
[日本語]マテリアルデザイン 『System icons』#23
はじめに
今回は『マテリアルデザインガイドライン』の『System icons』について解説していきます。なお、この記事は私が(翻訳機能を使って)ガイドラインを読む中で、日本語訳に違和感を感じたり、理解が難しいな。と思った箇所を分かりやすい言葉に置き換えるなど、一部個人的な解釈が含まれます。
正しい情報は下記のガイドラインをご確認ください。
引用元 Google - Material Design URL:https://material.io/
※動画・画像データ等はこちらから引用させていただいております。
システム アイコンとは
「システムアイコン」は、「機能」や「操作」「アイテム」「ファイル」などを表すアイコンです。

また、システムアイコンは、小さなサイズでも見やすいデザインにする必要があります。

アイコンのサイズ
システム アイコンのサイズは 24 x 24 dp です。
ピクセル単位の精度で 100% の縮尺で表示するアイコンを作成します。

また、マウスやキーボードなどを使って入力するようなUIの場合、システムアイコンのサイズは「20 x 20dp」まで小さくするケースもあります。

レイアウト
システムアイコンをデザインする場合、アイコンを「Live area(ライブエリア)」と呼ばれるエリア内でデザインする必要があります。
「ライブエリア」とは「20 x 20dp」のエリアのことです。

また、ライブエリアの周囲には2 dp のパディングがあります。
基本的に、この「2 dp のパディング」のエリアにはアイコンは配置しませんが、表現の都合上、必要と判断した場合は「パディング」エリアも使用してアイコンを作成します。

「20 x 20dp」のシステムアイコンをデザインする場合、「ライブエリア」は「16 x 16dp」となります。
なお、このときも「Padding」は「2dp」の幅であることに変わりはありません。


Icon grid and keyline(アイコングリッドとキーライン)
プロダクトアイコンと同様に、システムアイコンをデザインする際は、「Grid(グリッド)」と、「Keyline(キーライン)」を使用します。
これらを使用することによって、一貫性のあるアイコンをデザインすることができます。


Pixel perfection(ピクセルパーフェクト)
アイコンが歪まないようにするには、X 座標と Y 座標を小数点のない整数にして、アイコンを「ピクセル上」に配置します。

クロスプラットフォームの適応
各OSに適用した(クロスプラットフォーム)のシステムアイコンの例を紹介します。
Andoroid

iOS




システム アイコンの指標
Corners(角)
システムアイコンの外側の「Corner(角)」は、基本的に「丸角」にし、半径は「2dp」にします。


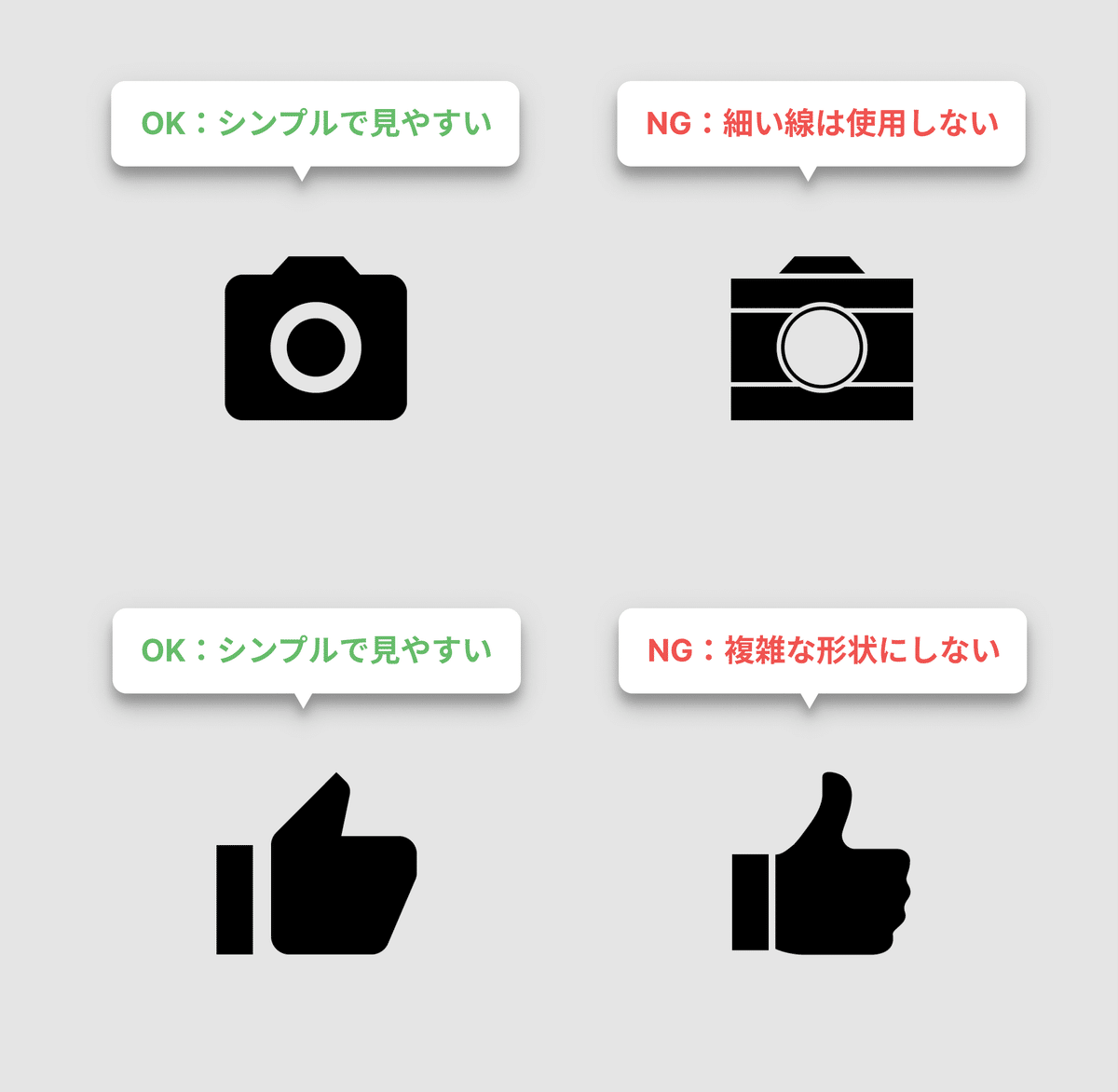
Stroke(線)
システム アイコンの、Stroke(線)は、基本的に 2 dp の幅にします。


