
[日本語]マテリアルデザイン 『Dark theme』#16
はじめに
今回は『マテリアルデザインガイドライン』の『Dark theme』について解説していきます。
なお、この記事は私が(翻訳機能を使って)ガイドラインを読む中で、日本語訳に違和感を感じたり、理解が難しいな。と思った箇所を分かりやすい言葉に置き換えるなど、一部個人的な解釈が含まれます。
正しい情報は下記のガイドラインをご確認ください。
引用元 Google - Material Design
URL:https://material.io
/※動画・画像データ等はこちらから引用させていただいております。
Dark themeとは?
Dark themeは、Right themeの補足モードとして設計され、コントラスト比を維持しながら輝度を下げます。
また、Dark themeを使用することで以下のような効果が期待できます。
暗い環境でも画面が見やすくなり、眼精疲労の軽減につながります。
OLED(有機ELディスプレイ)の場合、画面の輝度によって消費電力が変わるため、節電効果が期待できます。
Dark themeの原則
グレーを使用: 黒ではなくダークグレーを使用することで、奥行きや高さのある空間を表現します。
アクセントカラーの使用:Dark theme専用のアクセントカラー (明るい色、彩度の低い色、明るい色、彩度の高い色) を使用します。
エネルギーの節約:OLEDの場合、画面の輝度によって消費電力が変わるため、Dark themeの使用でバッテリーを節約します。
アクセシビリティの強化: Web コンテンツのアクセシビリティ ガイドライン (WCAG) AAの基準を満たす必要があります。(少なくとも 4.5:1 )

Dark theme の切り替え
Dark themeでは、表示を切り替える設定(ON/OFF)を設ける必要があります。



Dark themeの Surface
「Dark theme」の「Surface」の色は、黒ではなくダークグレーを使用します。
理由は、黒ではなくダークグレーを使用することで影が見やすく、高さや深さを表現できる為です。
また、テキストを置いた際も、完全な黒の背景に白いテキストだとコントラストが強過ぎてしまいますが、ダークグレーを使用することでコントラストが下がり目の疲れを軽減することができます。

