
[日本語]マテリアルデザイン 『Responsive layout grid』#05
はじめに
今回は『マテリアルデザインガイドライン』のLayout『Responsive layout grid』について解説していきます。
なお、この記事は私が(翻訳機能を使って)ガイドラインを読む中で、大切なポイントを抜粋したり、難しいな。。と思った箇所を分かりやすい言葉に置き換えるなど、一部個人的な解釈が含まれます。
正しい情報は下記のガイドラインをご確認ください。
引用元 Google - Material Design
URL:https://material.io/
※動画・画像データ等はこちらから引用させていただいております。
Responsive layout gridとは?
レスポンシブ レイアウト グリッドは、Columns(列)、Gutters(溝)、Margins(余白)の 3 つの要素で構成されます。

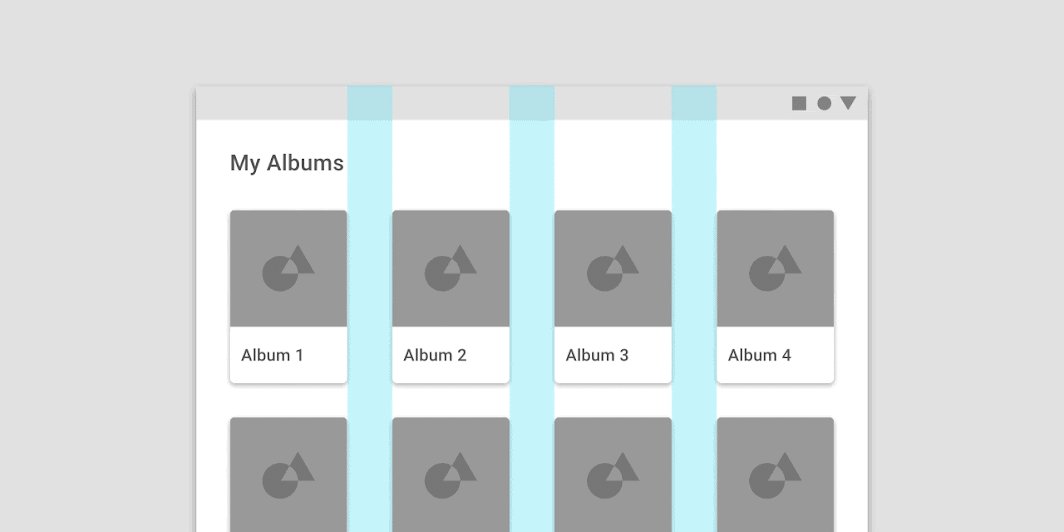
Columns
「Columns(列)」とは、「コンテンツの表示領域を列に分解したグリッド」です。

(ピンク色の透明の部分がColumnsです。)
Columnの横幅は固定値ではなく、デバイスの画面サイズに合わせて変化し、コンテンツをあらゆる画面サイズに適応させることができます。
また、Columnの数は、それぞれの画面サイズで定義されています。

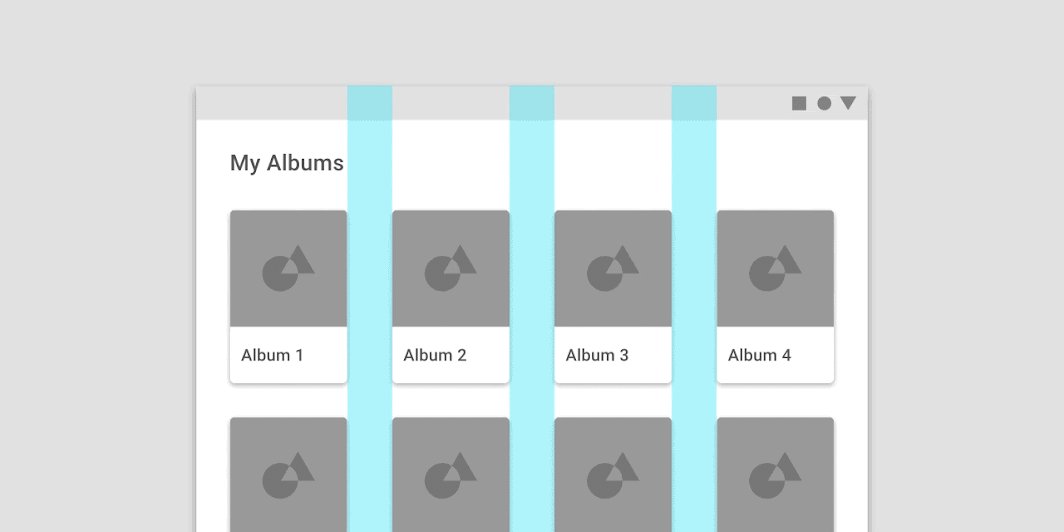
Gutters
「Gutters(溝)」とは、「ColumnとColumnとの間の溝」をあらわすグリッドで、画面上のそれぞれのコンテンツを分離するため(コンテンツを分ける為)に使用します。

