DCT-Net によるポートレートのスタイル転送
術式ライフハック趣味レーターのカルクライムエです!AI生成を活かしたイラスト系のブログやってました(現在閉鎖中)
AI関連ツール情報や呪文なども多数公開しているので、術師のかたは是非ご覧ください!!!
https://www.chichi-pui.com
現在は、timg: Twitter 画像検索・画像一覧 & まとめてダウンロード
2023年4月4日: 姉妹サービス「リツイート直後のツイートを表示するやつ」が、 Twitter社によってアプリがsuspendされたのに伴い、サービスを終了(休止)します。 3月30日にTwitter社から発表された新しいTwitter APIプランの仕様により、サービスの継続が困難になりました。 もし、Twitter APIが今後変更され、サービスを再開できる状況になれば、戻ってきます。では、本文へ。
DCT-Net によるポートレートのスタイル転送
1.はじめに
一般的に、StyleGANベースでポートレートのスタイル転送をする場合、顔の位置合わせや領域について制約があります。今回ご紹介する DCT-Net は、これらの制約を解消する技術です。
*この論文は、2022.7に提出されました。
2.DCT-Netとは?
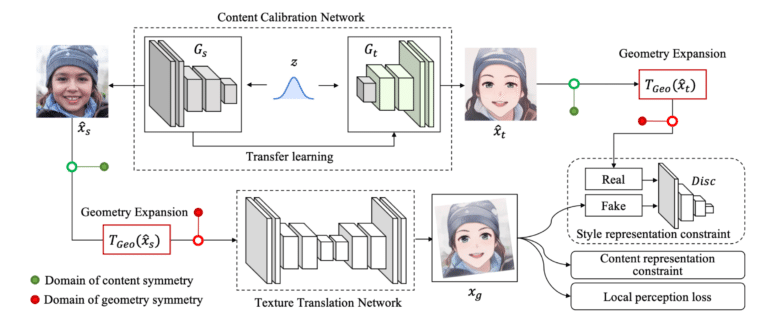
下図が、DCT-Net の概要図です。
