
聞いてよ20歳のエンジニア
きゆかさんが主催した、 #聞いてよ20歳 というnote投稿企画。
「20歳に伝えたい文章を1000字以上で投稿する」という、シンプルなルールです。
全部で87本もの応募があり、すべての応募作品にきゆかさんがお返事noteを書き、 #オシハタ という生配信イベントにもつながり…
多次元なひろがりを見せた企画は、7月3日、きゆかさんの受賞発表noteで締めくくられました。
(番外編プチ企画が継続中です。詳しくは以下のnoteで!)
…というタイミングで、35歳の私は #聞いてよ20歳 noteを書いています!
なんで?
経緯
私が第一回の #オシハタ に参加したとき、イベントレポートとともに、自分なりの #聞いてよ20歳 をさらっと書きました。
すると、#オシハタ 最終回後のきゆかさんとのやり取りで…
フクイチさんの皆勤賞にあっぱれです😂めちゃくちゃ嬉しいです!本当にありがとうございました!
— きゆか (@kykkykw) June 27, 2020
さらっと書いてたフクイチさんの #聞いてよ20歳 もかなり好きです。プログラミングのことも書いてて😂
全5回の配信、おつかれさまでした!終始なごやかな雰囲気でしたが、最終回できゆかさんの本気度が伝わってきました🥰
— フクイチ (@happy_first) June 28, 2020
私の #聞いてよ20歳 も読んでもらえてうれしいです!いっそ生き方とかじゃなくて、プログラマーとしてのアドバイスに全振りして書いてもよかったかも。
もうやり切った感が😂😂 時間が空けば、遅刻組の #聞いてよ20歳 も書こうかなと思ってます。笑笑
— きゆか (@kykkykw) June 28, 2020
めちゃくちゃ聞きたいです!というのも、次の仕事がIT系で、プログラミングもやるんです。なので余計にフクイチさんの文章が響いたんです😆
「プログラマーとしてのアドバイス」が聞きたい、とリクエストされました。
じゃあ、書こう。
フクイチのプログラミング遍歴
まず、私がどういうプログラマーなのか、ざっくり説明しましょう。
最初にプログラムに触れたのは、確か高校生の時だったと思います。C言語でした。
大学で、Java、SPICE、Perlを学びます。(長くなるので言語の説明は省略します。)
それ以降もいろいろ学びましたが、現在は業務ではC#、趣味ではPythonがメインです。
DBはOracle、SQL Server、趣味でMySQLを使ってます。
趣味の範疇ですが、個人的にAWSを契約して、時間がかかる処理は仮想サーバで動かしています。
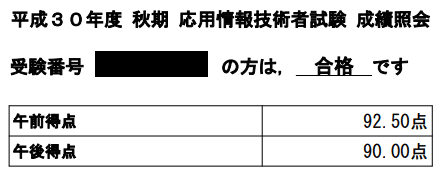
資格としては、2009年の基本情報技術者試験、2018年の応用情報技術者試験に合格しました。

応用情報の結果はこんな感じ。
午前、午後がそれぞれ100点満点で、合格ラインは「両方とも60点以上」なんですが、90点以上とってます。
ちなみに、SNS上の肩書は「プログラマー」です。「SE」や「エンジニア」ではありません。
エンジニアっぽく、仕様書を書いたりクライアントと打合せしたりもしますが、プログラミングがいちばん好きなので「プログラマー」です。
フクイチからの #聞いてよ20歳
ここからは、私が新人の頃に教育されたことや、経験によって思い知ったことをもとに、エンジニアのスタートを切ろうとしている方に向けて書きます。
ところどころ、厳しい話が出てきます。
20歳のエンジニアとともに、今の自分にも言い聞かせるつもりで書きますね。

とはいえ、厳しい話ばっかりでもアレなので、ところどころにケーキの写真を差し込みます。
納期を守ることで信頼されます
社会人の基本ですが、納期を守りましょう。
製品の納期だけでなく、メールやチャットで何かを質問されたときもそうです。
すぐには回答できない内容だったら「明日中に返信します」とか、自ら期限を切りましょう。そして、その期限をちゃんと守る。
これで、相手には「自分の連絡は大切にされてるな」と実感してもらえるはずです。
「プロフェッショナルとはどういう人ですか」と聞かれたら、私は「約束を果たす人」だと答えます。
いつまでにこういうものを作ります、と約束して、その通りに作る。
約束を果たす経験を重ねることで、人からの信頼となり、自信が生まれます。
すべての判断に理由をもちましょう
たとえば、仕様を設計するとき。
なぜ、そのボタンをそこに配置するのか?
