
GWでWebサービス作って2日間で同級生200人に使ってもらった話 by 奥西授
お久しぶりです奥西です。一応scitech部の部長なので需要は少ないと思いますが、オンライン授業の手間を省くツールを作ったので技術的な記事を書いてみようと思います。
何を作ったか
オンライン授業でIDやパスワード不要で開催中の授業にワンクリックで入室できるツール。
製作背景
3回目の緊急事態宣言の影響で僕が通っている高校も対面からオンライン授業に切り変わりました。オンライン授業に先立って教員のzoomのIDとパスワードが書いた表が配られたのですがこれが絶望的に見にくいんですね。ここに公開したら個人情報保護の観点から問題だと思うのでやめておきますが。上の時間割で自分が受ける授業を探した後にしたのバラバラに書かれた教員の一覧から授業のIDとパスワードを探して入力しないといけなかったんですね。ただでさえ10桁のIDと6桁のパスコトードをいちいち打ち込むのは大変なのに、これは面倒すぎると考えたときに去年ある先輩が教えてくれたZOOMのURLの仕組みを思い出しました。彼は一年前の最初の緊急事態宣言時にこの仕組みを利用したwebアプリを製作しています。当時彼が作っていたページ↓(画像は本人提供)

zoomなどのオンライン会議システムに入室する方法は、主に2通りあります。一つは、先ほど述べたようにIDとパスワードを入力する方法。そしてもう一つは専用のURLをクリックするという方法です。後者はワンクリックで、授業に入室できるというメリットがあるので学校から配布されたIDとパスワードをURLに変換すればめっちゃ便利ですよね!ここでZOOMの共有リンクを見てみましょう。

こんな仕組みでIDとパスワードをURLに組み込んだら、このURLをクリックするだけで、オンラインミーティングに入室できるわけです。つまり全教科分このURLを作ったらめっちゃ楽にオンライン授業に参加できるくね?とかいうのノリでツールの制作を始めました。
制作過程 ~前回作からの反省と試作品製作~
前の項で色々言っていますが、実は2回目のオンライン授業の時に自分用に似たようなツールを作っていたんですね。←まあ不具合が結構あったのであまり使えませんでしたが... ということで試作品の制作を行ったのですが、学校が対面授業の中止を発表したのが、オンライン授業開始の前日の終礼の時だったんですね。まあ学校で感染者も出て、濃厚接触者もいて、緊急事態宣言も発令していたので、ある程度予想はしていましたが、まじかって感じでしたね。何がともあれ制作が始まりました。技術的な話は後の項で話すとして、今回は数人の友人にも使ってもらおうと思っていたので、ある程度デザインや使いやすさにもこだわりました。もともと中の人はwebサービスの制作やwebサイトの構築は何回かやったことがあるのでそこまで時間はかかりませんでした。共有する友人が所属していた4クラス分を作るのに大体4時間くらいかかりました(途中で結構、道草食ってます)。
ちなみに制作過程はこんな順番になっています。
トップページのHTML japascriptの構築
↓
トップページのCSSを追加
↓
クラス別のページのHTMLの構築
↓
クラス別ページのCSSを追加
↓
ロゴマークを追加
↓
github Pagesにアップロード
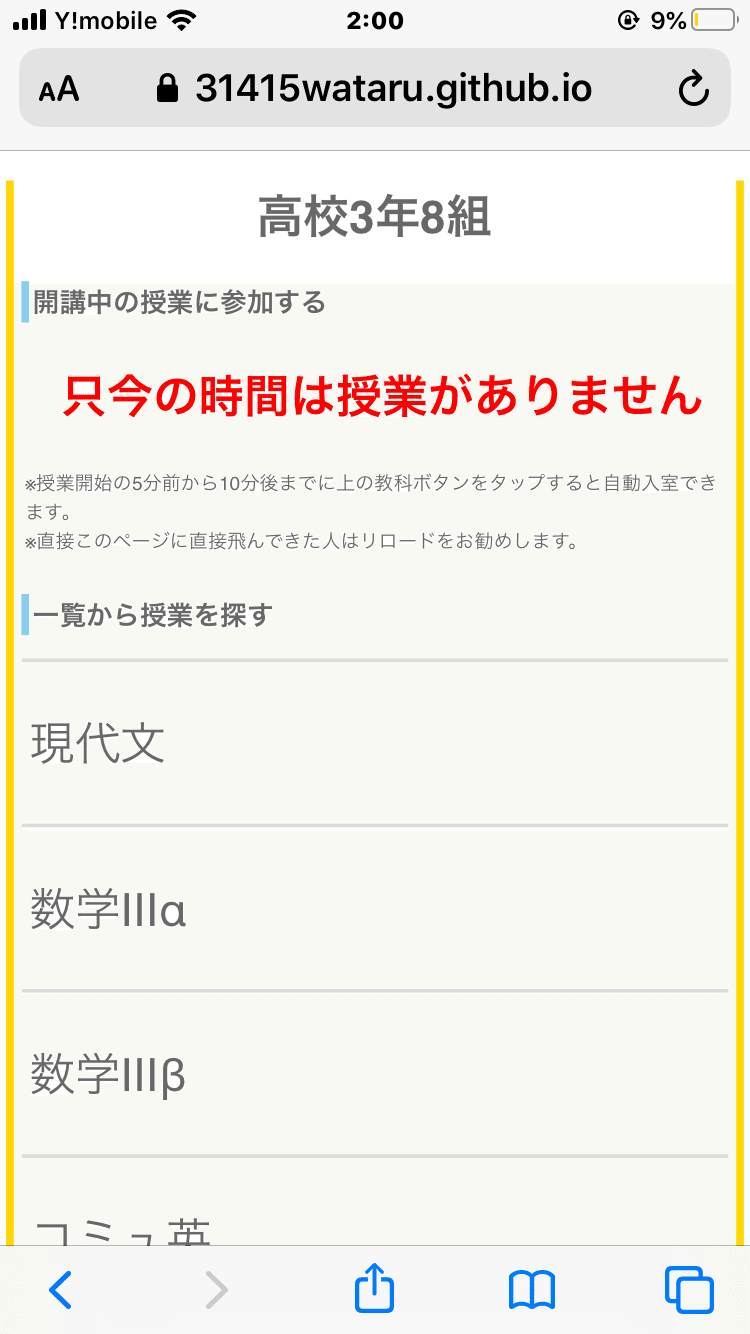
っていう流れです。今回は開発環境をVScodeとgooglechromeの開発者ツールに変えてみましたが(これまではatom とatomのHTML previewを使ってた)結構使いやすいですね。僕の部活の中にもatom派とVScode派がいるのですが僕はどっちも使います(笑)。こうして出来上がったものがこちらです。↓

