
[日本語]マテリアルデザイン 『About shape』#25
はじめに
今回は『マテリアルデザインガイドライン』の『Navigation transitions』について解説していきます。なお、この記事は私が(翻訳機能を使って)ガイドラインを読む中で、日本語訳に違和感を感じたり、理解が難しいな。と思った箇所を分かりやすい言葉に置き換えるなど、一部個人的な解釈が含まれます。
正しい情報は下記のガイドラインをご確認ください。
引用元 Google - Material Design URL:https://material.io/
※動画・画像データ等はこちらから引用させていただいております。
About shepe(形状について)
マテリアルデザインにおける「Shape(形状)」は、「Surfaceの形状」のことで、デフォルト(初期値)は「半径が4dpの丸角がある長方形」となっています。
そして、このデフォルトの形状をベースに、「Cornerの角度・カーブ」や「Edgeの角度・カーブ」などを変えることによってデザインしていきます。

Emphasis(強調)
「形状」によって、Surfaceを「強調」させ、ユーザーの注意を向けることができます。
例えば、下の画像の、丸い「Floating action button」と湾曲した「bottom app bar」の組み合わせは、画面上のその他の形状とは異なることで「強調」されています。

Identity(アイデンティティ)
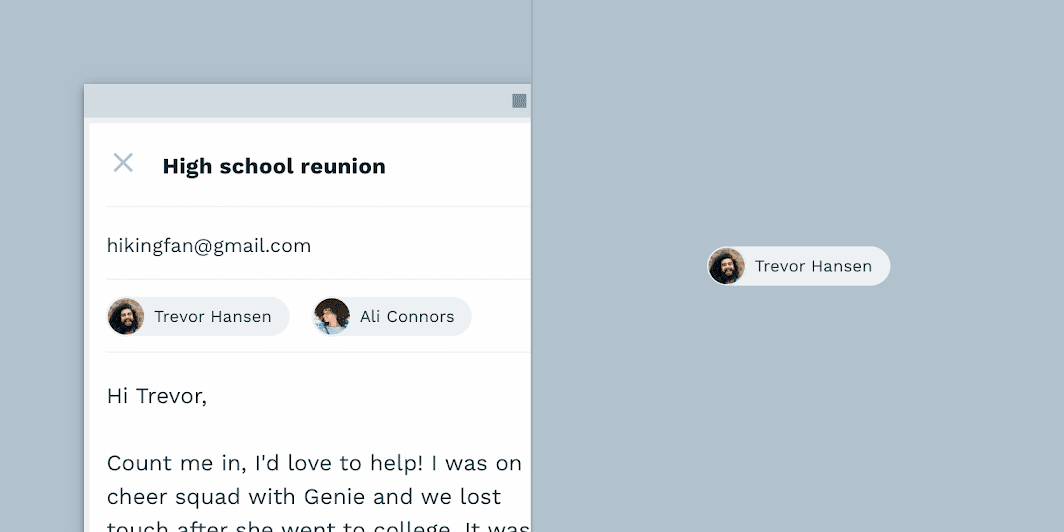
「形状」によって、Surfaceの「アイデンティティ(固有性)」を表現することもできます。
例えば、下の画像では、角丸の「Entry chip」によって、「アイデンティティ」が表現され、ユーザーに認識してもらうことができます。

States (状態)
「形状」によって、Surfaceの「状態」を表現することもできます。
例えば、下の画像のカードは、選択すると形状が変わり、選択された「状態」を示します。

Branding(ブランド)
「形状」によって、UI全体の「ブランド」を表現することもできます。
例えば下の画像では、一貫した「形状」を使用することによって、UI全体の「ブランド」を表現しています。

Shape and meaning(形と意味)
Communicating meaning(意味を伝える)
「形状」は、その「目的」や「意味」を反映するために使用します。
また、surfaceの「形状」だけでは曖昧な場合、テキストやアイコンを使用することで「意味」を補強するのに役立ちます。
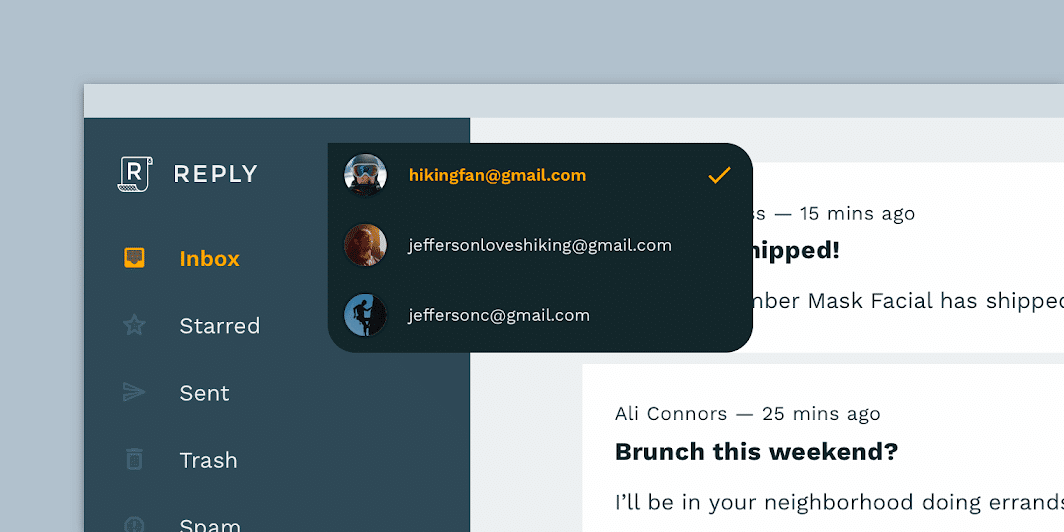
例えば、下の画像の吹き出しのように表示されている「Menu」に「丸くない角」を左上に作ることによって、画面左側の「Navigation drawer」と「Menu」がつながっているという「意味」を示しています。

なお、下の画像の「CANCEL」のボタンのように、あいまいな「意味」となってしまう「形状」はしないでください。
「CANCEL」は「戻る」という意味ですが、下の「CANCEL」ボタンでは「進む」という意味の矢印型の形状になっているため、ユーザーが誤解してしまいます。

Components and shape(コンポーネントと形状)
ユーザーにそのコンポーネントの「形状」を認識してもらう必要があります。
例えば、下の画像のように、ユーザーがコンポーネントと認識できないような「形状」にすることは禁止されています。



Shape customization tool(形状カスタマイズツール)
マテリアルデザインガイドラインでは、さまざまなコンポーネントの「形状」をカスタマイズし、実際に確認することができる
「Shape customization tool」が用意されています。
また、各コンポーネントの推奨値については、こちらでご確認ください。
まとめ
今回は、「About shape(形状について)」についてまとめました。
ユーザーの誤解を招くことのない「使いやすいUI」をデザインするためにも、適切な「形状」について理解しておきたいですね。
今回も最後まで読んでいただきありがとうございました。
