
[日本語]マテリアルデザイン 『Applying shape to UI』#29
はじめに
今回は『マテリアルデザインガイドライン』の『Applying shape to UI
』について解説していきます。なお、この記事は私が(翻訳機能を使って)ガイドラインを読む中で、日本語訳に違和感を感じたり、理解が難しいな。と思った箇所を分かりやすい言葉に置き換えるなど、一部個人的な解釈が含まれます。
正しい情報は下記のガイドラインをご確認ください。
引用元 Google - Material Design URL:https://material.io/
※動画・画像データ等はこちらから引用させていただいております。
Applying shape to UI(UIへの形状の適用)
Shape categories(形状カテゴリ)
コンポーネントは、サイズに基づいて、以下の3つの「形状カテゴリ(Shape categories)」に分類されてます。
Small components
Medium components
Large components
1つのコンポーネントの「形状」の値を変更した際は、同じカテゴリの他のコンポーネントに対しても、その変更した値を適用します。

Shape attributes(形状の属性)
Category attributes(カテゴリ属性)
「形状カテゴリ」のコンポーネントの角の形状には、以下の3つの「カテゴリ属性(Category attributes)」が定義されています。
※「カテゴリ属性」はカスタマイズすることができます。
Shape family(角の形状)
Shape size(角のサイズ)
Symmetry(角の対称性)

上記のボタンには、以下の「カテゴリ属性(Category attributes)」があります。


上記の「modal bottom sheet」には、次の「カテゴリ属性(Category attributes)」があります。

Shape family(角の形状)
「カテゴリ属性」の1つめの「Shape family(角の形状)」とは、コンポーネントの「角」のことで、以下のような種類があります。
Rounded corner(丸角)
Cut corner(切り角)


Shape size(角のサイズ)
「カテゴリ属性」の2つめの「Shape size(角のサイズ)」は、コンポーネントの「角」の半径やカット長のことであり、「絶対値」もしくは「%(パーセンテージ)」を使って適用します。
◆絶対値
「絶対値」とは「2dp」などの特定の値のことであり、コンポーネントの「角」の半径やカットが「絶対値」の場合、コンポーネントの高さの変化に関係なく、その値は同じままとなります。

◆%(パーセンテージ)
「%(パーセンテージ)」とは、その言葉の通り「割合」の値のことであり、こちらはコンポーネントの高さの変化に応じて、コンポーネントの「角」の半径やカット長が変化します。

なお、高さが変化するコンポーネントに対して「丸角」を採用する場合は、「形状(角)のサイズ」は「絶対値」を使用し、「%」は使用しないでください。コンポーネント内のコンテンツがはみ出てしまう懸念があります。

Component symmetry(角の対称性)
コンポーネントの「角」は、「対称」「非対称」のいずれかを指定することができます。
「対称のコンポーネント」はすべてのコーナーに同じ値を指定します。(「Shape family(角の形状)」もしくは「Shape size(角のサイズ)」のどちらか)
「非対称のコンポーネント」は異なる値の「角」を指定します。(「Shape family(角の形状)」と「Shape size(角)のサイズ)」)


なお、画面の端に固定されているコンポーネントの画面端側の「角」は、カスタマイズすることはできません。


Shape overrides(形状のオーバーライド)
コンポーネントに「形状カテゴリ」とは異なる「形状」を指定したい場合は、「オーバーライド(Override)」というかたちで指定することができます。
下の画像の、①は「形状カテゴリ」で指定したコンポーネントで、②は、オーバーライドによって値を指定したコンポーネントです。

なお、上記②のオーバーライドした際のコンポーネントの属性の値は以下の通りです。

Picking shapes(選択した「形状」)
Brand(ブランド)
UIに「形状」を適用する場合、ブランドのアイデンティティを反映した「形状」を検討することが重要です。
そして、ブランドを表現する「形状」が決まったら、製品全体で一貫した「形状」を使用することで、統一感のあるブランド表現を行うことができます。

Hierarchy(ヒエラルキー)
ユニークな形状のコンポーネントは、ユーザーの注意を向けたり、強調したりするのに役立ちます。
例えば、以下の画像の「floating action button」の丸い形は、他の直線的なUI要素とは対照的で、目立っています。