予想以上の評価とZOOM Conecterのサービス拡大
結論から言うとZOOM Conecterの評判は予想以上でした。やっぱり学校から配られたあの表が見にくかったんですかね?僕の友人の何人かが他の人に広めたため、僕が配布していなかった人もZOOM Conecterを使っていました。が、もともと2,6,7,8組しか作っていなかったため、それ以外のクラスの人が使おうとすると404 not foundが出てしまっていました。何がともあれ自分が作ったツールに需要があることと、GW明けもオンライン授業の継続が決定していたのでGWで本格的に作ってみることにしました。
本格版開発記録
※ちょっと技術的な話をしています。間違ってたらごめんなさい
試作版からの一番大きい変更点は、開催中の授業にダイレクトに入れるようにしたことです。そのためには時間帯によってwebページの表示内容を変えないといけません。そのためにjavascriptを使って曜日と時刻を読み取りました。これをdocumentwriteを使ってwebページ上に表示させました。(※なんかdocumentwriteはHTML5では非推奨らしいですね)。それ以外にもクリックミスを防止するためにjavascriptを使って、アラートダイヤログを作成しました。

以下に簡単なサンプルコードを貼っておきます。興味ない人は飛ばしてください。
※間違ってたらごめんなさい。
<html>
<script type="text/javascript">
function confirm_classA() {
var message = "授業A" + "の授業に参加しますか?";
//アラートダイヤログに上の文章を表示
if(confirm(message)) { //もしOKが押されたら
location.href = "ここにzoomのリンクを貼る";
//location.hrefに貼られたURLに移動
} else {
}
}
</script>
<body>
<script type="text/javascript">
var today = new Date();
var minute = today.getMinutes();
var hour = today.getHours();
var youbi = today.getDay();
//↑曜日を0から6までの数字で出力してくれる
if (hour == 8) {
//変数hourが8なので8時
if (41 <= minute && minute <= 55) {
//変数minuteが41以上55以下なので8時41分から55分までの間
if (youbi == 0) {
document.write("<p>今日は授業がありません</p>");
} else if (youbi == 4) {
//変数youbiが4なので木曜日
document.write("<h2 onclick='confirm_classA()'></h2>");
//クリックされたら関数confirm_classAを実行
} else if (youbi == 6) {
document.write("<h2>今日は授業がありません</h2>");
}
}
}
</script>
<div>
<p onclick="confirm_classA()">授業A</p>
//クリックされたら関数confirm_classAを実行
</div>
<body>
</html>
こういう記事はnoteじゃなくてQiitaに書くべきなんですね多分....
めっちゃ簡潔に書きましたが中身はこんな感じです。本当にいろんなサイトやブログや本を参考にしました。中の人はそこまでプログラミング(HTMLはプログラミング言語ではないという突っ込みは置いといて)が得意ではないので色々言われそうですが、一応動作はします。これをgithub Pagesというgit hubが作ってるサーバーがなくてもwebサイトを構築できるツールがあるんですけどこれを使ってツールを全世界に公開しました。
こんな感じで仕組みは単純だったんですが、9クラス分作るとなると話が変わってきます。文系と理系でカリキュラムは違うし、内部進学組と受験組でも変わってくるし、わが校独自の高大連携の授業では複数の授業が一つのクラスに同時に存在するしで、目が痛くなりました。しかも、もし間違えたら利用者が自分のコースじゃない授業に入室し、恥ずかしい思いをしてしまうので、慎重にコードを書きました。↓完成したページの一部

