
[日本語]マテリアルデザイン 『Search』#11
はじめに
今回は『マテリアルデザインガイドライン』の『Search』について解説していきます。なお、この記事は私が(翻訳機能を使って)ガイドラインを読む中で、日本語訳に違和感を感じたり、理解が難しいな。と思った箇所を分かりやすい言葉に置き換えるなど、一部個人的な解釈が含まれます。
正しい情報は下記のガイドラインをご確認ください。
引用元 Google - Material Design URL:https://material.io/
※動画・画像データ等はこちらから引用させていただいております。
『Search』 とは?
マテリアルデザインにおける「Search(検索)」とは、アプリなどの「UI内のコンテンツをすばやく見つける」ために使用します。
そして、この「Search(検索)」には以下の2種類があります。
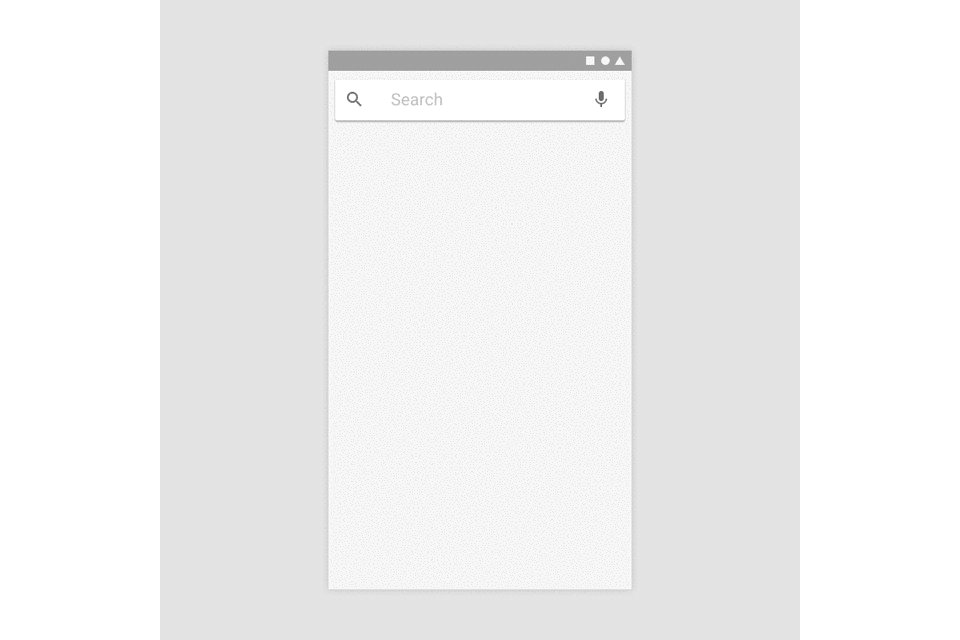
①『Persistent search』
「Persistent search」とは、「持続性のある検索」という意味です。
「Persistent search」は、「検索」が主な機能であるアプリに使用します。

