
よく見かけるコンポーネントをバランスよく制作してみよう!『なおして学ぶWebデザイン Vol.1』がはじまります
256times、新クラスのお知らせです。今回は Web でよく見かけるコンポーネントの模写を通じて Webデザイン の基礎を学べる、『なおして学ぶWebデザイン Vol.1』を企画してみました。
どんなことが学べるの?
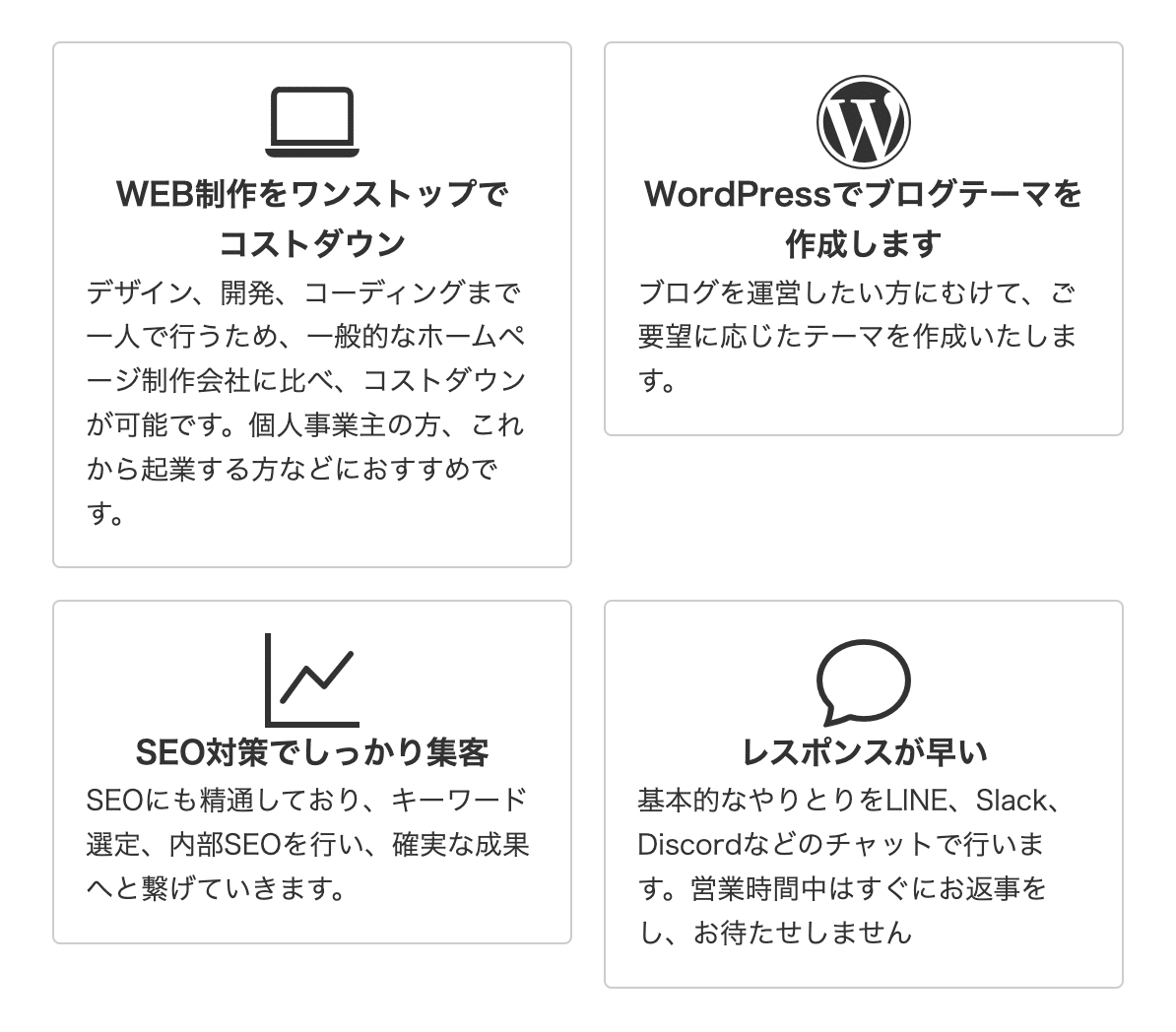
サービスメニューの一覧や、ヘッダーメニュー、記事一覧など、Web制作でよく使われるコンポーネント(部品)を、HTML / CSS を使って模写していただきます。
ただし、こちらで提示するお手本は微妙にデザインが崩れています。そこで微妙だと思われる箇所を自由に修正し、「なぜそのデザインにしたのか?」の説明を添えて提出してみましょう。

Web制作の実務において「言語化」のスキルはとても重要です。「なぜそのデザインにしたのか?」「なぜその実装にしたのか?」を自分の言葉で説明できるようになれば、クライアントからの評価をぐっと高めることができるようになります。
また他のクラス同様、翌朝10時になると他の人の回答も共有されるので、お互いのアイデアから学び合うこともできるはずです。「その視点はなかった!」などの発見を通じて、実案件でも使える、提案の引き出しをたくさん増やしてみてください。
こういう方におすすめ
現在、架空の案件をベースにしたクラスを展開していますが、「作ってみたけど…デザインが微妙になってしまいました…」という感想がよく投稿されます。いざ、自分で作ってみたらそうなってしまうこともありますよね。
ただ、デザインはいくつかの原則を覚えるだけで、ぐっと良くなります。そうした原則の数々を、継続的なアウトプットと、言語化の訓練を通じて習得していきたい方はぜひチャレンジしてみてください。
HTML / CSS のスキルを身につけたい方をはじめ、実案件をこなす上でクライアントから信頼を勝ち取っていきたい方、Webデザイナーを目指している方に特におすすめです。
なお、受講にあたっては HTML / CSS の基礎知識があれば十分です。具体的にはドットインストールの以下のレッスンをざっとでも見たことがあればOKです。

またレッスンをすべて見終えていなくても、まずはアウトプットにチャレンジしてみることが効率的な学習につながります。課題にはすべてヒントとなる動画が記載されているので、それを見ながら進めても良いですね。
クラスに参加するには?
今回のクラスも5日間、500円の安心価格となっております。みんなでわいわいとデザインについて議論しながら、着実にスキルアップしていくことができるはずです。
初回クラスは 2023年09月11日 に開講します。詳細およびお申し込み方法は以下よりご確認ください。