なぜ、そのタイミングで画面遷移するのか?
なぜ、この機能を作らないのか?
万人が納得する仕様はあり得ません。
仕様設計は、無数の選択肢から判断していく作業です。
また、開発側の事情との兼ね合いもあります。
機能を増やすと画面が見づらくなる、項目を充実させると表示速度が低下する、高度な処理をするには工数が足りない…
「あっちを立てればこっちが立たない」の連続です。
だから、どういう経緯で、何を重視して決めたのかという「理由」が大事なんです。
理由を説明できないと、せっかく決めた仕様も、事情を知らない人の一存で後から簡単にひっくり返されます。
同様に、仕様を変更するときも理由が必要です。ユーザの使い勝手に影響しますからね。
たとえばnoteでも、6月17日にマイページとマガジンの画像サイズが変わりました。
これも、「クリエイターのみなさんの作品がより目に留まりやすくなるように」と、理由が説明されています。
仕様設計だけではありません。
プログラムをどのような内部構造にするか、テストはどんなパターンでおこなうのか…
教えてもらう機会は驚くほど少ないです。自分で導き出すしかありません。
人の真似ではなく、行動の理由を自ら組み立てられる人は、活躍のフィールドを拡げることができます。
新しい製品を開発するときも、今までの成果を応用できます。
とはいえ、仕事で判断すべきことは大量にあるので、すべてに理屈をつけるのは難しいかもしれません。
だけど、適当に決めたことに限って「なんでこうなってるんですか?」と、しっぺ返しを食らったりするんですよね。
その場合は「理由はありません!」と、きっぱり言いましょう。
特に考えてなかったのに「えーっと、それはその、こうやって決めようかなって思ったんですけど、時間がなくて…」などと言い訳するのはよろしくないです。時間の無駄です。
理由がないなら「じゃあ、それは変えてもいいんだね」という判断材料になりますから。「理由がない」のは立派な情報です。
作った製品に対して、ネガティブなことは言わないようにしましょう
自分が作った製品を、上司やクライアントに説明するとき。
つい、自分で「ここ、見づらいんですけど」とか「ちょっと速度が遅いんですけど」と、自虐めいたことを言いたくなることがあります。
しかし、絶対に言ってはいけません。
なぜか?「自分でわかってるなら改善しろよ」となるからです。次に言われるのは「いつまでに改善するのか教えろ」ですよ。
私は過去、口を滑らせてこの失言をやってしまい、問題を終息させるのにたいへん苦労しました。
ソフトウェアの改善点なんて無限にあります。それでも、どこかで断ち切ってリリースしなきゃいけないんです。
たとえ、クオリティに心残りがあっても、作ったものは胸を張って説明しましょう。

「障害です」は準備した上で言いましょう
クライアントから報告が上がってきた。「仕様通りに動きません」と。
ヒヤリとする瞬間です。
ですが、そういう時こそ冷静になるべし。まずは現象を正確に把握しましょう。
エラーメッセージが表示されるのか?画面が固まってしまうのか?操作しても反応が無いのか?