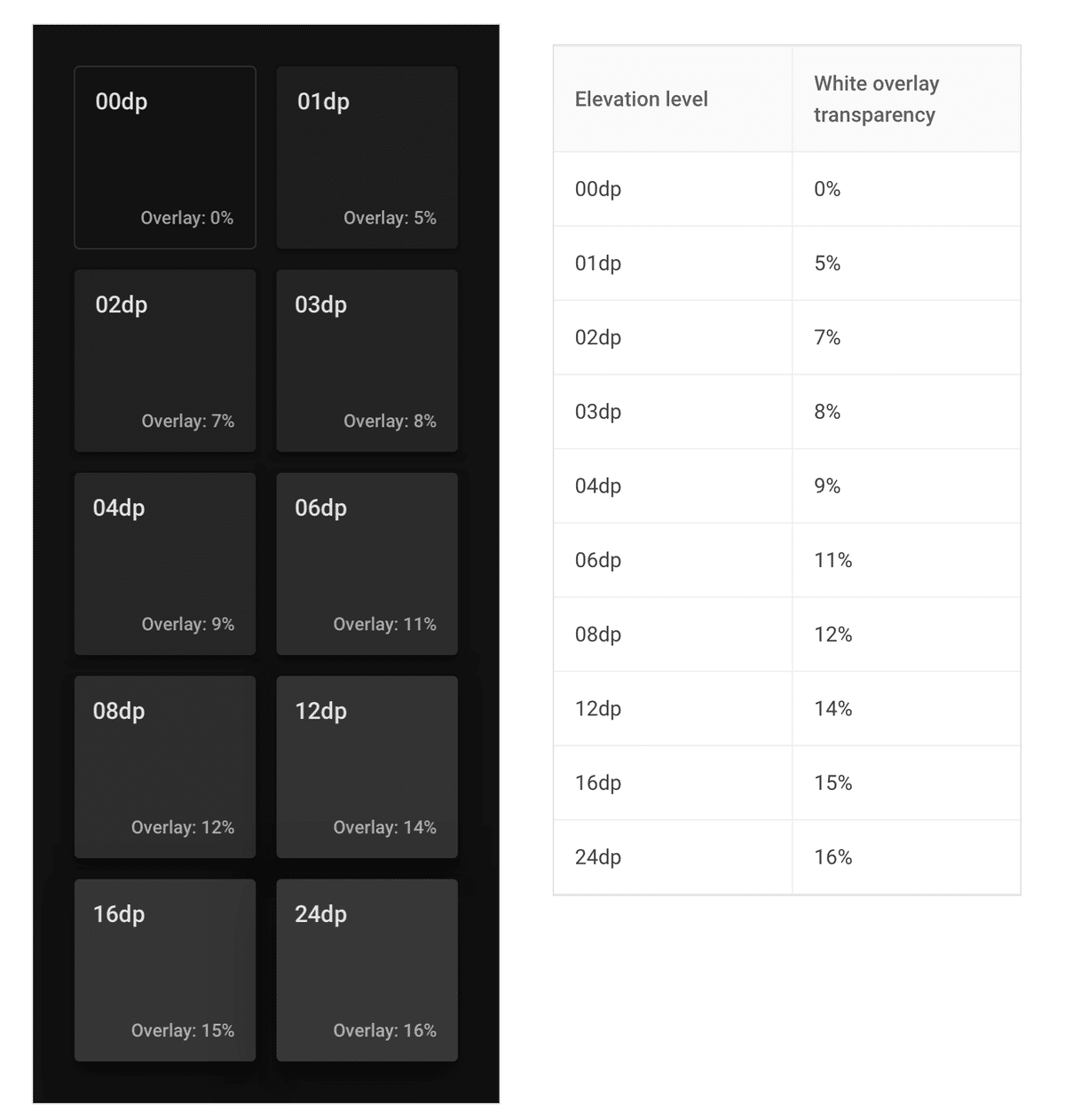
Elevation
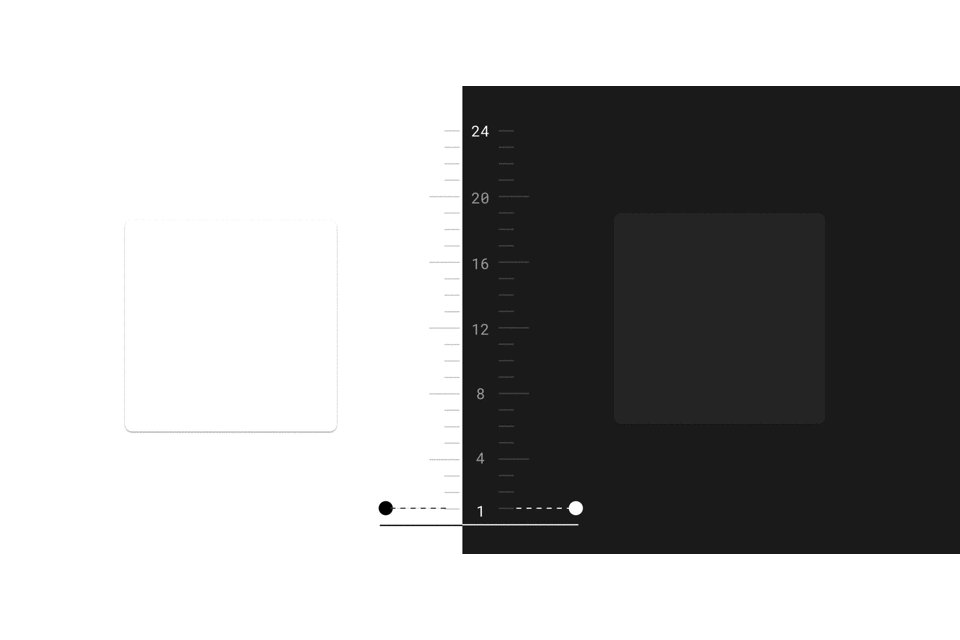
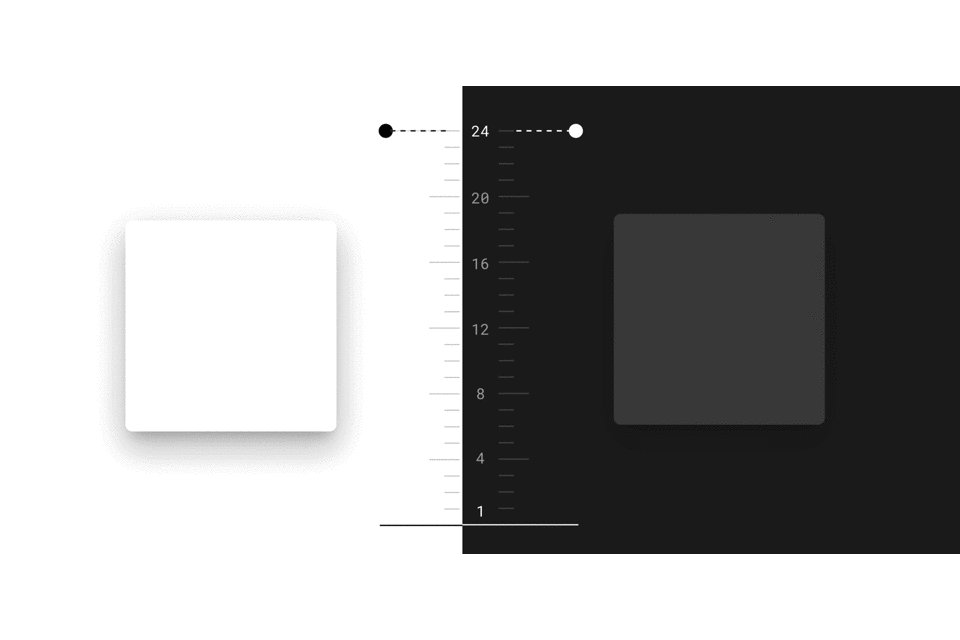
