
[日本語]マテリアルデザイン 『Applying color to UI』#13
はじめに
今回は『マテリアルデザインガイドライン』の『Applying color to UI
』について解説していきます。
なお、この記事は私が(翻訳機能を使って)ガイドラインを読む中で、日本語訳に違和感を感じたり、理解が難しいな。と思った箇所を分かりやすい言葉に置き換えるなど、一部個人的な解釈が含まれます。
正しい情報は下記のガイドラインをご確認ください。
引用元 Google - Material Design URL:https://material.io/
※動画・画像データ等はこちらから引用させていただいております。
UI に色を適用する際の原則
色は、「一貫した意味のあるルール」で UI 要素とコンポーネントに適用します。

「Top and bottom app bars」の色の適用
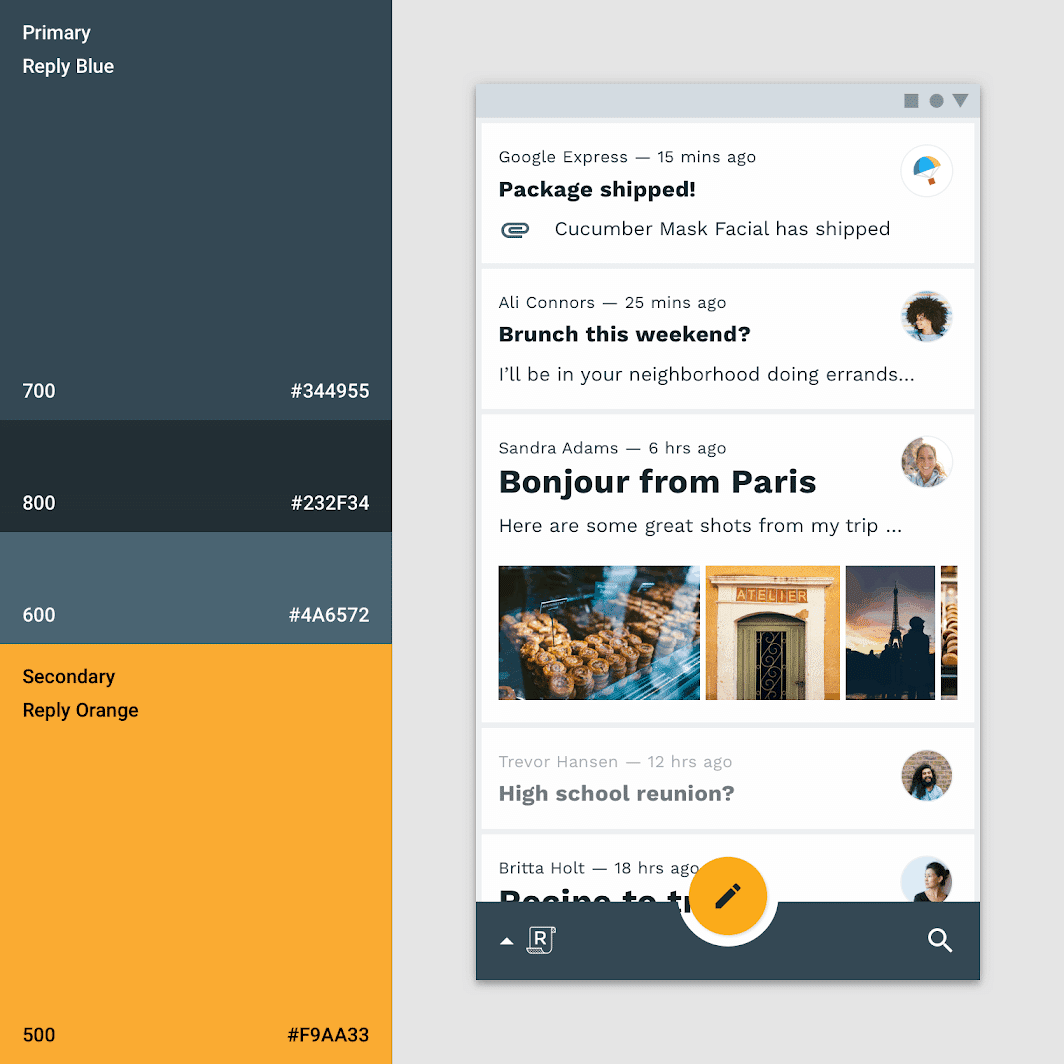
「Top app bar」と「Bottom app bar」に色を適用する際は、「Primary color」を使用します。
また、「System bar(画面最上部)」には「primary variant(明るいprimaryか暗いprimary)」を使用し、ユーザーが「それぞれ別の要素である」と認識できるようにします。

また、下の画像では、それぞれのコンポーネントの違いを強調する為に、「 floating action button」(FAB) にセカンダリ カラーを使用ししています。

