
[日本語]マテリアルデザイン 『Elevation』#02
はじめに
今回は『マテリアルデザインガイドライン』の「Elevation(高さ)」の概念について解説していきます。
なお、この記事は私が(翻訳機能を使って)ガイドラインを読む中で、大切なポイントを抜粋したり、難しいな。。と思った箇所を分かりやすい言葉に置き換えるなど、一部個人的な解釈が含まれます。
正しい情報は下記のガイドラインをご確認ください。
引用元 Google - Material Design
URL:https://material.io/
※動画・画像データ等はこちらから引用させていただいております。
Elevation (高さ)とは?
マテリアルデザインにおけるElevationとは、『紙オブジェクト(Surface)の高さ』です。
(紙オブジェクトってなんだ !?と、思われた方は前回の記事#02の『Surfaceとは?』をご覧いただけましたら幸いです。→3分ほどで読める内容です)
以下、の文章ではSurface=オブジェクトと言い換えています。
マテリアル デザインの高さは、オブジェクト(Surface)間の距離として測定されます。

Elevation system
マテリアルデザインでは、全てのオブジェクトにElevation(高さ)が定められています。そして、このElevation(高さ)は、オブジェクトの影によって表現します。
Resting elevation
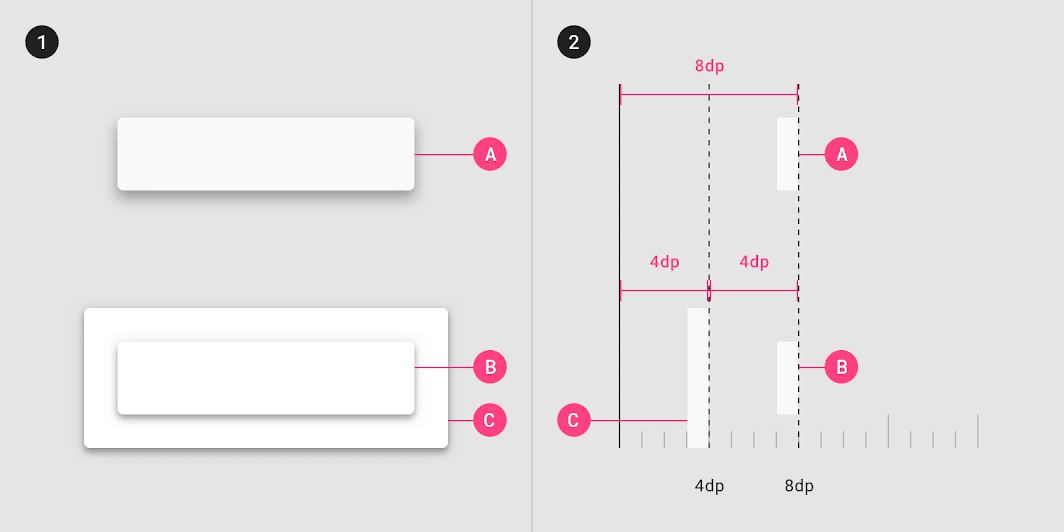
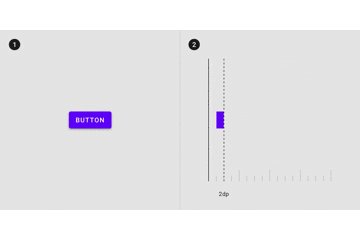
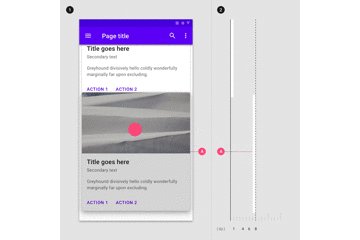
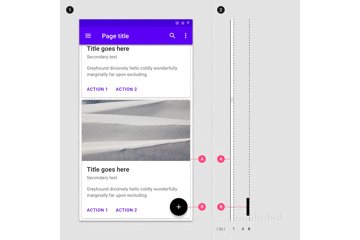
