
【休講中】 どうにもループ処理が苦手...という初学者向けに、『JavaScriptトレーニング ループ処理編 Vol.1』クラスをリリースしました
【2023年10月23日 追記】
こちらのクラスはJavaScriptを扱うコンテンツをいったん整備する都合上、休講となりました。ご理解いただければ幸いです。
256timesにて新クラス、『JavaScriptトレーニング ループ処理編 Vol.1』をリリースしました。今回はループ処理に特化した、初学者向けのクラスとなります。
クラスの特徴
ループ処理は大量のデータを一気に処理できて便利ですが、(初学者にとって)動作がわかりにくいという側面もあります。
そこでこのクラスでは、よく使われるループ処理のパターンを実装しながら、「あ、こう使うのね…」という感覚を養っていただきます。
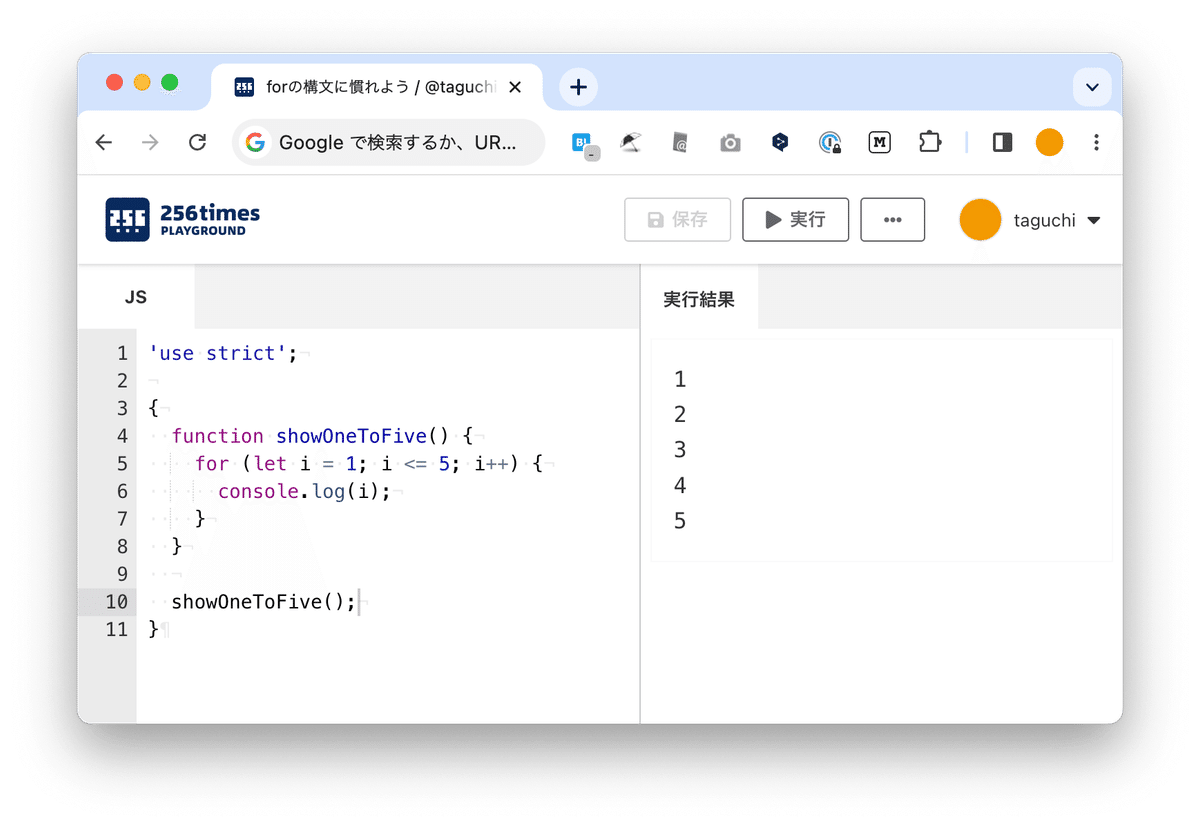
なお、コードが複雑になるとわかりづらいので、今回の課題ではDOM操作を省き、コンソールのみで結果を表示していきます。見た目は地味ですが、「何をやっているか」がわかりやすくなるので、ロジック部分に集中して考えられるはずです。

また課題では、利用シーンがわかるように工夫してみました。たとえば、
「1から10の整数を出力してください」
と言われると「どこで使うの…?」と思ってしまいますが、
「社員名簿を作っていたとして、社員IDが1から10までの人を表示したい、という場合などに使われます」
といった説明があることで、学ぶ意義をつかみやすくなっています。
どういう人向け?
今回のクラスは以下のような悩みを持つ、JavaScript初級者の方におすすめです。
forやwhileを使ったループ処理がいまいちわからない
forのなかで「i」がどのように動作するのかイメージがつかめない
自分でゼロからループ処理を組み立てることが難しい
少し複雑なループになると頭がこんがらがってしまう
一方、「ループ処理はだいたいわかっている」「forやwhileはすらすら書ける」といった方は対象外となりますのでご注意ください。
事前に知っておくべきこと
このクラスを受ける前に、以下のようなトピックについて知っておく必要があります。
基本的な演算
足し算(+)、掛け算(*)、割り算(/)、余り(%)、べき乗(**)などの演算子。
条件分岐の基本
ifの構文がわかっていれば大丈夫です。
関数の基本
以下のようなコードが理解できていれば大丈夫です。
function add(a, b) {
console.log(a + b);
}
add(1, 3); // 4
add(2, 5); // 7forの基本
以下のようなコードが理解できていれば大丈夫です。課題は基本的に以下の応用となります。
for (let i = 0; i < 10; i++) {
console.log(i);
}クラスに参加するには?
今回のクラスも5日間、500円の安心価格です。ループ処理のさまざまなパターンに触れながら、「あぁ、これはこう使うのか…」といった経験を積み上げてみてください。
現在、初回である2023年7月3日開講クラスのお申込みを受付中です。詳細は以下よりご確認ください。