[注意する点]
下の画像のように隣接するコンポーネントで同じ色を使用する際は、「Floating Action Button」に「Shadow」を付けるなどの方法で、それぞれのコンポーネントを区別を明確にする必要があります。

また、「Top app bar 」や「bottom app bar」が「Background color(背景色)」と同じ場合、コンテンツを強調させることができます。

Backdrop
「Backdrop(背景)」のカラーには2つのレイヤー(前面と背面のレイヤー)があります。
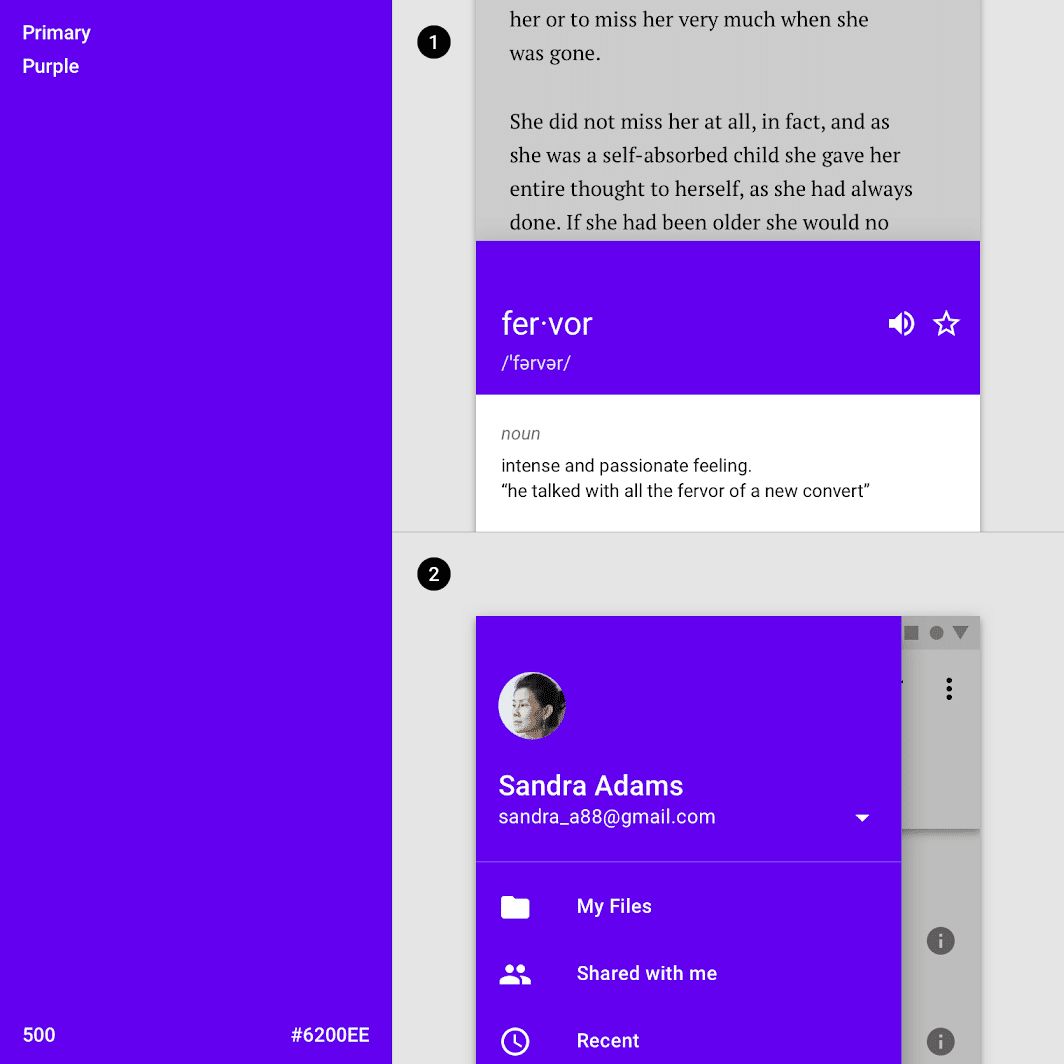
この2つのレイヤーを区別するため、基本的には下の図のように、前面の「Backdrop」には「白」、背面の「Backdrop」には「Primary color」を使用します。

Sheets and surfaces
「Bottom sheet」「Navigation drawer」「Menu」「Dialog」「Card」などで使用する、「Sheets 」や「Surface」(またはコンポーネント)の色は、基本的に「白」です。
また、これらの「Surface」(またはコンポーネント)は、他のUI要素とのコントラストを高めるために、配色(色付け)することができます。
配色によってコントラストを高めることで、各要素間の境界線が明確になり、「Surface」が重なったときに、その「Elevation(高さ)」の違いを表現しやすくなります。

