
github+markdownでCoCシナリオを書き始めた
こんにちは、竜原です。
前回は『部屋の汚さをまるで現すかのようなクソ酷いevernoteに乱立した大量のコピー(2)_コピーコピーファイル』をお見せして引用で「そうはならんやr……なっとるやろがい……」と突っ込まれた私ですが、流石にもうそんなヘマはしません。
何故なら今は、ファイルを量産しなくてもバージョン管理と言うかたちでgithubくんが覚えていてくれるからです!
今回はそういう話をします。
待て、googleドキュメントじゃあかんかったんか
前回の私の悲鳴は上の記事を御覧ください。
様々紆余曲折あってmarkdown記法で書くようにした回なのですが、ぶっちゃけ作業環境へのこだわりがあまりない方は普通に「googleドキュメント」が一番万能だと思います。間違いない。こんな記事を読んで変に「これしよう」よりも自分の条件に一番近いツールを選んで。そして間違いなく満足を与えてくれるのは『googleドキュメント』
自動でクラウド保存してくれるし、wordへもPDFへもtxtファイルも自由自在。リッチテキストなので太文字や見出しもつけられる。なんならmarkdownも少し使えるとか。コレ以上にない万能ツールなので、私みたいな異常なまでに作業環境への欲が強い民以外は全員使ったほうがいい。
私は、相変わらず以下のような強欲の壺なので、googleドキュメントくんとは微妙に噛み合いませんでした。
・PDFもtxtもHTMLもwordも一つのファイルから生成したい
・HTMLは自分が設定したテンプレートが良くて、出力後にタグ修正を一切したくない
・PDFとHTMLは別デザインがいい。(読みやすさ的に)
・txtもいい感じにしてほしい
・wordは自動で見出しなどが適用されて欲しい
・でも書くときはシンプルな画面で、見出しを適用するときにもうマウスは使いたくない(キーボード入力で済ませたい)(変なテーブルの装飾に時間をかけたくない)
・差分管理時にファイルが増えて googleドキュメント一覧を汚したくない
でもぶっちゃけ『変更履歴』という機能がgoogleドキュメントくんにはあるので差分管理もしてくれるんですよ。なら、全部欲しいものはここにあるじゃないか!何がそんなに気に入らないんだ!と言われるとなんとも言えないんですが、これが多分「なんかよくわかんね―んだけどお前のこと好きにはなれねんだよな」のBL構文みたいなものだと思います。