『Resting elevation』とは、各コンポーネントに規定されている「静止時のElevation(高さ)」です。

Changing elevation
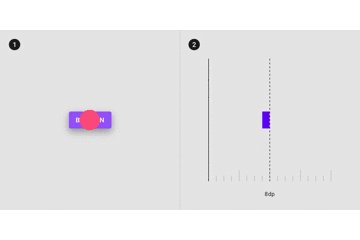
ユーザーの操作によってアクティブな状態になる場合に(入力したり、ボタンをタップするなど)、コンポーネントの高さを変化させることができます。
このときに、ユーザーの操作が完了すると、静止時の高さヘと戻ります。

❷横から見た同じコンポーネント
また、コンポーネントは移動する際に、他のコンポーネントと衝突することはありません。もし、衝突するような場合は、どちらかのコンポーネントを非表示にするなどの方法で衝突を避ける必要があります。
(衝突をしないように設計するのが望ましい)

一時的に再配置または非表示にします。
高さの描写(Depicting elevation)
高さを正しく表現するには、オブジェクトは次のことを示す必要があります。
1 オブジェクトのエッジ、オブジェクトとその周囲のコントラスト
2 静止またはアクティブな他のオブジェクトとの重なりを明確に
3 他のオブジェクトからの距離
Surface edges
サーフェスエッジとは『オブジェクトの輪郭』のことです。
基本的には、オブジェクトは影を使用して輪郭を表現しますが、
次のような方法でも輪郭を示すことができます。
・表面に異なる色を与える
・オブジェクトに異なる不透明度を与える
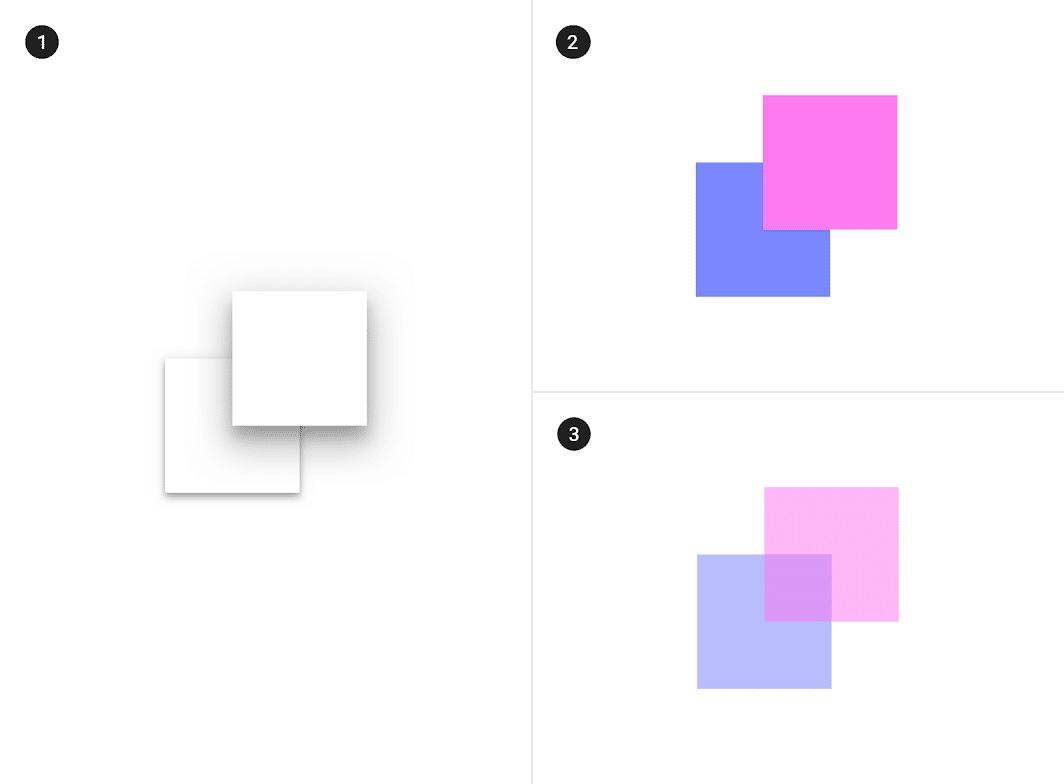
Surface overlap
Surface overlapとは『オブジェクトの重なり』のことです。
2つのオブジェクトが重なっている場合、高さの高いオブジェクトが前に表示されますが、オブジェクトの不透明度や、コントラストが適切でないと、どちらのオブジェクトが前にあるか分かりづらくなってしまいます。