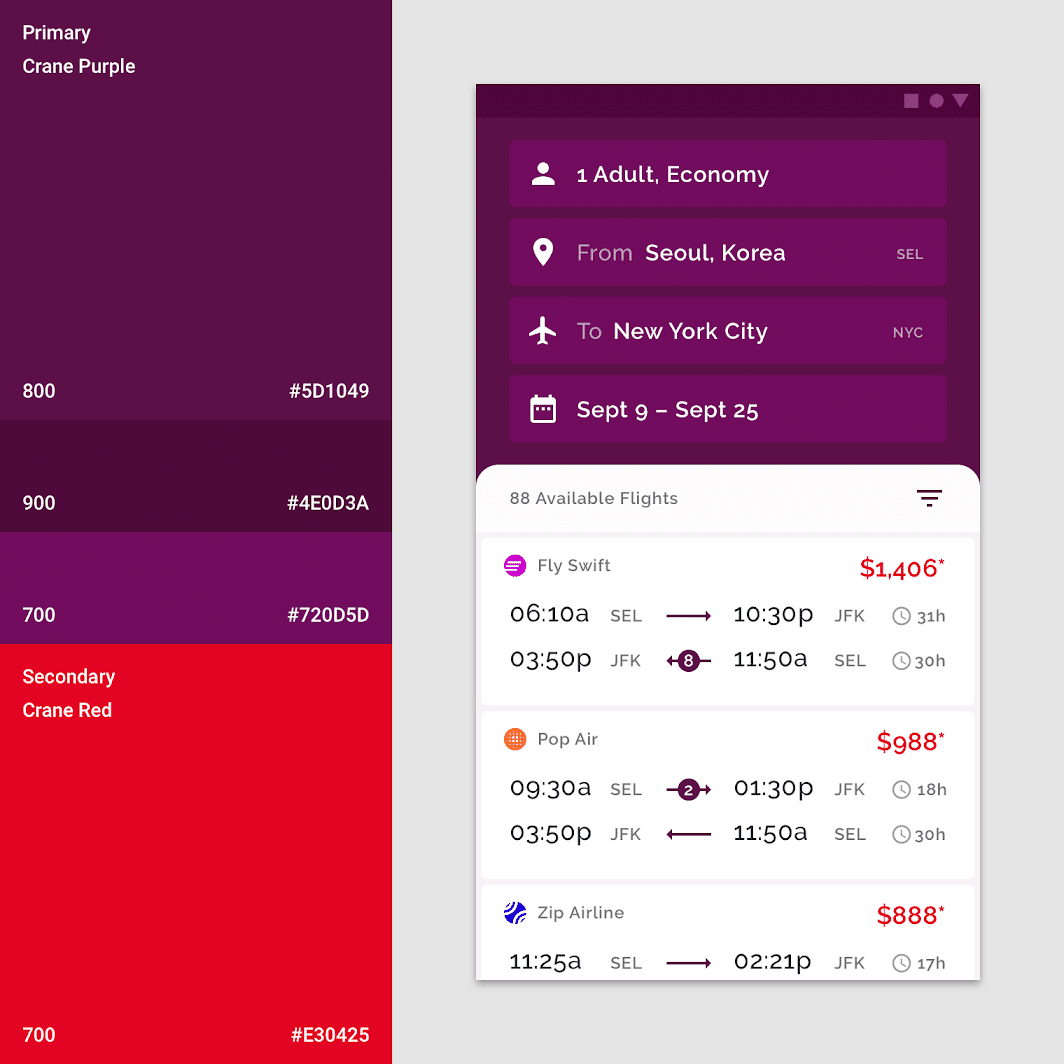
「navigation drawer」や「bottom sheets」などの基本カラーは「白」ですが、下の画像のように「Primary color」や「secondary color」を使用してコントラストを高めることができます。

また、下の図の場合では「Navigation drawer」のカラーは基本カラーである「白」ですが、「Navigation drawer」以外のエリアを「透過するホワイト」で「Scrim」することによって、背後のコンテンツを目立たなくしています。(「Navigation drawer」を目立たせる)

