
[日本語]マテリアルデザイン『Surfaces』とは?
はじめに
引用元 Google - Material Design
URL:https://material.io/
※動画・画像データ等はこちらから引用させていただいております。
また、この記事は筆者の個人的な解釈が含まれるため、正しい情報は上記のガイドラインをご確認ください。
Surfaces (サーフェス)とは?
マテリアルデザインにおけるSurfacesとは、
『UIを構成するための概念』です。
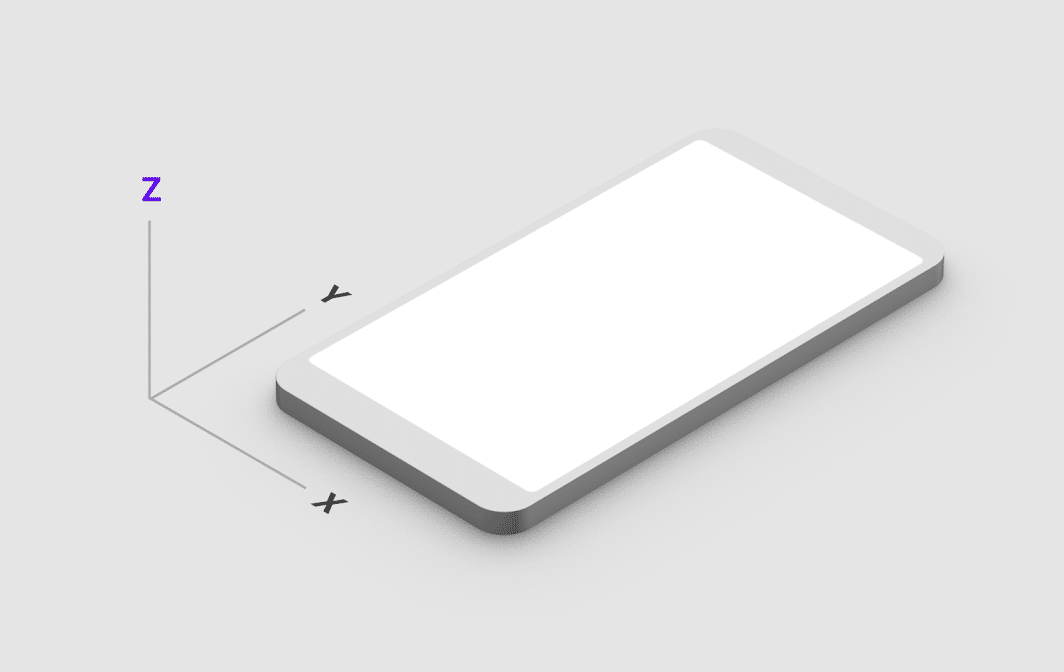
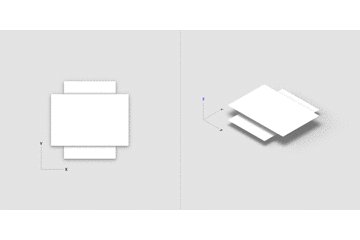
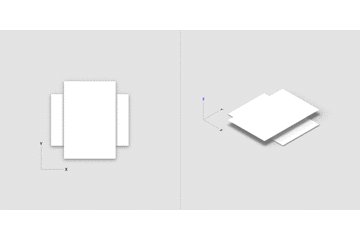
Surfaceはx、y、z 軸を持つ 3D 空間であり、つまり『現実世界のモノ』と同様に、オブジェクトは縦、横、厚み(高さ)で構成されています。
ここで言う『現実世界のモノ』とは、マテリアルデザインでは『紙』を指します。

紙について
そして、この紙という表現について説明すると、ボタンやカード、画像などそれぞれのオブジェクトは、厚さ(常に)1dpの紙のオブジェクトでできているというイメージです。
この、「厚さが常に1pd」という点が、surfaceの概念が印刷物の「紙」であることを示しています。
(surfaceというと、なんだか分かりにくいので以下、surface=紙オブジェクトとします)
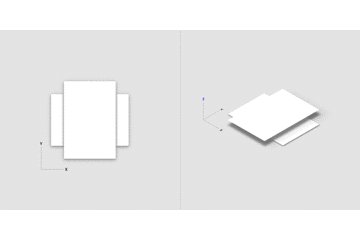
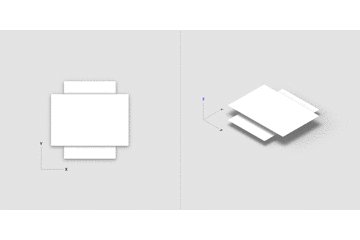
デザインを作る際は、この紙でできたオブジェクトを重ねたり、配置することで構成されます。
その際も現実世界の紙と同じで、下にあるオブジェクトが上にあるオブジェクトを突き抜けたり、気体や液体のような見た目にになることはありません。

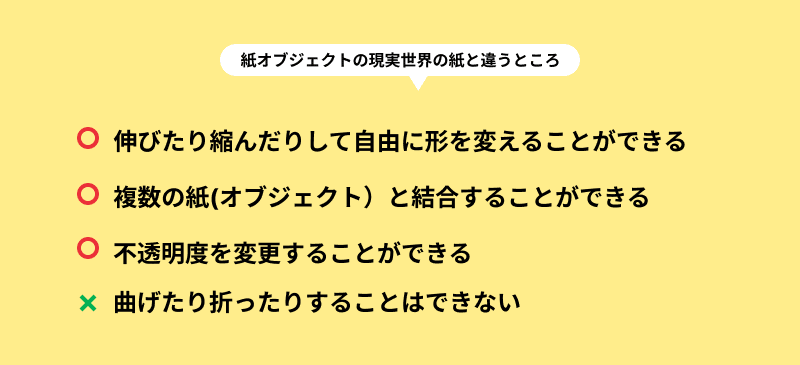
ここまで、繰り返し『現実世界の紙と同じ』と繰り返してきたのですが、実は現実世界とは異なる部分もあります。(以下)


