
[日本語]マテリアルデザイン 『Navigation transitions』#10
はじめに
今回は『マテリアルデザインガイドライン』の『Navigation transitions』について解説していきます。なお、この記事は私が(翻訳機能を使って)ガイドラインを読む中で、日本語訳に違和感を感じたり、理解が難しいな。と思った箇所を分かりやすい言葉に置き換えるなど、一部個人的な解釈が含まれます。
詳しい情報は下記のガイドラインをご確認ください。
引用元 Google - Material Design URL:https://material.io/
※動画・画像データ等はこちらから引用させていただいております。
『Navigation transitions』とは?
「Navigation transitions」とは「画面遷移時のモーション(動き)」のことです。
マテリアルデザインでは、この『モーション』を使用して『各画面の関連性』を表現しています。

画面遷移する前の画面を「Parent screen:親画面」
画面遷移した後の画面を「Child screen:子画面」
①Hierarchical transitionsとは
『Hierarchical transitions』とは、「画面の階層が変わる」ときに使用する「Navigation transitions(画面遷移時の動き)」です。

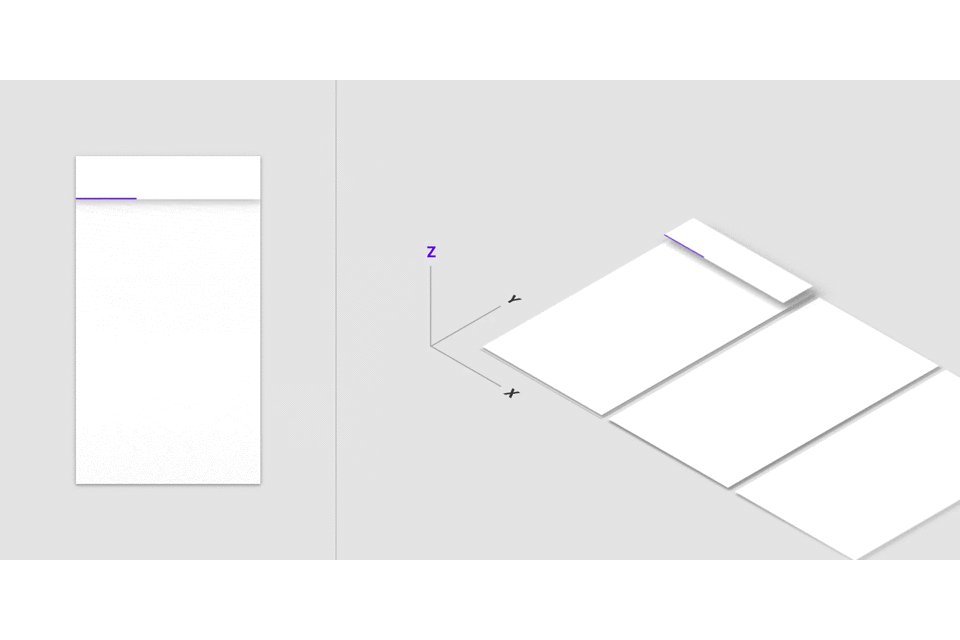
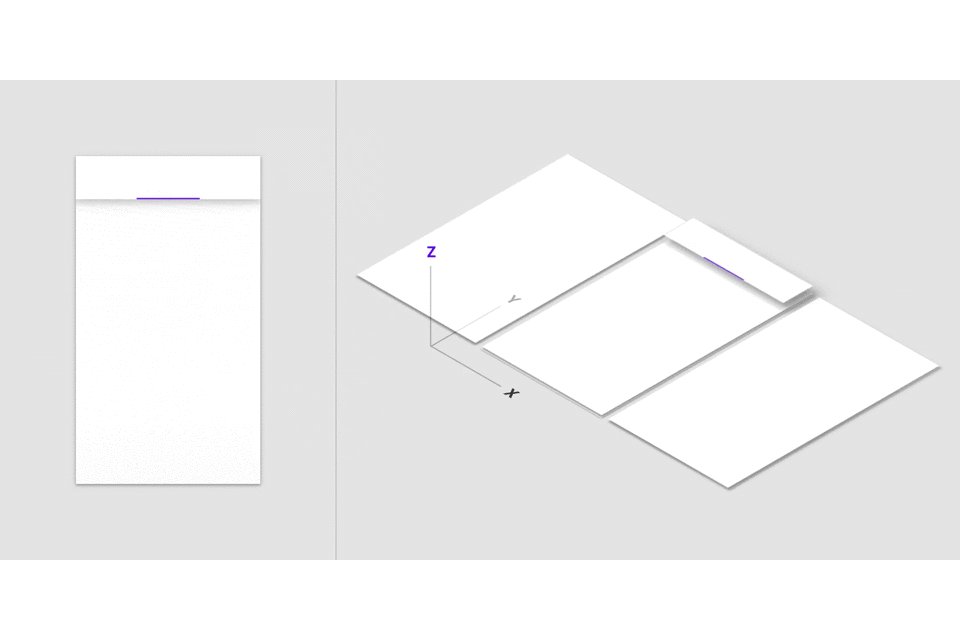
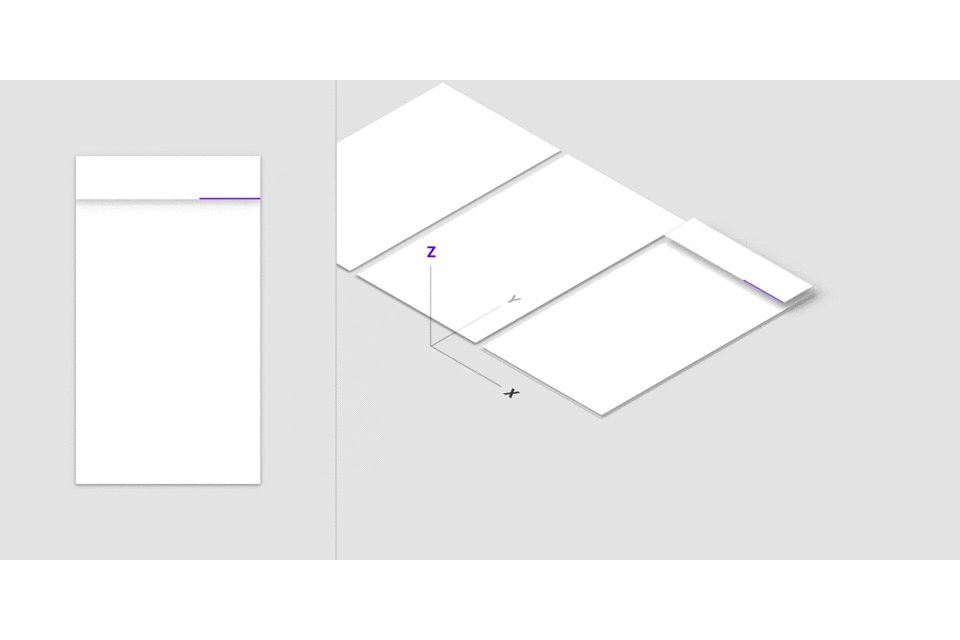
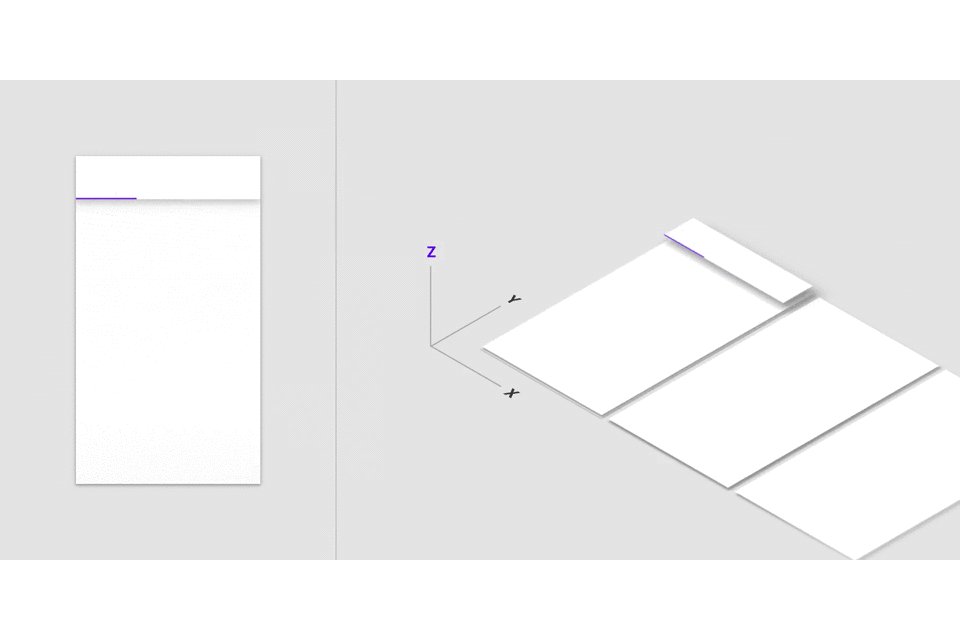
②Peer transitionsとは
『Peer transitions』とは、『同じ階層の画面に遷移するとき』に使用する「Navigation transitions(画面遷移時の動き)」です。