なお、以下の画像のように、「floating action button」とその他のUI要素を類似した形状にすると、見つけにくくなってしまうので避けてください。

Transformations(変形)
コンポーネント「変形」では、その変形がコンポーネントの形状にどのような影響を与えるかを認識する必要があります。
例えば、フルスクリーンモードで見る場合、コンポーネントは見かけのサイズや形状を歪ませるような「形状」を使用すべきではありません。
・Changes in state(状態の変化)
コンポーネントは、形状の変化を使用して状態の変化を示すことができます。
例えば、選択状態のカードは、選択されていないカードと区別するための独自の形状処理を使用できます。
なお、状態を示すために使用される「形状」は、コンポーネントの基本的な形状とは異なる必要があります。
・Full-screen components(フルスクリーンコンポーネント)
フルスクリーンでコンポーネントを表示する際、コンポーネントの「角」に「形状(丸角かカット角)」を使用することは禁止されています。
これは、フルスクリーン時に、より多くのコンテンツを表示するためです。


How content and shape affect one another(コンテンツと形状が互いにどのように影響するか)
・Changes to other systems(システムの変更による影響)
システムの変更は、コンポーネントの形状に影響を与える場合があります。
たとえば、次のようなことが影響する可能性があります。
コンポーネント内のテキスト
形状のサイズがパーセンテージで定義されている場合、変更するコンポーネントの高さと形状。
・Changes to content(コンテンツの変更による影響)
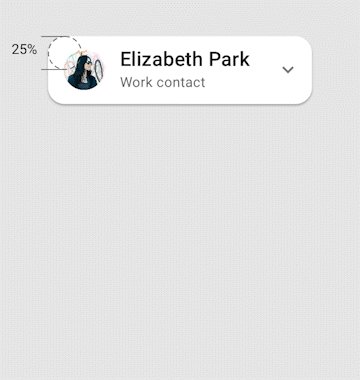
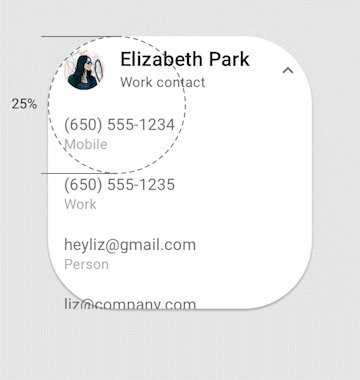
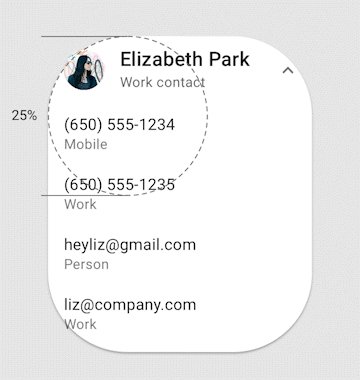
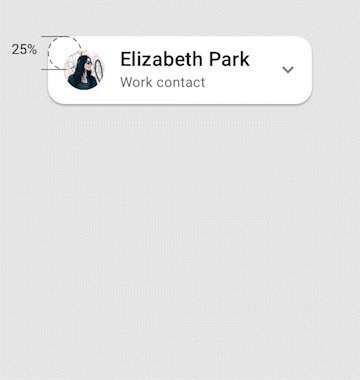
コンテンツの変更は、コンポーネントの形状に影響を与える場合があります。たとえば、テキストの長さが増加すると、テキストが追加の行に折り返され、コンポーネントの高さが増加し、パーセンテージで定義された形状に影響を与える可能性があります。