まず、上段の Content Calibration Network を作成します。ベクトル zを入力として実写 Xs を生成する StyleGAN ネットワーク Gs と、これを Transfer learning してベクトル z を入力するとスタイル転送画像 Xt を生成するネットワークGtを組み合わせます。これによって、ベクトル z を入力すると実写 Xs とそれに対応するスタイル転送画像 Xt を生成するネットワークが出来ます。
次に、この Content Calibration Network を使って、U-Net構造の Texture Translation Network をGANのフレームワークで学習させます。このとき、 Texture Translation Network の入力 Xs と比較出力 Xt を Geometry Expansion でアフィン変換(拡大縮小、回転、平行移動など)を同期して行うことによって、顔の位置合わせや領域について制約を解消しています。

3.コード
コードはGoogle Colabで動かす形にしてGithubに上げてありますので、それに沿って説明して行きます。自分で動かしてみたい方は、この「リンク」をクリックし表示されたノートブックの先頭にある「Open in Colab」ボタンをクリックすると動かせます。
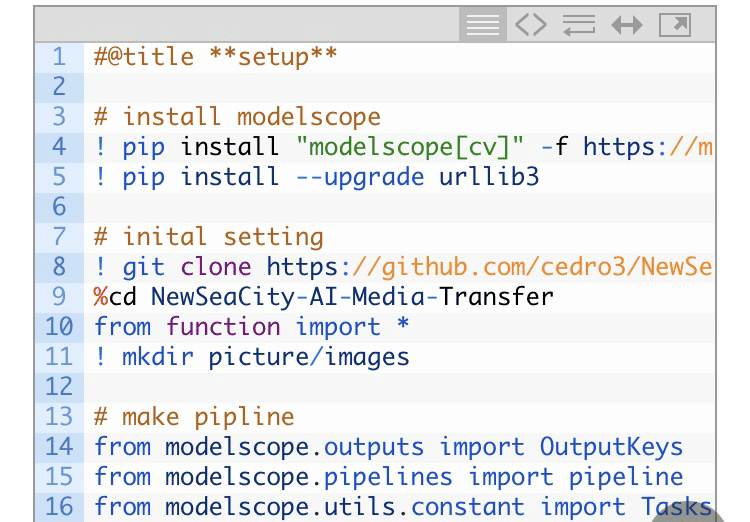
まず、セットアップを行います。

(ここ、コピペの関係で文字ズレ