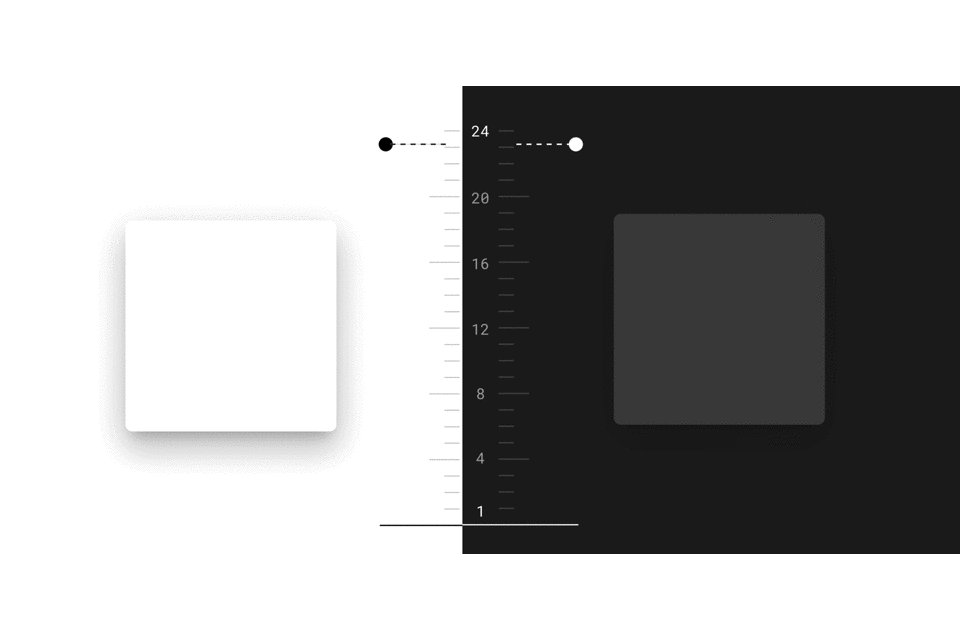
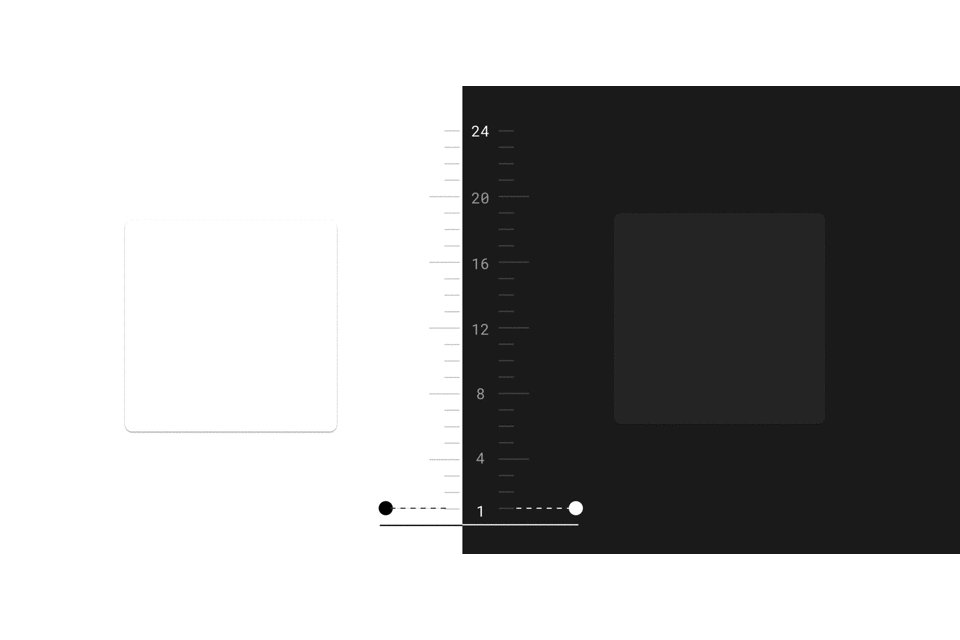
「Dark theme」の「Surface」は、「半透過のホワイトのOverlay」を重ねることによって構成され、Elevationが高いほど明るくなります。(以下の動画)