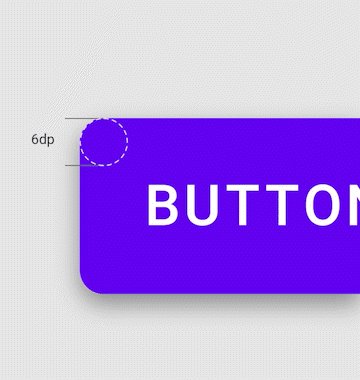
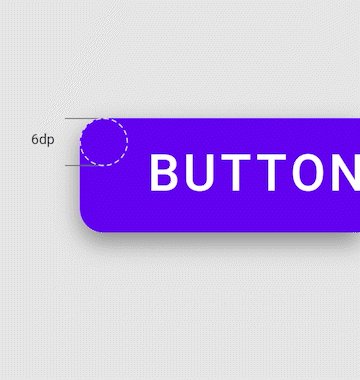
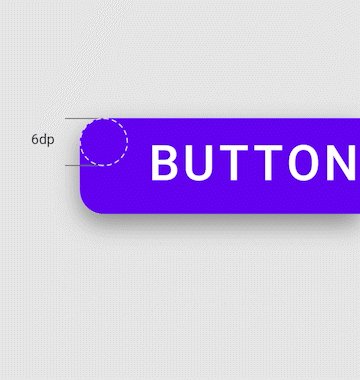
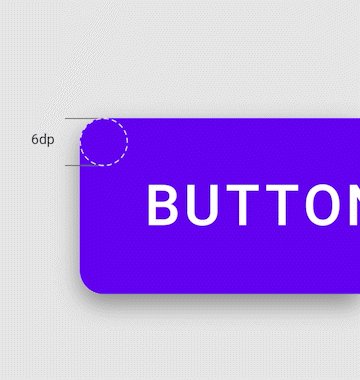
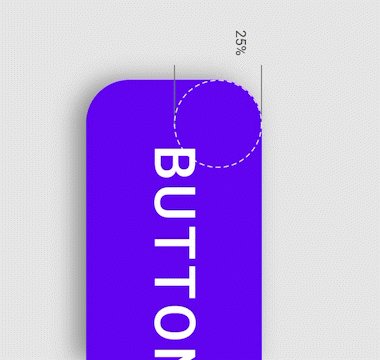
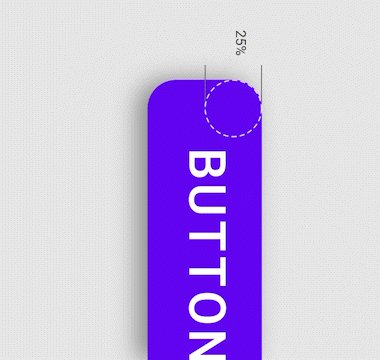
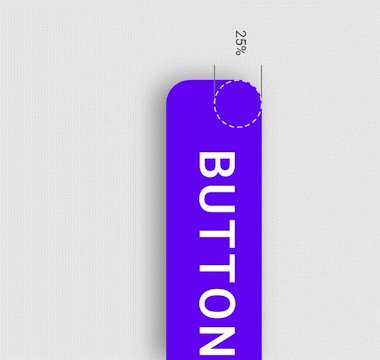
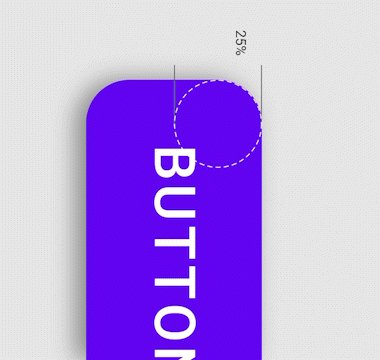
Shape choice(形状の選択による影響)
形状の選択は、コンポーネント内のコンテンツに影響を与える場合があります。
以下の動画のように「角」の変更によって、コンテンツがコンポーネント内に収まらないケースが出てくることがあるので注意が必要です。

Baseline shape values(形状の基準値)
マテリアルデザインでは、各コンポーネントに対して以下のように「形状」の「基準値」と「推奨範囲」を設けています。



形状をカスタマイズできないコンポーネント
なお、次のコンポーネントは、「形状」を変更した際、ユーザーがコンポーネントに対して誤った操作をしてしまう懸念があるため「形状」のカスタマイズが禁止されています。
App Bar: Bottom
App Bar: Top
Banner
Checkbox
Divider
Expanding bottom sheet (when full screen)
Modal bottom sheet (when full screen)
Radio button
Standard bottom sheet (when full screen)
Tabs
最後に
今回は『Applying shape to UI』についてまとめました。
少し理解が難しい内容でしたが、一貫性のある「形状」を使用することで、まとまりのあるデザインやブランドの表現等、実際にデザインに活かせる内容だと思いますので繰り返し読み込んでいきたいですね。
今回も最後まで読んでいただきありがとうございました!!!