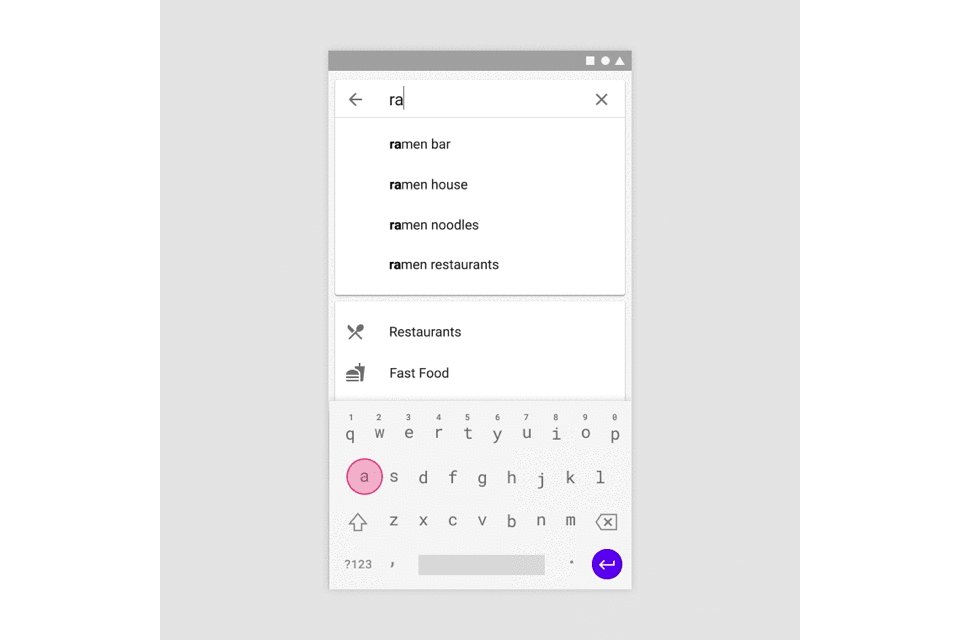
また、過去の検索候補をテキスト フィールドの下に表示できます。
2.ユーザーは文字を入力するか、候補から選択できます (利用可能な場合)。
Return キーを押すと、検索が送信されます。
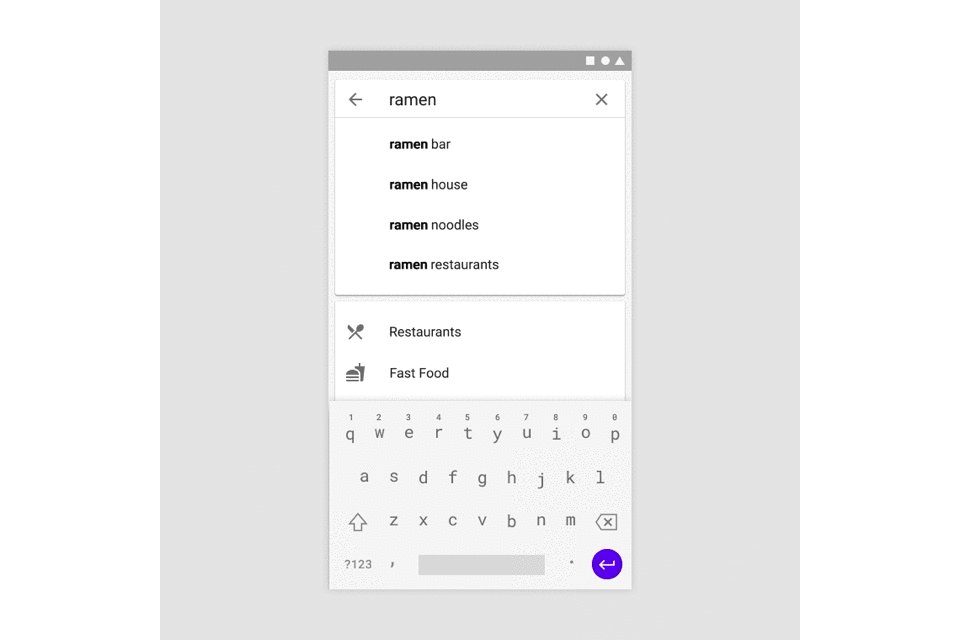
3.検索結果は検索バーの下に表示されます。
4.検索ボックスから検索候補を閉じるには、ユーザーは上矢印をタップします。
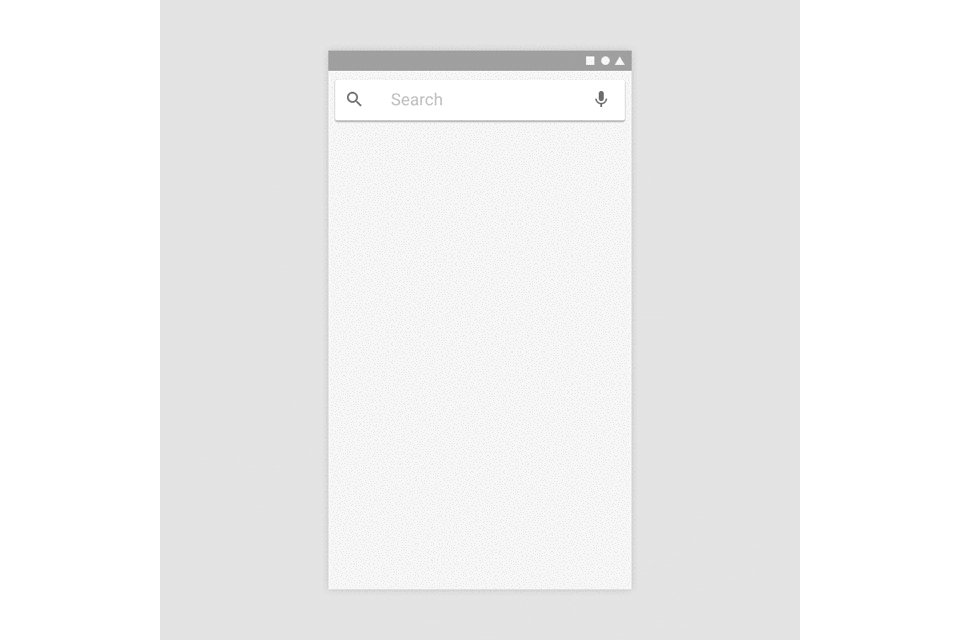
②『Expandable search』
「Expandable search」とは、「拡張型の検索」という意味です。
「Expandable search」は、「検索」が主な機能ではないアプリで使用します。

2.ユーザーが入力すると、過去の検索候補が検索バーの下に表示されます。
3.文字を入力するか候補を選択して Return キーを押すと、検索が送信されます。
4.結果は検索バーの下に表示され、その下をスクロールします。
まとめ
今回は、マテリアルデザインガイドラインの『Search』についてまとめました。
『Search』には「Persistent search」と「Expandable search」の2種類があり、その2つの違いは以下の画像のように、『検索』をアプリの主な目的とするかによって見た目も変わってくることがわかりました。

今回も最後までご覧いただきましてありがとうございます!
