
JS学習記録第8回 callbackについて
こんにちは!
JSの学習記録も8回目になりました。
最低でも10回は続けたいです。
本当はこれから先も続けていきますが、、、
さて、今回はcallback関数についてまとめようと思います。
callback関数自分では少し理解するのに時間がかかりました。
(今でも完全に理解しているのか不安ですが)
自分なりの解釈でまとめます。
callback関数とは
ではcallback関数とはなんなのか?
簡単にいうと関数を引数で持ってくることです!
ソースを書いてみます。
function hello(name){
console.log('hello' + name);
}
hello('yuta');今までの復習で以上のソースを見てみると、
関数helloに引数nameを記述して、
hello関数を実行する際にnameの値をyutaとすることで、
helloyutaという値を出力する形になっています。
callback関数は文字通り、
その引数(name)に関数を入れることを指します。
function hello(name){
console.log('hello' + name());
}
function getname(){
return 'yuta';
}
hello(getname);
上記の記述を細かく説明します。
・まず、新しくgetnameという新しい関数を作成します。
・getnameという関数にはyutaという戻り値(yutaという情報)が格納されています。
・そのgetnameという関数を、hello()の第一引数にhello(getname)という形で実行させます。
function hello(name){ ←nameにgetnameの情報が入ってくる
console.log('hello' + name()); ←nameに()をつけて実行させる
}
function getname(){
return 'yuta';
}
hello(getname);
色々試してみると分かりますが、
hello(getname());
としてみるとうまく出ません。
もう一つ例を作成して見ました!
callback関数で計算式を試行錯誤しながら作成してみようと思います!
function a(result){
console.log('計算結果は' + result + 'です');
}
a(9);
aという関数にresult(結果)という引数を設定し、その引数で計算式を作成します。
仮に引数に9と入れると計算結果は9ですと出力されました!
そこで複数の数字を入れるとその足し算の合計を計算するプログラムを作りたいと思います。
function a(b,c, result){
console.log('計算結果は' + result + 'です');
}
function plus(b,c){
return b+c;
}
a(2,3,plus);まずこういうふうに書いて見ました。
関数aに3つの引数、b,c,resultを作り、
plusという関数を新たに作成します。
a(2,3,plus);を実行したら2+3の合計5が出るかなと思ったのですが、

んんん、出ない。。。
resultの値がそのまま出力されてしまいました。
どうしようか。
そこで、
function a(b,c, result){
console.log('計算結果は' + result() + 'です');
}
function plus(b,c){
return b+c;
}
a(2,3,plus);result→resulu()としてカッコをつけて見ました。
すると、

NaNと出て来ました。
なんだこれ_:(´ཀ`」 ∠):
調べてみるとNot-a-Numberの略でした。
まぁ要するに書き方が間違っているということですね。。。
色々調べて見ますと、引数であるbとcの値がうまく取れていないことが分かりました。
そこで新たに変数dを作成し、そこでbとcを定義します。
function a(b,c, result){
const d = result(b,c);
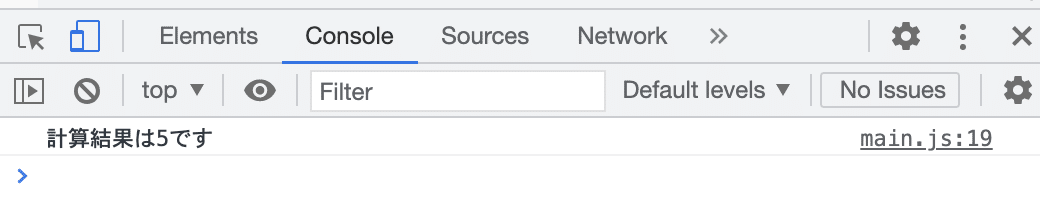
console.log('計算結果は' + d + 'です');
}
function plus(b,c){
return b+c;
}
a(2,3,plus);
これでいけました!!
色々試してみてやっといけました。
因みに新しく関数を作成することで、掛け算なども可能です。
function a(b,c, result){
const d = result(b,c);
console.log('計算結果は' + d + 'です');
}
function plus(b,c){
return b+c;
}
function multiply(b,c){
return b*c;
}
function minus(b,c){
return b-c;
}
a(2,3,plus);
a(2,3,multiply);
a(2,3,minus);
callback関数を理解するのに少し苦労しました。
自分で色々触ってみることが理解するいっぽですね!
いいなと思ったら応援しよう!