その際、オブジェクトの輪郭が明確に定義されているかを確認して、曖昧なoverlapを回避することが必要です。

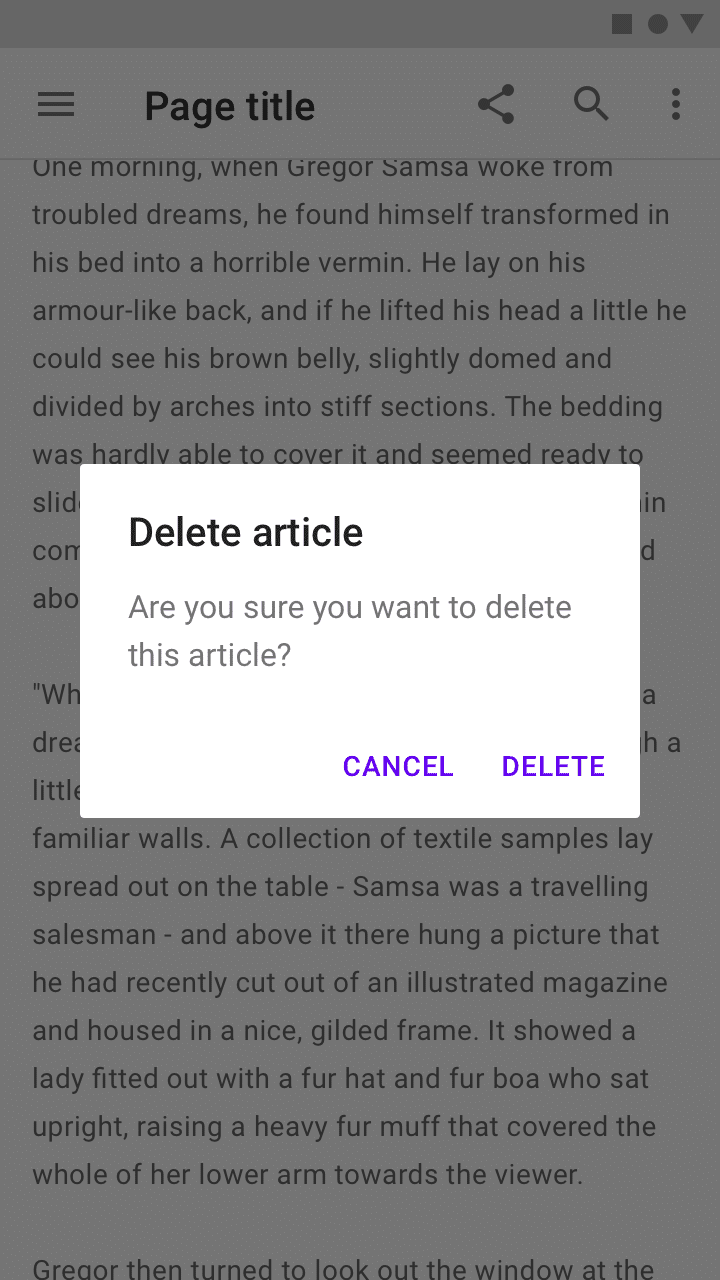
その他、オブジェクト間の高低差は、スクリム背景または影を使用して表現できます。

高さ(Elevation)を示すことはできません。
Motionによる高さの表現
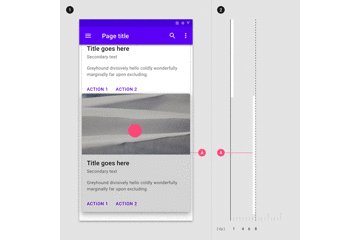
高さの変化は以下のような「オブジェクトの動き」によっても表現することができます。
・Surfaceの影のサイズを変える
・オブジェクトを重ねるように動かす
・オブジェクトをを押し出すように動かす
・オブジェクトの縦横のサイズを変える
・オブジェクトの動くスピードを変える
※ガイドラインに動画で詳しく記載されていますので、ご確認ください。
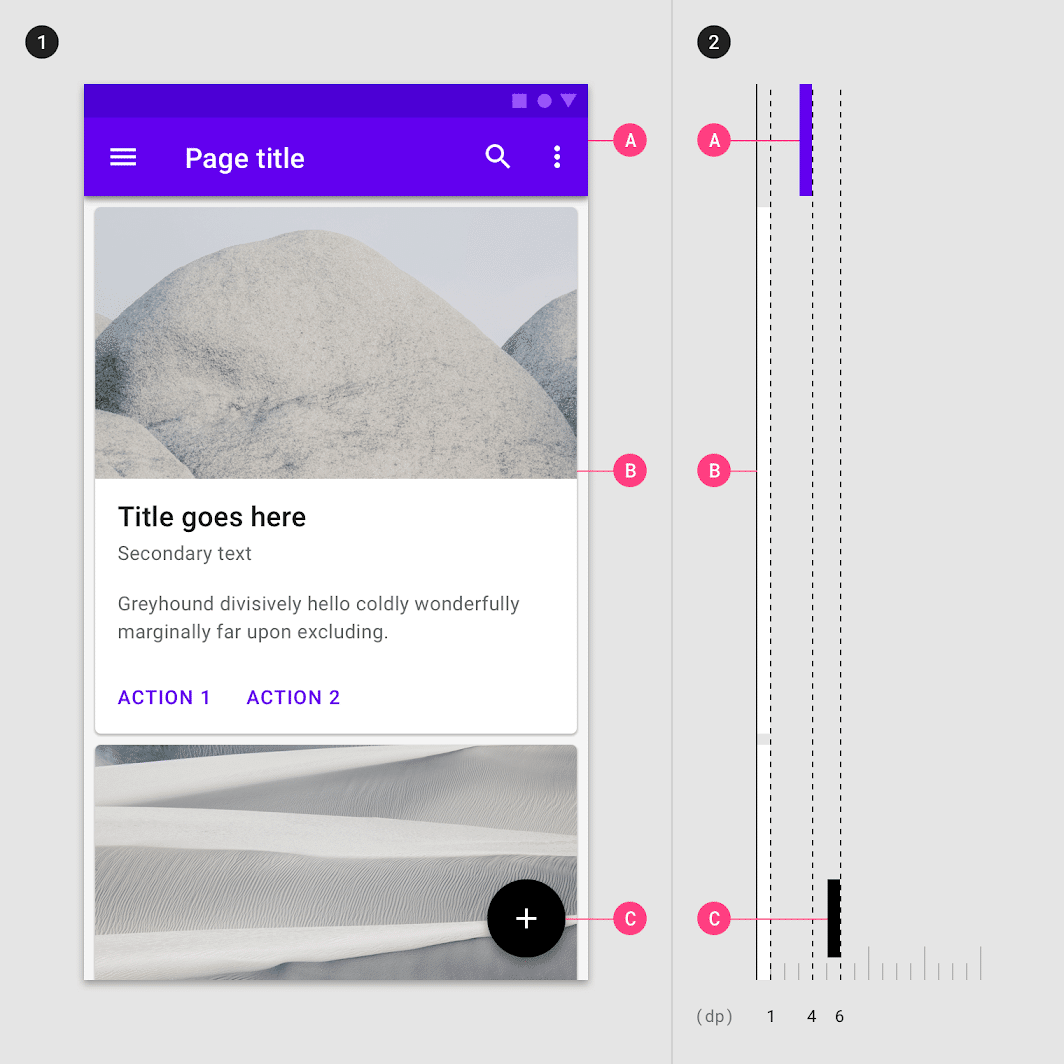