私みたいな捻くれ者以外の人は、本当にどの条件をとっても『googleドキュメント』が間違いないので、googleドキュメントをまじでオススメします。
markdownでCoCシナリオ作業し始めて
率直にマジに正直に言うと楽すぎる。
今までevernoteやgoogleドキュメントでポチポチ……と見出しを適用させたりアレこれ装飾しながら書いてて、その作業が文章をうつのを阻害していた。今はもうそれがない。ほとんどまじでキーボードオンリー。
見出しとかつけ始めたら「綺麗にしながら書かないといけない」みたいな強迫観念に陥るタイプの私にはmarkdownの『最低限しか”出来ない”』がちょうどよかった。
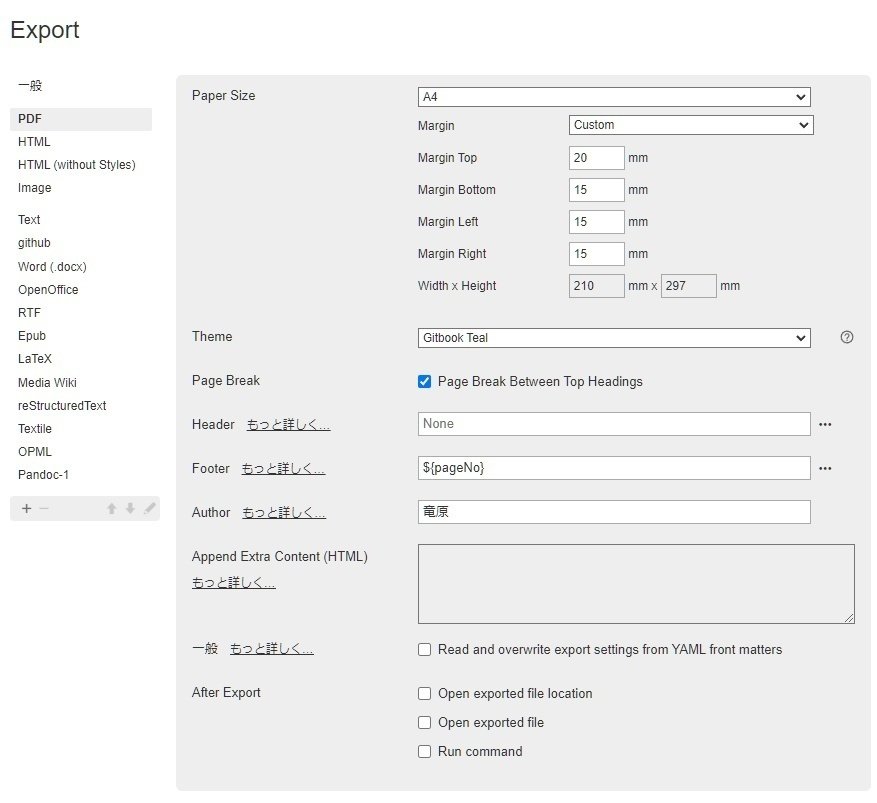
あとやはり、markdown一つのファイルから、PDFやHTML、Wordがボタン一発でエキスポートできるのはいい。しかも「自分の望んだ書式やテンプレート」で。(ファイルごとに詳細に設定できる)
HTMLファイルつくるのに野暮ったいコード修正いらないのは本当に革命的。イイネ。
使っている作業ツール紹介
・Typora https://typora.io/
pandocに対応したmarkdownカキカキツール。markdownカキカキツールの中では恐らく史上最強と思われる。
打ったしりから見出しを装飾してくれたりする。CSSを読み込んで表示しているから画面に表示されているままHTMLに出力される。でもPDFはPDFで別の装飾を読み込ませられるから別デザインにできる。神。来世でも結婚しよう。
txtもWordも出力ができる。gitも出来て、ショートカットボタンで自動でgithubに送ってくれる。頭がおかしい。
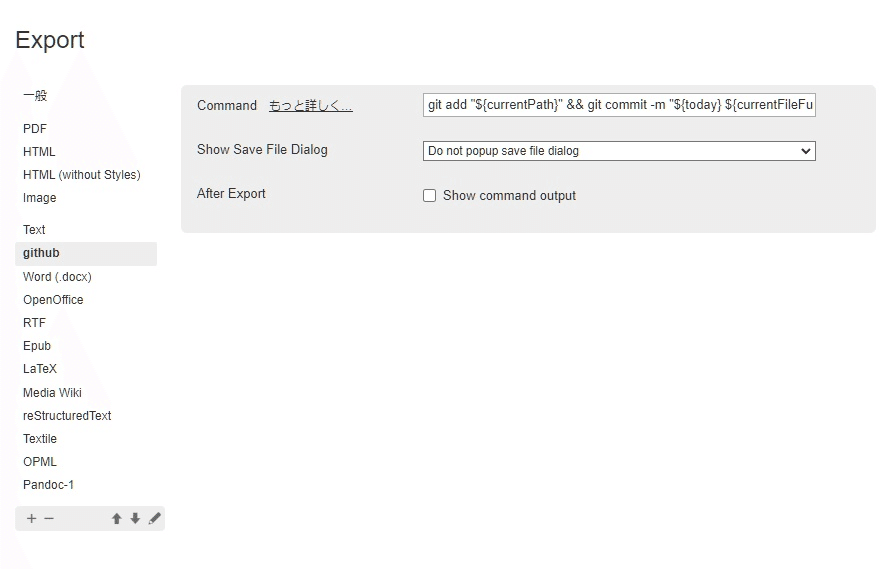
エキスポート画面だけでも種類の多さは分かっていただけると思う。pandocをいれる前提なのでpandocをダウンロードして入れておこう。インストールするだけ。


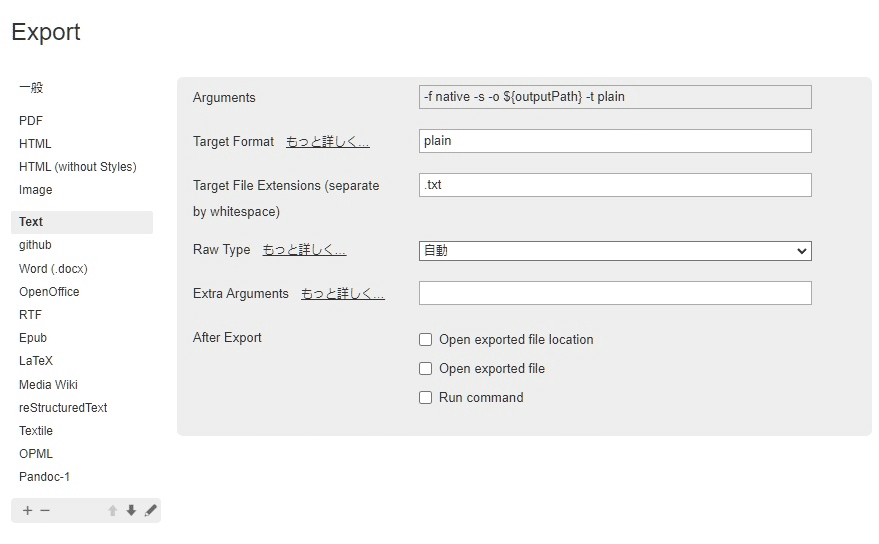