複雑な形状のアイコン
システムアイコンが複雑な形状になる場合、「視覚補正」をおこない、その見やすさを向上させることができます。
下の画像では、「視覚補正」として一部のストローク(線)を「2dp」ではなく「1.5dp」にすることにより、見やすさを向上させています。

また、システムアイコンは、立体的に表現することを推奨されていません。
(複雑な形状にならないように)

Space(スペース)
システムアイコンは、アイコンサイズとは別に「Space(タッチエリア)」を確保する必要があります。
「24dp」のシステムアイコンの「スペース(タッチエリア)」は「48dp」となります。

また、「20dp」のシステムアイコンの場合は、「スペース(タッチエリア)」は「40dp」となります。

Color(色)
明るい背景のアイコン
背景が明るい色の場合、システムアイコンのカラーは以下の不透明度にすることが推奨されています。
アクティブでフォーカスされた状態:不透明度87%
アクティブでフォーカス無しの状態:不透明度54%
非アクティブ状態:不透明度38%

暗い背景のアイコン
背景が暗い色の場合、システムアイコンのカラーは以下の不透明度にすることが推奨されています。
アクティブでフォーカスされた状態:不透明度100%
アクティブでフォーカス無しの状態:不透明度70%
非アクティブ状態:不透明度50%

アイコンのテーマ
システム アイコンのには3 つの属性があり (①ストローク・塗りつぶし・角の半径・色) カスタマイズすることができます。
また、これらの属性を調整することで、次の 4 つのプリセット カスタム アイコン セットを作成することができます。
①ストロークを調整したアイコン(アウトライン)
アウトライン化したアイコンは、軽やかな印象を与えることができます。

②塗りつぶしのアイコン

③角の半径を調整したアイコン
アイコンの角の半径を調整することによって、シャープな角のアイコンや
丸みを帯びたアイコンなどを作成することができます。






④色を調整したアイコン(ツートーンのアイコン)
ツートーン アイコンは、ストローク、塗りつぶし、色の属性を調整して立体感を出すことができます。
ストロークと塗りつぶしの色を対照的にすると、複数のブランド カラーを使用できるようになり、読みやすさが向上します。

ツートーン アイコンにおいても、ストロークの太さは 2 dpが推奨されています。
また、アイコンの塗りつぶしの透明度は、背景のカラーによって以下の値が推奨されています。
明るいカラーの背景:透明度87%
暗いカラーの背景:透明度100%


まとめ
今回は、マテリアルデザインガイドラインのシステムアイコンについてまとめました!
ガイドラインでは、 Adobe Illustrator で使用できる24 dp アイコン グリッドのファイルが提供されています。
独自のシステム アイコンやアプリアイコンを作成される方は、こちらを使用することで一貫性のあるアイコンが作成できるかと思います!
(私もいつか。。。)
最後まで読んでいただきありがとうございます。
もしよろしければ、いいね!を押して頂けますと大変励みになります!!🙇
