
[日本語]マテリアルデザイン 『Component behavior』#07
はじめに
今回は『マテリアルデザインガイドライン』のLayout『Component behavior』について解説していきます。
なお、この記事は私が(翻訳機能を使って)ガイドラインを読む中で、日本語訳に違和感を感じたり、理解が難しいな。と思った箇所を分かりやすい言葉に置き換えるなど、一部個人的な解釈が含まれます。
正しい情報は下記のガイドラインをご確認ください。
引用元 Google - Material Design URL:https://material.io/
※動画・画像データ等はこちらから引用させていただいております。
Component behavior
『Component behavior』とは、『コンポーネントの動作』のことです。
この『コンポーネントの動作』については、以下の画面のボタンコンポーネントように、画面のレイアウトに合わせて『Component width(コンポーネントの横幅)』を変化させることができます。そのタイプを「Fluid」と呼びます。

また、以下の画面のボタンコンポーネントのように、画面のレイアウトが変わっても『Component width』を「固定のまま」にすることもできます。そしてそのタイプを「Fixed」と呼びます。

コンポーネントをスケーリング(拡張)するときは、コンテナの内部要素の位置と配置を定義します。
たとえば、アイコンボタン内のアイコンとテキストラベルは互いに固定されたままになり、ボタンが水平方向に拡張されても中央に配置されたままになります。

また、以下のように、モバイル では横向きのカードを、タブレットなどの大きな画面では表示を変えることができます。
この適応により、画像がより際立ち、文字の読みやすさも向上させることができます。

Component swapping
『Component swapping』とは、『コンポーネントの置き換え』という意味です。
マテリアルデザインでは、画面サイズによってレイアウトが変わる際に同様の機能を持つコンポーネントへ置き換えることができます。

タブレットでは→navigation rail
デスクトップでは→navigation drawer
に置き換えることができる
また、コンポーネントもタイプを切り替えることができます。
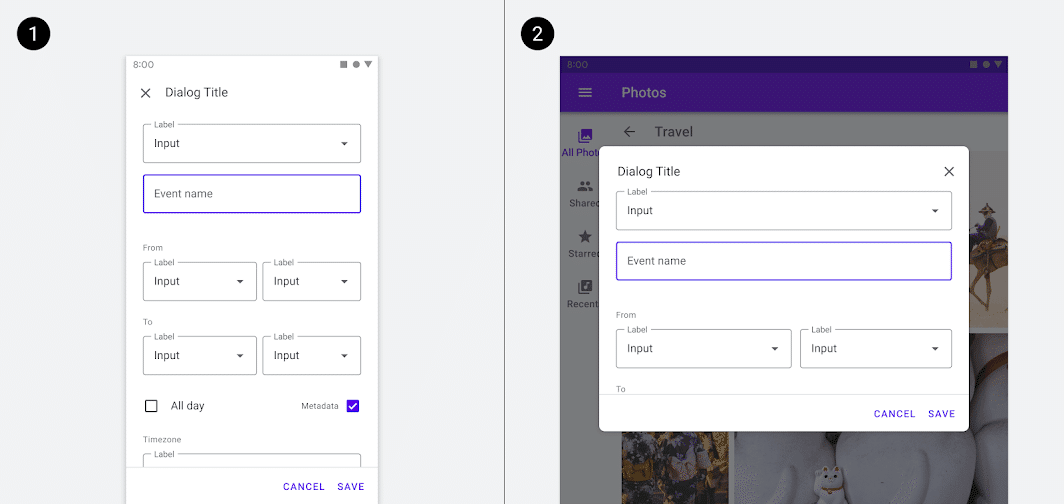
例えば、モバイルのフルスクリーンダイアログは、大きな画面では、ダイアログに置き換えることができます。

