
ポートフォリオ掲載可能!実案件をイメージした新クラス、『フロントエンド案件修行 ニゴロニュース編』をリリースしました
Web制作の実案件をイメージしたシリーズの第3弾として、『フロントエンド案件修行 ニゴロニュース編』をリリースしました。
今回はたくさんの記事が並んだ、ブログのようなメディアサイトを自由な発想で制作していただきます。メディアサイトは、実案件ではWordPressのようなツールで構築していくことが多いので、その前段階の練習として取り組んでみるのも良さそうです。
どんなことが学べるの?
このクラスでは、5日間をかけてメディアサイトの (1) トップページ、(2) 記事詳細ページを制作していただきます。依頼主から日替わりでサイトの仕様が伝えられるので、それをもとにできるところまで実装してみてください。
なお、今回のクラスではモバイル版トップページのざっくりしたデザインカンプが提示されますが、「要件はだいたいこんな感じ。あとは自由にアイデアを盛り込みながら実装してね」といった案件を想定しています。
AIが急速に発達する昨今においては、「仕様どおりに仕上げる」ことよりも、ビジネスの目的を理解し、それに対して「自分なりのアイデアを盛り込めるかどうか」が重要になってきます。
このクラスではそうした経験も積んでいただくことを目的としているため、ざっくりとした仕様になっている、とご理解ください。
また他のクラス同様、翌朝10時になると他の人の回答も共有されるので、お互いのアイデアから学び合うこともできるはずです。「その視点はなかった!」などの発見を通じて、実案件でも使える、提案の引き出しをたくさん増やしてみてください。

ポートフォリオ掲載可能とは?
ご自身が制作したWebサイトはポートフォリオにも掲載可能です(掲載の際にはGitHub Pagesやレンタルサーバーなどにアップロードしていただく必要があります)。
今回の案件では、かっちりとしたデザインカンプがあるわけではないので、他の人とは違った作品になるはずです。あなただけの発想や実装スキルをアピールすることができるので、就職や転職、案件獲得の際にぜひご活用ください。
事前に必要な知識は?
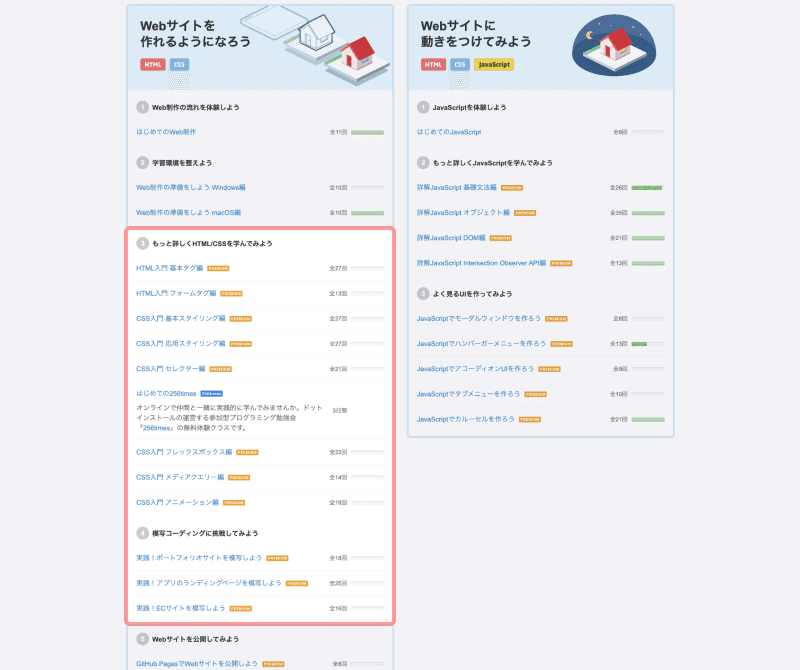
サイト制作にあたっては、ある程度 HTML / CSS の知識があることが前提となります。今回は HTML のタグから実装していただくので、ドットインストールのレッスンでいえば、以下の範囲をおおまかにでも理解されていることが望ましいです。

なお、JavaScript については実装が必須、というわけではありません。余裕がある人は組み入れてみてもいいですが、HTML / CSS だけでもOKです。
クラスに参加するには?
今回のクラスも5日間、500円の安心価格となっております。みんなでわいわいと実装を進めながら、実案件をこなすイメージを深めていただければ、と思います。
現在、初回である 2023年07月31日 開講クラスのお申込みを受付中です。詳細は以下よりご確認ください。