予想以上の利用者とアクセス数
さて、GW暇だった時にコツコツ開発を続けてきましたが、何とかオンライン授業明けの前日に完成させることができました。そのあとは試験的に自分がほぼすべての授業に入室してみました。間違いがないか確認するためですね。案の定IDの数字が間違っていたり別の授業に入室してしまったなどというミスも見つけることができました。やっぱり試運転って大切ですね。最後にgoogleのアクセス解析ツールであるgoogleアナリティクスをページに貼り付けてアップロードを完了させました。その後は宣伝を行いました。とは言ってもインスタグラムに投稿しただけなんですがね。

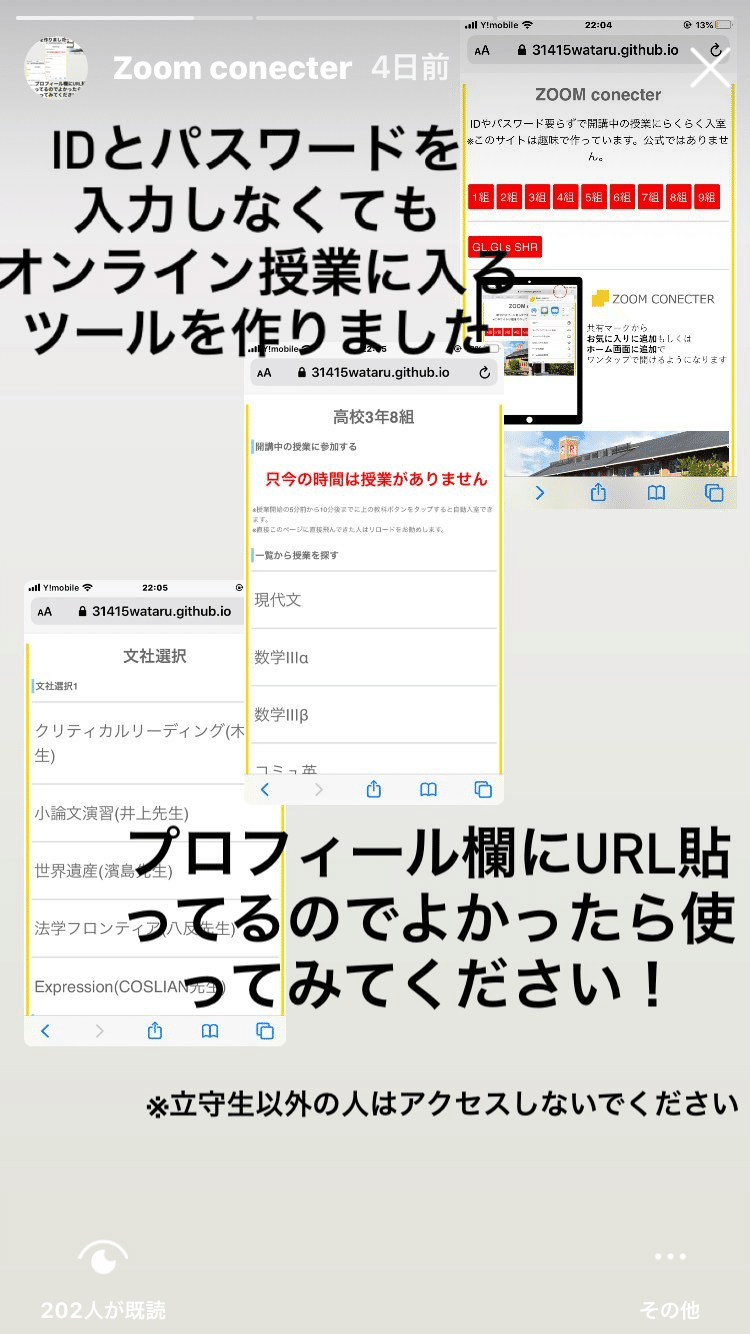
この投稿一つだけででいったい何人のひとが使ってくれるのかなんと一日で82人のユーザーがこのツールを利用してくださいました!またDMやLINEで「使いやすい」や「めっちゃ便利」といった肯定的な意見も多数いただきました。正直予想以上だったのですが、ここまで来るともっと使ってほしいと思うのが人の常ですよねw。ということで一日目の感謝と利用促進の為にinstagramに次のような投稿をしました。