ちなみに上記はtypora+pandocでtxtファイルを出力するためのエキスポート設定。ウェブのどこにも説明がなかった気がするので置いておこう。どこかの誰かの助けになるかもしれん。
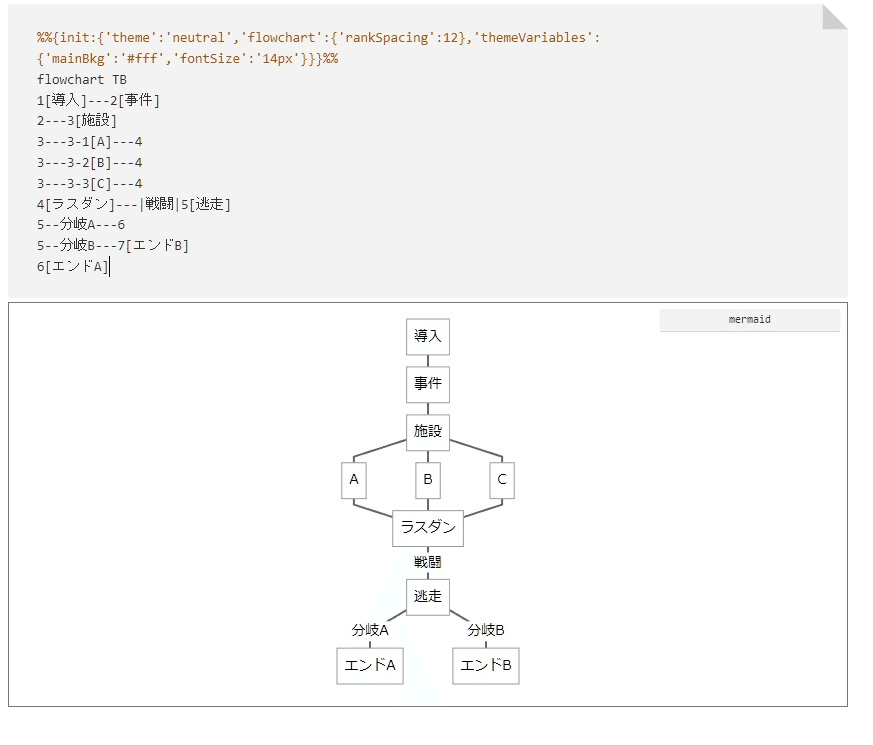
ちなみにコードブロックでフローチャートとか作れる言語(ぽい)「mermaid」も使えるから、フローチャートをもう画像で作らなくてもよくなった……。(でも画像で作るのも利点があるからその辺りは臨機応変に使い分けていきたい)

・espanso https://espanso.org/
テキストスニッピングツール。いわゆるなんかこう「mail」ってうったら自分のメールアドレスが即出てくるやつ。コレ以外にも便利なやつがあるけど大体有料なので私はコードを打たなきゃならないけど無料のこれをつかっている。
例えば以下のように指定しておくと、typoraでこんな感じになる。便利

もちろん、@mailと打てば、私は自分のメールアドレスをログイン画面でうたなくても良い。espansoくんがいればね。(apple的ウインク)(@の部分は:とかにしてもいい)
githubでバージョン管理をし始めた
typoraくんで全ての願いがかなったかとおもったが、私はスマホでも作業をする。なんなら夜、スマホでシナリオの文章を一通り読み直して修正をいれる。
今までならevernoteスマホ版を使っていたけど、まあ、evernoteは評判が悪い。
出来れば「スマホで読めて」「修正が出来て」「差分を管理したい」
あるなあ…………github。
↓ ちなみに小説をgithubでバージョン管理して書く方々は他にもおられます。
というわけで、早速githubでシナリオ管理するためのプライベートリポジトリを作った。
手順
・githubでプライベートリポジトリを作成
なんかこれをデスクトップとかにおいて繋ぐのは私よりよほどwebの親切民を頼ってください。
・とりあえず念のために『sourcetree』もいれておく。
フォルダ構成に変更があった場合、typoraからではgithubに変更がおくれない。
・typoraでgitを叩くためのコマンドをexport画面で作る。