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
#@title **setup**
# install modelscope
! pip install "modelscope[cv]" -f https://modelscope.oss-cn-beijing.aliyuncs.com/releases/repo.html
! pip install --upgrade urllib3
# inital setting
! git clone https://github.com/cedro3/NewSeaCity-AI-Media-Transfer.git
%cd NewSeaCity-AI-Media-Transfer
from function import *
! mkdir picture/images
# make pipline
from modelscope.outputs import OutputKeys
from modelscope.pipelines import pipeline
from modelscope.utils.constant import Tasks
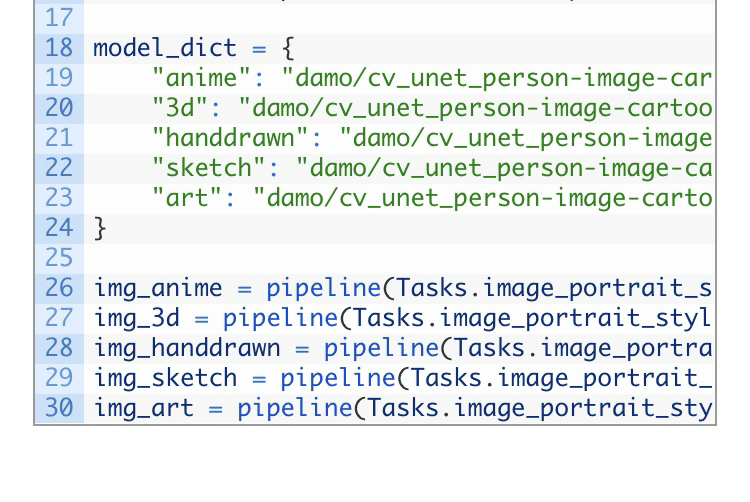
model_dict = {
"anime": "damo/cv_unet_person-image-cartoon_compound-models",
