
『書いて覚えるフレックスボックス』をリリースしました!
【2023年10月22日 追記】
このクラスは「特訓CSS フレックスボックス編」からタイトルが変更されました。変更の経緯についてはnoteをご覧ください。
『書いて覚えるCSS』のVol.1、Vol.2、Vol.3に続き、『書いて覚えるフレックスボックス』をリリースしました。ウェブ制作ではフレックスボックスを避けて通ることはできないので、今回の特訓クラスで基礎から一歩ずつマスターしていただければと思います。

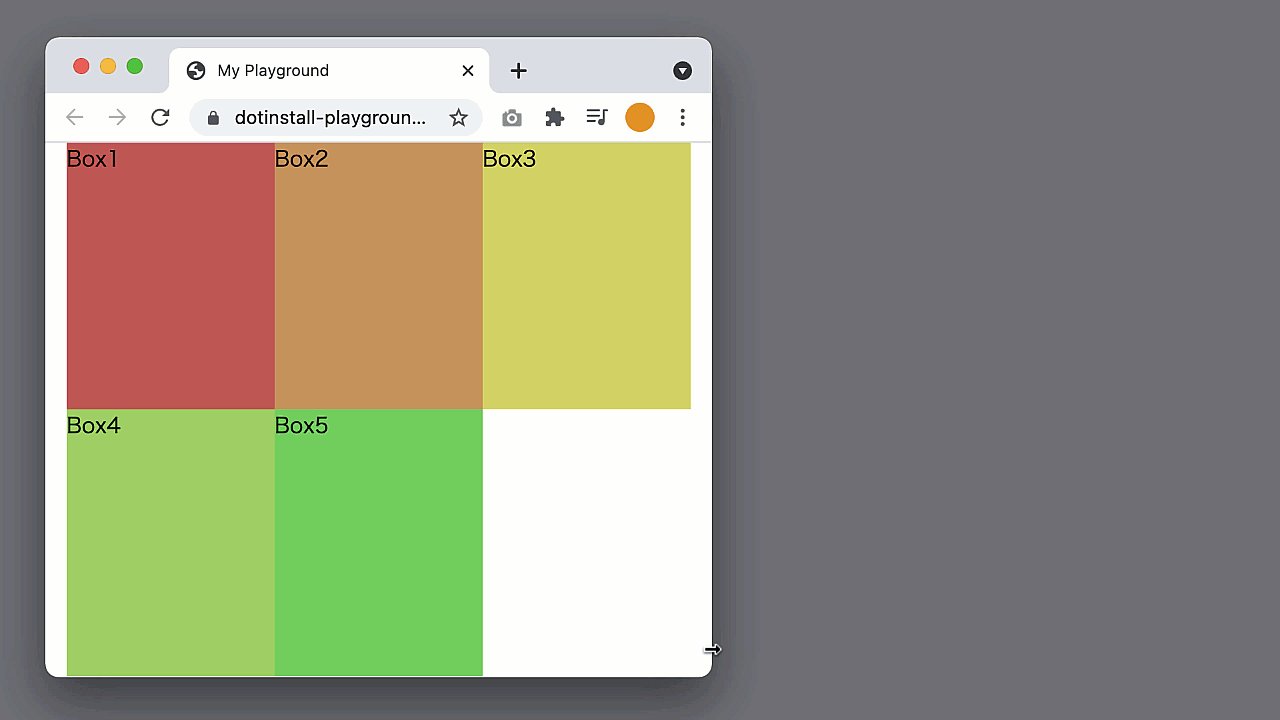
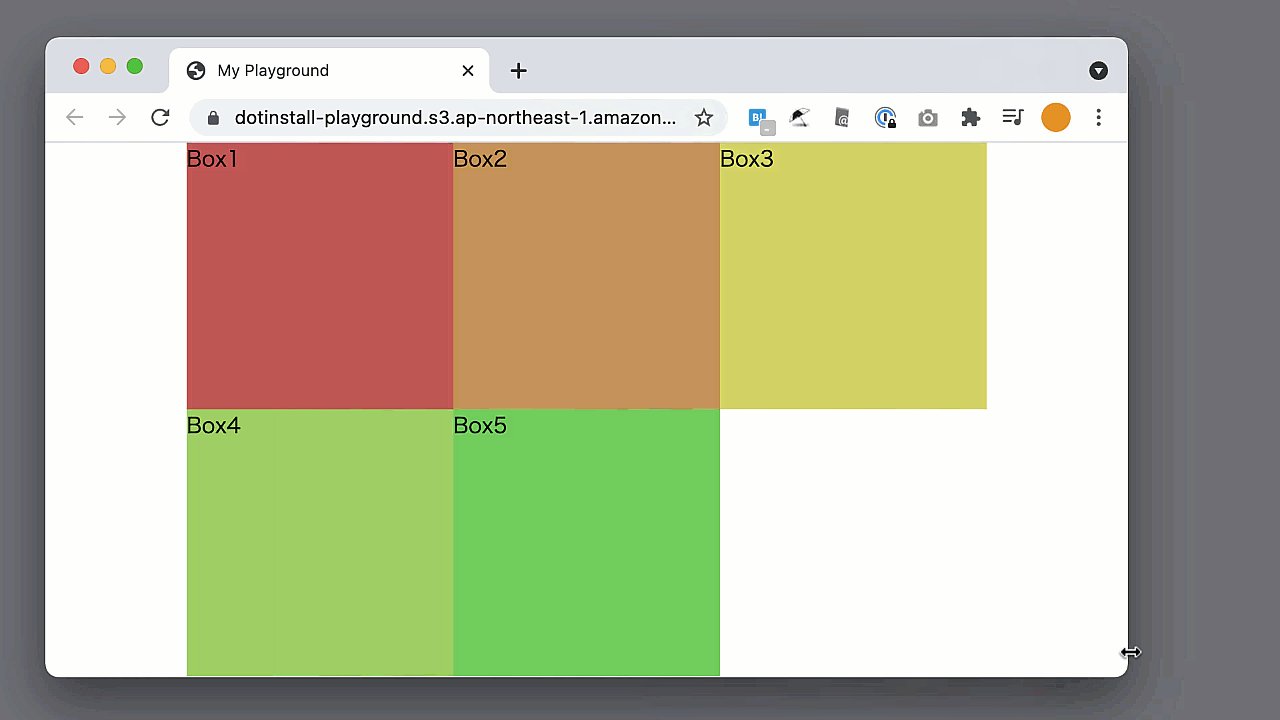
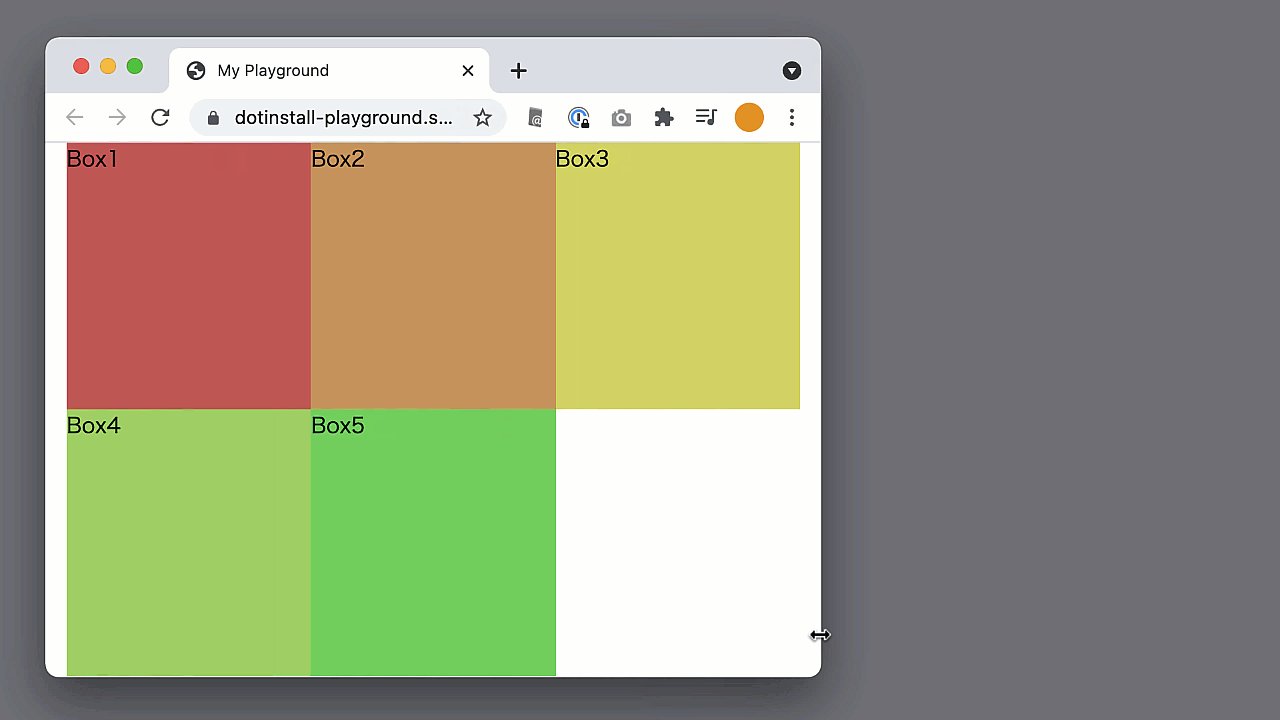
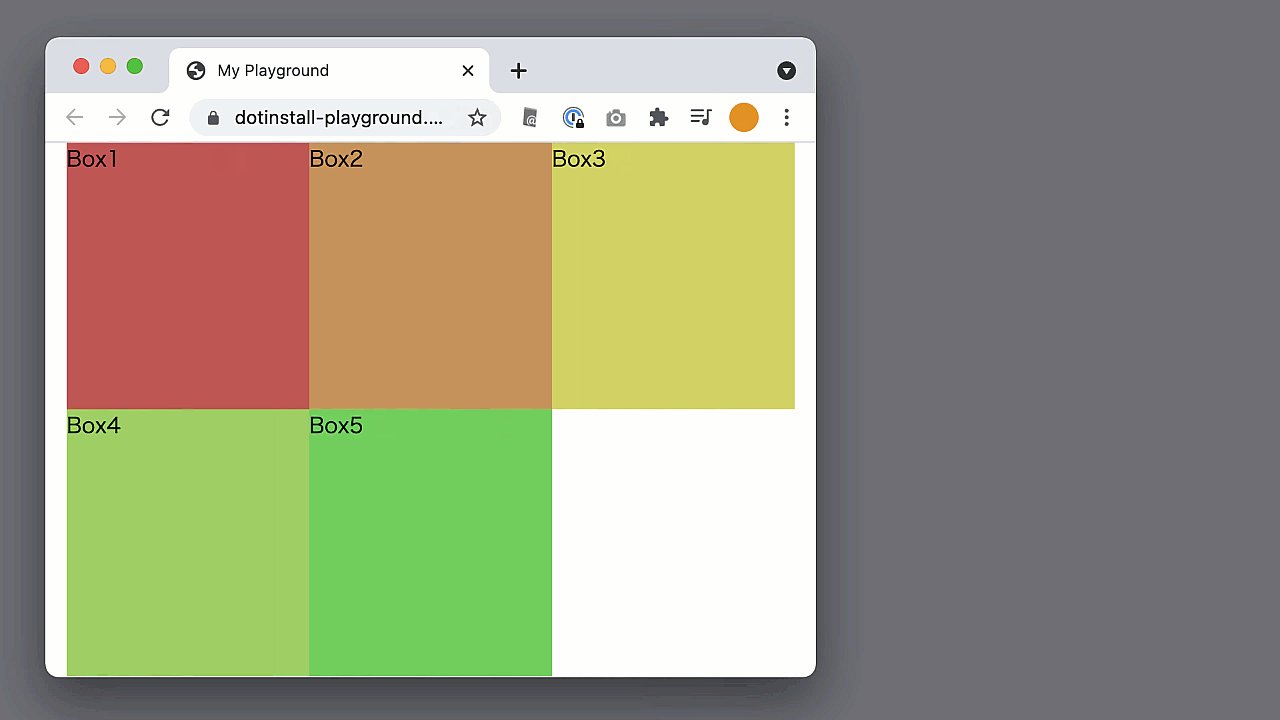
↑ 基礎をしっかり押さえることで幅広く応用していくことができます。