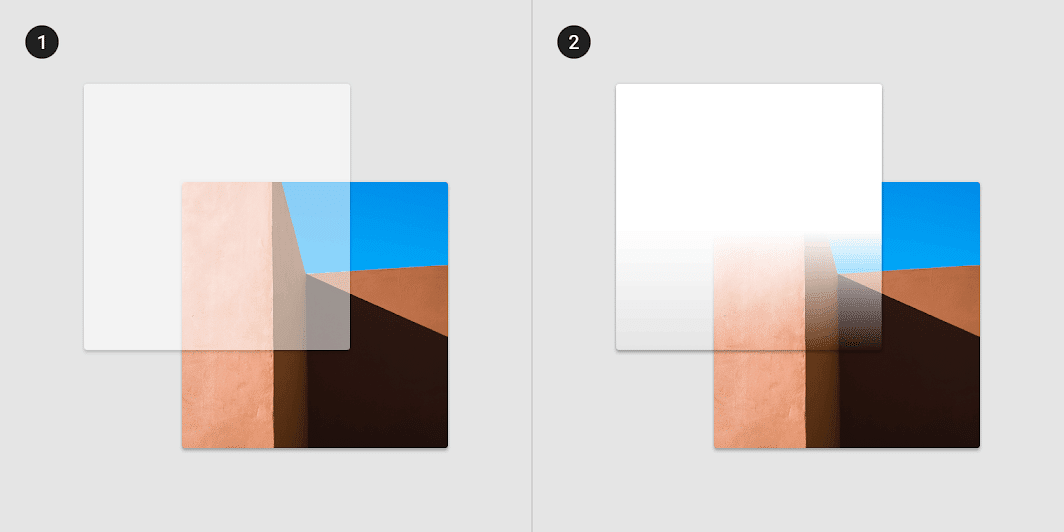
②一部だけ不透明度を変更できます。
(注)完全に透明にすることはできません
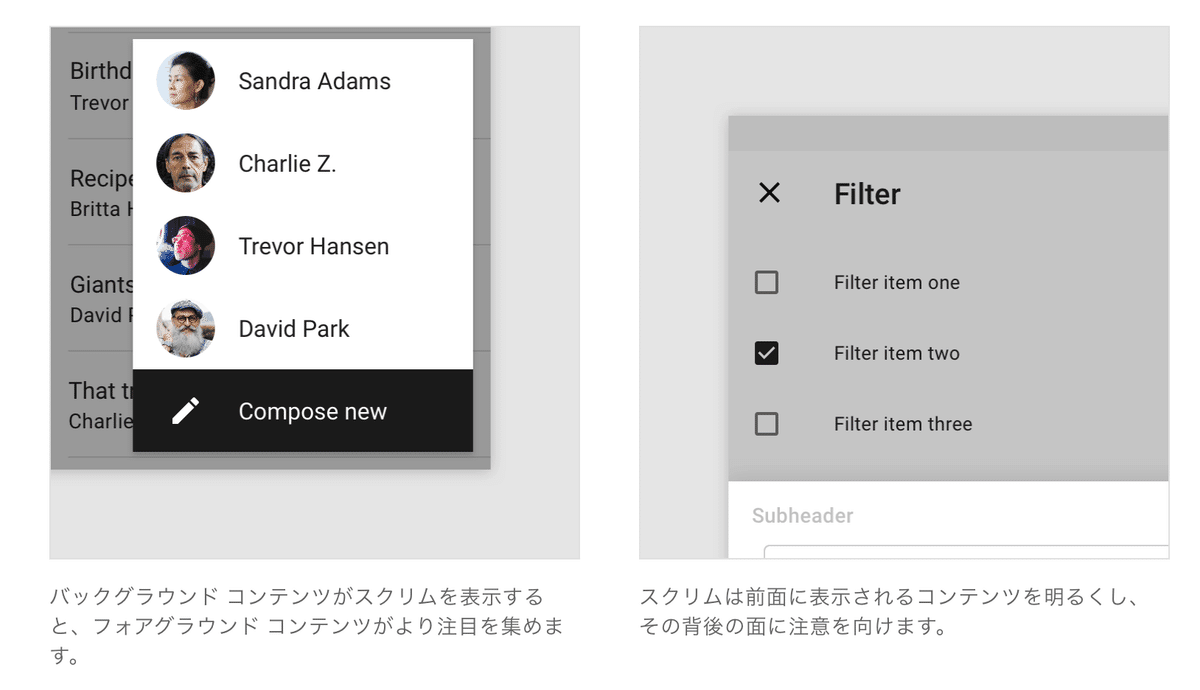
スクリムについて
「スクリム」とは、一時的に、一部の紙オブジェクト(Surface)を強調するための処理のことです。
強調したいオブジェクトにユーザーの注意を向けるのに役立ちます。
スクリムは、次のようなさまざまな方法で適用できます。
強調したいオブジェクト以外を暗くする
強調したいオブジェクト以外の不透明度を下げる

まとめ
マテリアルデザインガイドラインのsurfaceについてまとめました。
この章には他にも、surfaceのmotion等についてなどが詳しく記載されていますので
原文の方もぜひご確認ください。
次回は、『Elevation』についてまとめていきたいと思います!
