
Blockbench使ってみた2
1. はじめに
前回「Blockbench使ってみた1」でBlockbenchの基本操作について触れたので、今回はExport時に出力されるjsonファイルの中身をみて分かる範囲で解説していこうと思います。
完全に素人が書いていることと、推測が8割なので誤っている部分があることをご了承ください。
2. jsonファイルとは
json・・・JavaScript Object Nationの略。
JavaScriptベースのオブジェクト記述方を使ったデータ交換用フォーマットの1つ(らしい)
データ記述言語の1つである。軽量なテキストベースのデータ交換用フォーマットでありプログラミング言語を問わず利用できる[1]。名称と構文はJavaScriptにおけるオブジェクトの表記法に由来する。
3. jsonファイルの中身を見よう
jsonファイルはテキストエディタで開くことが可能だが、見ずらいのでサクラエディタで見ることをオススメします。
・サクラエディタ
3.1 始めからELEMENT部分まで
-------------------------------------------------------------------------------------------------
{
"credit": "Made with Blockbench",
"parent": "Blockbench_Test1",
"textures": {
"0": "Blockbench_test1:vending_machine1_ver1",
"1": "Blockbench_test1:vending_machine2_ver1",
"particle": "Blockbench_test1:vending_machine1_ver1"
},
-------------------------------------------------------------------------------------------------
・"credit"部分
File->環境設定->設定に進んで下の方にあるクレジットに書いた内容が反
映される。
・"parent"部分
最初に入力したファイル名が入る。

・"textures"部分
テクスチャの数だけ数字が割り振られる。"0","1"など
その後、テクスチャファイル名が記述される。
<”数字”:"テクスチャファイル名">
・"particle"部分
多分テクスチャファイル名が入るっぽいですが、調べきれてなくて不明
3.2 ELEMENTS部分
-------------------------------------------------------------------------------------------------
"elements": [
{
"from": [12, 0, 3],
"to": [14, 16, 5],
"faces": {
"north": {"uv": [0, 0, 2, 14.88372], "texture": "#0"},
"east": {"uv": [0, 0, 2, 14.88372], "texture": "#0"},
"south": {"uv": [0, 0, 2, 14.51163], "texture": "#0"},
"west": {"uv": [0, 0, 2, 14.88372], "texture": "#0"},
"up": {"uv": [0, 0, 2, 2], "texture": "#0"},
"down": {"uv": [0, 0, 2, 2], "texture": "#0"}
}
},
・・・n回
-------------------------------------------------------------------------------------------------
"from"~"down"までの要素が何個もある。Cubeの数だけ生成される模様。
Cubeの位置とCubeごとのテクスチャの設定が書いてある模様。
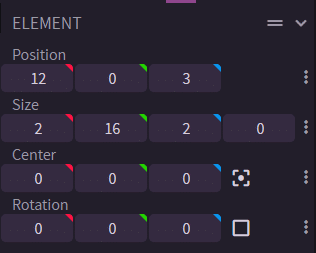
・"from"部分
Cubeの座標の始まり(多分)
ELEMENTのPositionの値が入る。
<"from": [X座標, Y座標, Z座標],>

・"to"部分
Cubeの座標の終わり(多分)
ELEMENTのPosition/Size/Center/Rotationの値をそれぞれ合計した値が
入る。(Sizeの4つ目は除く)
<"to": [X座標, Y座標, Z座標],>

・”faces”部分
”north”/"east"/"south"/"west"/”up”/"down"の要素から生成される。
”north”/"east"/"south"/"west"/”up”/"down"はCubeの面を表している。
<"Cubeの面": {"uv": [水平移動, 垂直移動, 水平スケール, 垂直スケール],
"テクスチャが入っているファイル名": "#テクスチャの番号"},>

3.3 Group部分
-------------------------------------------------------------------------------------------------
"groups": [
{
"name": "Vending machine_main",
"origin": [0, 0, 0],
"color": 0,
"children": [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13]
},
{
"name": "Vending machine_sub",
"origin": [8, 8, 8],
"color": 0,
"children": [14]
}
]
-------------------------------------------------------------------------------------------------
Group部分は主にGroupとCubeの構成を表している。
作成したGroupの数だけ生成される。
・"name"部分
Groupの名前が反映される。
・"origin"部分
座標(多分)
Blockbenchの画面上で確認できなかったため推測。
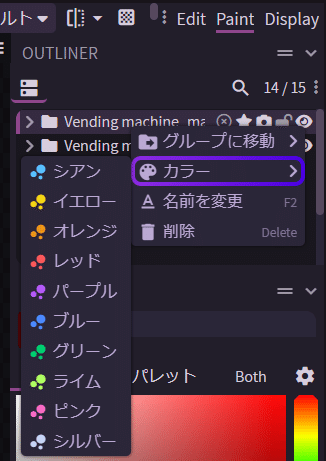
・"color"部分
Groupごとに色を付けられる。その色を番号で表している。
この色はCubeの色には反映されないっぽい。

・"children"部分
Group内のCubeの数だけ要素が生成される。
4. まとめ
以上が分かる範囲でのBlockbenchでExport実行時に生成されるjsonファイルの中身の解説でした。
いろいろとサイトを巡って探してみてもjsonファイルの中身にまで触れている記事は見当たらなかったので、Blockbenchを使っている方の参考になれば良いなと思います。
最後に間違っている情報もあることをご了承ください。
この記事が気に入ったらサポートをしてみませんか?