公式にあるコマンドをそのままいれれば使える。すごいな公式。
・typoraで打ったmarkdownファイルをエクスポートでgithubに送ってみる。
以上でgithubでバージョン管理ができる。
でもtyporaでエクスポートコマンドをするだけではぶっちゃけ、ファイル名だけが並んで「どこをどう変更したのかわかんない」。
ので、YAMLフロントマターを利用して、typoraで変更した箇所をコミットメッセージに乗せることにした。
YAMLフロントマターを使って変更箇所を明らかにする
YAMLフロントマターってなんやねんというばあいは、ちょっとぐぐってもろて。
わたしの感覚的には「markdownの最初に載せるブログで言うところの諸々の設定事項やタグ一覧」という感じです。
作者名とか作った日付とかを書き付けておける。markdownファイルを利用したblogを作るときなんかは、このyamlフロントマターを参照してタグを自動で生成してくれたりするやつあるらしいですね。スーパーの刺し身のパックについてるバーコードみたいな感じなのかもしれん。
(1)typoraでyamlフロントマターを設定する
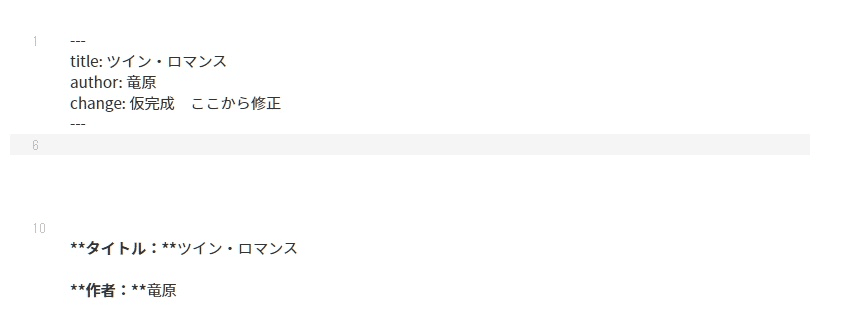
typoraでは実際にファイルの一番最初に「---」で挟んでyamlフロントマターが設定できます。私は例えばこんな感じ。
内容は自由に決められるんですが、PDFファイルにする時に自動でauthorの部分を読み込んでPDFの設定に組み込んでくれるからおまじないみたいにいれている。

注目すべきは「change:」の部分。ここにコミットメッセージにしたいものをいれておきます。ここを修正したとか、コレより以降はこの章の修正をするとか。
(2)typoraのエクスポート設定を変更する
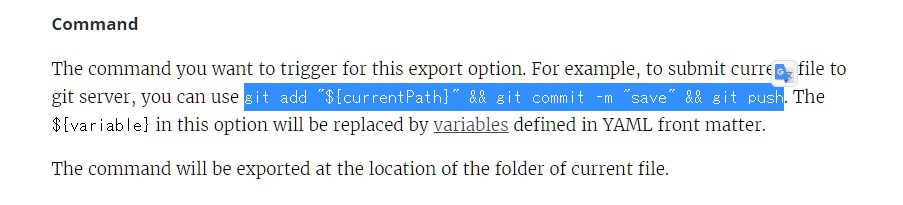
ここの『Other Formats Using Custom Commands』をみます。

これがgitにtyporaから送るためのアレだそうです。アレってなんだ。コマンド。
でもこれだけだと単純にgithubには「save」というメッセージだけ送られる。変更箇所はどこやねん!!!!!!!!!!!!!!!!!!!!