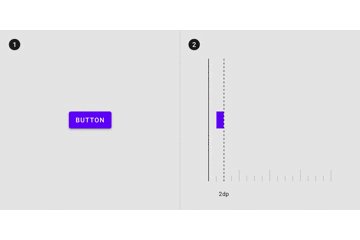
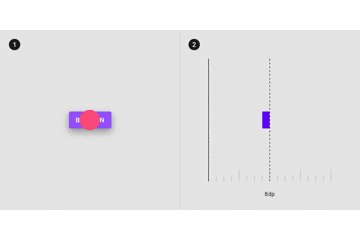
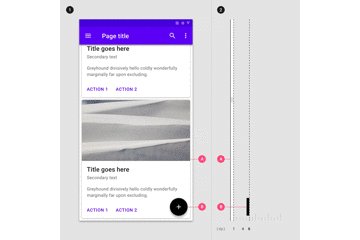
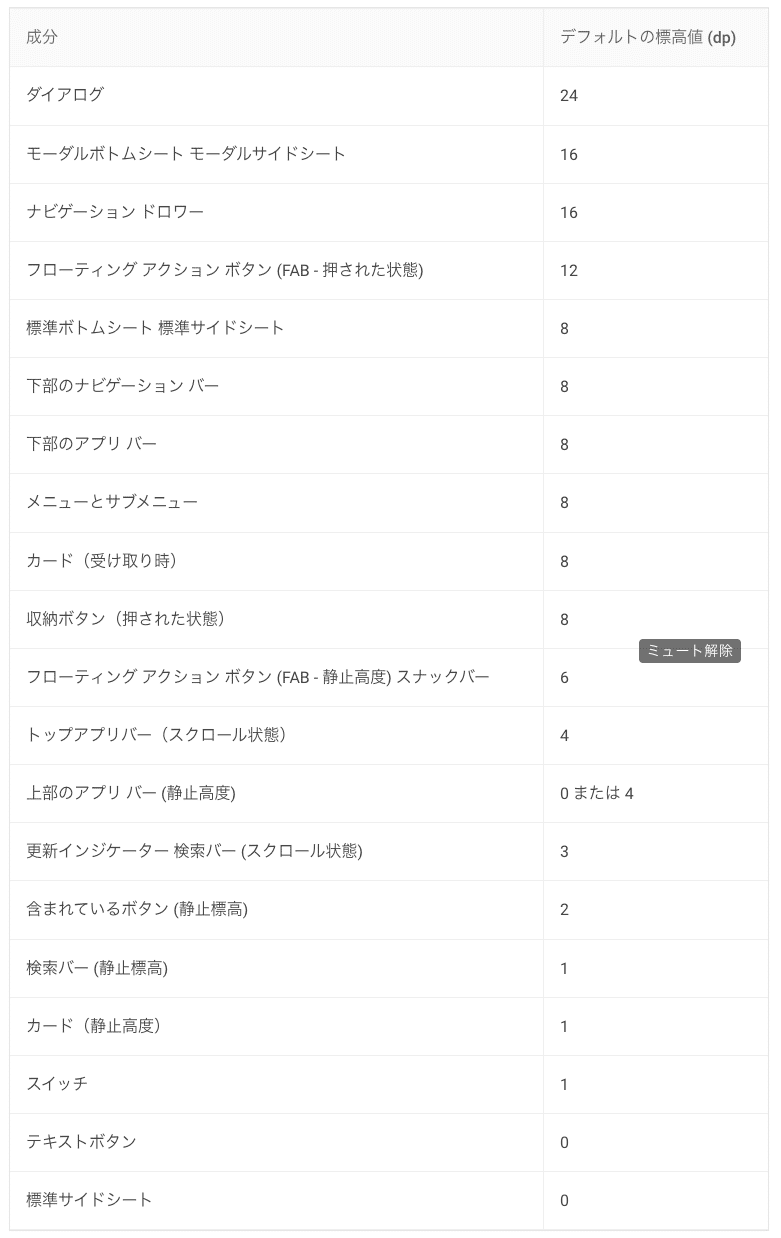
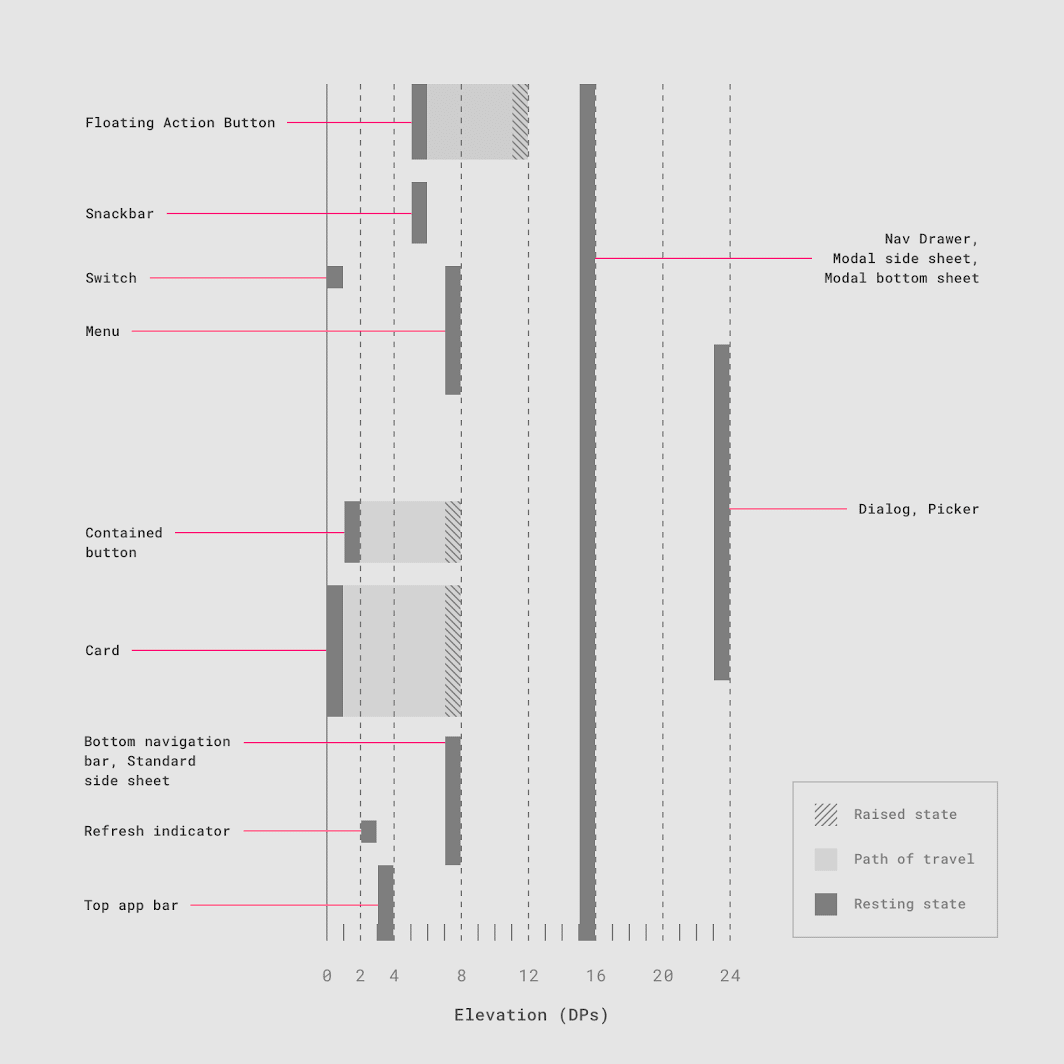
各コンポーネントのデフォルトの高さ


まとめ
今回は、『Elevation』についてまとめました。
ガイドラインをご覧になられた方はお分かりかと思いますが、かなりボリュームがある内容です。このことからも分かるように、マテリアルデザインを理解するのあたって、この項目がとても重要な概念なのだということがわかります。

次回は『Light and shadows』についてまとめていきたいと思います。
