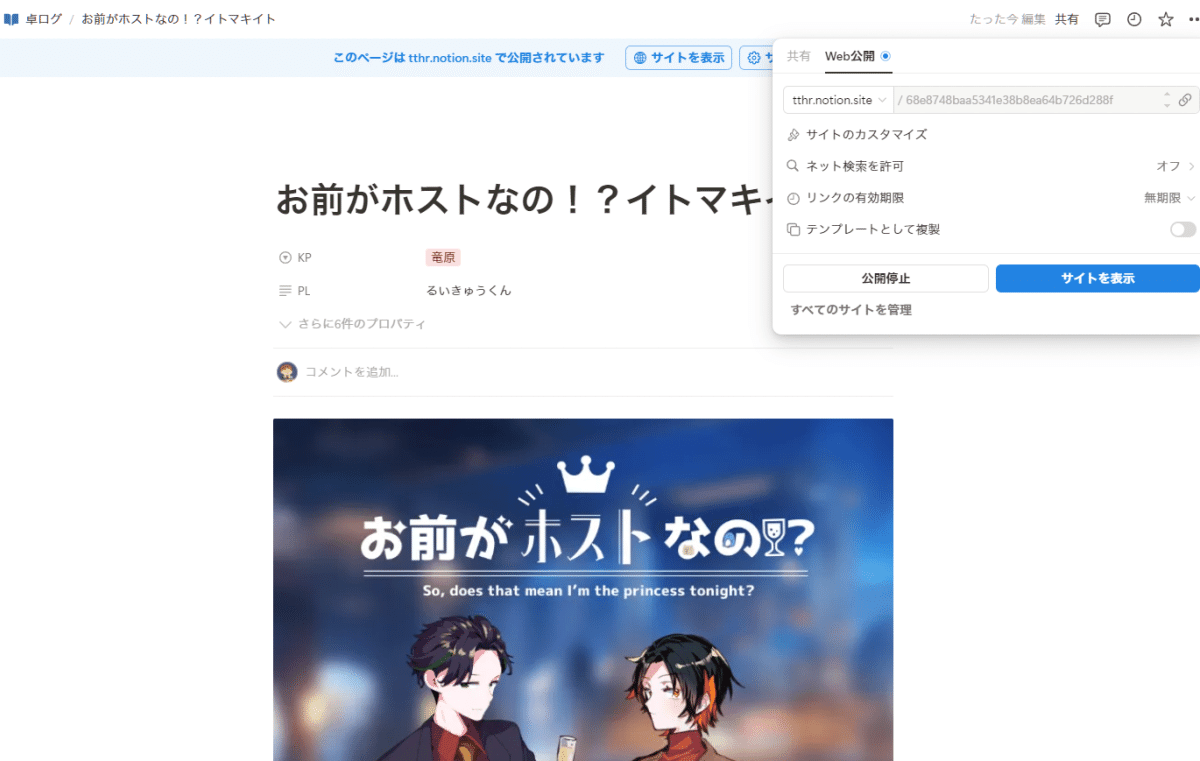
(2)Notionのデータベースやページから共有したいページを作る。(WEB公開)
(3)Web公開にしたアドレスを開く。
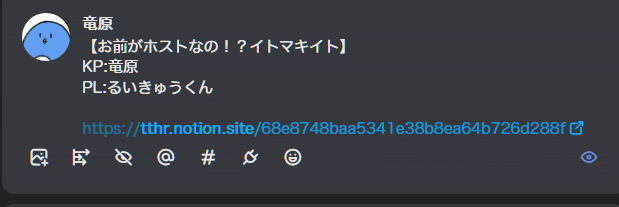
(4)開いた先でブックマークレットをぽちっとするとクリップボードにコピペされる。文章のサンプルとしては
【{ページタイトル}】
{プロパティ}
{開いているアドレス}に、なります。上記の画像の例だとKPやPLのプロパティが挿入されます。
特徴としては非表示設定のプロパティは文章に含まれません。HOとかエンド名とか出せない人は事前にプロパティで右クリックして非表示設定にしておこう。

今回画像に出てる自作シナリオも貼っておきます。
なんでかホスト(ホストじゃないにも関わらず)をやっているKPCに「お前!なんでこんなところにいるんだ!?店やめろ!」っつってNO1にして店を辞めさせるようなシナリオです。
サンプルでご協力いただいたPLさんのダイマですが、最近UTAU音源を出したそうで音源配布もされているので是非に。久一くんはいいぞ。
いいなと思ったら応援しよう!