初回のクラスは2022年04月25日開講、5日間で費用は500円です(別途、ドットインストールのプレミアム会員費用がかかります)。クラスの詳細は以下よりご確認ください。
・書いて覚えるフレックスボックス - 256times
https://256times.com/courses/131
またあわせて他のクラスも増枠してあります。ご興味のある方はまずは体験クラスから是非どうぞ!
■ 参加者の声
せっかくなので最近参加された方の声も紹介しておきますね。みなさん、毎日コツコツとコードを書かれていて素晴らしいです。
昨年末に HTML/CSS の勉強を始めて、ひたすらインプット一辺倒だった為、忘れていた事も多く、256timesに参加して復習する事ができてよかったです。また、他のメンバーのコードを参照して今後の糧にする事ができたと思います。もっと難しい課題にも挑戦したいです。難しい特訓クラスの開講もお願いしたいです。
短い間でしたが、どうもありがとうございました。
最終課題、終わりました。お疲れ様でしたーーーーー。
今日も詰まることなく終えられて良かったです。
今回の受講を通して、コードの共通化や無駄な指定がないか等もっと考えていく必要があるなと思いました。
これからも継続的なアウトプットは欠かせないですね。
次回も機会あれば参加させていただきます。
私にとってはとても難しかったのですが、やらなければならない状況が作れたことがよかったです、充実感がとても持てました。明日以降くわしく復習します、ありがとうございました。
皆様お疲れさまでした。
flex-boxで普段慣れてしまっていたので、それ以外の方法での位置調整に思わず時間が掛かってしまいましたが、今回本企画に参加したことで、基本的なところを見直す良い機会となりました。改めて”気付き”をいただきありがとうございました。次回もぜひ参加させていただきたいと思います。
だんだん難易度が上がってきてはいますが、どのようなプロパティを指定すれば目的のスタイルを当てることができるか、少しずつ見当がつくようになってきました。力がついてきているのを感じます。
256timesの詳細は以下よりご確認ください。