Cards
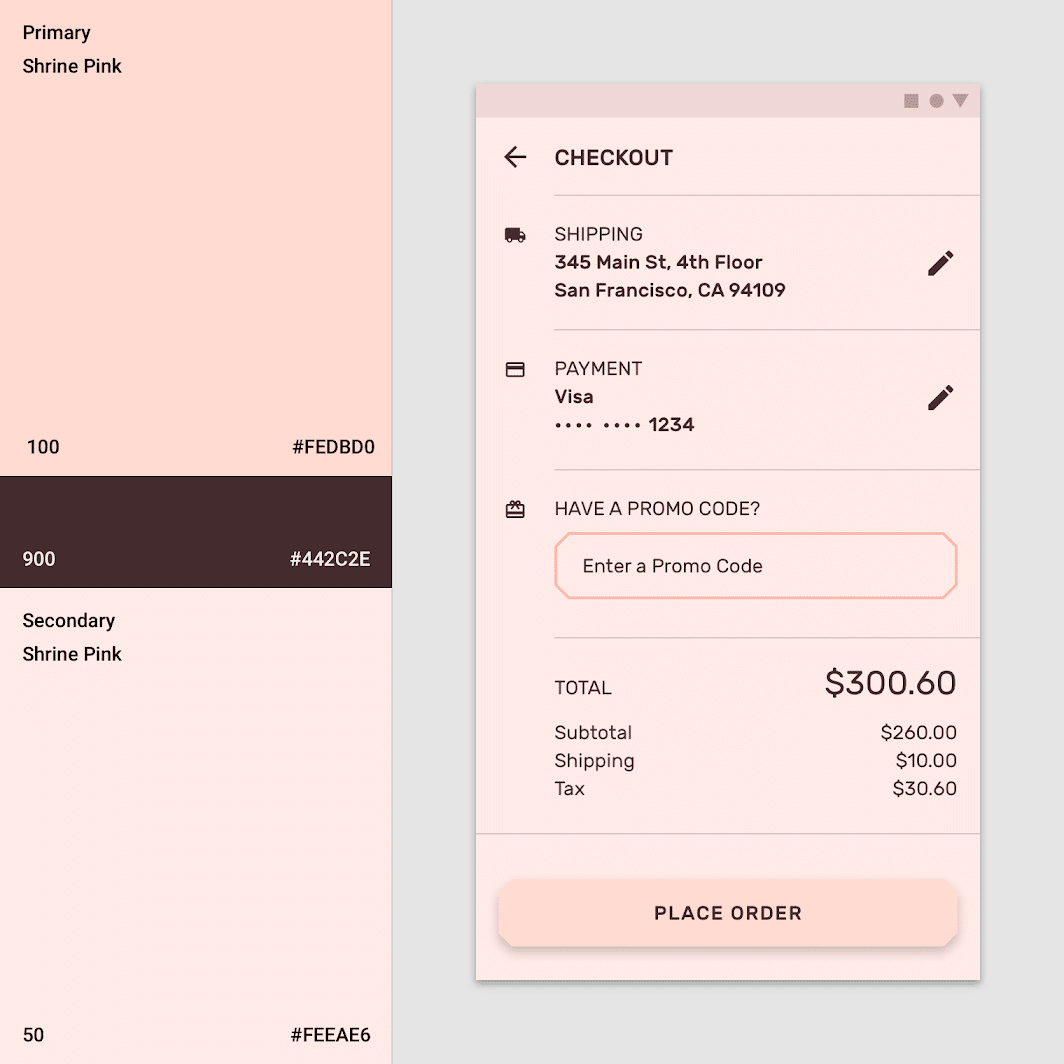
「Card」の基本カラーも「白」ですが、下の画像のように、アプリのブランドを表現したり、視認性を向上させたりするためにカスタマイズできます。

また、下の画像のように、「Card」に写真を適用し、その上にテキストを配置する場合は、テキストを読みやすくするために、写真とテキストの間に「Scrim」を使用しています。

Buttons, chips and selection controlslink
「Button」「Chip」「Selection control(選択している状態)」は、「Primary color」や「Secondary color」を適用することによって、強調させることができます。
Color categories
テキストが含まれている「Button」や、アウトライン ボタンでは、基本的に「Primary color」を使用します。
「Floating Action Button」や「Selection control」には、基本的に「Secondary color」を使用します。

2. 選択されたリスト項目のアクセントとしてsecondary color (teal 200)を使用しています。

Floating action button (FAB)
Floating action button(FAB) は、画面上で最も認識しやすいアイテムの 1 つで、基本的に「secondary color」を使用します。

Typography and iconographylink
「テキスト(Typography)」にカラーを使用することで、視認性と重要度の両方を高めることができます。
例えば、下の画像では「Card」のタイトルテキストに「Secondary color」を適用し、「LEARN MORE」のボタンには「Primary color」を適用し、それぞれを強調しています。

Headlines and tabs(見出しとタブ)
タブや見出しなどの重要なテキストには、primaryまたはsecondary colorを使用できます。

[注意]
下の画像のように、本文テキストに対して「Primary color」や「Secondary color」を使用することは避けてください。

Icons
アイコンは、アクションを識別し、情報を分かりやすくするために役立ちます。アイコンの色は、読みやすく、識別できるように、背景に対して対照的である必要があります。


まとめ
今回は、マテリアルデザインガイドラインの『Applying color to UI』を解説しました。
ボリュームが多くて、このコンポーネントは基本的に何色を使うんだっけ??と、なってしまいそうなので下記にまとめてみました!
(ただし、基本色であってカスタマイズ可能です)