"3d": "damo/cv_unet_person-image-cartoon-3d_compound-models",
"handdrawn": "damo/cv_unet_person-image-cartoon-handdrawn_compound-models",
"sketch": "damo/cv_unet_person-image-cartoon-sketch_compound-models",
"art": "damo/cv_unet_person-image-cartoon-artstyle_compound-models"
}
img_anime = pipeline(Tasks.image_portrait_stylization, model= model_dict["anime"])
img_3d = pipeline(Tasks.image_portrait_stylization, model= model_dict["3d"])
img_handdrawn = pipeline(Tasks.image_portrait_stylization, model= model_dict["handdrawn"])
img_sketch = pipeline(Tasks.image_portrait_stylization, model= model_dict["sketch"])
img_art = pipeline(Tasks.image_portrait_stylization, model= model_dict["art"])


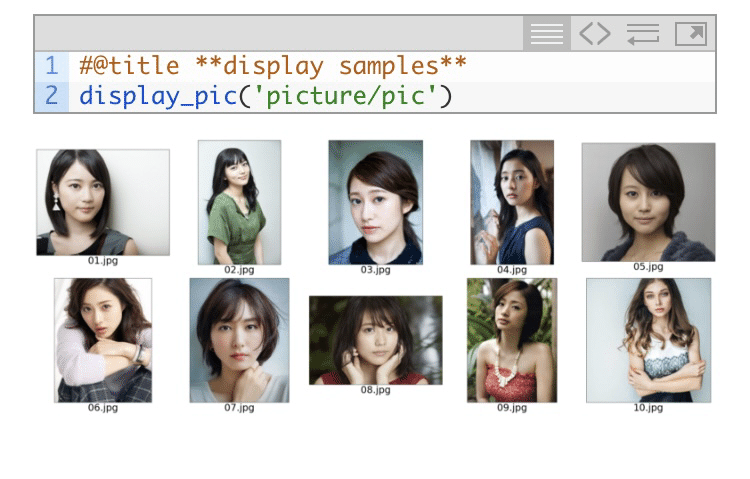
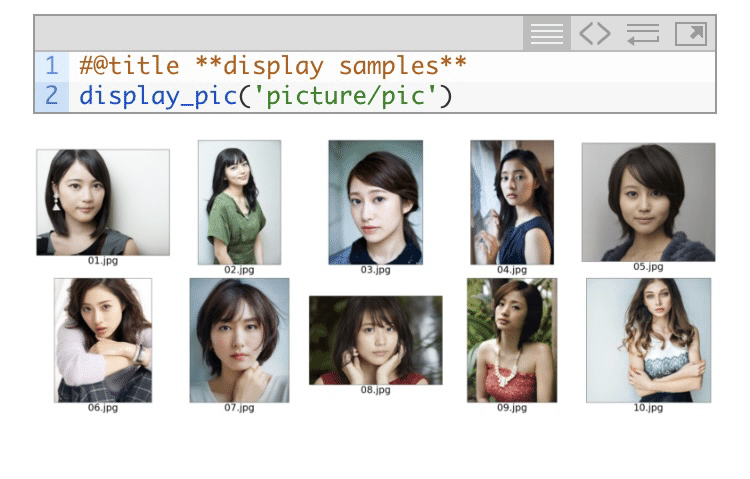
次に、サンプル画像を見てみましょう。なお、自分の用意した画像を使いたい場合は、picture/pic フォルダにアップロードして下さい。

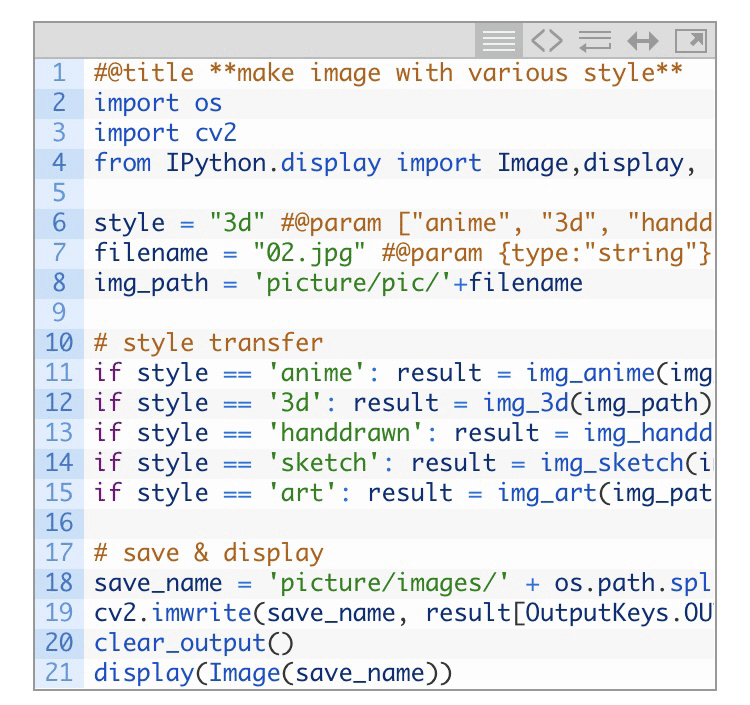
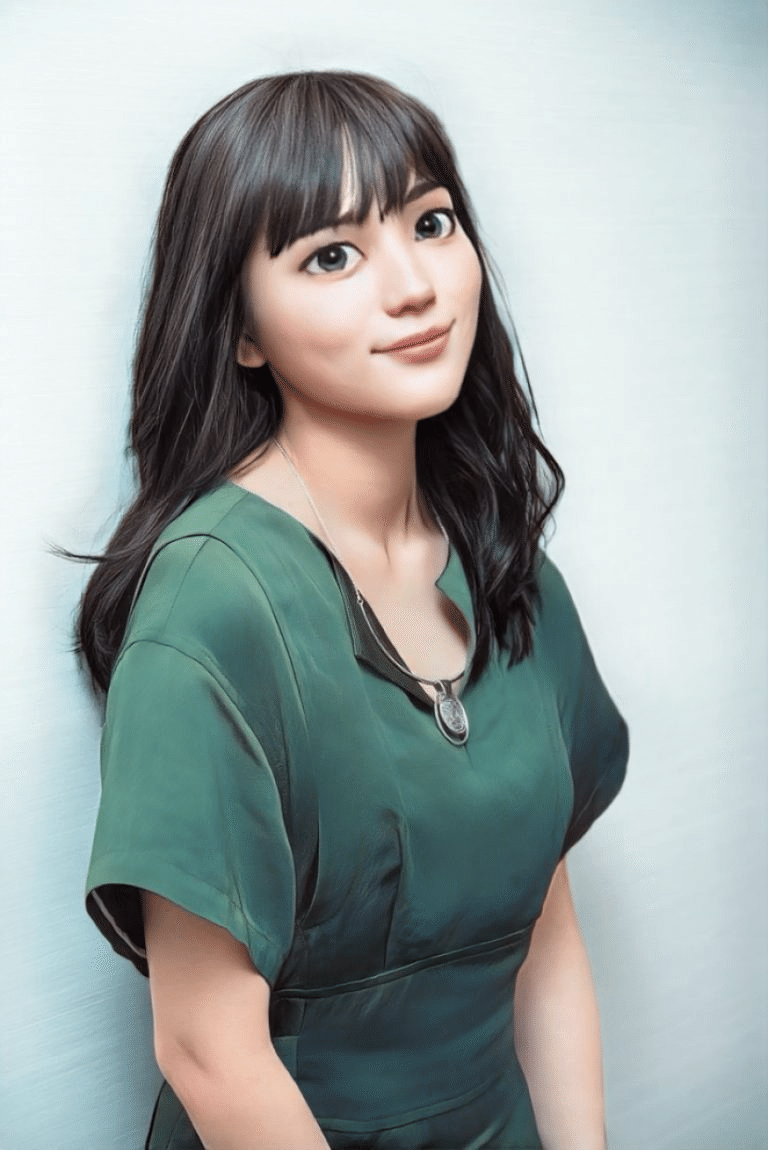
それでは、スタイル転送をしてみましょう。style で5つのスタイル(anime, 3d, handdraw, sketch, art)の中から1つを選択し、filename でファイル名を指定して実行します。ここでは、style = 3d、filename = 02.jpg を指定しています。


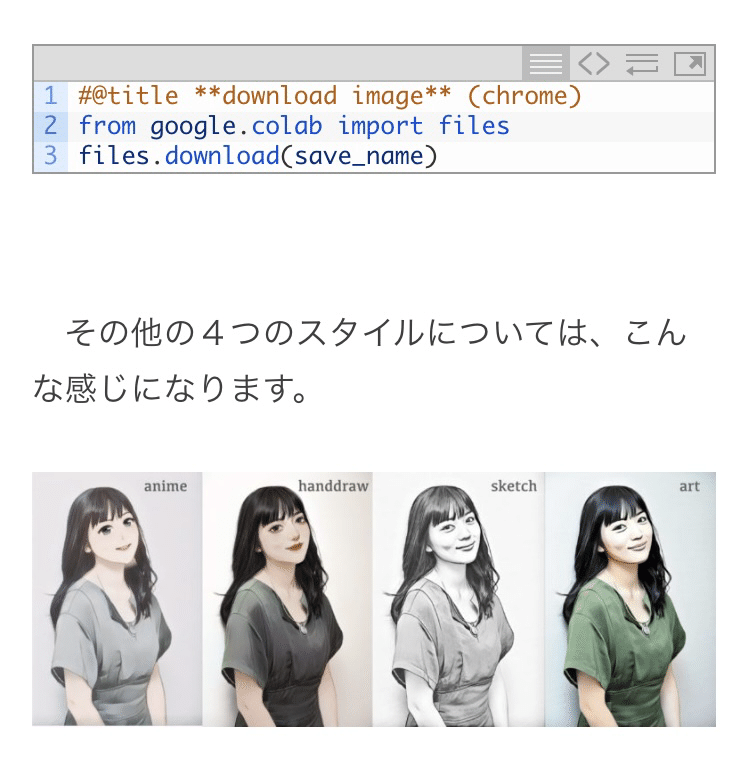
ダウンロードする場合は、下記を実行します(chrome専用です)。
その他の4つのスタイルについては、こんな感じになります。

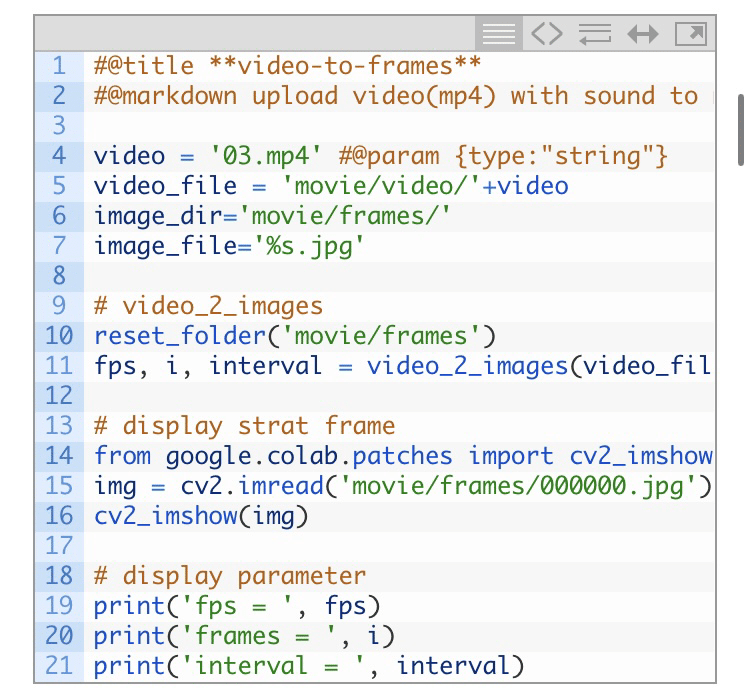
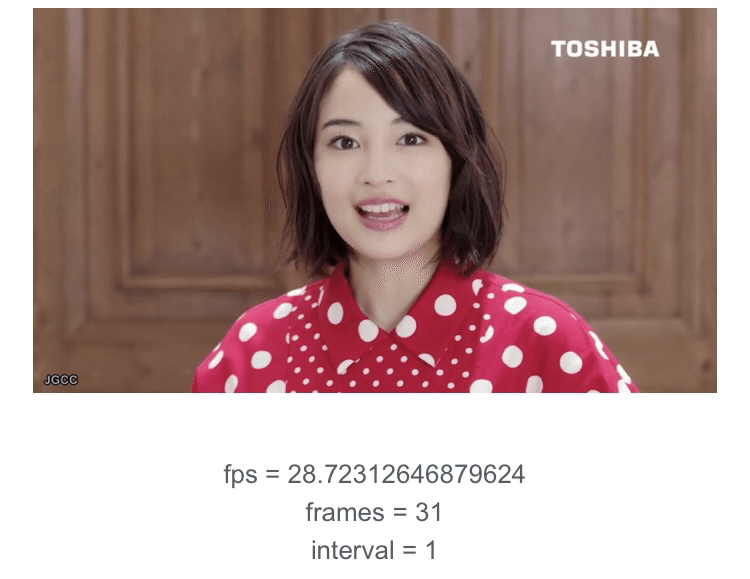
参考に、動画のスタイル変換もやってみましょうか。まず、video で指定したファイルをフレームにバラします。ここでは、video = 03.mp4 を指定します。