「半透過のホワイトのOverlay」を使用することによって、コンポーネント間の高さの違いや、「Surface」の輪郭を明確にする効果があります。

下の画像では、Elevation別の「半透過のホワイトのOverlay」の変化を示しています。

また、以下の画像のBのように「Primary color」や「Secondary color」を適用した「Surface」では、「半透過のホワイトのOverlay」は適用しないルールとなっています。

B. overlayなし:secondary colorを使用した 6dpのelevationのFAB
C. 12%overlay:8dpのelevationのボタン
アクセシビリティとコントラスト
Dark themeの「Surface」と「Surface」上の白いテキストのコントラスト比は、少なくとも「15.8:1」の比率を保持する必要があります。
そうすることによって、最も「Elevation」が高い状態でも、WCAG Standardsの「AAレベル」である「4.5:1」のコントラスト比を保持することができます。

また、「Surface」の「Elevation」が最も高いとき、「Surface」と「Surface」上のテキストとのコントラスト比は少なくとも「4.5:1」以上であることを確認してください。

Dark themeのカラー
繰り返しになりますが、「Dark theme」のカラーは、十分なコントラスト比で表示する必要があり、少なくとも「WCAG(Web Contents Accessibility Guideline) Standards」の「AAレベル」である「4.5:1」のコントラスト比に準拠する必要があります。
アクセシビリティのための彩度の低い色
「Dark theme」では、彩度の高いカラーの使用を避ける必要があります。
理由は、「WCAG Standards」の「AAレベル」に準拠しないことに加え、眼精疲労を誘発する可能性がある為です。
彩度の高いカラーの代わりに、彩度の低いカラーの使用を検討してください。


Primary color
「Dark theme」における「Primary color」では、基本的に「200番」のカラーを使用します。(少なくとも 4.5:1 という WCAG の AA 基準に準拠しています)

また、以下の画像の「Snack bar」の様に、明るい色の「surfaces」の上には、彩度の高い色を表示することができます。

Secondary color
「Dark theme」における「Secondary color」では、通常の「Secondary color」と同様に「アクセントカラー」として使用することができます。
(この時も、少なくとも 4.5:1 という WCAG の AA 基準に準拠する必要があります)
そして、「Primary color」と同様で基本的には「200番」のカラーを使用します。