同様の機能を持つコンポーネント

Responsive patterns
マテリアルデザインでは、「画面サイズの変化」によってコンポーネントの表示方法を変化させることができます。
この変化のパターンのことを「Responsive patterns」と呼びます。
以下、具体的なパターンについて説明します。
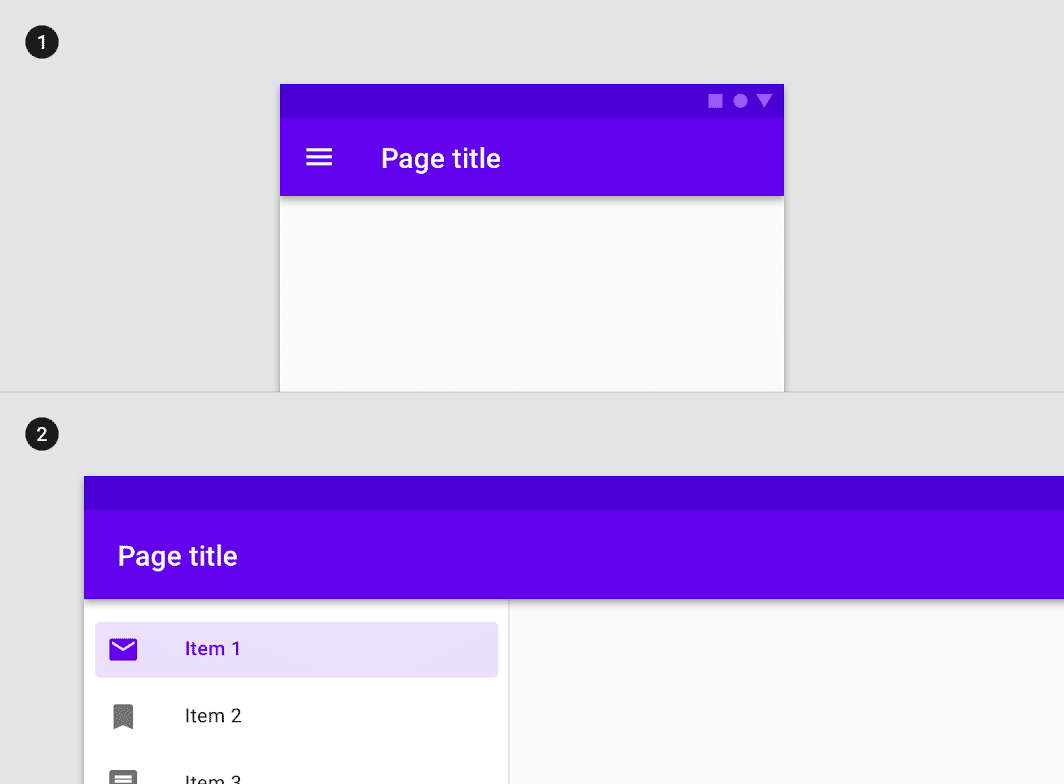
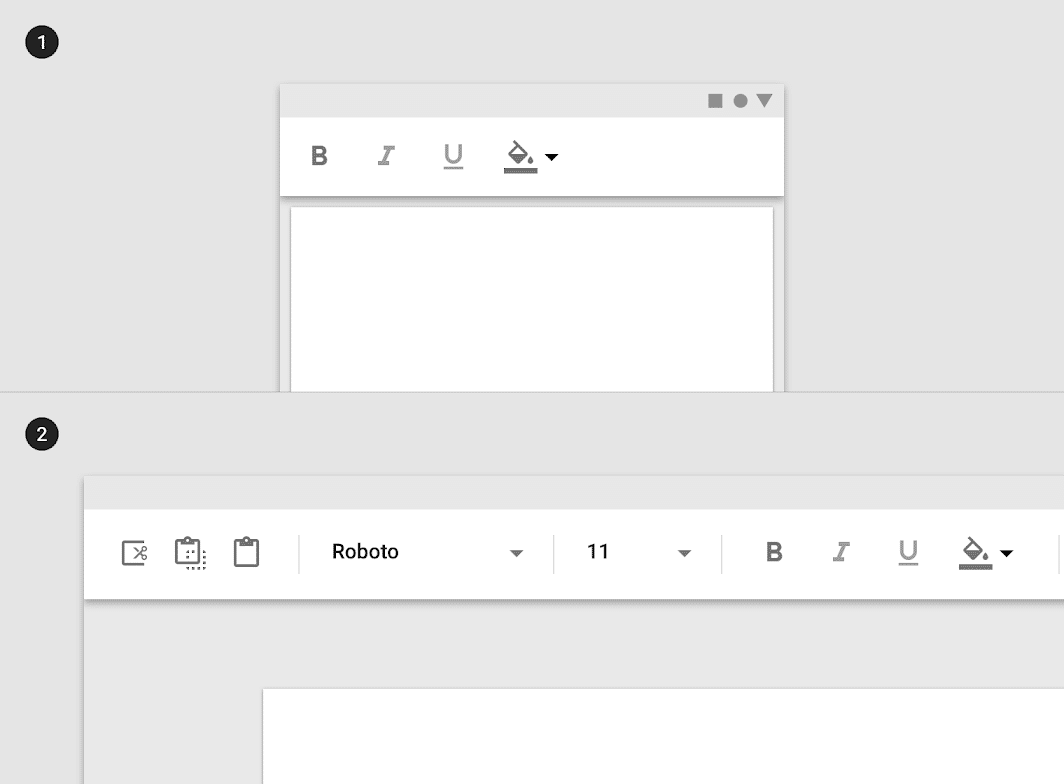
Reveal
「Reveal」とは隠れていたコンポーネントを「表示させる」パターンのことです。