頑張ることにします。

まずは、Export画面でgithubにぶちこむコマンドを作ります。一番したの「+」を押して「custom」を選択。適当に「github」とでも名前をつけておいて、次に右側のCommandをいじります。
公式はこのcommandにさっきのgitに送るやつをいれたらええやでと言ってくれてるんですが、「せやかて『save』だけだとなんもわからんのや」ということで……。
『git add "${currentPath}" && git commit -m "${today} ${currentFileFullName} ${change} " && git push』
という風にアレンジしてみました。「今日の日付+今回変更したファイル名+変更内容の文章」です。${change}の部分でyamlフロントマターの文章を呼び出してくれています。
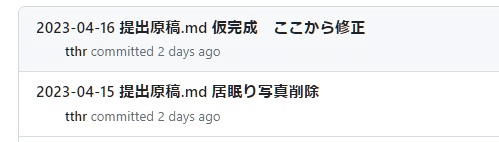
フロントマターのchangeの部分に文章をいれておくと、ここが変更されるわけですね。反対にフロントマターのchangeの部分に何もないと「なんも書いてあらへんやろがい(エラー)」と言われます。

こんな感じに。居眠り写真削除って今見てもちょっとわからんので、自分でもわかるように書きましょう。反省。
今回のようにtyporaを使わない場合
今回たまたまtyporaを使ってgithubでお手軽バージョン管理をしているんですが、もちろん「wordファイルをバージョン管理したい」「txtファイルで書いているけどこれもバージョン管理ができるのか」でも大丈夫です。
sourcetreeなどを使い、シナリオを保存しているフォルダをgithubのリポジトリとあれこれするだけです。そこのフォルダに保存して、sourcetreeなどでコミットしてプッシュしてやれば、github上で保存してくれてあれこれバージョン管理してくれます。その辺りはなんか、上の方に出したgithubで小説を書いている方々の記事を参考にしてください。
【結論】バージョン管理をgithubにして気が楽になった
今まではEvernoteで無限に複製ノートを作って、書いたけど使わないシーンを残してきたけど、おかげさまで一つのノートブックに最大70以上の複製ノートがつらつらと並ぶ羽目になっていた。
最新ノートがどれなのかわからないときもあり、最悪の場合だと「最新一歩手前のノートで書き始めていた」もある。
正直、そんなに書き直しのいらないくらい実力があればいいけれど、それは土台無理。天才ではない……。ので、必然と無限にノートが増えていく。
googleドキュメントで書いていたころもあったが、複製ファイルが増える度にドキュメント一覧が汚く汚れていくのが耐えられなかった。あとシナリオごとにフォルダ分けできんし……。
wordは何もかもが嫌。evernoteの作業を無駄にするのがむり。(前回記事参照)
快適な作業環境とは到底言えず、そのまま何年も走ってきたが文字数が多いシナリオを書くときには本当に不便だった。スマホで重いevernoteアプリを開いて修正しても何故か同期されない(もしくは競合する)で、キレ散らかした夜もあった。
バージョン管理はしたい。でもどこを修正したのかわかりやすくて、どれだけバージョンが増えてもフォルダが綺麗なままであってほしい。 いつでも前のバージョンを参照できて、書き戻しもしたい。 その願いをgithubくんは叶えてくれた……。
フォルダに大量のわけわかんねえファイルが増えなくても良いというのは中々ストレスフリーで良かったです。
いいなと思ったら応援しよう!