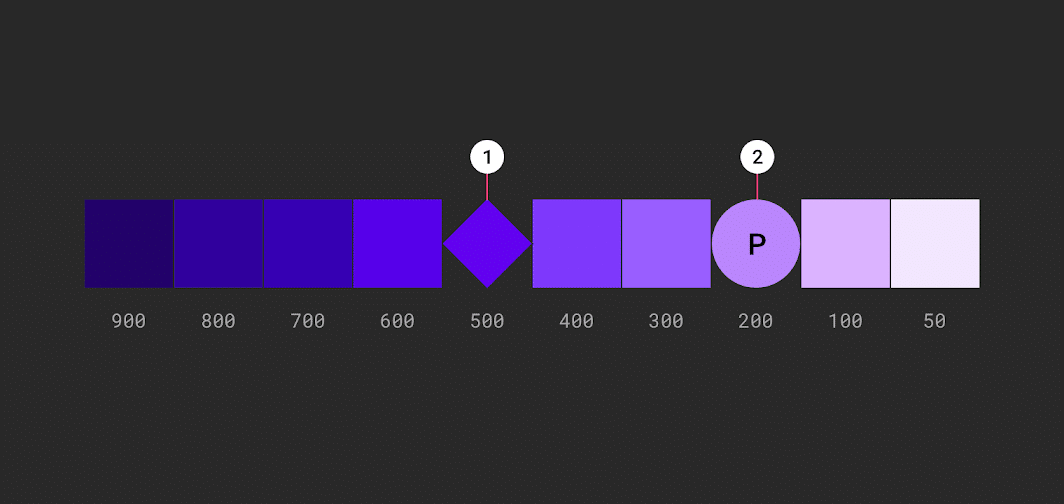
Accent color
「Dark theme」における「Accent color」は、「Primary color」と「Secondary color」の考え方と基本的に同じで、重要な要素を目立たせる為に使用します。
また、デフォルトの「theme」では 900 ~ 500番 の色を使用しますが、「Dark theme」では200 ~ 50番を使用することが推奨されています。


(右)彩度の高い色は、「Dark theme」では読みにくくなってしまうので使用しないでください。
Brand color
「Dark theme」では、ブランドイメージを保持するために、「Primary color」とは別に、「Brand color」を使用することができます。
「Brand color」を使用する際は、ロゴやブランドのボタンなど、使用する箇所を1 〜2 つに絞って使用することで、ブランドイメージをより際立たせることができます。(使用しすぎないように注意が必要です。)

「 dark theme」のColor theme
「Dark theme」でも、通常のカラーと同様に「Color theme」を用意する必要があります。(以下)

Surfaces (backgrounds and components)
States (such as error states)
Content (typography and iconography)

Error colors
「Dark theme」の「Error color」は、以下の画像の様に#B00020の上に「40%透過の白」を重ねることによって作成された「#CF6679」を使用します。(このカラーは「WCAG」の「AAレベル」に準拠しています。)

"On" colors
“On” color(カラーの上に使用するカラー)は、主に「Surface」や「背景」や「Error color」の上に使用される「テキスト」や「図」などに使用されます。
“On” colorの色は、基本的に「白」もしくは「黒」です。

また「Dark theme」のテキストに「白」を使用する場合、以下のように「白」のテキストに対して不透明度を適用する必要があります。
強調度の高いテキスト:不透明度は 87%
中程度の強調テキストやヒントテキスト:不透明度は 60% です。
無効のテキスト:不透明度は 38%

Large surfaces
マテリアルデザインの「Dark theme」では、「Surface」のサイズによって、適用するカラーを使い分けることが推奨されています。
具体的には、以下のように、小さいサイズの「Surface」では明るい色を使用します。

(右)NG:サイズの大きな「Surface」では明るいカラーを使用ないでください。

(右)NG:大きなサイズの「Surface」に対して、明るいカラーを使用しないでください。
States
「States(状態)」は、オーバーレイを使用してコンポーネントまたはインタラクティブな要素の状態を視覚的に表現します。
具体的には、UI要素に対して半透過の「Surface color」もしくは「Primary color」を「Overlay(重ねる)」ことで「States(状態)」を表現します。

(右)「Primary color」を「Overlay」したときの各「States」
また、「Primary color」を使用しているUI要素では、基本的に半透過「白」で「Overlay」します。

(右)「Primary color」のUI要素に対して、半透過の「ホワイト」を「Overlay」した各「States」
Disabled states(無効状態)
無効状態は以下のように表現します。
1. コンテナの輪郭: 12% ホワイト
2. ラベル・アイコン: 38% ホワイト
3. 塗りつぶしのコンテナ: 12% ホワイト

デザインツール
マテリアルデザインでは、デザインツールである、FIGMAとSKETCH用の「Dark theme」のファイルが用意されています。
https://material.io/design/color/dark-theme.html#resources
また、マテリアルデザインの「Dark theme」における各プラットフォームのの実装サポートは以下に示されています。

まとめ
今回は、マテリアルデザインの「Dark theme」についてまとめました!
最近では、Webサイトやアプリをダークモード対応させるよう、依頼されるケースが増えてきているので、押さえておきたいですね!
今回も最後まで読んでいただきありがとうございます!
この記事がどなたかのお役に立てたら嬉しいです!