特に、「○○ができません」「○○に失敗します」というフレーズは要注意です。これらは「望んだ結果が得られない」ことを言っているだけであり、具体的な現象の報告ではありません。
「じゃあ、代わりにどういうことが起こっているのか」を把握しましょう。これが第一歩です。
次に、原因の絞り込みです。
同じ操作で再現するのか、他のデータでも発生するのか、端末が異なると発生するのか…観点はたくさんあります。
情報収集して、可能性をひとつひとつ潰していきましょう。
調査の基本は「確かな事実の積み重ね」です。「どうせ変なデータ入れたんだろ?」などと憶測まじりで進めていると、なかなか真因にたどり着けません。
そして肝心なのが、本当にプログラムの障害で、「障害です」と報告するとき。
クライアントに「障害です」と告げるのは、イコール「修正します」の意思表示です。
・どんな条件で発生するのか
・画面表示上だけの問題なのか、データごとおかしくなるのか(もちろん、後者の方がはるかに深刻です)
・修正にはどれぐらい時間がかかるのか
・修正されるまで、回避策はあるのか
全部説明できなきゃダメです。どうせ聞かれます。
すぐに調査結果が出ないなら「いつまでに結果を報告します」と迅速に連絡しましょう。
逆に、直せるものでないと障害とは呼べません。
現象を一人しか目撃しておらず、同じ操作をしても再現せず…これは直しようがない。当てずっぽうでプログラムに手を入れることはできません。
まさか、現実世界で「その人を消してしまえば全て解決では?」をやるわけにもいかないですしね。(下記、右の四コマ漫画より)
社畜ちゃん漫画の104話、105話です!٩( 'ω' )و
— ビタワン🐕脱サラちゃん&社畜ちゃん連載中@単行本⑥巻6/27発売 (@vitaone_) December 25, 2016
デバッグに必要なのは推理力ですね!ロジカルシンキング は大事です! pic.twitter.com/1kWYY0HXva
基本、そういうときは様子見にするしかないんですが、場合によっては「次回発生時に調査の手掛かりが増えるような方策」をとります。
具体的にはこんな感じですね。
・再発時にログを出力するように、デバッグコードを仕込む
・メモリ消費量の記録など、環境を監視する仕組みを導入する
原因不明の問題を報告され、話の落としどころに迷ったとき、参考になればと思います。
正規表現は勉強しておきましょう
技術寄りの話をひとつだけ。
プログラミング言語には得意・不得意があるため、「勉強するならこの言語がおすすめ」と一概には言えません。
ただ、どんな開発をするにしても、正規表現は勉強しておいて損は無いですよ。
正規表現はだいたいのプログラミング言語で登場します。
それに、製品のソースコードだけでなく、ちょっとしたテストデータを作るとか、ログを解析するとか、いろいろなシーンで役立ちます。
コードを書けることに誇りを持ちましょう
カタログやコーポレートサイトで、製品コンセプト、ビジョン、メッセージなどをどれだけ熱弁していても、現場で動くのはソフトウェアであり、皆さんが書いたコードです。
&& か || か、< か <= か、"" か null か。
皆さんの指先ひとつで、結果が180度変わってしまう世界です。
とてもデリケートだしときにはストレスたまるし、投げ出したくなるかもしれません。
だけど、ユーザが直接操作できるものを自らの手で作り上げるのは、とても楽しいです。
「ここでこういう情報が出てきたらうれしいだろうな」とか「このスピードで表示されたら喜ばれるだろうな」と想像を巡らせ、プログラミングに立ち向かう。
できるかどうか心配していたもの、イメージ上だけの存在だったものが実現できた時の喜びは、有名店のケーキのように味わいたくなります。

ぜひ、自分で自分をわくわくさせてください。
そして、人を喜ばせてください。
エンジニア界隈のライターさん紹介
ここからは、エンジニア界隈で、私がよく記事を読むライターさんを紹介します。
■むぎさん
Twitterフォロワー数5万人の人気エンジニア。豊富な経験をもとに、実務上役立つnoteを多数書いています。
そして、アイコンがかわいいです。
■リックェさん
WEBエンジニアでありオモコロライター。「くるりの唄に出てくる食べ物全部食べたい」の記事などが有名です。
noteが全体的にロマンチックなんですよね。
■フスマさん
プログラミングを活用した記事で、オモコロ杯2020の金賞を受賞したブロガー。
この「ポッキーの日を増やす」記事で、自由ポータルZにも入選しています。
技術的な面で、ひそかに参考にさせて頂いてます。
フクイチがプログラミングを活用して書いた記事
最後に、私がプログラミングを活用して書いた記事を3本宣伝します!
「聞いてよ20歳」ならぬ「読んでよ20歳」です。
■タイトルの縦読みが「徒然草」になるように64本のnoteを読みました。
「つ」「れ」など、特定の文字で始まるnoteをプログラミングで収集し、64本つなげて「徒然草 序段」を作りました。一本一本、感想も書いてます。
■note検索件数が1桁の「ニッチタグ」を100個使って食レポを書く
数名にしか使われていないニッチなタグ、「ニッチタグ」を集める過程でプログラミングを活用しました。
■ドデカミンのために3万件のYouTubeチャンネル名を調べた【人気の出るYouTubeチャンネル名は何?】
ユーチュラやYouTube APIを活用して、YouTubeチャンネル29,029件の情報を集めました。プログラミングにもドデカミンは欠かせません。
興味のある記事があれば、ぜひ読んでもらえるとうれしいです。
最後までお読み頂き、ありがとうございました!
いいなと思ったら応援しよう!