また、『Gutter』の横幅は画面サイズによって変化しますが、一定の画面幅では固定値が規定されています。

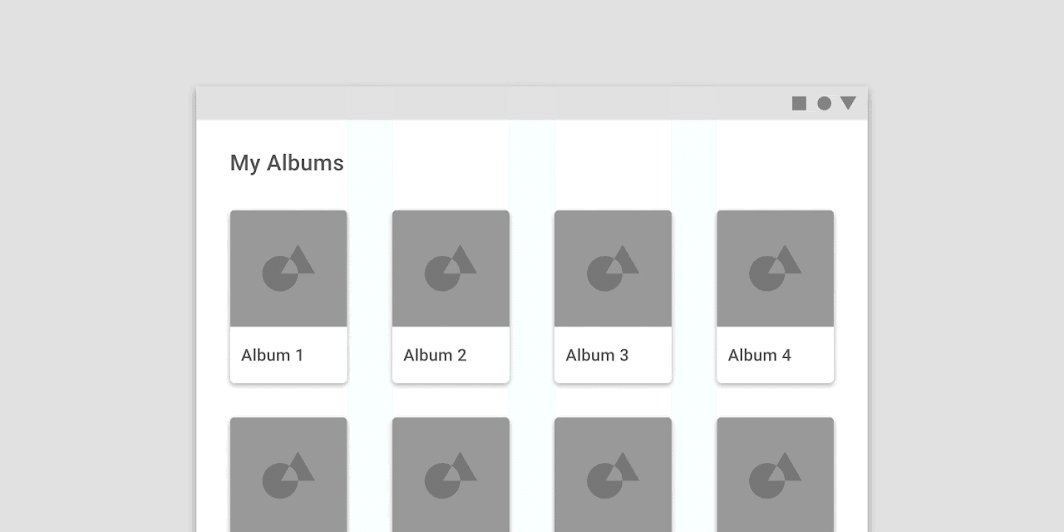
Margins
「Margins(余白)」とは、「画面上の左右の端の余白」のことです。

『Margins』の横幅は画面サイズによって変化しますが、『Gutters』と同様に、一定の画面幅で固定値が規定されています。
グリッドのカスタマイズ
『Gutters』のカスタマイズ
「Gutters」は、横幅を調整することができます。


(注意)
「Gutters」を広く取りすぎてしまいますと、コンテンツを表示する領域がなくなってしまうため、注意が必要です。
『Margins』のカスタマイズ
「Margins(左右の余白)」は横幅を調整することができます。
また、「Gutters」と「Margins」はそれぞれ独立して設定することができます。

Horizontal grids
『Horizontal grids』とは水平方向のグリッドのことです。
レイアウトグリッドは水平方向にも適用することができ、画面の高さによって水平グリッドの数が決まります。

❶Columns ❷Gutters ❸ Margins

Breakpoints
Breakpointsは、特定のレイアウト要件によって決定される画面サイズのしきい値です。
マテリアル デザインでは、さまざまな画面、デバイス、向きで使用できるように、4 列、8 列、12 列の「Columns」を用いたレスポンシブレイアウト、「Gutters」「Margins」の対応表を提供しています。

(タブレット)600〜904dpの画面幅 : Marginは32dp
まとめ
今回は、「Responsive layout grid」についてまとめました。
画面レイアウトのルールを押さえておくことで、マテリアルデザインでのUI設計がスムーズになりますね!!
今回も最後までお読みいただきありがとうございます!