この場でその日使ってくれた82人に感謝を伝えると同時にそれ以外の使っている人たち(メインストリーム)に対して(テッキーとアーリーアタプタが)これだけ使ってるんだからみんなも使ってみてね、っていう暗黙のメッセージを与えています。このアーリーアタプタとかのニーズの話は、昨年の総長ピッチチャレンジの際に行われた、SSAPという起業家育成プログラムで学んだことです。理系と文系の融合ってこういうことろでも起こるんですね。まじで教えてくださったSONYさんありがとうございます!この投稿をした次の日はユーザーが伸び続けオンライン授業が終了した5月10日時点では207人のユーザーがZOOMconecterを使ってくれて、864回のアクセス、2421回のイベント(スクロールとかクリックとか)がありました。本当はここにツールのURLを貼りたかったのですが、立命館守山の教員の個人情報が載っているのでやめておきます...
利用してくださったかた、拡散してくれた方、コメントくれた方、本当にありがとうございました!この場を借りてお礼申し上げます。
お金にならないのになんでそんなことするの?
試作版を作ってslackに共有したときに同じ技術系の先輩に次のようなことを言われました。
「なんでそこまで頑張るの?」
確かに言いたいことはよくわかります。その先輩も今まで複数のwebサービスを構築していたので同じことを聞き返したかったのですが、個人的には以下の理由があると思います。
①自分が欲しいツールだから
②定期的にこういうのを作らないと作り方を忘れてしまうから。
③一応sci-tech部の部長だから(先輩の活躍を見て)
④ユネスコ委員会の同級生たちの台頭と活躍
一応①と②は自分自身の理由で③と④は他人からの影響という風に分けています。①と②はタイトルを見ただけでどういう意味か分かると思うので③と④についてすこしだけ書こうと思います。
③一応sci-tech部の部長だから(先輩の活躍を見て)
知ってる人もいると思いますがこれまで立命館守山高校scitech部の先輩方は数々の功績を残してきました。近年ではrobocupjuniorでの活躍が有名ですが、学校創立当初から数々の功績を残してきました。←僕も最近しりました。じゃあ自分なにしたっけって考えたときに、自分はsci-tech部の部員として学校に貢献するということをあまりしていない気がしたんですね。(学校に迷惑はかけていますが.......)数々の功績を残された先輩方が卒業された今に、じゃあそれっぽいことしてみようみたいな動機もありました。
④ユネスコ委員会の同級生たちの台頭と活躍
僕はscitech部以外にも、ユネスコ委員会(元インパクトゼミ)にも入ってるのですが、ここでの同級生の活躍も自分の開発意欲につながりました。
まずはチームメイトでもあり、よきライバル(多分僕が勝手に思ってるだけ)の廣田ですね。彼女はNHKの地域特集の番組に呼ばれたり、行政が作成する映像のナレーションを担当するなど、多彩な才能を持っていて、ほんとに優秀で彼女の活躍を見るたびに自分も頑張らないとなって勝手に刺激をもらってます(笑)。
それ以外にもユネスコ委員会の同級生が物凄いアクティブなんですね。僕たちGENIEが去年sustainable weekさんとコラボさせてもらったみたいに、今年もつよつよな高校生が色んな大学生と企画を実行しています。GENIEにあこがれてユネスコ委員会に来てくれた僕の相棒の速水さんは立命館大学のある学生団体(ごめんなさい名前忘れました)で野菜を使って何かを作ってる活動してるらしいです。また、中井咲希さんは、GENIEの育ての親と言っても過言ではない立命館大学の岸本先輩(現在は卒業)が就職した会社が作っているDabelっていう音声のコミュニケーションサービスを利用したコミュニティーの構築に取り組んでるらしいです。本当に凄いですね。高校生の内から、大学生とコミュニケ―ションを取って、共同で企画するとか僕には難しいです...
さてここまで同級生の活躍を紹介してきましたが、僕も負けてられないなって思ったわけです。(多分もう追い越されてる気もしますがww)
でも、正直理由なんてどうでもいいと思うんです。なんとなくとか、ノリでとりあえず作ってみるっていうのが一番いいのかなって個人的には思ってますww。
データから見える顧客動向について
こういうツールを作ったら利用してくれる人がいるわけです。その利用者がいつ、どのようなタイミングで何人がこのサービスを利用したのか。これがいわゆる顧客データですね。twitterなどのSNSはこのデータを利用して利用者が使いそうなサービスを広告として表示させてるわけです。今回は利用者の動向を少しだけここに報告したいと思います。
最初に言っておきますが利用者200人というのは利用端末が200台ということです。つまり一人で複数の端末からアクセスしている人がいる可能性があるということを、先に言っておきます。
あと、アクセス数については再読み込みしない限りカウントされないので利用回数よりも少ない数値が出ています(多分)。
※一応個人情報なので公開できる情報は限りがあります。ご了承ください。
利用時間
まあこれは皆さんの予想通り授業前が一番多いです。僕は授業時間きっちりに入室していますが授業開始の4~5分前に入室している人もいて、色々いるんだなあって感動しました。↓参考程度にある日の朝のアクセス記録を貼っておきます。

