
VS Codeを使って256timesの課題を解く方法
256timesはブラウザだけで学習できるように専用のコードエディタがついていますが、書くコードが長くなってくると「普段から使っているVS Codeで書きたいな…」と思うこともあります。
そこで今回は、VS Codeを使って256timesの課題を解く方法について解説していきます。
3分動画で確認
そのための手順をさくっと3分弱の動画にまとめてみました(音声はありません)。まずはこちらをご確認ください。
テキストとGIFアニメで確認
テキストとGIFアニメでも手順を解説してみました。こちらもあわせてご確認ください。
VS CodeとGoogle Chromeを開きます
まずはVS Codeを用意します。Chromeブラウザでは256timesの課題ページを開いておきましょう。

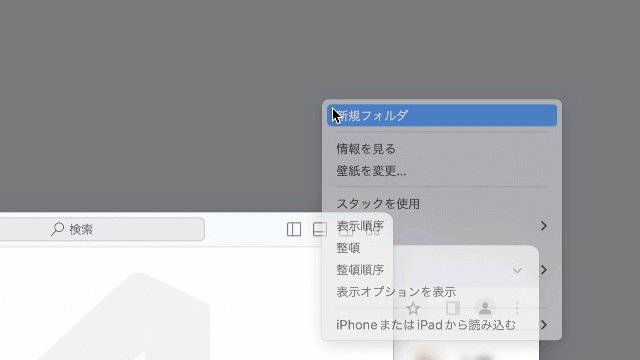
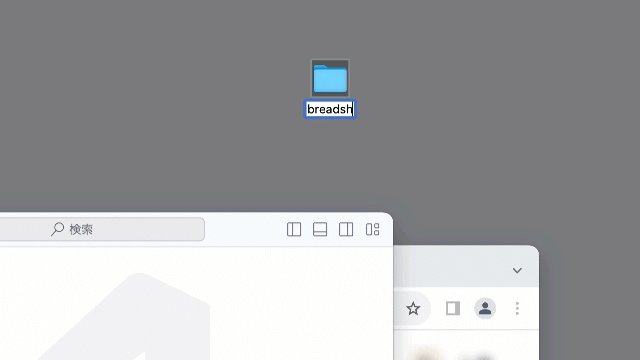
デスクトップにフォルダを作る
次にデスクトップにプロジェクト用のフォルダを作りましょう。デスクトップで右クリックし、「新規フォルダ」とすればOKです。

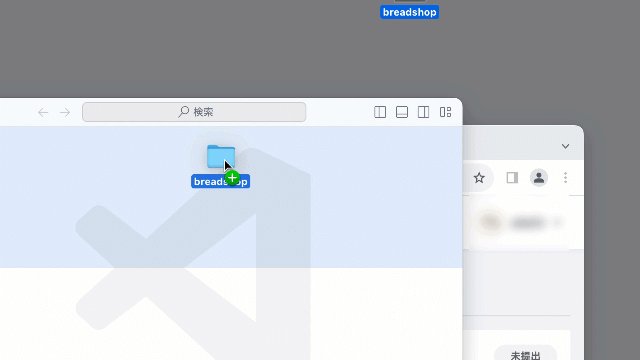
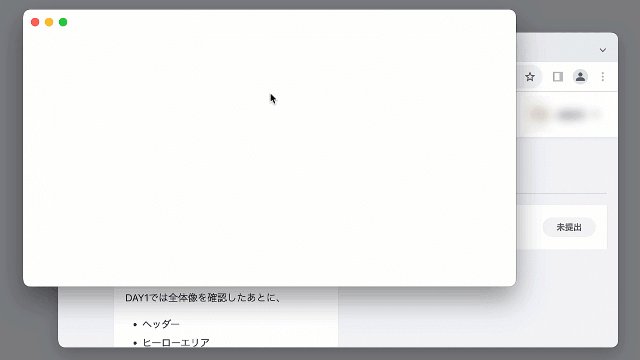
VS Codeにプロジェクト用フォルダを設定する
作ったフォルダをVS Codeにドラッグ&ドロップしてプロジェクト用フォルダとして設定します。

index.htmlを作成
サイドバーにて新しいファイルを作っていきます。名前はindex.htmlとしましょう。

課題ページからHTMLの内容をコピー&ペースト
256timesの課題ページを開き、HTMLの内容をすべて選択してから、コピー&ペーストしましょう。

CSS、JavaScriptのファイルを作成
index.html内のlinkタグ、scriptタグのリンクにマウスホバーして「リンク先を表示」とします。そうすると新しくファイルを作成するか聞かれるので「作成」としましょう。

課題ページからCSS、JavaScriptの内容をコピー&ペースト
課題にCSSやJavaScriptの内容が設定されていたら、テキストを全選択してからコピー&ペーストするといいでしょう。

課題を解いて、変更内容をブラウザで確認
あとは自由に内容を変更して課題を解いていきましょう。ブラウザで変更内容を確認したかったら、index.htmlをブラウザで開けばOKです。
なお、以下のようにindex.htmlのタブをドラッグ&ドロップできなかったら、Chromeブラウザを一度クリックした後に「command + o(macOS)」、「Ctrl + o(Windows)」としてindex.htmlを選択して開けばOKです。


課題を解き終わったら課題ページにコードをコピー&ペースト
課題を解き終わったら、課題ページに戻って、HTML、CSS、JavaScriptのコードを対応するタブに貼り付ければOKです。書いた内容がきちんと反映されているか、「実行」ボタンで確認するといいでしょう。

以上、VS Codeで256timesの課題を解く方法を解説してみました。
簡単な課題だったらブラウザで解けばいいと思いますが、自由制作課題や、架空の案件を想定したクラスなどではコードが長くなってしまうので、適宜活用してみてください。
256timesで開催中のクラスは以下よりご確認いただけます。インプットのあとはアウトプットが大事ですよね。手を動かしながら知識を定着させたい方はぜひチャレンジしてみてください!
