
[日本語]マテリアルデザイン 『Shape as expression』#27
はじめに
今回は『マテリアルデザインガイドライン』の『Shape as expression
』について解説していきます。
なお、この記事は私が(翻訳機能を使って)ガイドラインを読む中で、日本語訳に違和感を感じたり、理解が難しいな。と思った箇所を分かりやすい言葉に置き換えるなど、一部個人的な解釈が含まれます。
正しい情報は下記のガイドラインをご確認ください。
引用元 Google - Material Design URL:https://material.io/
※動画・画像データ等はこちらから引用させていただいております。
Shape as expression(表現としての形状)
Shape and meaning(形状と意味)
「形状」は、ある要素の現在の状態、ユーザーのインタラクション(UIの操作)の結果、アプリ内のその他の変更など、さまざまな「意味」を表現することができます。
この場合、「同じ形状」では常に「同じ意味」を持つように、一貫した使い方をすることが重要です。
Shape and interaction(形状とインタラクション)
ユーザーのインタラクション(UIの操作)をきっかけに「形状」を変化させることによって、「ユーザーが開始したアクション」や「UIの状態の変化」を表現することができます。
例えば、ユーザーがコンポーネントを選択した際に「形状」を変えたり、アイコンやインジケータも使用してコンポーネントの「形状」を変えたりする方法があります。
Non-interactive shapes(非インタラクティブな場合の形状)
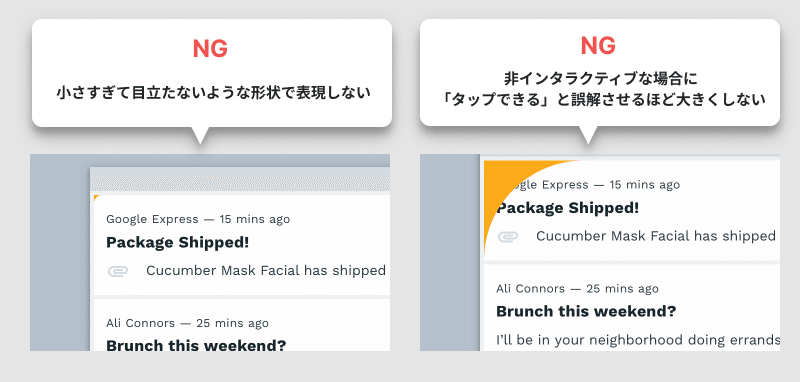
インタラクティブでない場合(ユーザーによる操作ができない場合)は、インタラクティブに見えるような形状を使用しないでください。

また、「状態」を表現しているのか「ブランド」を表現しているのか、不明確になるような「形状」にすることは避けてください。
例えば、下の画像では「Card」の右上が折りたたまれていますが、「Cardが選択されている状態」なのか「お気に入りになっている状態」なのか「UIのブランドを表現している」のか明確ではありません。

そして、この「折りたたみ」の「形状」の意味を明確にするためには、次のような方法があります。
・角の形状の変更(折りたたみ)を、選択やお気に入りなどのユーザーの操作と結び付ける。
例えば、以下の画像では、選択したカードの角を丸みを帯びた「形状」にすることで、この「形状」が「選択状態」であることを明確にします。

ただし、下の画像のようにCardの角が丸みを帯びた形状であったり、ギザギザの形状であったりと、「形状」の変化に一貫性が無い場合、「状態」を示しているのか、「ブランド」を示しているのか不明確になってしまうため、このような「形状」の使い方は避けてください。

Expressing brand(ブランドの表現)
Branding with shape(形状でブランドを表現する)
「形状」は、ブランドを表現する上で重要な役割を果たします。
UI上のコンポーネントに対して、共通した「カラー」「タイポグラフィ」を適用するだけでなく、共通した「形状」を使用することにより、そのUIの「ブランド」を表現することができます。
また、アプリ全体で類似した、または関連した「形状」を使用することで一貫したブランド表現が可能になります。

Mixing shapes(形状の混合)
ブランドを表現するときは、次のような「形状」は避けてください。
操作できそうな「形状」にする
コンポーネントの状態を誤った「形状」で表現する
ユーザーの使いやすさを妨げる「形状」にする
以下の画像のように、異なる「形状」を混在させると、一貫性がなくなりブランドを表現することが難しくなってしまいます。

Shape overuse(形状の使いすぎ)
ブランディングの表現を目的とした「形状」を使いすぎてしまうと、その「形状」が目立たなくなるため、意味が薄れてしまう可能性があるので注意が必要です。

最後に
今回は、Shape as expression(表現としての形状)についてまとめました。
「形状」によってさまざまなことを表現することができ、デザインする際は、その形状の意味や、形状によって何を表現したいのかを明確にすることを意識していきたいですね。
最後まで読んでいただきありがとうございました!!!
次回の記事も読んでいただけたら嬉しいです。