この37という数字は再読み込みした人の人数なので、このデータが信用できるかは微妙ですが、結構準備している人が多いですね。自分みたいに、授業開始と同時に入室する人が多いと思っていました....
利用場所
一応IPアドレスによって、アクセスした市町村も見ることができるのですが完全な個人情報なのでここには書きません。
利用端末
立命館守山高校では一人一台iPadが支給されています。そのためZOOmへのアクセスはIPadが一番多いと考え、UIもiPadから見たときに一番見やすいように設計しました。しかしアクセスの端末の割合を見てみると↓

時間帯によって変動はありますがPCからのアクセスが全体の半分以上を占めていました。これは本当に想定外でした。予想以上にiPadからのアクセスが少なく、貴重なデータが得られたと思います。この時間は朝なのでmobileの割合が高かったのですが、トータルで換算するとPC:タブレット:スマホ=7:2:1くらいの割合だったと思います。
クラス別利用割合
個人的には赤の他人が作ったツールをどれくらいの人が使ってくれるのかがめっちゃ気になっていましたが、結論から言うとかなりの人が使ってくれました。一番多かったのはやはり僕が所属するGLsのクラスで120閲覧で27のユーザー。次に多かったGLコースが46の閲覧で17のユーザーでした。一番少ないクラスで18の閲覧で10のユーザーだったので自分の所属するクラス以外は、ある程度まんべんなく普及していることがわかります。※先ほどから述べているように表示回数やユーザー数と利用実態には差異があります。
顧客動向の総評
今回初めていわゆる顧客データの収集を行ったが利用状況などからZOOMconecterの利用実態や改善方法を見つけることができた。僕は何度かビジネスコンテストに出た際にサービスを開発して顧客データを収集するというビジネスモデルを提唱していたが、正直、実態がよくわからなかった。そういった意味で今回のツールの開発とデータ収集は自分にとって有意義な経験になった。
まとめ
今回このツールを作ってみて、自分の技術で他の人が喜んでいるのをみて感動しました。昨年sci-tech部の顧問の先生が技術者倫理を教えてくれた時にこんなことを言っていた気がします。「技術を持っていると(そんなに持ってないけど)いい方向にも悪い方向にも使うことができます。」今回の件で自分の作ったツールを、多くの人が使ってくれているのを目の当たりにして、この言葉を改めて思いださせられました。
またニーズがあると感じたことにとりあえず使ってみる行動力やツールの使いやすさなどはGENIEなどのユネスコ委員会の活動を通して得た部分が大きいです。「理系でありながら文系の視点も持つ」この重要性を実感した高3のGWでした。
後記(結構中途半端な記事ですねこれ)
簡単なレポートにしようと思っていたのですが気づけば7500文字を超えていました。っていうかこの記事ターゲットが絞られていませんね。エンジニア向けにしては内容が薄すぎるし、それ以外の人向けにしては難しい内容だし......なかなか中途半端な記事になってしまいました。(笑)
まあこれからも何かあればちょくちょく記事を上げていこうと思っているのでこれからもGENIEをよろしくお願いします。最後になりますが富岡先輩、卒業おめでとうございます!↓多分GENIEで最後に撮った写真