同じ親を共有する画面 (アルバム内の写真、プロファイルのセクション、フロー内のステップなど) は、相互の関連性を示すために一緒に移動します。

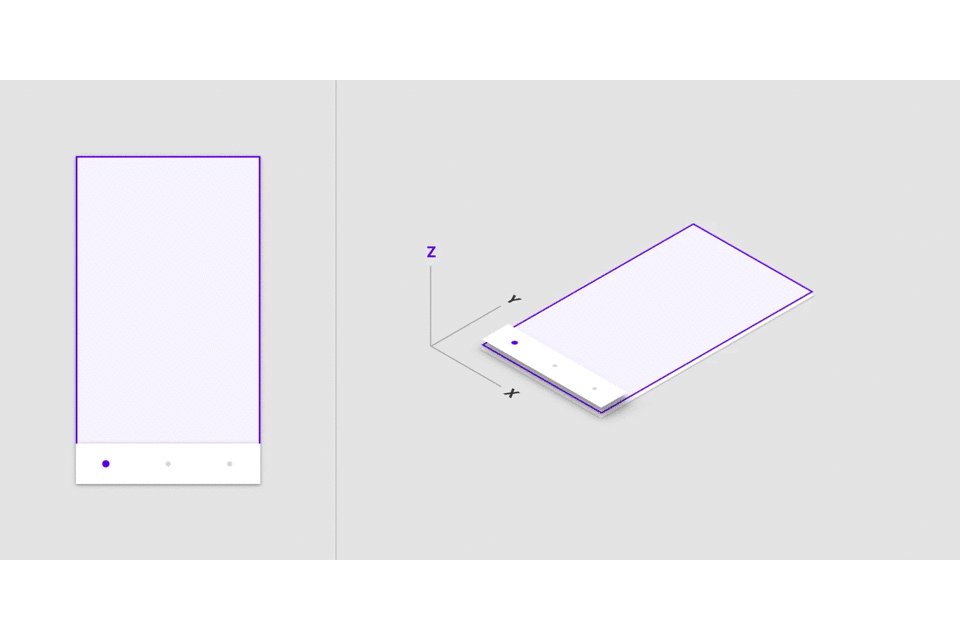
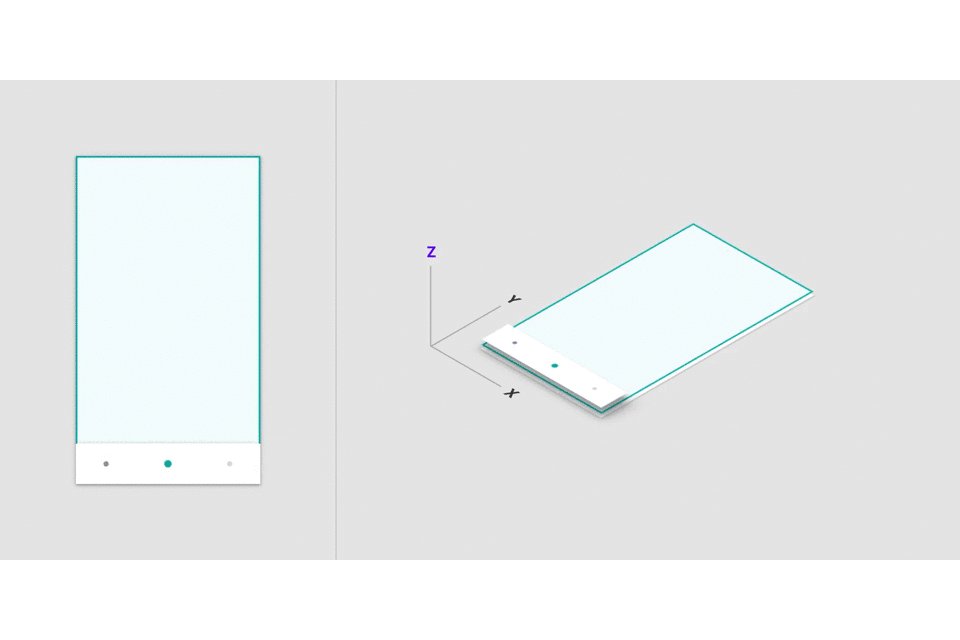
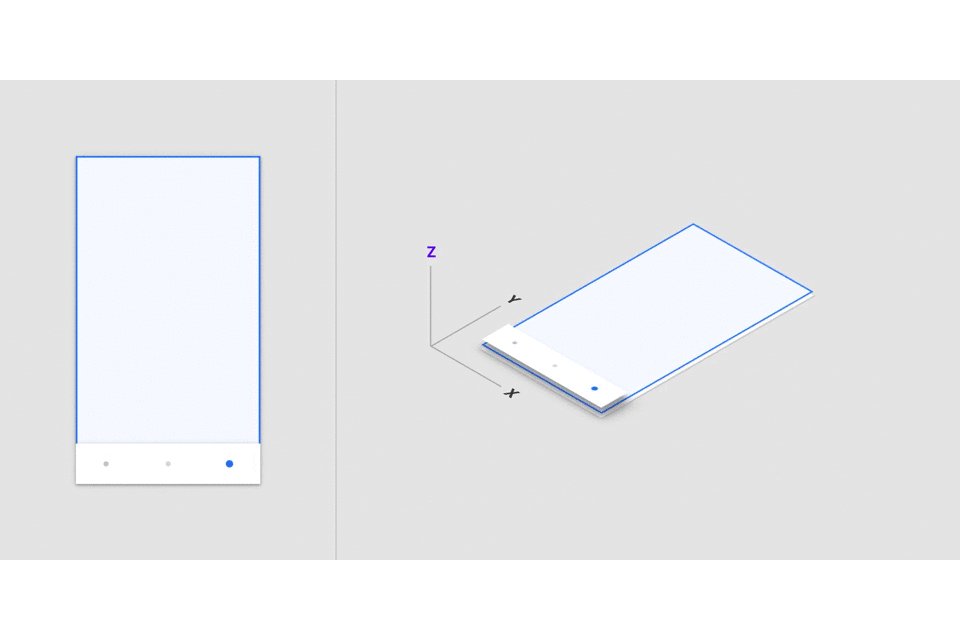
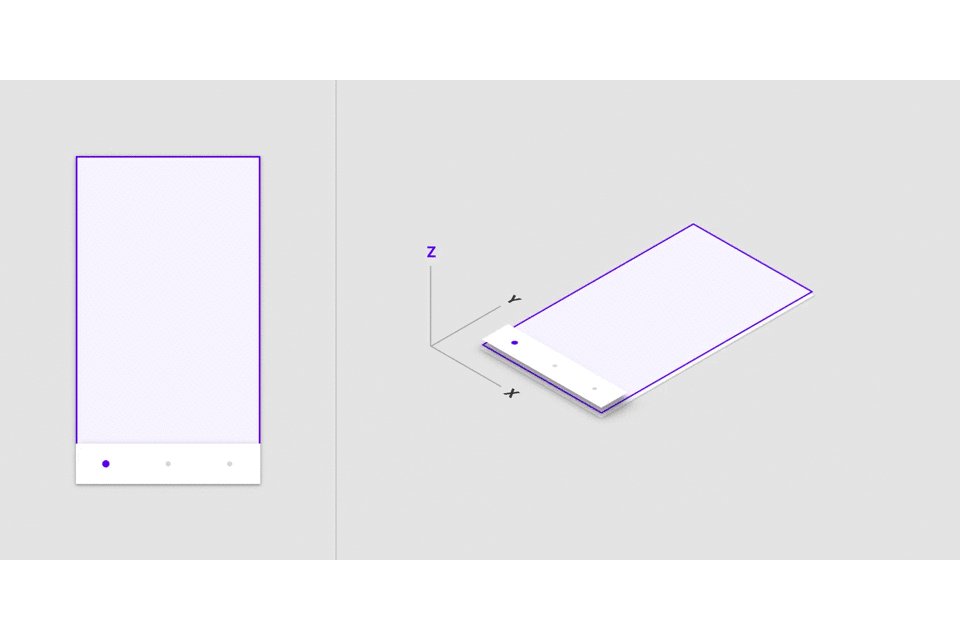
③Top-level transitionsとは
「Top-level transitions」は「同じ階層の画面に遷移するとき」に使用する「Navigation transitions」です。
先ほどの『Peer transitions』でも、「同じ階層の画面に遷移するとき」に使用する「Navigation transitions」であると解説しましたが、
この2つの違いについては
「Peer transitions」は、『同じ階層の画面』かつ『関連性のある画面』の遷移
「Top-level transitions」は、『同じ階層の画面』かつ『トップに表示される主要画面』の遷移となります。(「Top-level transitions」は、それぞれ関連性のない独立した画面)

まとめ
今回は、『Navigation transitions』についてまとめました。
ガイドラインを翻訳機能で日本語訳にしているのですが、今回はかなり内容が汲み取りにくかった印象です。(個人的に)
皆様はいかがだったでしょうか?😂
『ここわかりにくい!』などのコメントも是非いただけたら嬉しいです!
(答えられるかはわかりません笑)
また、ガイドラインを読み返して違う訳の方がわかりやすいかも?等気づいた際は随時更新させていただきたいと思います!
最後まで読んでくださった方へ、ありがとうございます!
次回も読んでいただけるように頑張ります!!!