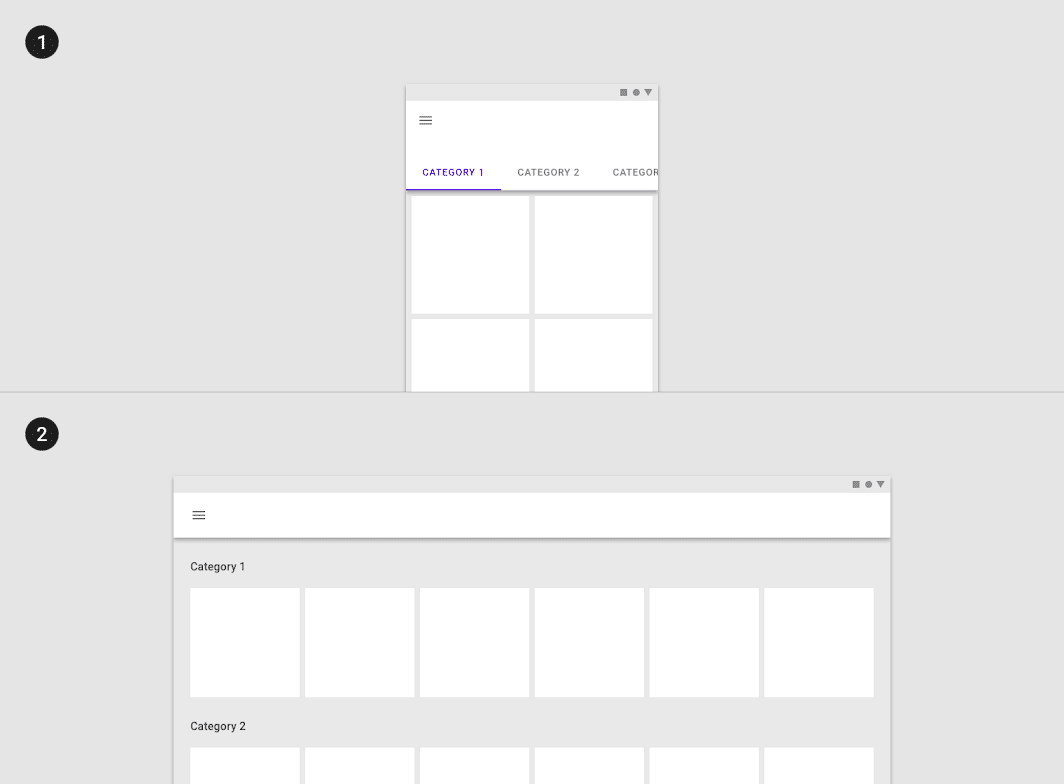
Reflow
「Reflow」は複数のコンポーネントに対してレイアウトを変えて再配置するパターンのことです。


まとめ
レイアウトを変更する際や、複数のデバイスの画面作成が必要な際は『同様の機能を持つコンポーネントの表』を確認して、作成していくとスムーズに進められそうですね!
本日も最後まで読んでいただきありがとうございます!