自分の用意した動画を使いたい場合は、movie/video フォルダにアップロードして下さい。


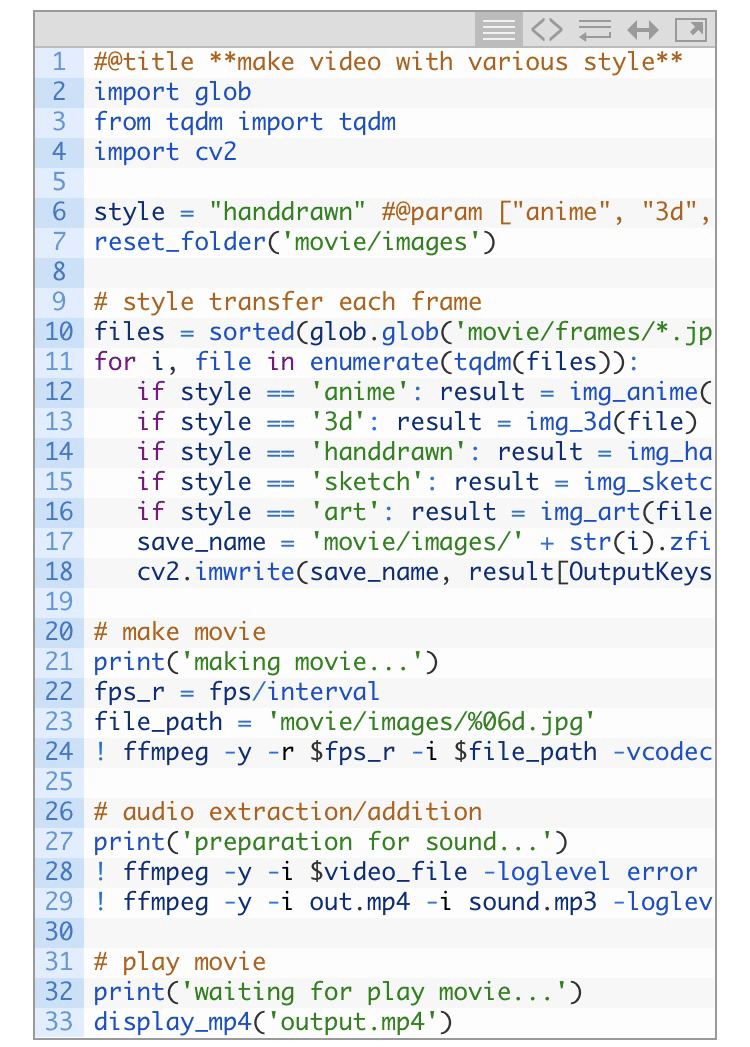
次に、バラしたフレーム毎にスタイル転送して動画を作成します。style で5つのスタイル(anime, 3d, handdraw, sketch, art)の中から1つを選択し実行します。ここでは、style = handdraw を指定しています。

いかがだったでしょうか。ポートレートのスタイル変換の質が上がっていますね。
では、また。カルクライムエでした。
(オリジナルgithub)https://github.com/menyifang/DCT-Net
オリジナルツイート
https://x.com/jun40vn/status/1597153335223767041?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E1597153335223767041%7Ctwgr%5Ebe30dbe23b0489a7a0a2d2d1c53385aa73c146b9%7Ctwcon%5Es1_c10&ref_url=http%3A%2F%2Fcedro3.com%2Fai%2Fdct-net%2F
元の記事url
http://cedro3.com/ai/dct-net/
